在Windows10\11的WSL2中使用图形化应用Chrome和搜狗拼音输入法_win11 wsl2 图形化-程序员宅基地
前言
Windows Subsystem for Linux(简称WSL)是一个在Windows 10\11上能够运行原生Linux二进制可执行文件(ELF格式)的兼容层。从最初仅可以执行一些Linux命令的WSL发展到目前Windows11版的WSL2已经有了很大的升级,最大的亮点就是已经可以使用宿主机Windows的GPU、安装docker以及图形化的操作界面(GUI)。对使用Windows系统的开发人员来说带来了很大的便利,相当于可以在一台机器上同时使用Windows和Linux两个系统。下面介绍下如何在Windows中安装Linux,并使用图形化界面的Chrome浏览器。需要Windows10内核版本为19044+或Windows11。
关键词:Windows WSL WSLg GUI Ubuntu Chrome 图形界面 中文乱码 中文输入 搜狗输入法
1.配置WSL2环境
-
开启WSL
在Windows11中开启一个管理员权限的Windows PowerShell(“开始”菜单 >“PowerShell” >单击右键 >“以管理员身份运行”),然后输入以下命令:
dism.exe /online /enable-feature /featurename:Microsoft-Windows-Subsystem-Linux /all /norestart-
开启虚拟机
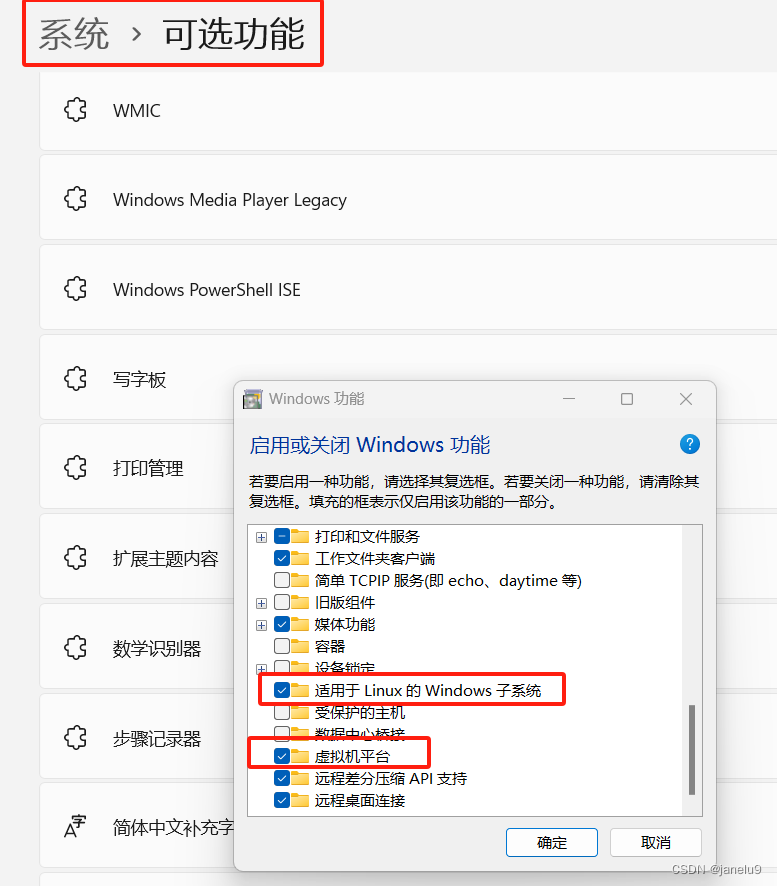
dism.exe /online /enable-feature /featurename:VirtualMachinePlatform /all /norestart这两步也可以在(“设置”>“系统”>“可选功能” 中手动开启):

然后重启一下Windows11。
-
设置WSL版本为2
wsl --set-default-version 2-
安装Ubuntu20.04
点击 Ubuntu 20.04.6LTS - Microsoft Store 中的官方应用 进行安装。
注意:请勿安装22.04,目前兼容性还不是很好,BUG较多。如: 不能使用搜狗输入法。
-
升级WSLg
wsl --update几分钟升级安装完毕后,点击桌面上的Ubuntu20.04图标打开应用,配置用户名和密码。至此Ubuntu20.04应用配置完毕。

2.安装Chrome
-
安装VLC
VLC 是一种免费的开源跨平台多媒体播放器和框架,可播放大多数多媒体文件。如果跳过了此步骤,Chrome中的多媒体中将无法通过Windows播放声音。
sudo apt update
sudo apt install vlc -y-
安装Chrome
cd /tmp
wget https://dl.google.com/linux/direct/google-chrome-stable_current_amd64.deb
sudo apt install --fix-missing ./google-chrome-stable_current_amd64.deb若要启动,请输入:google-chrome
3. 安装中文环境和字体
注意,当Chrome安装完成后,默认是英文界面,遇到中文字符时会出现乱码,主要是WSL2没有兼容中文字体。因此需要我们来手动配置中文界面。
-
安装简体中文语言包
sudo apt install language-pack-zh-hans然后,手动配置locale
sudo dpkg-reconfigure locales在配置界面的第一步直接按 Enter,第二步选择 zh_CN.UTF-8 UTF-8
再次打开终端就变成了简体中文了。
-
映射Windows的字体到Ubuntu
创建
/etc/fonts/local.conf文件,sudo vim /etc/fonts/local.conf添加内容如下:
<?xml version="1.0"?> <!DOCTYPE fontconfig SYSTEM "fonts.dtd"> <fontconfig> <dir>/mnt/c/Windows/Fonts</dir> </fontconfig>
创建完成后,刷新一下字体缓存
fc-cache -f -v最后,在Windows PowerShell 中重启一下WSL
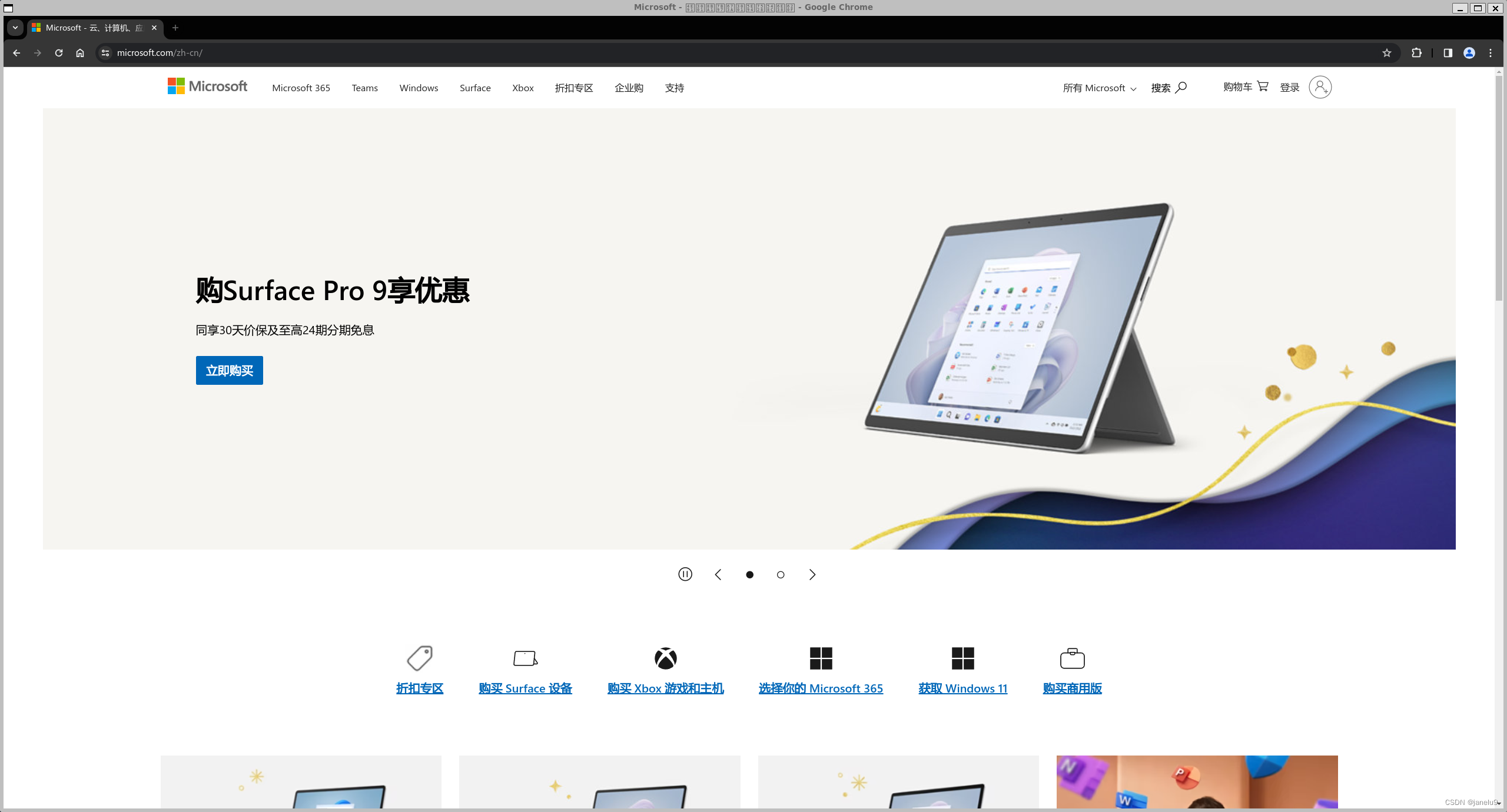
wsl --shutdown再打开WSL2,再次进入Chrome就是中文界面了。
注意(可选):如果启动了运行Chrome的命令后,弹出了一个透明的窗口,需要添加如下的环境变量到 ~/.bashrc :
export LIBGL_ALWAYS_INDIRECT=1刷新 ~/.bashrc 后,再次打开Chrome:
google-chrome
到这里还没有结束。由于WSL GUI 底层依旧是基于 RDP 的远程桌面实现,你所看到的图形界面相当于是WSL的一个投影。Windows的输入法不能适用于WSLg(WSL GUI),需要在WSL内部安装中文输入法,下文介绍了如何安装比较流行且好用的搜狗输入法。
4. 安装搜狗输入法
-
安装配置fcitx
sudo apt install fcitx dbus-x11 im-config-
配置环境变量
编辑 ~/.bashrc 文件,追加以下环境变量
export GTK_IM_MODULE=fcitx
export QT_IM_MODULE=fcitx
export XMODIFIERS=@im=fcitx
export DefaultIMModule=fcitx最后,刷新一下
source ~/.bashrc-
安装搜狗拼音
先去下载deb安装包 搜狗输入法linux-首页
安装deb包
sudo dpkg -i sogoupinyin_4.2.1.145_amd64.deb安装输入法依赖
sudo apt install libqt5qml5 libqt5quick5 libqt5quickwidgets5 qml-module-qtquick2 libgsettings-qt1最后在Windows PowerShell 中重启一下WSL
wsl --shutdown-
配置中英切换快捷键
打开WSL,运行
fcitx-autostart &>/dev/null && fcitx-config-gtk3
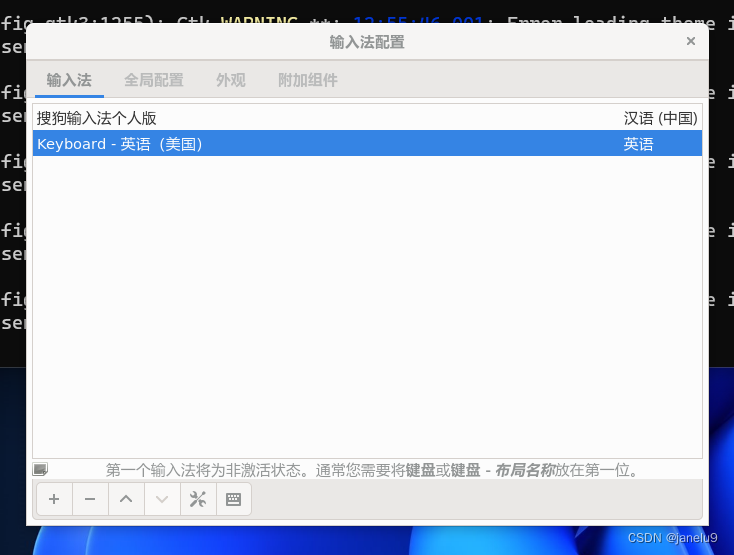
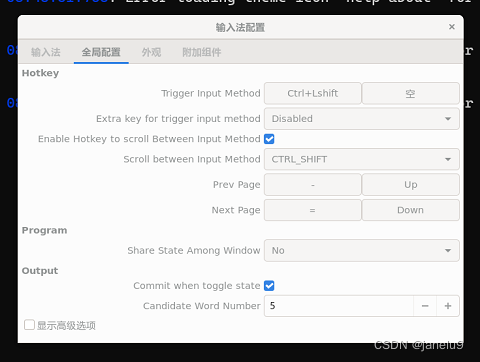
可以看到已经有了 “搜狗输入法 ” 个人版了,点击左下角的“︿”将其上移到第一个作为默认输入法,再点击“全局配置” 根据个人习惯设置输入法切换快捷键。

设置完直接关闭窗口,打开Chrome。

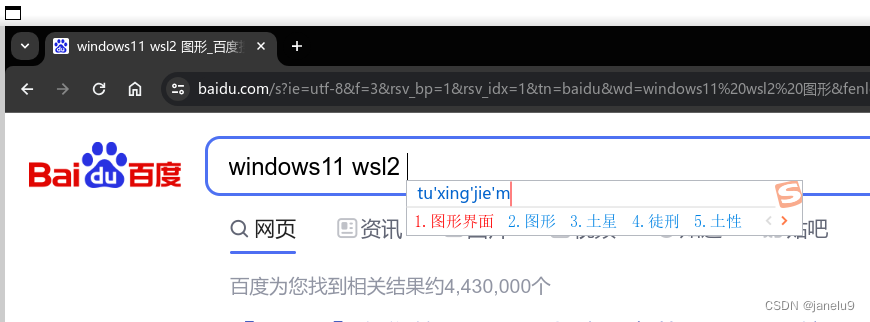
可以看到已经支持搜狗输入法中文输入了。为了方便,可以为Chrome的启动命令声明一个快捷命令:
alias chrome='fcitx-autostart &>/dev/null && google-chrome'将这句声明追加到 ~/.bashrc 中,这样每次打开终端后只需输入 chrome 就可以打开浏览器并使用搜狗输入法了。
参考资料
https://learn.microsoft.com/zh-cn/windows/wsl/install
智能推荐
while循环&CPU占用率高问题深入分析与解决方案_main函数使用while(1)循环cpu占用99-程序员宅基地
文章浏览阅读3.8k次,点赞9次,收藏28次。直接上一个工作中碰到的问题,另外一个系统开启多线程调用我这边的接口,然后我这边会开启多线程批量查询第三方接口并且返回给调用方。使用的是两三年前别人遗留下来的方法,放到线上后发现确实是可以正常取到结果,但是一旦调用,CPU占用就直接100%(部署环境是win server服务器)。因此查看了下相关的老代码并使用JProfiler查看发现是在某个while循环的时候有问题。具体项目代码就不贴了,类似于下面这段代码。while(flag) {//your code;}这里的flag._main函数使用while(1)循环cpu占用99
【无标题】jetbrains idea shift f6不生效_idea shift +f6快捷键不生效-程序员宅基地
文章浏览阅读347次。idea shift f6 快捷键无效_idea shift +f6快捷键不生效
node.js学习笔记之Node中的核心模块_node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是-程序员宅基地
文章浏览阅读135次。Ecmacript 中没有DOM 和 BOM核心模块Node为JavaScript提供了很多服务器级别,这些API绝大多数都被包装到了一个具名和核心模块中了,例如文件操作的 fs 核心模块 ,http服务构建的http 模块 path 路径操作模块 os 操作系统信息模块// 用来获取机器信息的var os = require('os')// 用来操作路径的var path = require('path')// 获取当前机器的 CPU 信息console.log(os.cpus._node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是
数学建模【SPSS 下载-安装、方差分析与回归分析的SPSS实现(软件概述、方差分析、回归分析)】_化工数学模型数据回归软件-程序员宅基地
文章浏览阅读10w+次,点赞435次,收藏3.4k次。SPSS 22 下载安装过程7.6 方差分析与回归分析的SPSS实现7.6.1 SPSS软件概述1 SPSS版本与安装2 SPSS界面3 SPSS特点4 SPSS数据7.6.2 SPSS与方差分析1 单因素方差分析2 双因素方差分析7.6.3 SPSS与回归分析SPSS回归分析过程牙膏价格问题的回归分析_化工数学模型数据回归软件
利用hutool实现邮件发送功能_hutool发送邮件-程序员宅基地
文章浏览阅读7.5k次。如何利用hutool工具包实现邮件发送功能呢?1、首先引入hutool依赖<dependency> <groupId>cn.hutool</groupId> <artifactId>hutool-all</artifactId> <version>5.7.19</version></dependency>2、编写邮件发送工具类package com.pc.c..._hutool发送邮件
docker安装elasticsearch,elasticsearch-head,kibana,ik分词器_docker安装kibana连接elasticsearch并且elasticsearch有密码-程序员宅基地
文章浏览阅读867次,点赞2次,收藏2次。docker安装elasticsearch,elasticsearch-head,kibana,ik分词器安装方式基本有两种,一种是pull的方式,一种是Dockerfile的方式,由于pull的方式pull下来后还需配置许多东西且不便于复用,个人比较喜欢使用Dockerfile的方式所有docker支持的镜像基本都在https://hub.docker.com/docker的官网上能找到合..._docker安装kibana连接elasticsearch并且elasticsearch有密码
随便推点
Python 攻克移动开发失败!_beeware-程序员宅基地
文章浏览阅读1.3w次,点赞57次,收藏92次。整理 | 郑丽媛出品 | CSDN(ID:CSDNnews)近年来,随着机器学习的兴起,有一门编程语言逐渐变得火热——Python。得益于其针对机器学习提供了大量开源框架和第三方模块,内置..._beeware
Swift4.0_Timer 的基本使用_swift timer 暂停-程序员宅基地
文章浏览阅读7.9k次。//// ViewController.swift// Day_10_Timer//// Created by dongqiangfei on 2018/10/15.// Copyright 2018年 飞飞. All rights reserved.//import UIKitclass ViewController: UIViewController { ..._swift timer 暂停
元素三大等待-程序员宅基地
文章浏览阅读986次,点赞2次,收藏2次。1.硬性等待让当前线程暂停执行,应用场景:代码执行速度太快了,但是UI元素没有立马加载出来,造成两者不同步,这时候就可以让代码等待一下,再去执行找元素的动作线程休眠,强制等待 Thread.sleep(long mills)package com.example.demo;import org.junit.jupiter.api.Test;import org.openqa.selenium.By;import org.openqa.selenium.firefox.Firefox.._元素三大等待
Java软件工程师职位分析_java岗位分析-程序员宅基地
文章浏览阅读3k次,点赞4次,收藏14次。Java软件工程师职位分析_java岗位分析
Java:Unreachable code的解决方法_java unreachable code-程序员宅基地
文章浏览阅读2k次。Java:Unreachable code的解决方法_java unreachable code
标签data-*自定义属性值和根据data属性值查找对应标签_如何根据data-*属性获取对应的标签对象-程序员宅基地
文章浏览阅读1w次。1、html中设置标签data-*的值 标题 11111 222222、点击获取当前标签的data-url的值$('dd').on('click', function() { var urlVal = $(this).data('ur_如何根据data-*属性获取对应的标签对象