JavaScript网页特效(一)图片放大镜_在网站中,有很几张图片,滑动图片会有放大的效果,这种是什么样的效果-程序员宅基地
技术标签: 网页特效 javascript
浏览带有图片的购物网站时,有时鼠标放在图片上,可以放大局部看清楚图片。今天要实现的就是这个效果。
用到的事件
(1)onmouseover:鼠标指针悬浮在指定的对象时发生
(2)onmouseout:鼠标指针离开指定对象时发生
(3)onmousemove:鼠标指针移动时发生
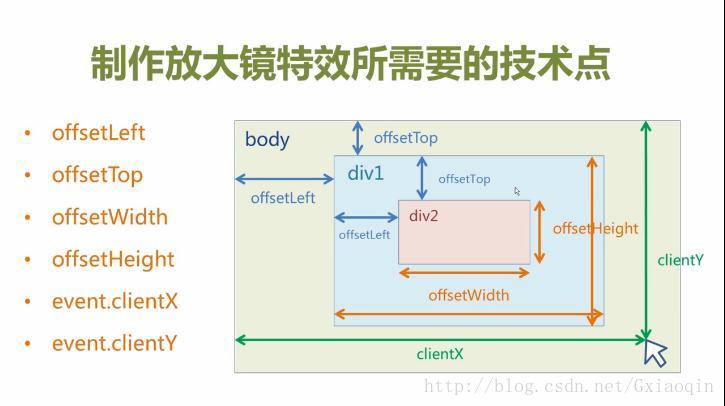
用到的属性

offsetWidth,offsetHeight返回的是div的宽高度
offsetLeft,offsetTop返回的是div距离父容器左边和上边的高度
event.clientX,event.clientY返回事件发生时,鼠标指针相对于客户窗口的X坐标
这里注意:offsetLeft和style.left的三点区别:
(1)style.left返回的是字符串,如30px,而offsetLeft返回的是数值,如30
(2)style.left是可读写的,offsetleft是只读的。如果要修改div的位置,只能修改style.left
(3)style.left需要事先定义,否则取到的值为空(取不到css样式中定义的left)
css样式
<style type="text/css">
*{
margin: 0;
padding: 0;
}
#container{
display: block;
width: 400px;
height: 255px;
margin: 50px;
position: relative;
border:1px solid #ccc;
}
#small-box{
position: relative;
z-index: 1;
}
#float-box{
display: none;
width: 160px;
height: 120px;
position: absolute;
background: #ffffcc;
opacity: 0.5;
border:1px solid #ccc;
}
#mark{
position: absolute;
display: block;
width: 400px;
height: 255px;
background: #fff;
opacity: 0;
z-index: 10;
}
#big-box{
display: none;
position: absolute;
top: 0;
left: 460px;
width: 400px;
height: 300px;
overflow: hidden;
border:1px solid #ccc;
z-index: 1;
}
#big-box img{
position: absolute;
z-index: 5;
}
</style>html代码
<div id="container">
<div id="small-box">
<div id="mark"></div>
<div id="float-box"></div>
<img src="./images/macbook-small.jpg">
</div>
<div id="big-box">
<img src="./images/macbook-big.jpg">
</div>
</div>js代码
<script type="text/javascript">
window.onload = function(){
var container = document.getElementById('container');
var smallbox=document.getElementById('small-box');
var floatbox=document.getElementById('float-box');
var mark=document.getElementById('mark');
var bigbox=document.getElementById('big-box');
var bigboxImg=bigbox.getElementsByTagName('img')[0];
mark.onmouseover=function (){
floatbox.style.display = 'block';
bigbox.style.display='block';
}
mark.onmouseout=function(){
floatbox.style.display='none';
bigbox.style.display='none';
}
mark.onmousemove=function(event){
var _event = event || window.event;//兼容多个浏览器的event参数模式
//取得放大镜距离容器smallbox左边和上边的距离
var left = _event.clientX-container.offsetLeft-smallbox.offsetLeft-floatbox.offsetWidth/2;
var top=_event.clientY-container.offsetTop-smallbox.offsetTop-floatbox.offsetHeight/2;
//使放大镜不超出容器smallbox
if (left<0) {
left=0;
}else if (left>(mark.offsetWidth-floatbox.offsetWidth)) {
left=mark.offsetWidth-floatbox.offsetWidth;
}
if (top<0) {
top=0;
}else if (top>(mark.offsetHeight-floatbox.offsetHeight)) {
top=mark.offsetHeight-floatbox.offsetHeight;
}
//赋值,确定放大镜的位置
floatbox.style.left=left+"px";
floatbox.style.top=top+"px";
//算出小图片和大图片的比例
var percentX=left/(mark.offsetWidth-floatbox.offsetWidth);
var percentY=top/(mark.offsetHeight-floatbox.offsetHeight);
//这里加上负号是因为放大镜的移动方向和大图片的移动方向横向和纵向都是相反的
bigboxImg.style.left=-percentX*(bigboxImg.offsetWidth-bigbox.offsetWidth)+"px";
bigboxImg.style.top=-percentY*(bigboxImg.offsetHeight-bigbox.offsetHeight)+"px";
}
}
</script>接下来要算放大镜移动时,bigbox的效果实现
//算出小图片和大图片的比例
var percentX=left/(mark.offsetWidth-floatbox.offsetWidth);
var percentY=top/(mark.offsetHeight-floatbox.offsetHeight);
//这里加上负号是因为放大镜的移动方向和大图片的移动方向横向和纵向都是相反的
bigboxImg.style.left=-percentX*(bigboxImg.offsetWidth-bigbox.offsetWidth)+"px";
bigboxImg.style.top=-percentY*(bigboxImg.offsetHeight-bigbox.offsetHeight)+"px";
}最后一点注意的是,mark的遮罩层覆盖了smallbox,是因为在低版本的IE浏览器,鼠标在图片上悬浮时会出现大图的闪烁,chrome则不会。所以,加上mark解决兼容问题。
智能推荐
while循环&CPU占用率高问题深入分析与解决方案_main函数使用while(1)循环cpu占用99-程序员宅基地
文章浏览阅读3.8k次,点赞9次,收藏28次。直接上一个工作中碰到的问题,另外一个系统开启多线程调用我这边的接口,然后我这边会开启多线程批量查询第三方接口并且返回给调用方。使用的是两三年前别人遗留下来的方法,放到线上后发现确实是可以正常取到结果,但是一旦调用,CPU占用就直接100%(部署环境是win server服务器)。因此查看了下相关的老代码并使用JProfiler查看发现是在某个while循环的时候有问题。具体项目代码就不贴了,类似于下面这段代码。while(flag) {//your code;}这里的flag._main函数使用while(1)循环cpu占用99
【无标题】jetbrains idea shift f6不生效_idea shift +f6快捷键不生效-程序员宅基地
文章浏览阅读347次。idea shift f6 快捷键无效_idea shift +f6快捷键不生效
node.js学习笔记之Node中的核心模块_node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是-程序员宅基地
文章浏览阅读135次。Ecmacript 中没有DOM 和 BOM核心模块Node为JavaScript提供了很多服务器级别,这些API绝大多数都被包装到了一个具名和核心模块中了,例如文件操作的 fs 核心模块 ,http服务构建的http 模块 path 路径操作模块 os 操作系统信息模块// 用来获取机器信息的var os = require('os')// 用来操作路径的var path = require('path')// 获取当前机器的 CPU 信息console.log(os.cpus._node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是
数学建模【SPSS 下载-安装、方差分析与回归分析的SPSS实现(软件概述、方差分析、回归分析)】_化工数学模型数据回归软件-程序员宅基地
文章浏览阅读10w+次,点赞435次,收藏3.4k次。SPSS 22 下载安装过程7.6 方差分析与回归分析的SPSS实现7.6.1 SPSS软件概述1 SPSS版本与安装2 SPSS界面3 SPSS特点4 SPSS数据7.6.2 SPSS与方差分析1 单因素方差分析2 双因素方差分析7.6.3 SPSS与回归分析SPSS回归分析过程牙膏价格问题的回归分析_化工数学模型数据回归软件
利用hutool实现邮件发送功能_hutool发送邮件-程序员宅基地
文章浏览阅读7.5k次。如何利用hutool工具包实现邮件发送功能呢?1、首先引入hutool依赖<dependency> <groupId>cn.hutool</groupId> <artifactId>hutool-all</artifactId> <version>5.7.19</version></dependency>2、编写邮件发送工具类package com.pc.c..._hutool发送邮件
docker安装elasticsearch,elasticsearch-head,kibana,ik分词器_docker安装kibana连接elasticsearch并且elasticsearch有密码-程序员宅基地
文章浏览阅读867次,点赞2次,收藏2次。docker安装elasticsearch,elasticsearch-head,kibana,ik分词器安装方式基本有两种,一种是pull的方式,一种是Dockerfile的方式,由于pull的方式pull下来后还需配置许多东西且不便于复用,个人比较喜欢使用Dockerfile的方式所有docker支持的镜像基本都在https://hub.docker.com/docker的官网上能找到合..._docker安装kibana连接elasticsearch并且elasticsearch有密码
随便推点
Python 攻克移动开发失败!_beeware-程序员宅基地
文章浏览阅读1.3w次,点赞57次,收藏92次。整理 | 郑丽媛出品 | CSDN(ID:CSDNnews)近年来,随着机器学习的兴起,有一门编程语言逐渐变得火热——Python。得益于其针对机器学习提供了大量开源框架和第三方模块,内置..._beeware
Swift4.0_Timer 的基本使用_swift timer 暂停-程序员宅基地
文章浏览阅读7.9k次。//// ViewController.swift// Day_10_Timer//// Created by dongqiangfei on 2018/10/15.// Copyright 2018年 飞飞. All rights reserved.//import UIKitclass ViewController: UIViewController { ..._swift timer 暂停
元素三大等待-程序员宅基地
文章浏览阅读986次,点赞2次,收藏2次。1.硬性等待让当前线程暂停执行,应用场景:代码执行速度太快了,但是UI元素没有立马加载出来,造成两者不同步,这时候就可以让代码等待一下,再去执行找元素的动作线程休眠,强制等待 Thread.sleep(long mills)package com.example.demo;import org.junit.jupiter.api.Test;import org.openqa.selenium.By;import org.openqa.selenium.firefox.Firefox.._元素三大等待
Java软件工程师职位分析_java岗位分析-程序员宅基地
文章浏览阅读3k次,点赞4次,收藏14次。Java软件工程师职位分析_java岗位分析
Java:Unreachable code的解决方法_java unreachable code-程序员宅基地
文章浏览阅读2k次。Java:Unreachable code的解决方法_java unreachable code
标签data-*自定义属性值和根据data属性值查找对应标签_如何根据data-*属性获取对应的标签对象-程序员宅基地
文章浏览阅读1w次。1、html中设置标签data-*的值 标题 11111 222222、点击获取当前标签的data-url的值$('dd').on('click', function() { var urlVal = $(this).data('ur_如何根据data-*属性获取对应的标签对象
