tensorflow-gpu的使用及遇到的各种问题_tensorflow使用gpu-程序员宅基地
技术标签: python tensorflow 深度学习
终极CUDA+cuDAA+tensorflow-gpu版本、安装及使用大法
- 前言
- 版本问题
- 安装问题
- 出现的常见问题解答
-
- 问题一:Created TensorFlow device (/device:GPU:0 with 6696 MB memory) -> physical GPU...
- 问题二:Cannot dlopen some GPU libraries
- 问题三:failed call to cuInit: CUDA_ERROR_NO_DEVICE: no CUDA-capable device is detected
- 问题四:TensorFlow requires that this DLL be installed in a directory that is named in your %PATH% environme
- 结语
前言
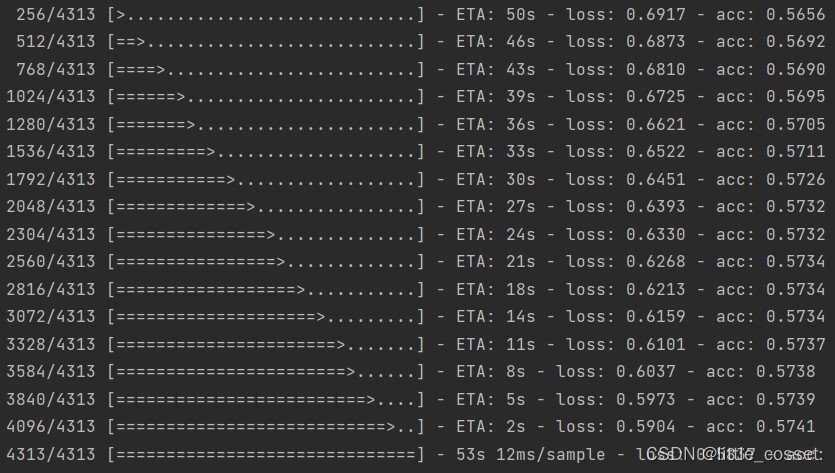
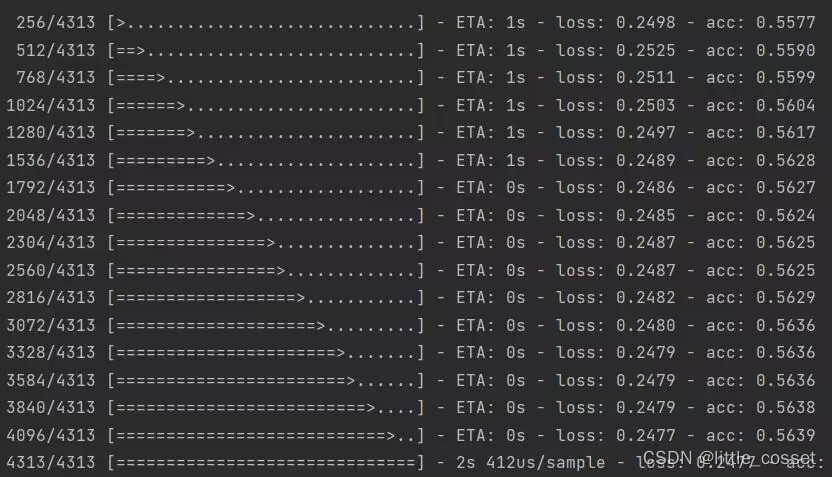
很久没有更新博客了,和女朋友结束异地,更多的时间多了一些陪伴,多了一些幸福,生活中的学习琐碎就没有记录。标题所示问题困扰了我近一周,幸好在周二之前解决了问题,得以完成自编码器的训练,能够从容应对周二和导师的单独见面会hhh(昨晚做梦都是考试,也许是对见面会心存恐惧,压力有点大)。还是那句话不希望后来者仍走弯路,仍掉大坑。首先展示tensorflow-CPU和tensorflow-GPU运算速度的差距,是一个epoch的时长比较。下图是用了一小部分数据示范性训练,大约有八千张图,做自编码器。图知,大约快了25倍。这个倍数应该会随着数据量的扩大而增大。


版本问题
我在安装过程中,其实这个版本问题是一直萦绕在整个探索过程中。出现了很多问题,但是我都没有第一时间意识到是版本问题。所以首先确认好需要安装的版本可以避免超级多的麻烦。
首先确认一点:1.电脑显卡配置决定CUDA上限;2.CUDA版本和tensorflow-gpu(包括python版本)版本是一对多的关系;3.CUDA版本和cuDAA版本基本上是一对一(除了11.6的CUDA)的关系。因此你的版本思路可以是:CUDA-tensorflow(python)-cuDAA(电脑配置为起点),也可以是:tensorflow(python)-CUDA-cuDAA(项目代码为起点)。因为有些项目是基于tensorflow2.0及以上,因此跟代码走也是可以的。
电脑显卡配置决定CUDA上限
具体是显卡配置-算力-CUDA版本上限。但是这里提示一句,不一定要装该上限版本的CUDA,因为大家都懂,版本高好用,但不稳定啊。我的电脑最高能装11.6的,我装了后,出现了一系列麻烦的问题。所以我建议选择经典版本最稳妥。
显卡配置-算力:https://developer.nvidia.com/cuda-gpus#collapseOne
算力-CUDA版本上限:https://docs.nvidia.com/cuda/cuda-toolkit-release-notes/index.html
或者直接必应搜索显卡对应的CUDA版本。
CUDA版本和tensorflow-gpu版本对应
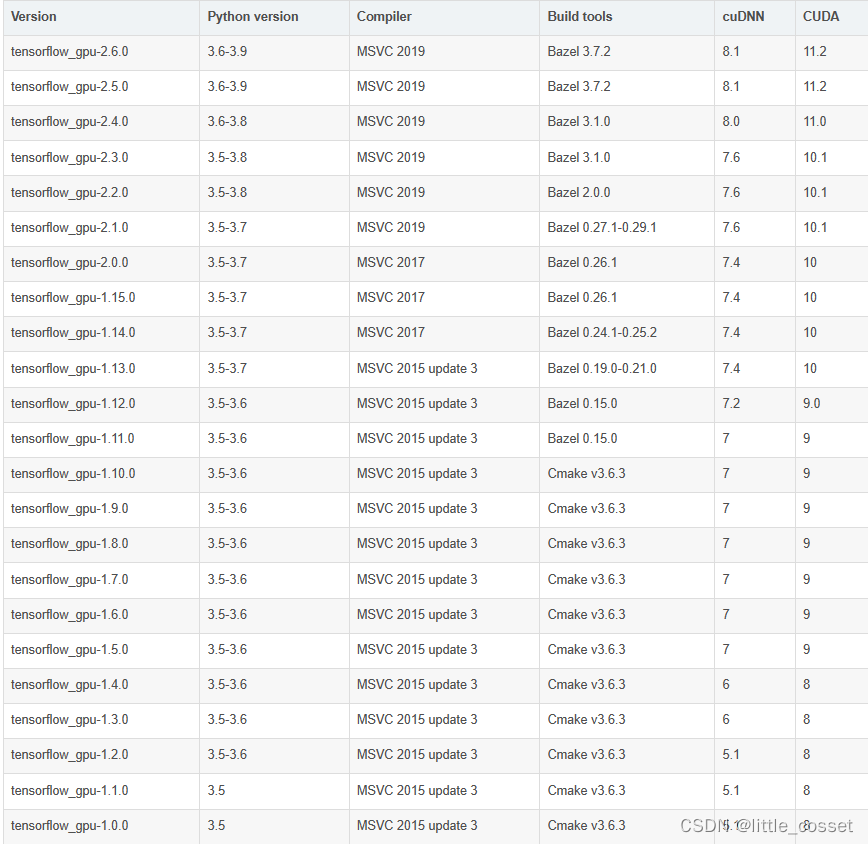
CUDA版本和tensorflow-gpu(包括python版本)版本是一对多的关系,见下图。如果你的CUDA版本更新,可以单独必应搜索即可。如CUDA11.6对应的tensorflow版本即可。官方最新查询渠道:https://tensorflow.google.cn/install/source_windows?hl=en#gpu

CUDA版本和cuDNN版本对应
在安装时,官网中直接根据CUDA版本,直接选择相应的cuDNN安装即可,就很简单了。这里须知,cuDNN就是CUDA的一个可深度学习的补丁。
最后我安装成功的版本配置给大家,可放心食用:python3.7+CUDA10.0+tensorflow-gpu1.15.0-keras-gpu1.5.0。
安装问题
挑选了前辈的几个非常实用和详细的博客,大家可以自行仿照。
1.CUDA和cuDNN安装教程:https://blog.csdn.net/m0_37605642/article/details/98854753
2.CUDA卸载和重装:https://blog.csdn.net/m0_37605642/article/details/99100924
3.tensorflow-gpu安装,以1.5.0版本为例。记住在conda的虚拟环境中直接用pip安装而不是conda,且无需镜像也挺快。
pip install tensorflow-gpu==1.15.0
4.不会吧不会吧,不还不知道什么是虚拟环境,那就坏了。一定记住,每一个项目跟随着一个虚拟环境,就像一个小工作室,这个工作室里面配置想要的python版本和其他API。具体见我另外的博客:https://blog.csdn.net/learn_python_/article/details/109486668?spm=1001.2014.3001.5502。但是我的这个博客讲的也不是很细,可以必应搜索:anaconda环境配置、anaconda与pycharm连接。
5.安装成功验证:https://blog.csdn.net/weixin_56197703/article/details/125192385
6.调用GPU:
imort os
os.environ["CUDA_VISIBLE_DEVICES"] = "0,1" # 选择GPU0和GPU1训练
model = multi_gpu_model(model, 2) # 这里设定选择两个设备,不设定默认一个设备
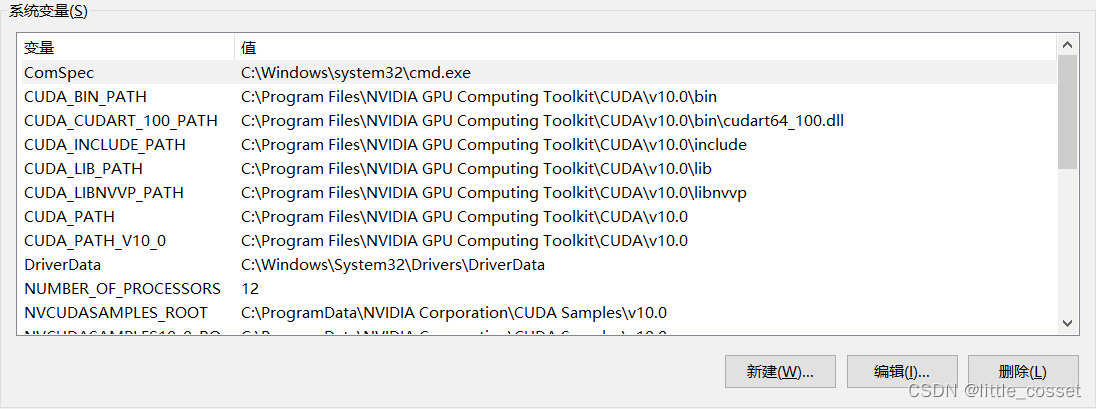
提示几点:1.CUDA下载本地版,cuDNN下载ZIP,解压后一定记住,将cuDNN中目录下最里面的内容复制到对应的CUDA的位置,不是复制整个文件夹。2.同一个虚拟环境中只能由一个gpu的tensorflow版本,不能有cpu版本(我不知道是不是2.0及以上两者融合了)。其实你在换gpu的其他版本时,其实默认是卸载其余gpu版本的。2.环境变量配置一定要严谨,我的配置如下:

出现的常见问题解答
如上,大家也看到我尝试过重装,因为出现了种种问题,但是有些问题没有截图,只有当时的搜索记录,我就按图索骥,给大家介绍下我遇到的一些问题,当然也希望大家用不到我的这一节。
问题一:Created TensorFlow device (/device:GPU:0 with 6696 MB memory) -> physical GPU…
这个不影响,说明还是能够搜索到可用GPU的
问题二:Cannot dlopen some GPU libraries
网上有很多解答,很多推测。我的解决办法不是唯一解,但是可以去尝试。我最终通过降级CUDA,从11.6降为了10.0,同时跟随着tensorflow-gpu版本也随之降低。当时觉得11.6不行,也不会是版本问题,我也是严格对应的,死马当活马医。结果真的是版本问题。
问题三:failed call to cuInit: CUDA_ERROR_NO_DEVICE: no CUDA-capable device is detected
这说明GPU可用了,但是在做深度学习训练时连接不到GPU。查询后发现是在配置运用GPU设备时写了‘1’了,但实际上我的可用设备只有一个,因此改为0即可。
os.environ["CUDA_VISIBLE_DEVICES"] = "1" # 改为0即可
但是这里提下,我的电脑中包含了一个独显一个集显。集显一般无法使用,因此显示还是只有一个GPU可用,是正常的。
记住一点:只要安装验证中出现的tf.test.is_gpu_available()为Ture代表的就是全部安装成功,gpu是可用的。如果再报错或者是没有用GPU计算,那大概率就是代码的问题了。
问题四:TensorFlow requires that this DLL be installed in a directory that is named in your %PATH% environme
解决办法:1.直接将这个DLL文件放在系统的环境变量中,记住,环境变量不只是到这个DLL文件的所在文件夹,是直接到改文件本身的。2.直接换一个当前CUDA版本对应的其他tensorflow-gpu版本。
先尝试1,不行就2。
其他问题就按照问题的字面意思进行修改和调整。
结语
其实还有不少问题,但是不成体系,也不是关键问题。总之这个过程很麻烦。但是工欲善事必先利其器,毕竟这是一劳永逸的事情。最终还是总结几点:
1.一定不要追求最高的CUDA版本或者是tensorflow-gpu版本,一定优先是经典的或者是被人验证过的版本组合。
2.网上的对应关系或是别人验证过的组合也确实不一定适合你的,但是至少给我们划定试验范围了。牢记一点,以此为基础,遇事不决,就先更换tensorflow版本,再不行就更换CUDA版本和tensorflow版本。版本问题真是很神奇,你也不知道为啥这个版本组合就行。
3.从以下几个层面考虑问题:版本问题–环境变量问题–安装细节问题–代码问题。
智能推荐
高通编译8155源码环境搭建_高通8155 qnx 源码-程序员宅基地
文章浏览阅读3.7k次。一.安装基本环境工具:1.安装git工具sudo apt install wget g++ git2.检查并安装java等环境工具2.1、执行下面安装命令#!/bin/bashsudoapt-get-yinstall--upgraderarunrarsudoapt-get-yinstall--upgradepython-pippython3-pip#aliyunsudoapt-get-yinstall--upgradeopenjdk..._高通8155 qnx 源码
firebase 与谷歌_Firebase的好与不好-程序员宅基地
文章浏览阅读461次。firebase 与谷歌 大多数开发人员都听说过Google的Firebase产品。 这就是Google所说的“ 移动平台,可帮助您快速开发高质量的应用程序并发展业务。 ”。 它基本上是大多数开发人员在构建应用程序时所需的一组工具。 在本文中,我将介绍这些工具,并指出您选择使用Firebase时需要了解的所有内容。 在开始之前,我需要说的是,我不会详细介绍Firebase提供的所有工具。 我..._firsebase 与 google
人体红外传感器HC-SR501_hc sr501工作原理-程序员宅基地
文章浏览阅读1w次,点赞2次,收藏18次。本文记录的是如何用stm32使用HC-SR501。实验平台:野火指南者stm32f103vet6。实验现象:一旦有人体经过,LED会亮红色。HC-SR501 传感器工作原理人体都有恒定的体温,一般在 37 度,所以会发出特定波长 10UM 左右的红外线,被动式红外探头就是靠探测人体发射的 10um 左右的红外,进行工作的。人体发射的 10um 左右。_hc sr501工作原理
微信小程序云开发之创建数据库表和初始化云环境_微信云开发 自动创建表-程序员宅基地
文章浏览阅读1w次,点赞4次,收藏59次。微信小程序云开发创建数据库表1.进入小程序后点击云开发,开启云开发功能。2.开启云开发功能后会进入云开发控制台后点击左上角的数据库,后点击下面的“+”创建数据表。表名随便取,你开心就好,我的表名叫testDatabase。2.创建完表后,点击右侧的“+添加记录”会弹出一个弹窗,这个弹窗就是填写你所需要的字段。看你需要自己定义字段名,字段类型和值。3.一次只能创建一条数据,且每次创建每一条数据的字段名和类型必须一样。创建完后每一条数据都会多一个“_id”字段,这是云开发数据库自动给_微信云开发 自动创建表
使用选项卡创建CSS3 / jQuery跨浏览器下拉菜单-程序员宅基地
文章浏览阅读126次。CSS3/jQuery dropdown menu with tabs tutorial. This is our seventh CSS3 menu. Today we will make dropdown menu with parental tabs (as first level). Part of the work we pass on to the shoulders of jQuer..._./images/tabs/left_memu_1.png
Hypack 2016-2018设置使用测试与相关下载_hypack2016-程序员宅基地
文章浏览阅读2.3k次,点赞2次,收藏9次。Hypack 2016-2018使用测试与相关下载1、hypack 2016、hypack 2017、hypack2018通过现场使用测试,发现64位版本破解无效,32位破解成功。2、Hypack 6.2以前的版本,导航硬件典型配置库文件为nmea.DLL。(配置为nmea.DLL输出WGS84与本地54坐标XY出现错误)3、Hypack 2016-2018版本导航硬件配置库文件应该采用G..._hypack2016
随便推点
关于去隔行的一些概念_mipi去隔行-程序员宅基地
文章浏览阅读6.6k次,点赞6次,收藏30次。本文转自http://blog.csdn.net/charleslei/article/details/486519531、什么是场在介绍Deinterlacer去隔行处理的方法之前,我们有必要提一下关于交错场和去隔行处理的基本知识。那么什么是场呢,场存在于隔行扫描记录的视频中,隔行扫描视频的每帧画面均包含两个场,每一个场又分别含有该帧画面的奇数行扫描线或偶数行扫描线信息,_mipi去隔行
ABAP自定义Search help_abap 自定义 search help-程序员宅基地
文章浏览阅读1.7k次。DATA L_ENDDA TYPE SY-DATUM. IF P_DATE IS INITIAL. CONCATENATE SY-DATUM(4) '1231' INTO L_ENDDA. ELSE. CONCATENATE P_DATE(4) '1231' INTO L_ENDDA. ENDIF. DATA: LV_RESET(1) TY_abap 自定义 search help
Vue用Export2Excel导出excel,多级表头数据_vue导出为多级表头的excel-程序员宅基地
文章浏览阅读5k次,点赞12次,收藏39次。VUE 使用Export2Excel导出数据,以及多级表头最近公司做项目,需要导出数据到excel表格使用到了 element UI ,Export2Excel特此记录,毕竟好记性不如烂笔头不包含修改样式(菜鸟一枚,希望大佬指教点名)直接上代码导出单级表头Html部分:<el-button @click="handleDownload" class="addButton-class">批量导出</el-button>js部分:// 导出数据handleDo_vue导出为多级表头的excel
一次实战中对tp5网站getshell方式的测试-程序员宅基地
文章浏览阅读711次。0x00 前言之前接触tp5的站比较少,只知道利用RCE漏洞getshell的方式。在最近对一个发卡平台渗透的过程中,由于php版本限制,无法直接使用RCE的payload拿shell,于是结合该网站尽可能多的测试一下tp5+php7.1环境下的getshell方法。0x02 正文拿到站点后,访问首页如下测试中,发现是thinkphp的站,报错如下不过看不出来具体版本,不确定是否存在RCE,于是...__method=__construct&method=get&filter[]=call_user_func≥t[]=phpinfo
浮动清除与弹性布局_怎么禁用弹性布局-程序员宅基地
文章浏览阅读1.7k次。浮动清除与弹性布局浮动布局弊端:父元素高度塌陷。https://blog.csdn.net/Victorymh/article/details/95494748清除浮动方式:方法一:设置父元素高度(仅仅只适用于知道子元素具体有多高)方法二:在父元素的最后1个子元素后面添加1个空的div,不需要设置其他任何的样式,只需要设置clear:both;清除左右浮动,让父元素重新计算子元素的高度。在这里插入图片描述方法三:最佳清除浮动解决方案,伪元素(:after)解决方案。这里的clear只是个类名_怎么禁用弹性布局
vue3的代码改成vue2的转换_vue3组件 转 vue2-程序员宅基地
文章浏览阅读8.7k次。vue3<!DOCTYPE html><html><head><meta charset="utf-8"><title>Vue的方法_侠课岛(9xkd.com)</title><script src="https://unpkg.com/vue@next"></script></head><body> <div id="hello-vue" class="_vue3组件 转 vue2