chrome开发者工具的使用_如何在浏览器的开发者工具修改style代码-程序员宅基地
技术标签: chrome
1.如何调出开发者工具
- 按F12调出
- 右键审查(或快捷键Ctrl+Shift+I)调出
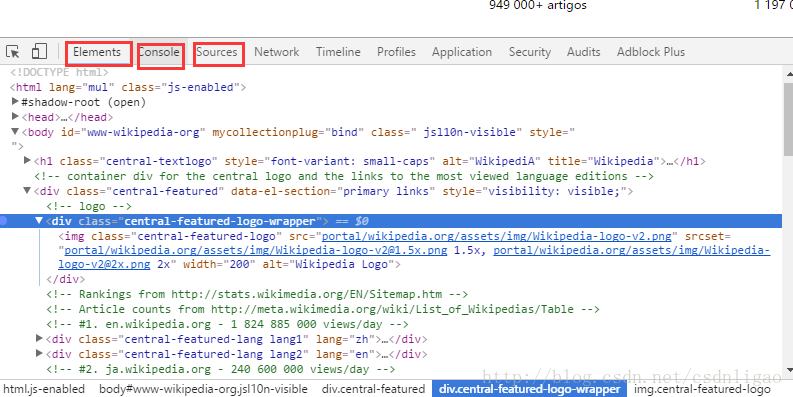
2.开发者工具概览
Chrome开发者工具中,调试时使用最多的三个功能页面是:元素(ELements)、控制台(Console)、源代码(Sources),此外还有网络(Network)等。
- 元素(Elements):用于查看或修改HTML元素的属性、CSS属性、监听事件、断点等。
- 控制台(Console):控制台一般用于执行一次性代码,查看JavaScript对象,查看调试日志信息或异常信息。
- 源代码(Sources):该页面用于查看页面的HTML文件源代码、JavaScript源代码、CSS源代码,此外最重要的是可以调试JavaScript源代码,可以给JS代码添加断点等。
- 网络(Network):网络页面主要用于查看header等与网络连接相关的信息。
3.元素(Elements)
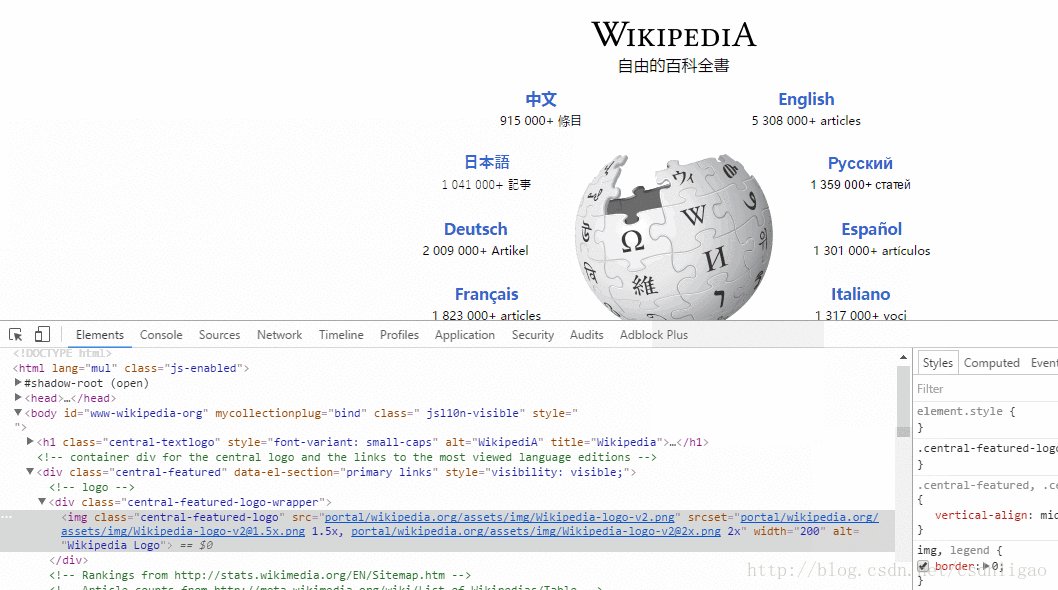
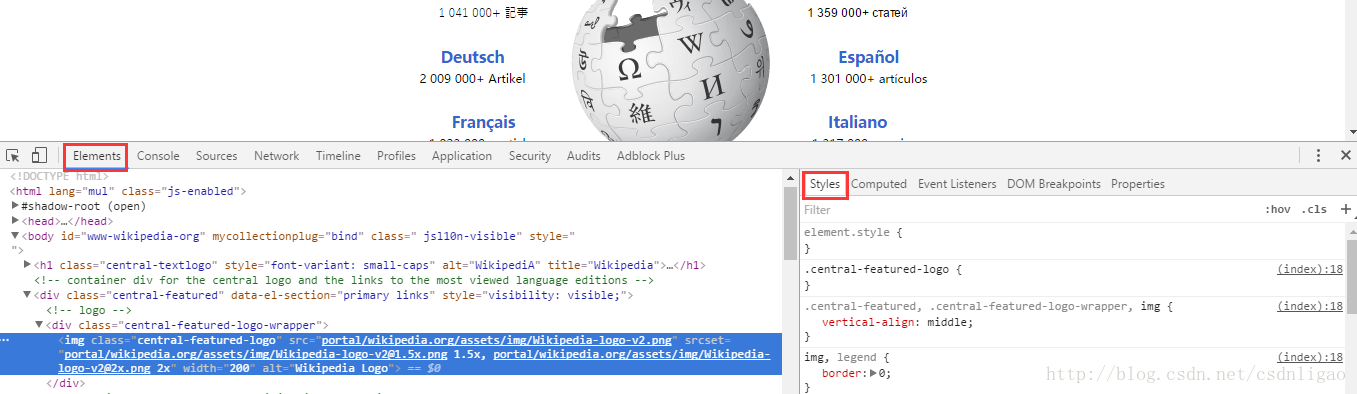
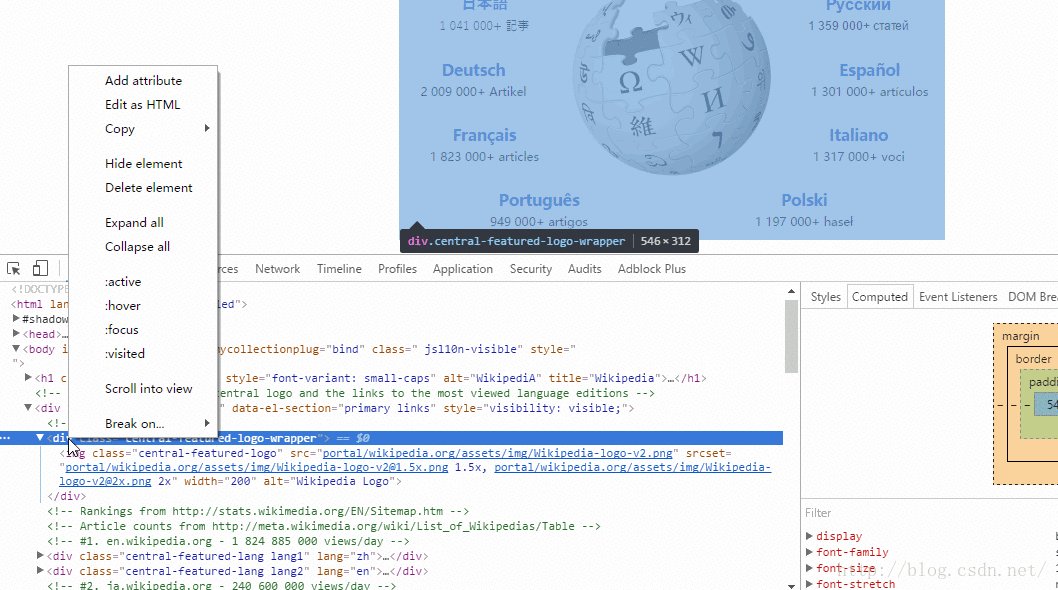
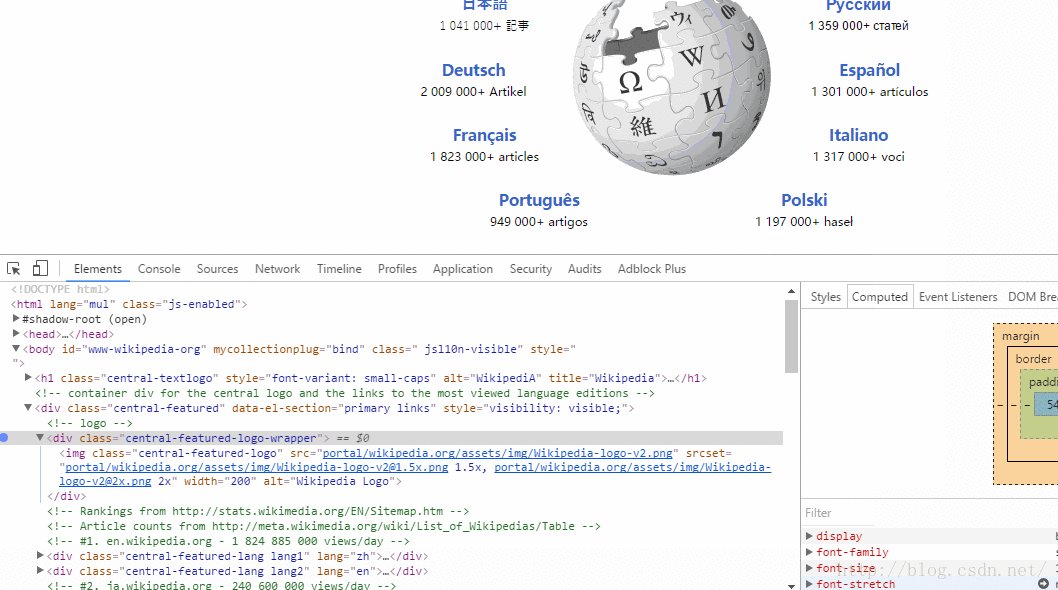
查看元素的代码:点击左上角的箭头图标(或按快捷键Ctrl+Shift+C)进入选择元素模式,然后从页面中选择需要查看的元素,然后可以在开发者工具元素(Elements)一栏中定位到该元素源代码的具体位置
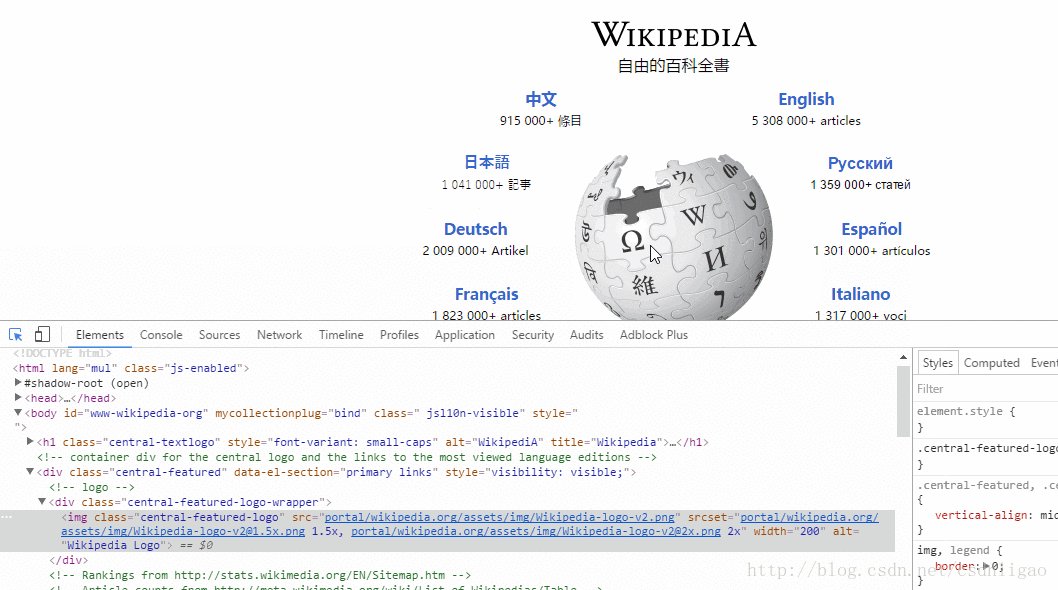
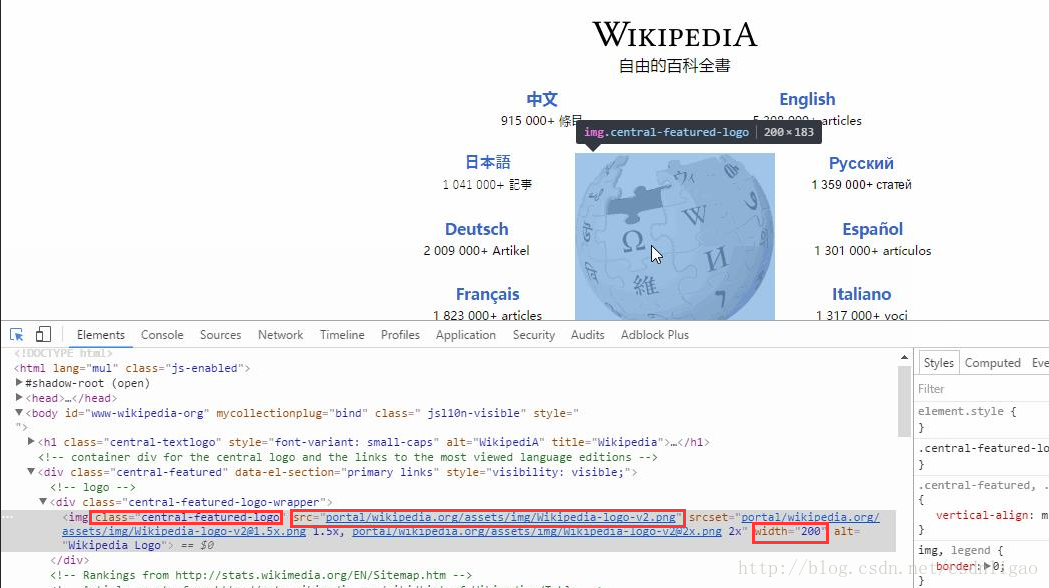
查看元素的属性:定位到元素的源代码之后,可以从源代码中读出改元素的属性。如下图中的class、src、width等属性的值。
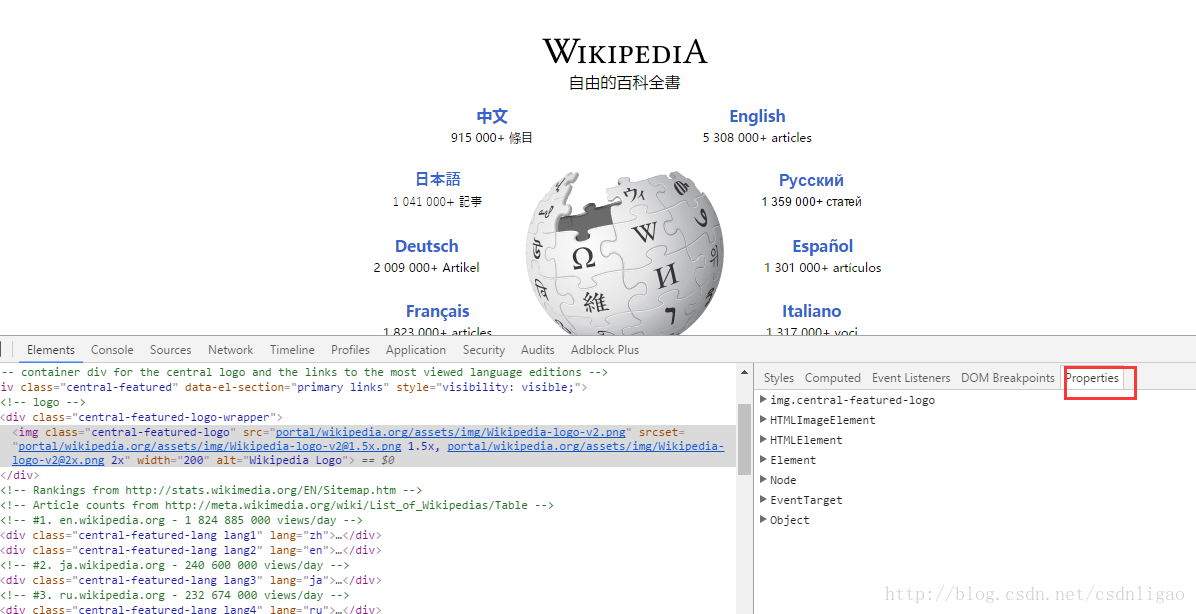
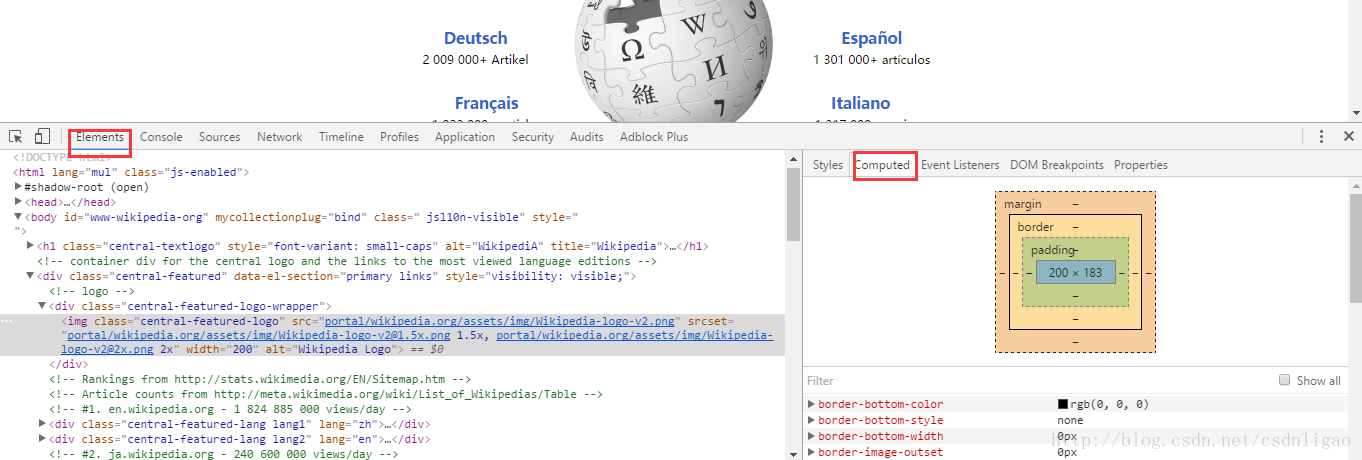
当然从源代码中读到的只是一部分显式声明的属性,要查看该元素的所有属性,可以在右边的侧栏中查看:
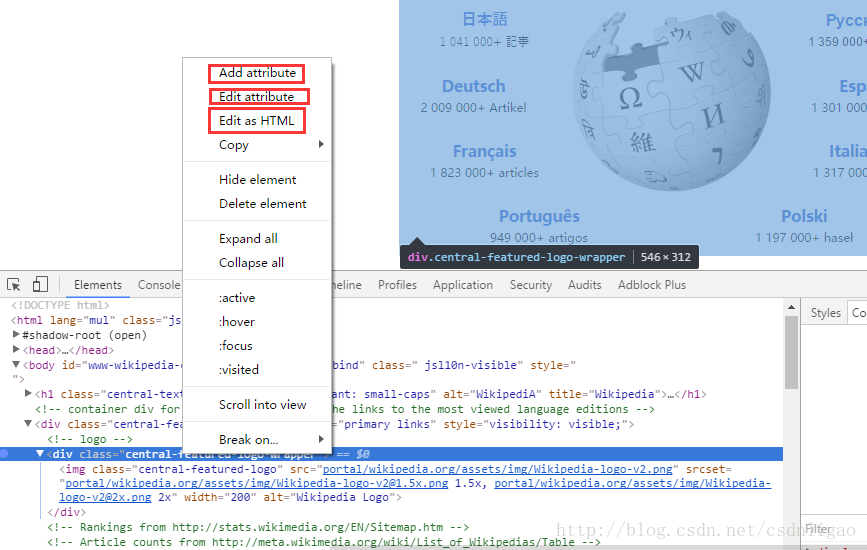
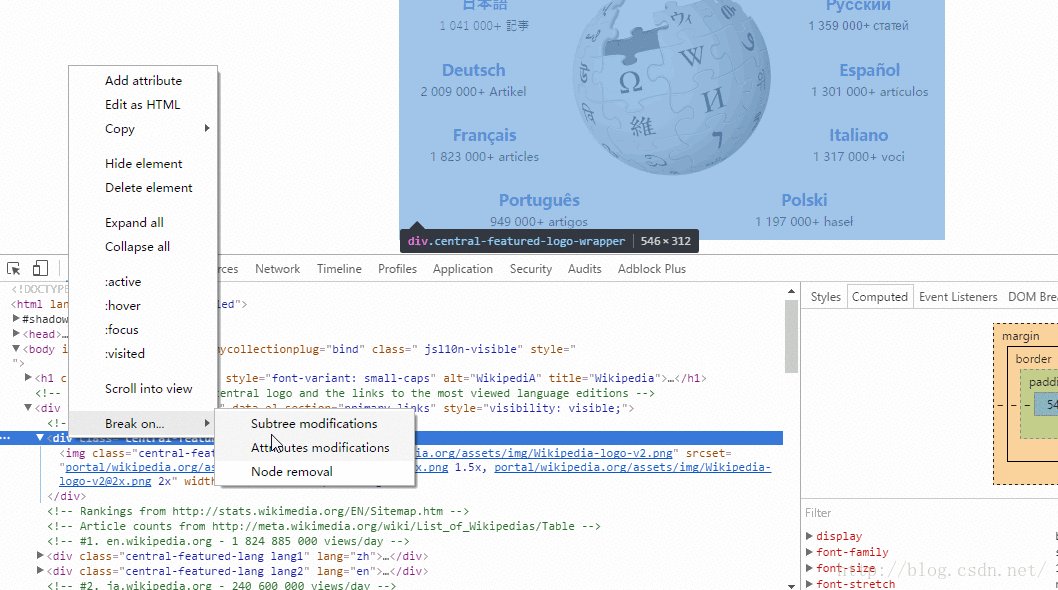
修改元素的代码与属性:点击元素,然查看右键菜单,可以看到chrome提供的可对元素进行的操作:包括编辑元素代码(Edit as HTML)、修改属性(Add attribute、Edit attribute)等。选择Edit as HTML选项时,元素进入编辑模式,可以对元素的代码进行任意的修改。当然,这个修改也仅对当前的页面渲染生效,不会修改服务器的源代码,故而这个功能也是作为调试页面效果而使用。
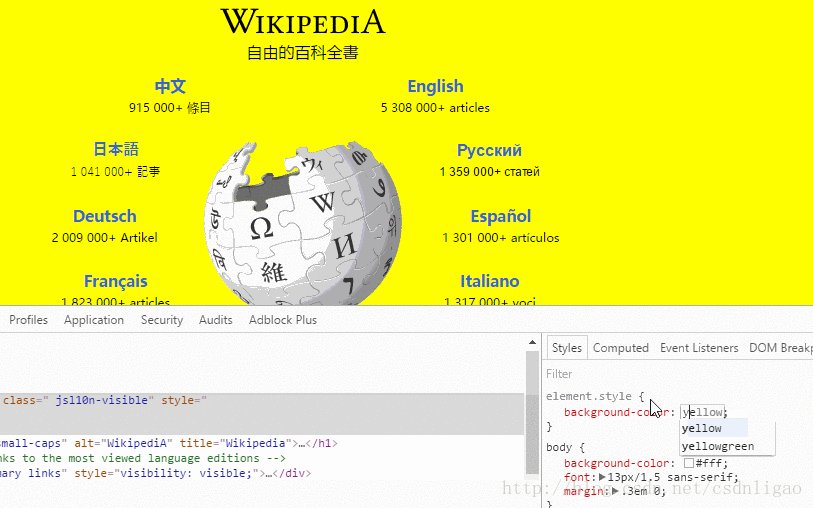
查看元素的CSS属性:在元素的右边栏中的styles页面可以查看该元素的CSS属性,这个页面展示该元素原始定义的CSS属性以及从父级元素继承的CSS属性。从这个页面还可以查到该元素的某个CSS特性来自于那个CSS文件,使编码调试时修改代码变得非常方便。
在Styles页旁边,有一个Computed页面,这个页面展示该元素经过计算之后的所有CSS属性,即最后浏览器渲染页面时使用的属性。属性的计算由浏览器自动进行,是浏览器渲染页面的一个必不可少的过程。
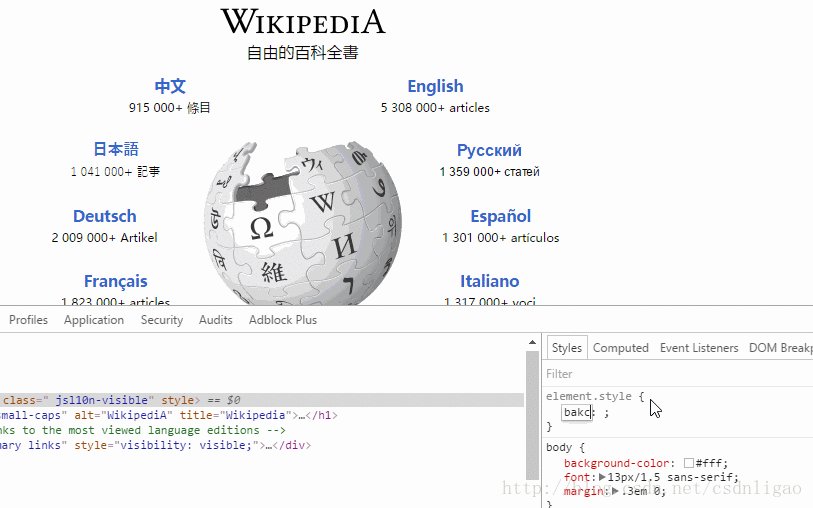
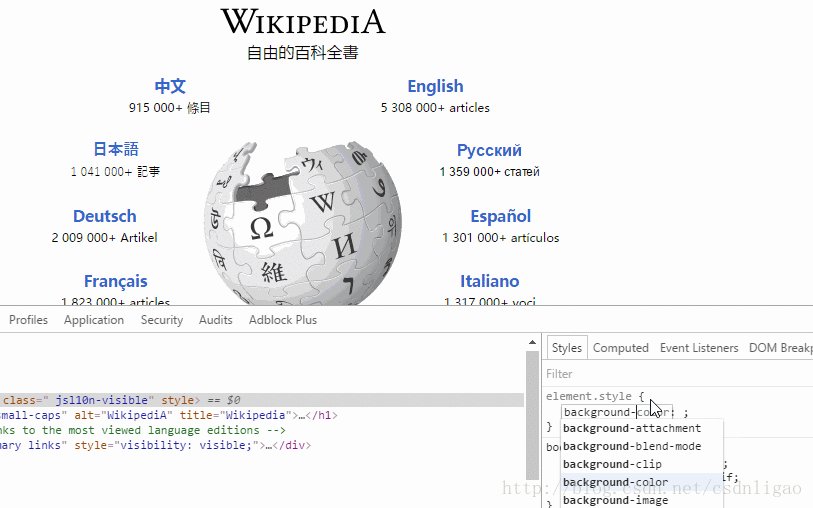
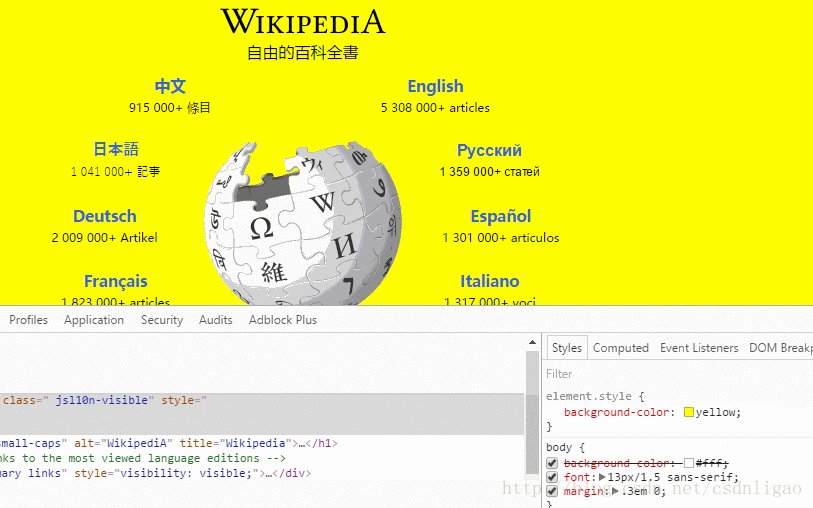
修改元素的CSS属性:在元素的Styles页面,可以对元素的CSS属性进行修改,甚至删除原有、添加新属性。不过,这些修改,仅对当前浏览器的页面展示生效,不会修改CSS源代码。所以在这里进行CSS属性的修改一般用来调整和完善元素的渲染效果。
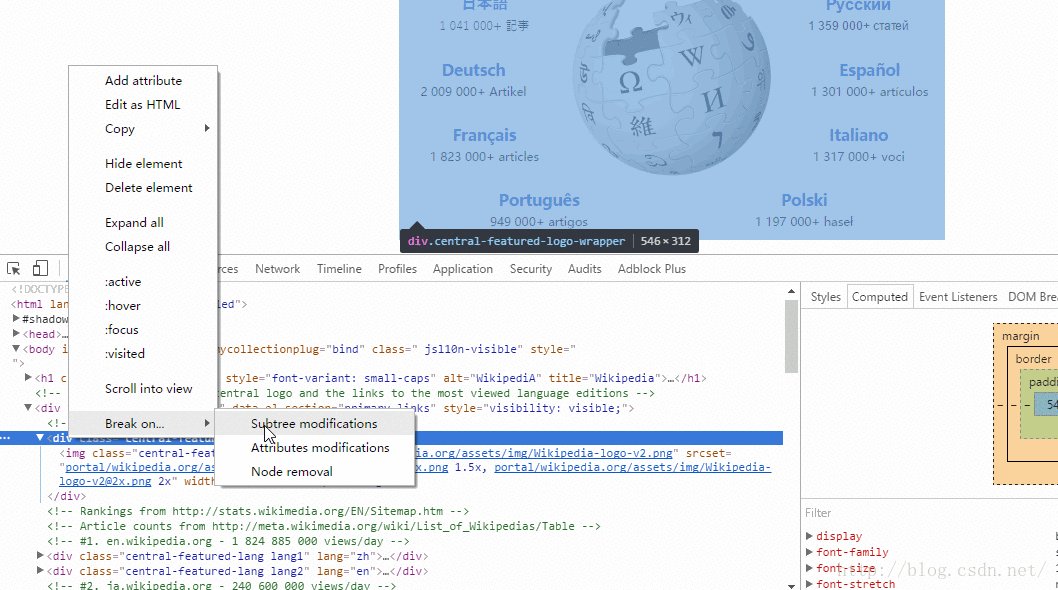
给元素添加断点:在元素的右键菜单中选择断点选项(Break on…),选中之后,当元素被修改(通常是被JS代码修改)时,页面加载会暂停,然后可以查看该元素的属性。
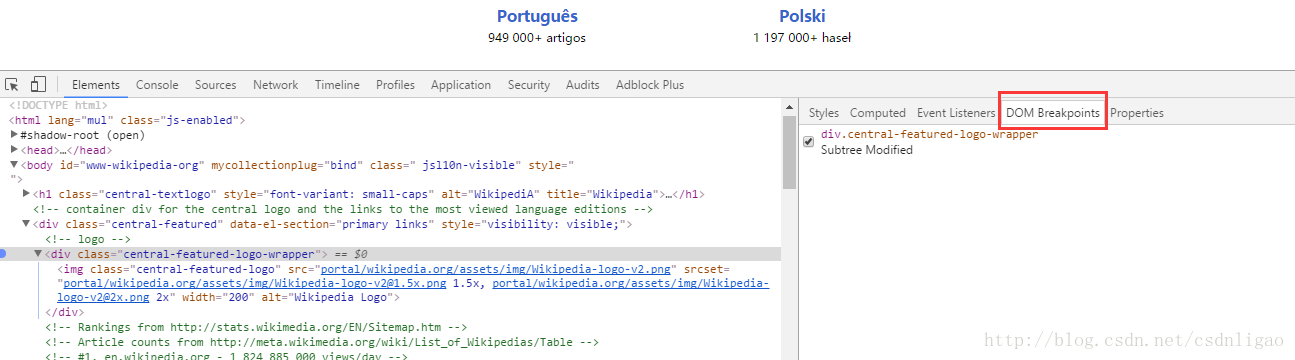
元素断点添加之后,可以在右侧栏的DOM Breakpoints页面中看到,这个页面可以看到当前网页的所有元素断点。
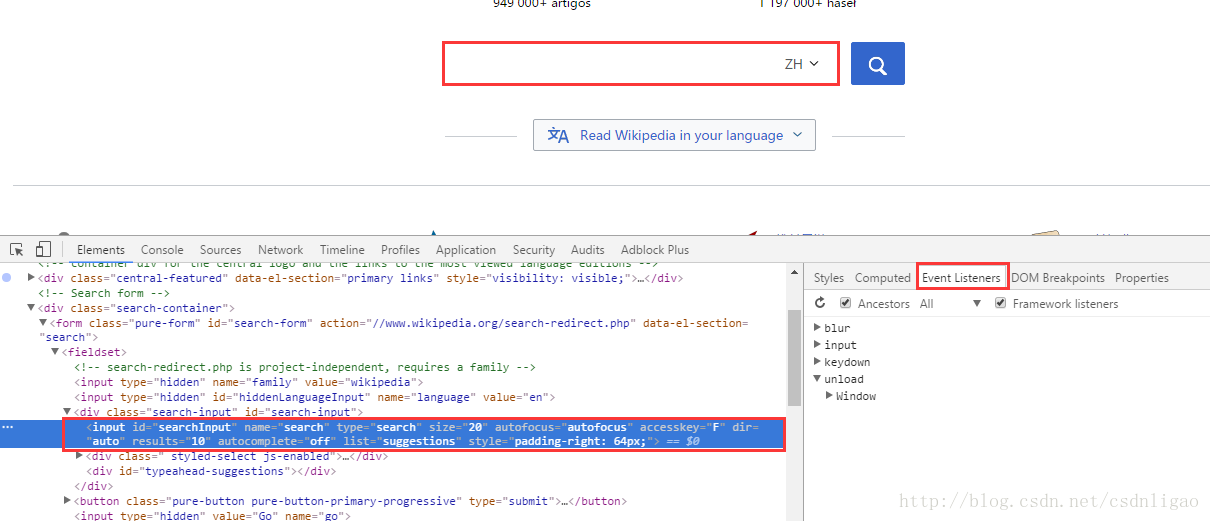
查看元素的监听事件:元素的右边栏的Event Listener页面,可以查看到该元素的所有监听事件。在开发中,尤其是维护其他人的代码时,会出现不了解元素对应的监听事件,这个时候,可以在这个页面中找到。这个页面不仅能看到对应的事件函数,还可以定位该函数所在的JS文件以及在该文件中的具体位置(行数),大大提高开发维护的效率。
控制台(Console)
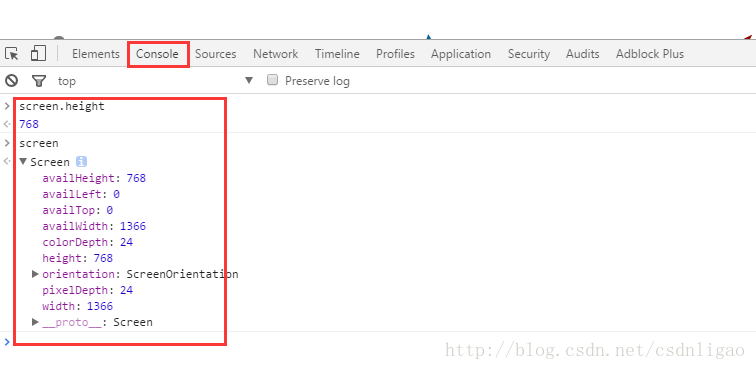
查看JS对象的及其属性:
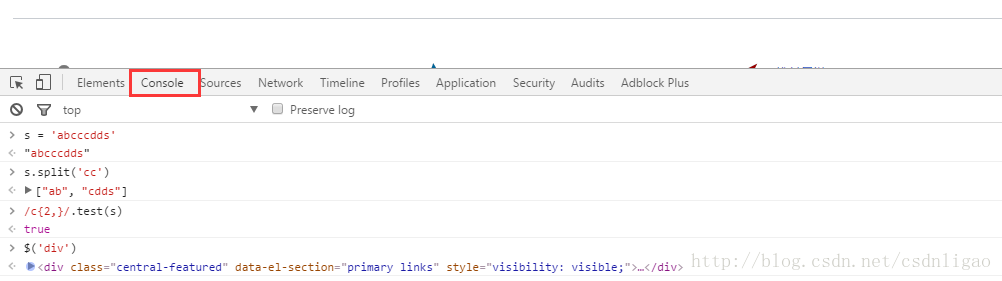
执行JS语句:
查看控制台日志:当网页的JS代码中使用了console.log()函数时,该函数输出的日志信息会在控制台中显示。日志信息一般在开发调试时启用,而当正式上线后,一般会将该函数去掉。
源代码(Sources)
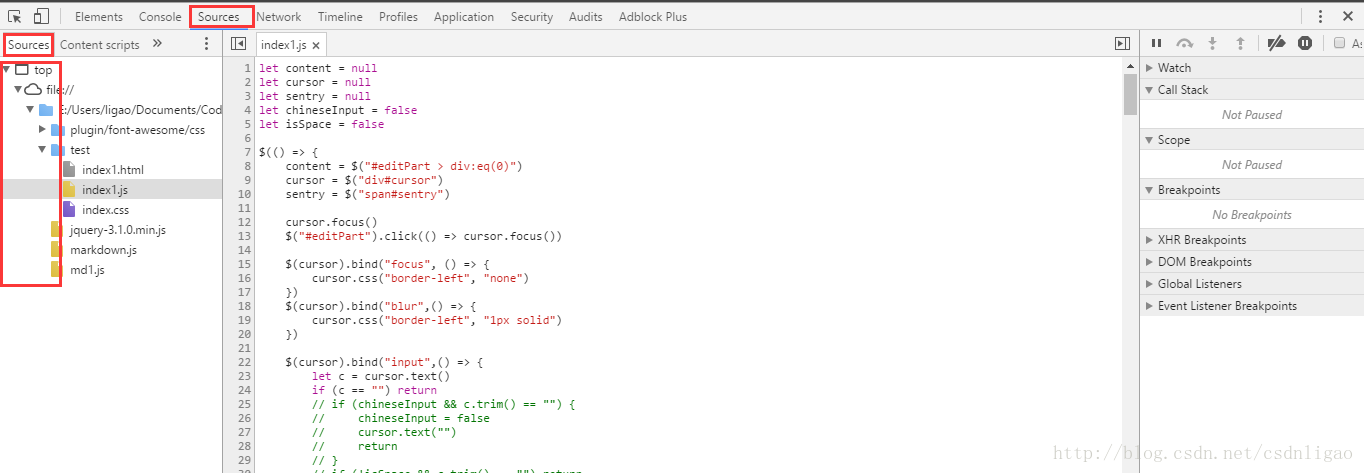
查看文件:在源代码(Source)页面可以查看到当前网页的所有源文件。在左侧栏中可以看到源文件以树结构进行展示。
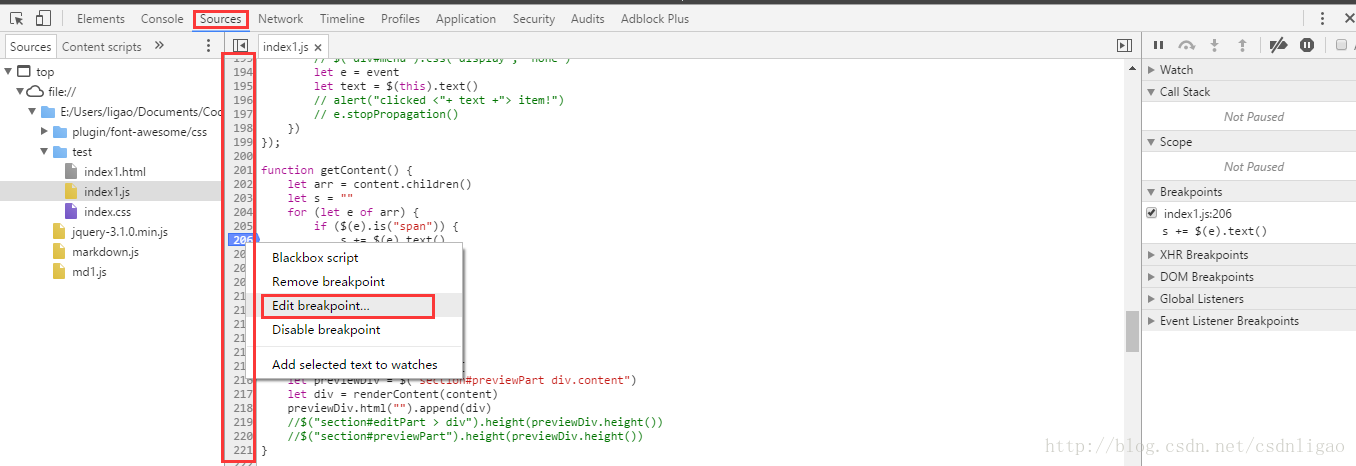
添加断点:在源代码左边有行号,点击对应行的行号,就好给改行添加上一个断点(再次点击可删除断点)。右键点击断点,在弹出的菜单中选择Edit breakpoint可以给该断的添加中断条件。
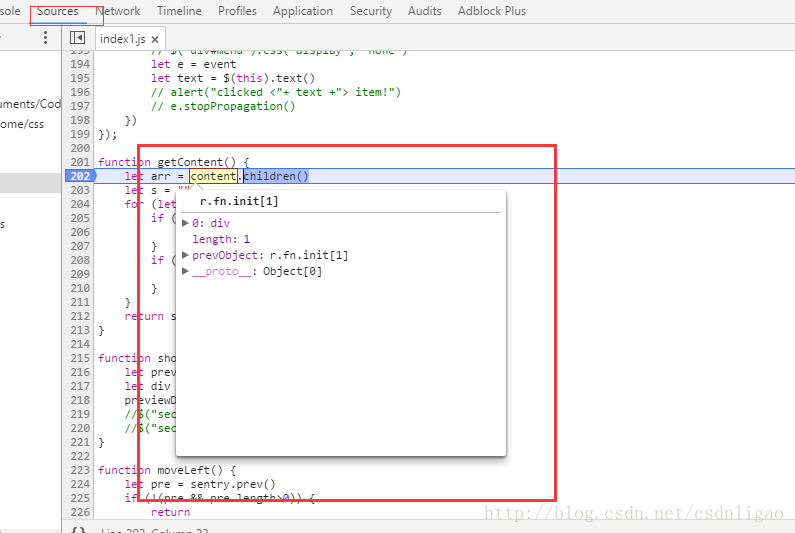
中断调试:添加断点后,当JS代码运行到断点时会中断(对于添加了中断条件的断点在符合条件时中断),此时可以将光标放在变量上查看变量的值:
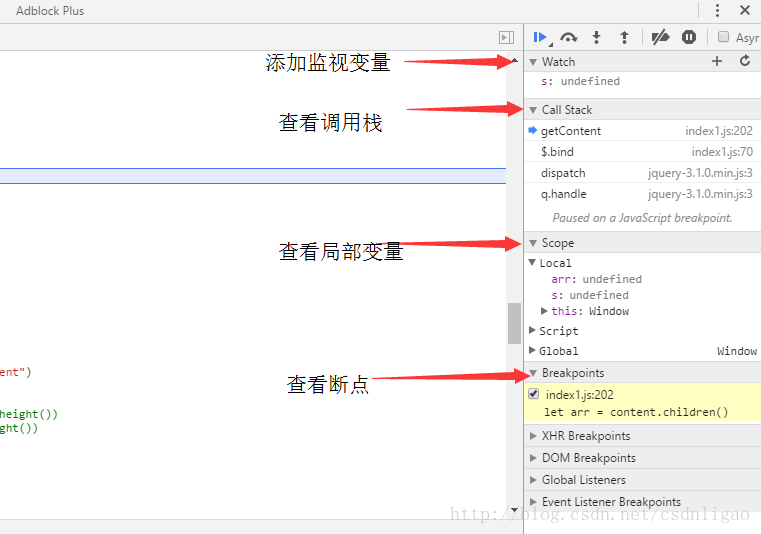
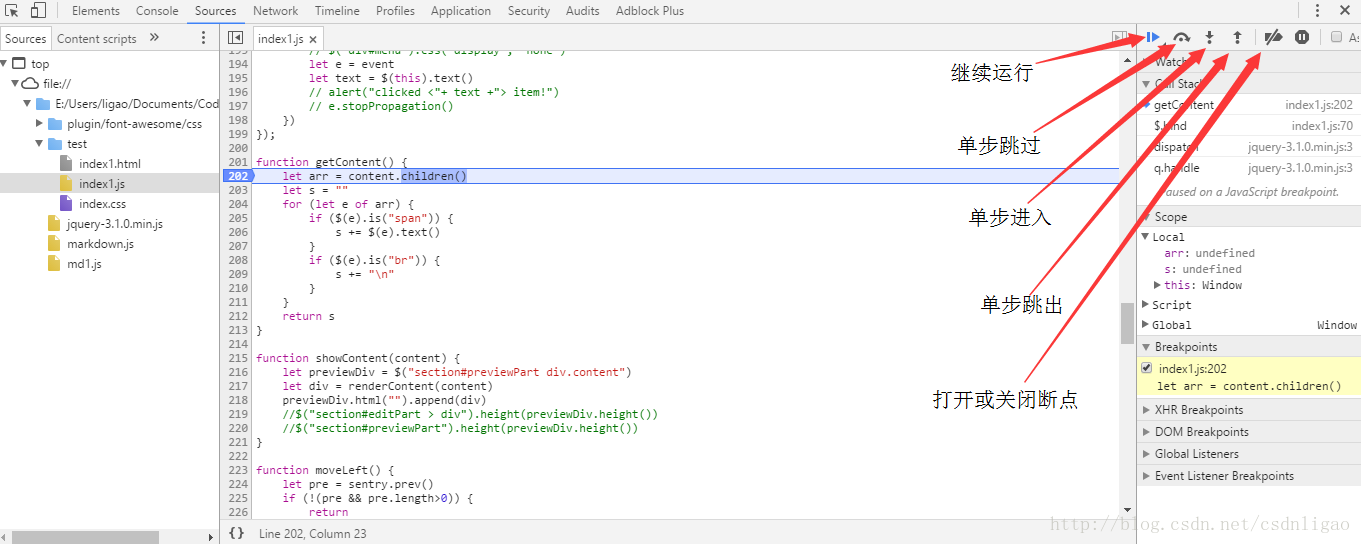
也可以在右边的侧栏上查看:
在右侧变量上方,有继续运行、单步跳过等按钮,可以在当前断点后,逐行运行代码,或者直接让其继续运行。
智能推荐
Python知识-3月开源项目_stanza 可视化-程序员宅基地
文章浏览阅读138次。1manimhttps://github.com/3b1b/manim Star 19308数学图形可视化引擎,目前主要用于制作数学演示动画,Manim在Python 3.7上运行。2HanLPhttps://github.com/hankcs/HanLP Star 18651HanLP是面向生产环境的多语种自然语言处理工具包,基于TensorFlow 2.0,目标是普及落地最前沿的NL..._stanza 可视化
ERROR: Cannot uninstall 'scikit-learn'的解决方法_error: cannot uninstall 'scikit-learn'. it is a di-程序员宅基地
文章浏览阅读3.1k次,点赞8次,收藏8次。ERROR: Cannot uninstall ‘scikit-learn’. It is a distutils installed project and thus we cannot accurately determine which files belong to it which would lead to only a partial uninstall.python在卸载第三方库..._error: cannot uninstall 'scikit-learn'. it is a distutils installed project
tomcat8 热部署-程序员宅基地
文章浏览阅读706次。有一天一个人问题,maven怎么实现热部署。我不太了解,我以为是热加载,就像jrebel 但是后来经过查阅才发现热加载和热部署同源,但是确实不同的功能。我们编写项目,特别是测试的项目,如果经常的更新,很是麻烦,tomcat8实现了将本地的服务,自动部署到服务器上,而且不需要重启tomcat感觉是不是很牛那么ecplise maven项目如何实现热部署,咱们下面就来聊一聊1.首先我们有一个maven项目:项目已经准备好2. 我们实现的是远程的部署,需要一台服务器,我们也可以找本地的1._tomcat8 热部署
微电网模型Matlab Simulink,风光储微电网,永磁风机并网仿真_风力发电模型 微电网-程序员宅基地
文章浏览阅读507次。通过对以上各个子系统的建模和仿真,我们可以建立起完整的风光储微电网系统模型。通过使用Matlab Simulink平台搭建的风光储微电网模型,我们可以实现对微电网系统的高效设计和优化,为实现能源的可持续发展和利用做出更大的贡献。微电网模型Matlab Simulink,风光储微电网,永磁风机并网仿真,光伏并网仿真,蓄电池仿真,柴油发电机,光储微电网 风储微电网 Matlab仿真平台搭建的风光储微电网模型,风光柴储微电网,pwm控制,风力发电,光伏发电,微电网并网离网切换,并网孤岛切换,功能强大。_风力发电模型 微电网
mysql实现自增字符串_Mysql实现字符串主键自增示例教程-Go语言中文社区-程序员宅基地
文章浏览阅读1.7k次。/*Mysql数据库练习需求:创建一张表,包含四个字段(pid,name,age,sex),然后使用存储过程实现添加数据,要求1 pid 为自增主键2 插入数据的时候值添加姓名和年龄3 性别采用随机数的方式生成测试数据如下:张珊 23李四 22王五 33田七 27赵六 32*/-- 创建测试数据库create database exer ;-- 使用数据库use exer;-- 创建表drop t..._mysql 获得3位自增字符串
python递归怎么理解_如何使用Python来理解递归(代码讲解)-程序员宅基地
文章浏览阅读145次。本篇文章给大家带来的内容是关于如何使用Python来理解递归(代码讲解),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。递归一个函数在执行过程中一次或多次调用其本身便是递归,就像是俄罗斯套娃一样,一个娃娃里包含另一个娃娃。递归其实是程序设计语言学习过程中很快就会接触到的东西,但有关递归的理解可能还会有一些遗漏,下面对此方面进行更加深入的理解递归的分类这里根据递归调用的数量分为线性递..._[previous line repeated 978 more times]
随便推点
基于java的人事管理系统(源码+免费+可定制)_hr办公系统源码-程序员宅基地
文章浏览阅读227次。该系统致力于提供全面的人事管理解决方案,包括绩效考核、招聘管理、档案管理、工资管理、考勤管理、培训管理和系统管理等七大模块。系统的最大特色在于强大的权限控制功能,将用户分为管理员、财务专员、人事专员和普通用户等四个角色,确保不同角色的用户拥有适当的系统访问权限。前端采用HTML、CSS、JavaScript技术,后端使用Java语言、Spring框架、MySQL数据库,保障了系统界面的友好性和多种数据操作的高效性。通过本次设计,我们不仅成功实现了系统的基本功能,还提高了团队成员的编程和团队协作能力。未来,我_hr办公系统源码
anaconda 通过pip 安装python psycopg2_anaconda psycopg-程序员宅基地
文章浏览阅读4.2k次。1. 【不能在cmd里install】之前一直在 cmd 里conda install psycopg2 ,pip install psycopg2,虽然提示安装成功,但是import时还是会报错提示包不存在。2. 【在prompt里pip】正确的安装方法是,安装完成 anaconda,进入anaconda prompt,输入命令即可pip install psycopg23._anaconda psycopg
【可用Claude Opus模型】Claude3国内镜像站,亲测完全超越GPT-4(可用Claude Opus,官网价值20刀)_gpt4镜像-程序员宅基地
文章浏览阅读868次。从去年GPT大火到现在,关于GPT的消息铺天盖地,真要有心想要去用,途径很多,别的不说,国内GPT的镜像站到处都是,3.5的免费站也很多,只是有的需要关注,有的提供了打赏的方式。后来GPT-4卷崩了3.5,但最近,Claude 3完全完全的吊打了GPT-4(文末有截图)。#今天在知乎看到一个问题:“平民不参与内测的话没有账号还有机会使用Claude 3吗?希望各AI公司都卷起来,卷出性价比。_gpt4镜像
斐波那契数列的算法分析-程序员宅基地
文章浏览阅读436次。 版权申明:本文为博主窗户(Colin Cai)原创,欢迎转帖。如要转贴,必须注明原文网址 http://www.cnblogs.com/Colin-Cai/p/9717119.html 作者:窗户 QQ/微信:6679072 E-mail:[email protected] 看过我其他一些文章的人,可能想象不出我会写一篇关于斐波..._采用字典法计算斐波那契数列01123的10000项
scrapy-安装问题_stricpts-程序员宅基地
文章浏览阅读221次。pip install scrapy用的着说么?这能成功,如果你运气好(设备好)的话。那怎么装啊,我来总结一下三方库有哪些安装方式源码安装pip setup.py install安装有setuotool工具的话,这个就能用,setup.py文件就是python三方包的那个东西和 C的makefile玩意一样,这个包如果带有c文件或者库的话,都是会有啥链接,编译过程的于是有些呢,说gcc的问题,有的..._stricpts
REST模式--RESTful web服务-程序员宅基地
文章浏览阅读1.7k次。表征状态转移(英文:Representational State Transfer,简称REST)是Roy Fielding博士在2000年他的博士论文中提出来的一种软件架构风格。目前在三种主流的Web服务实现方案中,因为REST模式的Web服务与复杂的SOAP和XML-RPC对比来讲明显的更加简洁,越来越多的web服务开始采用REST风格设计和实现。例如,Amazon.com提供接近