安卓开发球面波干涉现象仿真app_波的干涉模拟器-程序员宅基地
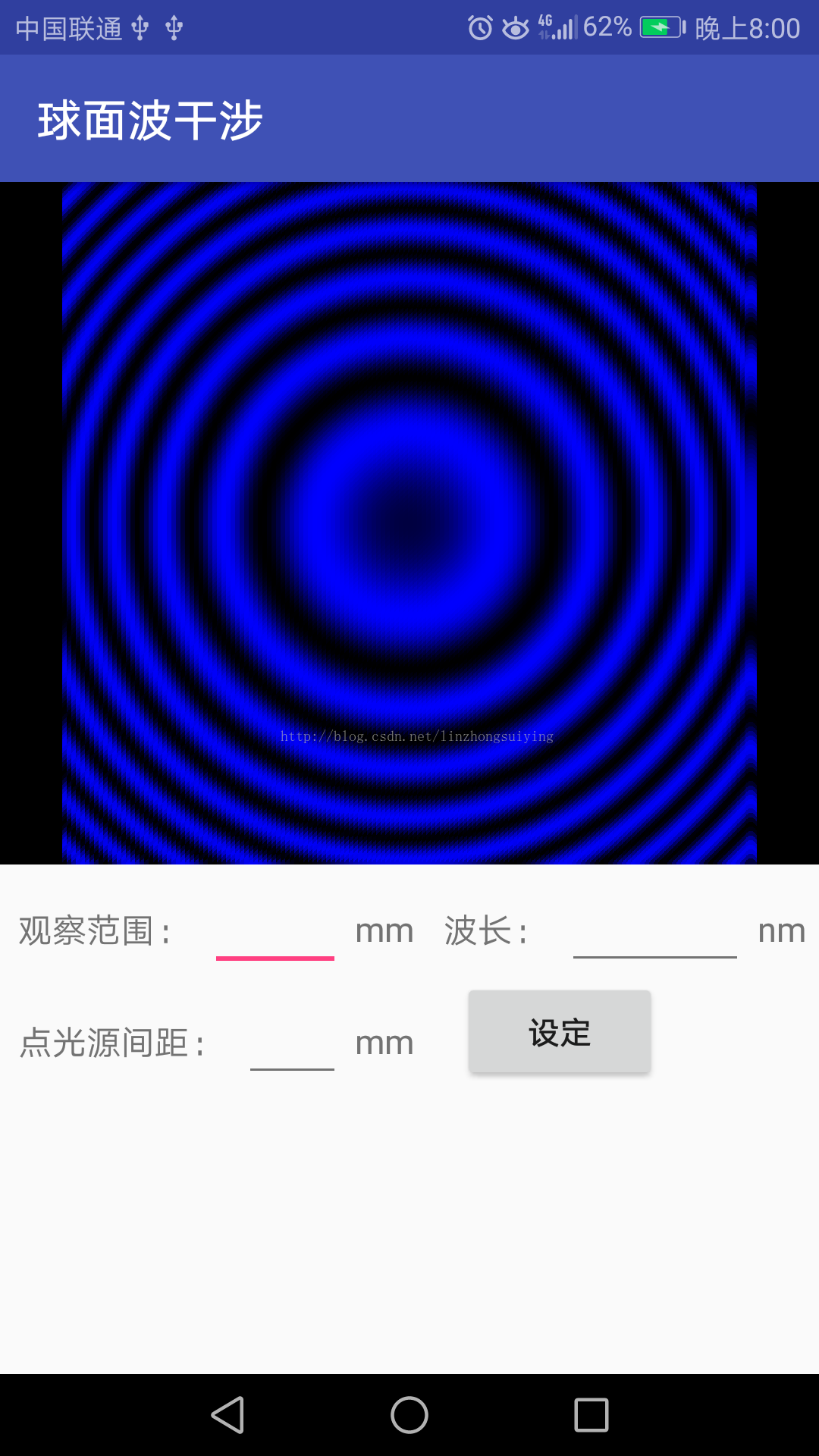
作为一个光学专业的学生,光的干涉是一个基础知识点。所以尝试着做了个安卓app,来模拟球面波的干涉现象,效果如下:
通过改变参数,可以观察到不同的现象。
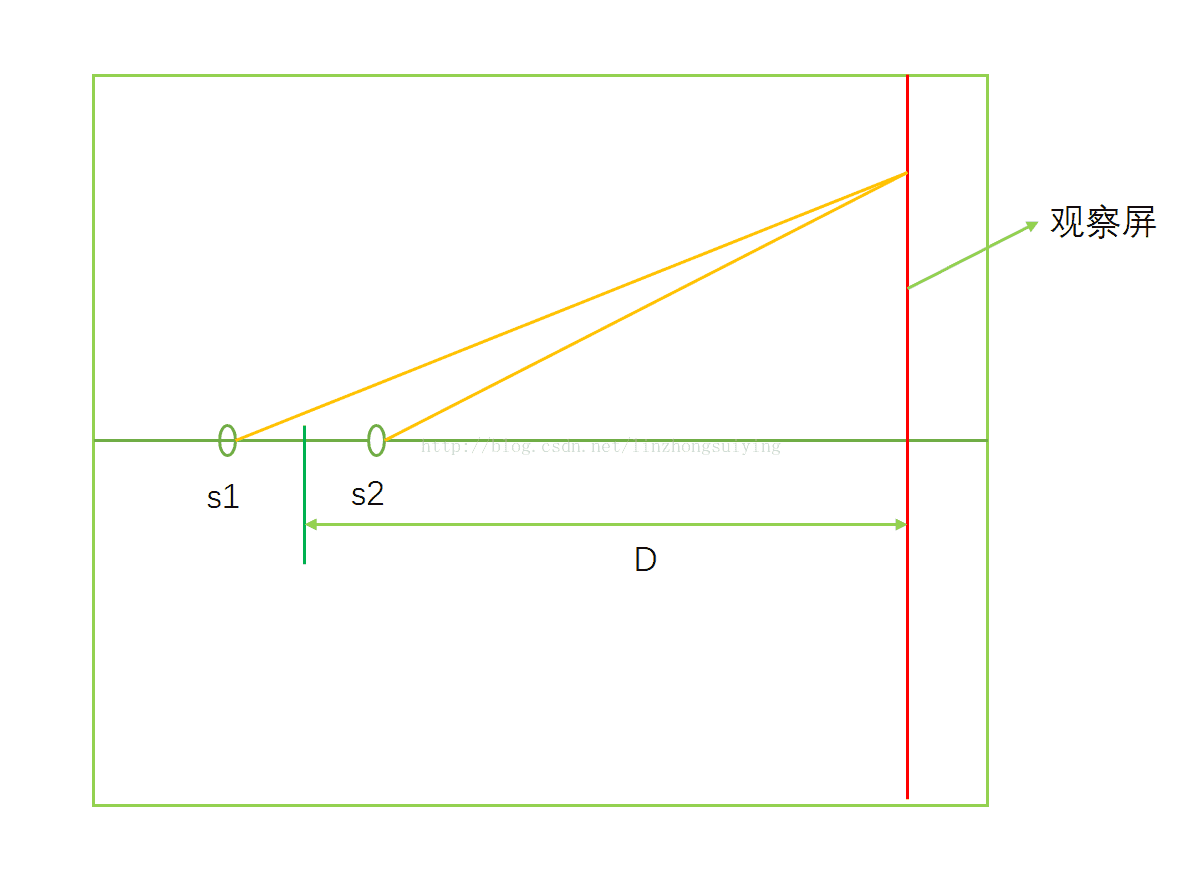
先从介绍干涉实验原理开始,首先如下图所示:
点光源s1和s2在同一直线上,设为x轴,观察屏在距离它们为D的位置上,观察屏平行于y-z平面,在观察屏上各点光强不同,即存在干涉现象。s1和s2发射球面波,所以在空间任意一点上的光强与距离的平方成反比,而干涉理论公式为:I = I1+I2+sqrt(I1*I2)*cos(phi)。
下面是app的具体实现,下面给出定义的各变量的含义:
private double length=5;//观察范围半宽度5mm
private double width=0.2;//两点间距0.2mm
private double D = 30;//点光源所在平面到观察屏距离30mm
private double wavelength = 600;//波长600nm
private double k;//波矢量
private double dlength;//观察屏刻度
// private double dwidth;
int ny = 151;//观察屏范围分割数
private double I[][];//记录观察屏上的点的强度
private EditText rectLength;//设置观察范围
private EditText pointWidth;//设置点间距
private EditText editTextWavelength;//设置波长
private Button buttonSet; @Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawColor(Color.BLACK);
if (I==null){
I = new double[151][151];
}
drawPoint(canvas,I);
}
private void drawPoint(Canvas canvas,double I[][]){
for (int i = 0; i < I.length; i++) {
for (int j = 0; j < I.length; j++) {
paint = new Paint();
paint.setARGB(255,0,0, (int) I[i][j]);//改变颜色大小,仅改变蓝色
canvas.drawCircle(startX+i*deltaX,startY+j*deltaY,8,paint);
}
}
}public void setI(double I[][]){
if (I!=null){
this.I = I;
}
}class DataThread extends Thread{//自定义线程,用于计算观察范围内各点强度
public Handler handler;
@Override
public void run() {
Looper.prepare();
handler = new Handler(){
@Override
public void handleMessage(Message msg) {
if (msg.what==0x123){
k = 2*Math.PI/wavelength*1000000;//k的单位是mm-1
I = new double[ny][ny];
dlength = 2*length/ny;//将观察范围分割
double Imax = 0;//强度最大值
double Imin = 255;//强度最小值
double l1,l2,phi;
for (int i = 0; i <ny ; i++) {
for (int j = 0; j <ny ; j++) {
//l1是右边的点光源到观察屏上各采样点的距离
l1 = Math.sqrt((-length+dlength*j)*(-length+dlength*j)+
(-length+dlength*i)*(-length+dlength*i)+(D-width/2)*(D-width/2));
//l2是左边的点光源到观察屏上各采样点的距离
l2 = Math.sqrt((-length+dlength*j)*(-length+dlength*j)+
(-length+dlength*i)*(-length+dlength*i)+(D+width/2)*(D+width/2));
phi = k*(l2-l1);//相位差
I[i][j] = (1/l1)*(1/l1)+(1/l2)*(1/l2)+2*(1/l1)*(1/l2)*Math.cos(phi);/*
设点光源振幅为1,球面波到空间某点出的光强与距离的平方成反比
即左边点光源光强:I1 = 1/l2^2,右边点光源光强:I2 = 1/l1^2
干涉公式:I = I1+I2+sqrt(I1*I2)*cos(phi)
*/
if(I[i][j]>Imax)
Imax = I[i][j];//取得最大值
if (I[i][j]<Imin)
Imin = I[i][j];//取得最小值
}
}
for (int i=0;i<ny;i++){
for (int j = 0; j < ny; j++) {
I[i][j] = (I[i][j]-Imin)/(Imax-Imin)*255;//将强度大小等比放大到0~255范围,好设置颜色深浅
}
}
imaging.setI(I);
imaging.postInvalidate();
}
}
};
Looper.loop();
}
}buttonSet.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String s1 = rectLength.getText().toString();
String s2 = pointWidth.getText().toString();
String s3 = editTextWavelength.getText().toString();
//输入不为空就更新相应的数值
if (s1!=null&&!s1.equals("")){
length = Double.parseDouble(s1);
}
if (s2!=null&&!s2.equals("")){
width = Double.parseDouble(s2);
}
if (s3!=null&&!s3.equals("")){
wavelength = Double.parseDouble(s3);
}
Message msg = new Message();
msg.what = 0x123;
dataThread.handler.sendMessage(msg);
}
});
附上完整代码:
public class MainActivity extends AppCompatActivity {
private double length=5;//观察范围半宽度5mm
private double width=0.2;//两点间距0.2mm
private double D = 30;//点光源所在平面到观察屏距离30mm
private double wavelength = 600;//波长600nm
private double k;//波矢量
private double dlength;//观察屏刻度
// private double dwidth;
int ny = 151;//观察屏范围分割数
private double I[][];//记录观察屏上的点的强度
private EditText rectLength;//设置观察范围
private EditText pointWidth;//设置点间距
private EditText editTextWavelength;//设置波长
private Button buttonSet;
private Imaging imaging;
DataThread dataThread;
class DataThread extends Thread{//自定义线程,用于计算观察范围内各点强度
public Handler handler;
@Override
public void run() {
Looper.prepare();
handler = new Handler(){
@Override
public void handleMessage(Message msg) {
if (msg.what==0x123){
k = 2*Math.PI/wavelength*1000000;//k的单位是mm-1
I = new double[ny][ny];
dlength = 2*length/ny;//将观察范围分割
double Imax = 0;//强度最大值
double Imin = 255;//强度最小值
double l1,l2,phi;
for (int i = 0; i <ny ; i++) {
for (int j = 0; j <ny ; j++) {
//l1是右边的点光源到观察屏上各采样点的距离
l1 = Math.sqrt((-length+dlength*j)*(-length+dlength*j)+
(-length+dlength*i)*(-length+dlength*i)+(D-width/2)*(D-width/2));
//l2是左边的点光源到观察屏上各采样点的距离
l2 = Math.sqrt((-length+dlength*j)*(-length+dlength*j)+
(-length+dlength*i)*(-length+dlength*i)+(D+width/2)*(D+width/2));
phi = k*(l2-l1);//相位差
I[i][j] = (1/l1)*(1/l1)+(1/l2)*(1/l2)+2*(1/l1)*(1/l2)*Math.cos(phi);/*
设点光源振幅为1,球面波到空间某点出的光强与距离的平方成反比
即左边点光源光强:I1 = 1/l2^2,右边点光源光强:I2 = 1/l1^2
干涉公式:I = I1+I2+sqrt(I1*I2)*cos(phi)
*/
if(I[i][j]>Imax)
Imax = I[i][j];//取得最大值
if (I[i][j]<Imin)
Imin = I[i][j];//取得最小值
}
}
for (int i=0;i<ny;i++){
for (int j = 0; j < ny; j++) {
I[i][j] = (I[i][j]-Imin)/(Imax-Imin)*255;//将强度大小等比放大到0~255范围,好设置颜色深浅
}
}
imaging.setI(I);
imaging.postInvalidate();
}
}
};
Looper.loop();
}
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
rectLength = (EditText) findViewById(R.id.rect_len);
pointWidth = (EditText) findViewById(R.id.rect_wid);
editTextWavelength = (EditText) findViewById(R.id.wavelength);
buttonSet = (Button) findViewById(R.id.bt_set);
imaging = (Imaging) findViewById(R.id.show_image);
dataThread = new DataThread();
dataThread.start();//线程开启
buttonSet.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String s1 = rectLength.getText().toString();
String s2 = pointWidth.getText().toString();
String s3 = editTextWavelength.getText().toString();
//输入不为空就更新相应的数值
if (s1!=null&&!s1.equals("")){
length = Double.parseDouble(s1);
}
if (s2!=null&&!s2.equals("")){
width = Double.parseDouble(s2);
}
if (s3!=null&&!s3.equals("")){
wavelength = Double.parseDouble(s3);
}
Message msg = new Message();
msg.what = 0x123;
dataThread.handler.sendMessage(msg);
}
});
}
}Imaging.java:
public class Imaging extends View{
private float startX;//X轴起点
private float startY;//Y轴起点
private float deltaX;//采样点间距
private float deltaY;
private Paint paint;
private double I[][];
private int ny=151;
public Imaging(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
startX = (w-h)/2;//设置X轴起点
startY = 0;//设置Y轴起点
deltaX = deltaY = h/150;
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawColor(Color.BLACK);
if (I==null){
I = new double[151][151];
}
drawPoint(canvas,I);
}
private void drawPoint(Canvas canvas,double I[][]){
for (int i = 0; i < I.length; i++) {
for (int j = 0; j < I.length; j++) {
paint = new Paint();
paint.setARGB(255,0,0, (int) I[i][j]);//改变颜色大小,仅改变蓝色
canvas.drawCircle(startX+i*deltaX,startY+j*deltaY,8,paint);
}
}
}
public void setI(double I[][]){
if (I!=null){
this.I = I;
}
}
}
智能推荐
[译]使用MVI打造响应式APP(四):独立性UI组件-程序员宅基地
文章浏览阅读130次。原文:REACTIVE APPS WITH MODEL-VIEW-INTENT - PART4 - INDEPENDENT UI COMPONENTS作者:Hannes Dorfmann译者:却把清梅嗅这篇博客中,我们将针对如何 如何构建独立组件 进行探讨,我将阐述为什么在我看来 父子关系会导致坏味道的代码,以及为何这种关系是没有意义的。有这样一个问题时不时涌现在我的脑海中—— MVI...
tensorflow经过卷积及池化层后特征图的大小计算_池化层后特征图尺寸-程序员宅基地
文章浏览阅读662次。https://blog.csdn.net/qq_32466233/article/details/81075288_池化层后特征图尺寸
使用vue-echarts异步数据加载,不能重新渲染页面问题。_vue echart初始化渲染过后无法重新渲染-程序员宅基地
文章浏览阅读3.3k次。一、问题说明我是用的是官方示例中的这个饼状图。结果在应用到项目中后发现利用axios请求到的数据无法渲染到页面中去。并且其中value值已经改变。二、解决办法用$set改变value的值,并且重新绘制一遍表格。$set是全局 Vue.set 的别名。$set用法:向响应式对象中添加一个属性,并确保这个新属性同样是响应式的,且触发视图更新。它必须用于向响应式对象上添加新属性,因为..._vue echart初始化渲染过后无法重新渲染
nrf51822 蓝牙协议栈 例程入门 点灯_nrf51822例程-程序员宅基地
文章浏览阅读6.6k次。1,参考文档: 青云蓝牙光盘V4.1\6.青云系列教程青风出品\3:BLE蓝牙应用篇\2.BLE实验第二节:蓝牙LED任务读写使用说明.pdf青云蓝牙光盘V4.1\6.青云系列教程青风出品\4:蓝牙原理详解手把手教你用蓝牙:蓝牙LED任务读写原理任务详解.pdf2,进入目录: 青云蓝牙光盘V4.1\5.青云测试代码\ 第三部分:BLE蓝牙实验\BLE实验3:按键蓝牙通知\B..._nrf51822例程
TortoiseGit小乌龟工具上传解析-程序员宅基地
文章浏览阅读5.2k次。使用tortoiseGit工具一直出错,由于没有设置自动获取putty key这一项,从网上找了一个教程,现分享如下,以做参考:前半部分参考网上的例子:http://www.showerlee.com/archives/1300,但会出现“git did not exit cleanly (exit code 128)”错误1.在D盘新建一个目录,例如"D:\Git",并进入目录右键目录空白处选择...
bindgetuserinfo="onGotUserInfo" and @getuserinfo="onGotUserInfo_component "pages/index/index" does not have a meth-程序员宅基地
文章浏览阅读1.9k次。发现使用uni-app获取UserInfo,结果使用微信官网栗子发现只弹出提示,没获取到值如下<button open-type="getUserInfo" lang="zh_CN" bindgetuserinfo="onGotUserInfo">获取用户信息</button>onGotUserInfo: function (e) { console.log(e) ..._component "pages/index/index" does not have a method "getuserinfo" to handle
随便推点
python translate函数_Python:内置函数makestrans()、translate()-程序员宅基地
文章浏览阅读287次。一、makestrans()格式: str.maketrans(intab,outtab);功能:用于创建字符映射的转换表,对于接受两个参数的最简单的调用方式,第一个参数是字符串,表示需要转换的字符,第二个参数也是字符串表示转换的目标。注:两个字符串的长度必须相同,为一一对应的关系。注:Python3.6中已经没有string.maketrans()了,取而代之的是内建函数:bytearray...._python maketrance
Set集合详解-程序员宅基地
文章浏览阅读5.7k次,点赞9次,收藏14次。set集合的简介,它的特点和遍历方式。介绍了HashSet重复元素存储底层原理,LinkedHashSet,TreeSet排序方法,SortedSet获取集合值的方法_set集合
详解智慧城市排水管理系统整体方案_污水处理智慧管理系统案列-程序员宅基地
文章浏览阅读3.6k次,点赞3次,收藏29次。随着城市规模的不断扩大和现代化程度的日益提高,城市排水管网越来越复杂,一些城市相继发生大雨内涝、管线泄漏爆炸、路面塌陷等事件,严重影响了人民群众生命财产安全和城市运行秩序。因此,摸清排水管网设施资产家底、建立排水管网地理信息系统,用现代化的技术手段对排水系统进行科学管理显得迫在眉睫。以时空信息为基础,充分利用感知监测网、物联网、云计算、移动互联网、工业控制和水力模型等新一代信息技术,全方位感..._污水处理智慧管理系统案列
详解NTFS文件系统_ntfs文件系统中,磁盘上的所有数据包括源文件都是以什么的形式存储-程序员宅基地
文章浏览阅读5.7k次,点赞4次,收藏13次。上篇在详解FAT32文件系统中介绍了FAT32文件系统存储数据的原理,这篇就来介绍下NTFS文件系统。NTFS、用过Windows系统的人都知道,它是一个很强大的文件系统,支持的功能很多,存储的原理也很复杂。目前绝大多数Windows用户都是使用NTFS文件系统,它主要以安全性和稳定性而闻名,下面是它的一些主要特点。安全性高:NTFS支持基于文件或目录的ACL,并且支持加密文件系统(E_ntfs文件系统中,磁盘上的所有数据包括源文件都是以什么的形式存储
【深度学习】【目标检测】损失函数smooth L1 Loss_smooth_l1_loss公式-程序员宅基地
文章浏览阅读1.2k次。pytorch之常用Loss函数总结参考文档L1、L2、smooth L1 Losssoftmax_cross_entropy_with_logitssparse_softmax_cross_entropy_with_logitsbinary_cross_entropysigmoid_cross_entropy参考文档参考文档参考文档L1、L2、smooth L1 Losssoftmax..._smooth_l1_loss公式
PAT 乙级 1017 (方法 + 代码)_pat 1017乙-程序员宅基地
文章浏览阅读462次。1017 A除以B (20 分)本题要求计算 A/B,其中 A 是不超过 1000 位的正整数,B 是 1 位正整数。你需要输出商数 Q 和余数 R,使得 A=B×Q+R 成立。输入格式:输入在一行中依次给出 A 和 B,中间以 1 空格分隔。输出格式:在一行中依次输出 Q 和 R,中间以 1 空格分隔。输入样例:123456789050987654321 7输出样例:17636..._pat 1017乙