QML中使用StackView实例_qml stackview-程序员宅基地
技术标签: QML学习之路
参考:https://blog.csdn.net/cqltbe131421/article/details/83148918
这个是简单的应用。
原作者在github上放上了源码,能在实际中用,方便进行子界面切换:
地址:https://github.com/cedoduarte/QML_StackView_example
上代码:
main.qml文件:
import QtQuick 2.9
import QtQuick.Controls 2.2
import QtQuick.Layouts 1.3
ApplicationWindow {
visible: true
width: 640
height: 480
title: qsTr("Hello World")
header: ToolBar {
RowLayout {
anchors.fill: parent
ToolButton {
text: qsTr("‹")
onClicked: mystackview.pop()
}
Label {
text: qsTr("Stackview Example App")
elide: Label.ElideRight
horizontalAlignment: Qt.AlignHCenter
verticalAlignment: Qt.AlignVCenter
Layout.fillWidth: true
}
}
}
StackView {
anchors {
left: parent.left
right: parent.right
bottom: parent.bottom
top: header.bottom
}
id: mystackview
initialItem: starting_page
}
Component {
id: starting_page
StartingPage {
}
}
Component {
id: second_page
SecondPage {
}
}
Component {
id: third_page
ThirdPage {
}
}
Component {
id: fourth_page
FourthPage {
}
}
function load_page(page) {
switch (page) {
case 'Page 1':
mystackview.push(starting_page);
break;
case 'Page 2':
mystackview.push(second_page);
break;
case 'Page 3':
mystackview.push(third_page);
break;
case 'Page 4':
mystackview.push(fourth_page);
break;
}
}
}
第一个界面StartingPage.qml
import QtQuick 2.9
import QtQuick.Controls 2.2
import QtQuick.Layouts 1.3
Item {
RowLayout {
anchors.centerIn: parent
width: parent.width
Button {
text: 'Page 1'
Layout.fillWidth: true
onClicked: {
load_page(text);
}
}
Button {
text: 'Page 2'
Layout.fillWidth: true
onClicked: {
load_page(text);
}
}
Button {
text: 'Page 3'
Layout.fillWidth: true
onClicked: {
load_page(text);
}
}
Button {
text: 'Page 4'
Layout.fillWidth: true
onClicked: {
load_page(text);
}
}
}
}
第二个界面SecondPage.qml
import QtQuick 2.9
import QtQuick.Controls 2.2
import QtQuick.Layouts 1.3
Item {
ListView {
width: parent.width
height: parent.height
anchors.centerIn: parent
spacing: 10
model: ListModel {
ListElement {
name: 'Pedro'
age: 30
}
ListElement {
name: 'Juan'
age: 23
}
ListElement {
name: 'Ana'
age: 19
}
ListElement {
name: 'Luisa'
age: 25
}
}
delegate: Rectangle {
width: parent.width
height: 20
color: 'red'
Text {
anchors.centerIn: parent
color: 'white'
text: 'Name: ' + name + ', Age: ' + age
font.pointSize: 20
}
}
}
}
第三个界面ThirdPage.qml:
import QtQuick 2.9
import QtQuick.Controls 2.2
import QtQuick.Layouts 1.3
Item {
ColumnLayout {
anchors.centerIn: parent
Repeater {
model: ListModel {
ListElement {
page: 'Page 1'
}
ListElement {
page: 'Page 2'
}
ListElement {
page: 'Page 3'
}
ListElement {
page: 'Page 4'
}
ListElement {
page: 'Page 5'
}
}
Button {
text: page
onClicked: {
load_page(text);
}
}
}
}
}
第四个界面FourthPage.qml:
import QtQuick 2.9
import QtQuick.Controls 2.2
import QtQuick.Layouts 1.3
Item {
Rectangle {
anchors.fill: parent
color: 'green'
Button {
anchors.centerIn: parent
text: 'Exit'
onClicked: {
Qt.quit();
}
}
}
}
分析代码:
在main.qml中只有StackView,这个组件填充了主界面,通过Componet加载各个子界面:
Component {
id: starting_page
StartingPage {
}
}
Component {
id: second_page
SecondPage {
}
}
Component {
id: third_page
ThirdPage {
}
}
Component {
id: fourth_page
FourthPage {
}
}
切换界面函数用的是js函数:
function load_page(page) {
switch (page) {
case 'Page 1':
mystackview.push(starting_page);
break;
case 'Page 2':
mystackview.push(second_page);
break;
case 'Page 3':
mystackview.push(third_page);
break;
case 'Page 4':
mystackview.push(fourth_page);
break;
}
}
在子界面中,也是调用load_page函数进行切换界面。
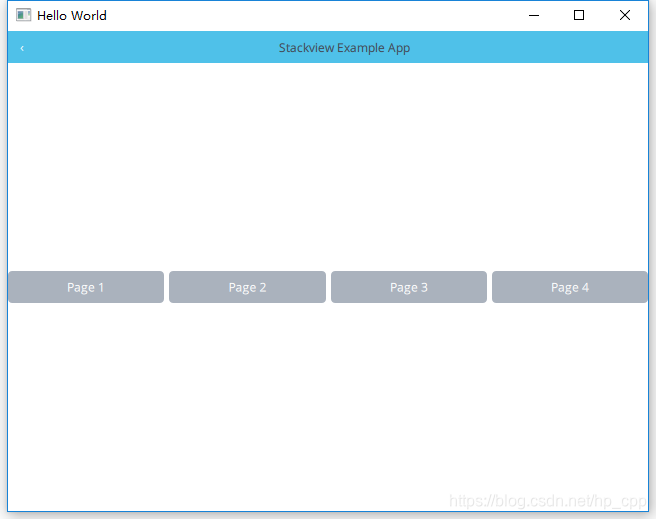
运行界面:

其余界面就不在这里一一列出了,参考原作者的github源码,还有另外一个博客地址,基本弄清楚怎么使用StackView。
智能推荐
什么是内部类?成员内部类、静态内部类、局部内部类和匿名内部类的区别及作用?_成员内部类和局部内部类的区别-程序员宅基地
文章浏览阅读3.4k次,点赞8次,收藏42次。一、什么是内部类?or 内部类的概念内部类是定义在另一个类中的类;下面类TestB是类TestA的内部类。即内部类对象引用了实例化该内部对象的外围类对象。public class TestA{ class TestB {}}二、 为什么需要内部类?or 内部类有什么作用?1、 内部类方法可以访问该类定义所在的作用域中的数据,包括私有数据。2、内部类可以对同一个包中的其他类隐藏起来。3、 当想要定义一个回调函数且不想编写大量代码时,使用匿名内部类比较便捷。三、 内部类的分类成员内部_成员内部类和局部内部类的区别
分布式系统_分布式系统运维工具-程序员宅基地
文章浏览阅读118次。分布式系统要求拆分分布式思想的实质搭配要求分布式系统要求按照某些特定的规则将项目进行拆分。如果将一个项目的所有模板功能都写到一起,当某个模块出现问题时将直接导致整个服务器出现问题。拆分按照业务拆分为不同的服务器,有效的降低系统架构的耦合性在业务拆分的基础上可按照代码层级进行拆分(view、controller、service、pojo)分布式思想的实质分布式思想的实质是为了系统的..._分布式系统运维工具
用Exce分析l数据极简入门_exce l趋势分析数据量-程序员宅基地
文章浏览阅读174次。1.数据源准备2.数据处理step1:数据表处理应用函数:①VLOOKUP函数; ② CONCATENATE函数终表:step2:数据透视表统计分析(1) 透视表汇总不同渠道用户数, 金额(2)透视表汇总不同日期购买用户数,金额(3)透视表汇总不同用户购买订单数,金额step3:讲第二步结果可视化, 比如, 柱形图(1)不同渠道用户数, 金额(2)不同日期..._exce l趋势分析数据量
宁盾堡垒机双因素认证方案_horizon宁盾双因素配置-程序员宅基地
文章浏览阅读3.3k次。堡垒机可以为企业实现服务器、网络设备、数据库、安全设备等的集中管控和安全可靠运行,帮助IT运维人员提高工作效率。通俗来说,就是用来控制哪些人可以登录哪些资产(事先防范和事中控制),以及录像记录登录资产后做了什么事情(事后溯源)。由于堡垒机内部保存着企业所有的设备资产和权限关系,是企业内部信息安全的重要一环。但目前出现的以下问题产生了很大安全隐患:密码设置过于简单,容易被暴力破解;为方便记忆,设置统一的密码,一旦单点被破,极易引发全面危机。在单一的静态密码验证机制下,登录密码是堡垒机安全的唯一_horizon宁盾双因素配置
谷歌浏览器安装(Win、Linux、离线安装)_chrome linux debian离线安装依赖-程序员宅基地
文章浏览阅读7.7k次,点赞4次,收藏16次。Chrome作为一款挺不错的浏览器,其有着诸多的优良特性,并且支持跨平台。其支持(Windows、Linux、Mac OS X、BSD、Android),在绝大多数情况下,其的安装都很简单,但有时会由于网络原因,无法安装,所以在这里总结下Chrome的安装。Windows下的安装:在线安装:离线安装:Linux下的安装:在线安装:离线安装:..._chrome linux debian离线安装依赖
烤仔TVの尚书房 | 逃离北上广?不如押宝越南“北上广”-程序员宅基地
文章浏览阅读153次。中国发达城市榜单每天都在刷新,但无非是北上广轮流坐庄。北京拥有最顶尖的文化资源,上海是“摩登”的国际化大都市,广州是活力四射的千年商都。GDP和发展潜力是衡量城市的数字指...
随便推点
java spark的使用和配置_使用java调用spark注册进去的程序-程序员宅基地
文章浏览阅读3.3k次。前言spark在java使用比较少,多是scala的用法,我这里介绍一下我在项目中使用的代码配置详细算法的使用请点击我主页列表查看版本jar版本说明spark3.0.1scala2.12这个版本注意和spark版本对应,只是为了引jar包springboot版本2.3.2.RELEASEmaven<!-- spark --> <dependency> <gro_使用java调用spark注册进去的程序
汽车零部件开发工具巨头V公司全套bootloader中UDS协议栈源代码,自己完成底层外设驱动开发后,集成即可使用_uds协议栈 源代码-程序员宅基地
文章浏览阅读4.8k次。汽车零部件开发工具巨头V公司全套bootloader中UDS协议栈源代码,自己完成底层外设驱动开发后,集成即可使用,代码精简高效,大厂出品有量产保证。:139800617636213023darcy169_uds协议栈 源代码
AUTOSAR基础篇之OS(下)_autosar 定义了 5 种多核支持类型-程序员宅基地
文章浏览阅读4.6k次,点赞20次,收藏148次。AUTOSAR基础篇之OS(下)前言首先,请问大家几个小小的问题,你清楚:你知道多核OS在什么场景下使用吗?多核系统OS又是如何协同启动或者关闭的呢?AUTOSAR OS存在哪些功能安全等方面的要求呢?多核OS之间的启动关闭与单核相比又存在哪些异同呢?。。。。。。今天,我们来一起探索并回答这些问题。为了便于大家理解,以下是本文的主题大纲:[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-JCXrdI0k-1636287756923)(https://gite_autosar 定义了 5 种多核支持类型
VS报错无法打开自己写的头文件_vs2013打不开自己定义的头文件-程序员宅基地
文章浏览阅读2.2k次,点赞6次,收藏14次。原因:自己写的头文件没有被加入到方案的包含目录中去,无法被检索到,也就无法打开。将自己写的头文件都放入header files。然后在VS界面上,右键方案名,点击属性。将自己头文件夹的目录添加进去。_vs2013打不开自己定义的头文件
【Redis】Redis基础命令集详解_redis命令-程序员宅基地
文章浏览阅读3.3w次,点赞80次,收藏342次。此时,可以将系统中所有用户的 Session 数据全部保存到 Redis 中,用户在提交新的请求后,系统先从Redis 中查找相应的Session 数据,如果存在,则再进行相关操作,否则跳转到登录页面。此时,可以将系统中所有用户的 Session 数据全部保存到 Redis 中,用户在提交新的请求后,系统先从Redis 中查找相应的Session 数据,如果存在,则再进行相关操作,否则跳转到登录页面。当数据量很大时,count 的数量的指定可能会不起作用,Redis 会自动调整每次的遍历数目。_redis命令
URP渲染管线简介-程序员宅基地
文章浏览阅读449次,点赞3次,收藏3次。URP的设计目标是在保持高性能的同时,提供更多的渲染功能和自定义选项。与普通项目相比,会多出Presets文件夹,里面包含着一些设置,包括本色,声音,法线,贴图等设置。全局只有主光源和附加光源,主光源只支持平行光,附加光源数量有限制,主光源和附加光源在一次Pass中可以一起着色。URP:全局只有主光源和附加光源,主光源只支持平行光,附加光源数量有限制,一次Pass可以计算多个光源。可编程渲染管线:渲染策略是可以供程序员定制的,可以定制的有:光照计算和光源,深度测试,摄像机光照烘焙,后期处理策略等等。_urp渲染管线