CSS:两栏布局,三栏布局_两栏三栏布局-程序员宅基地
两栏布局
方法一:浮动布局
<div id = "aside">
</div>
<div id = "main">
</div>
div{
height:500px;
}
#aside{
width:300px;
background-color:yellow;
float:left;
}
#main{
background-color:aqua;
margin-left:300px;
}左侧栏固定宽度向左浮动,右侧主要内容则用margin-left留出左侧栏的宽度,默认宽度为auto,自动填满剩下的宽度。
右侧固定宽度,左侧自适应则是同理,只要将固定栏右浮动,使用margin-right空出其宽度即可。
#aside{
width:300px;
background-color:yellow;
float:right;
}
#main{
background-color:aqua;
margin-right:300px;
}方法二:浮动布局+负外边距(双飞翼布局的两栏版)
这种方法是创建简单一列宽度固定,一列内容为宽度的100%的两列布局的好方法:
<div id = "aside">
</div>
<div id = "main">
<div id = "content"></div>
</div>div{
height:500px;
}
#aside{
width:300px;
background-color:yellow;
float:left;
margin-right:-100%;
}
#main{
width:100%;
float:left;
}
#content{
margin-left:300px;
background-color:aqua;
}
- 左侧固定栏指定一个右侧的100%的负外边距,为整个屏幕的宽度,这就使得main的最左侧可以与屏幕最左侧对齐。
- 此时main的宽度是100%,因此需要为其子内容content指定一个左侧的外边距用于空出左侧栏的位置,即左侧栏的宽度300px
这种方法要相对复杂一些,但也很常用。
绝对定位
<div id = "aside">
</div>
<div id = "main">
</div>#aside{
position:absolute;
left:0;
width:200px;
}
#main{
margin-left:200px;
}flex
<div id="container">
<div id = "aside"></div>
<div id = "main"></div>
</div>#container{
display:flex;
}
#aside{
flex:0 0 200px;
}
#main{
flex: 1 1;
}三栏布局
方法一:绝对定位
左侧栏和右侧栏分别用绝对定位固定在左侧和右侧,中间栏则利用margin-left和margin-right空出左右栏位置来:
<div id = "left">
</div>
<div id = "main">
</div>
<div id = "right">
</div>html,body{
margin:0;
padding:0;
height:100%;
}
div{
height:100%;
}
#left{
width:200px;
background-color:yellow;
position:absolute;
top:0;
left:0;
}
#main{
background-color:aqua;
margin-left:200px;
margin-right:300px;
}
#right{
width:300px;
background-color:orange;
position:absolute;
top:0;
right:0;
}这里的三个div的位置可以随意调整。
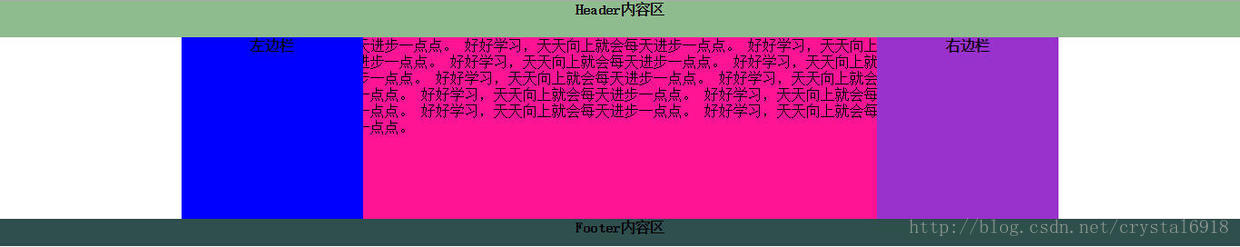
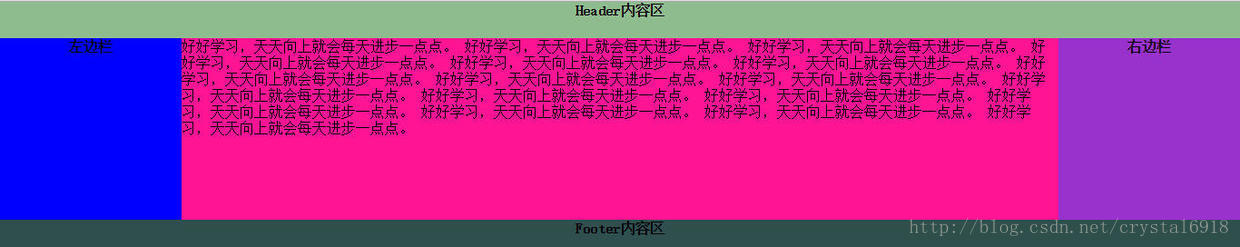
方法二:浮动+负外边距(双飞翼布局)
与两栏布局中的方法二中-100%外边距的使用有异曲同工之妙,注意理解。
- 三个栏都采用左浮动;
- 中间栏的div写在最前面,宽度为100%
- 左侧栏也是左浮动,默认情况下由于前面的中间栏div占据了100%,因此这个左侧栏是在中间栏下方一行的。为左侧栏设置margin-left:-100%,即整个屏幕的宽度100%,这就令左侧栏跑到了中间栏的最左侧。
- 右侧栏也是左浮动,此时默认情况下也是在中间栏下方一行的,同样利用margin-left:-300px,即其自身的宽度,使其到上一行最右侧的位置。
- 中间栏的内容部分则需要利用分别等于左右侧栏宽度的外边距来空出它们的位置。
<!--中间栏写在最前面-->
<div id = "main">
<div id="content"></div>
</div>
<div id = "left">
</div>
<div id = "right">
</div>html,body{
margin:0;
padding:0;
height:100%;
}
div{
height:100%;
}
#main{
background-color:aqua;
width:100%;
float:left;
}
#left{
width:200px;
background-color:yellow;
float:left;
margin-left:-100%;
}
#right{
width:300px;
background-color:orange;
float:left;
margin-left:-300px;
}
#content{
margin-left:200px;
margin-right:300px;
}在线DEMO
这种方法的好处就是主体main在前面,可以先加载主题内容。
方法三:浮动定位法
此种方法最简单,分别另左侧栏和右侧栏向左和向右浮动,中间栏放在最后,再利用左右外边距空出左右栏的位置即可。
<!--左右侧栏的位置可以更改-->
<div id="left"></div>
<div id="right"></div>
<!--中间栏放最后-->
<div id="main"></div>*{
margin:0;
padding:0;
height:100%;
}
#left{
width:300px;
background-color:yellow;
float:left;
}
#right{
width:200px;
background-color:orange;
float:right;
}
#main{
background-color:aqua;
margin-left:300px;
margin-right:200px;
}
在线DEMO
方法四:flexbox
<div>
<article></article>
<nav></nav>
<aside></aside>
</div>div{
display:-webkit-flex;
display:flex;
margin:0;
padding:0;
height:800px;
}
article{
flex:1 1;
order:2;
background-color:yellow;
}
nav{
flex:0 0 200px;
order:1;
background-color:blue;
}
aside{
flex:0 0 200px;
order:3;
background-color:aqua;
}方法五: 圣杯布局
双飞翼布局的前身。
<div id="container">
<div id="center" class="column">#center</div>
<div id="left" class="column">#left</div>
<div id="right" class="column">#right</div>
</div>前面的实现都一样,三栏都向左浮动,center的宽度为100%,left的margin-left为-100%,right的margin-left为其自身宽度的负值。
但此时左右边栏实际上是在center上方的,会遮盖center内容。
此时为container设置一个左右的padding,分别为left和right的宽度。此时整体都是向中间压缩的:
然后对left与right使用position:relative,使其相对现在的位置分别向左、向右移动,从而占据container利用padding空出来的位置。
智能推荐
Unity Shader学习:油画效果_unity 打开摄像头 油画风格-程序员宅基地
文章浏览阅读2.8k次。Unity Shader学习:油画效果油画效果在学习浅墨大神的文章时看到的比较有趣,但是原文中也没详细的算法介绍如何实现,这里就先直接拿来用吧,UI和屏幕后处理都可以用,算法也看的不是很明白,好像是ShaderToy上老外搞得。shader部分:Shader "Custom/OilPaintEffect" { Properties{ _MainTex("MainTex",2D)="..._unity 打开摄像头 油画风格
团队作业8----第二次项目冲刺(Beta阶段) 第三天-程序员宅基地
文章浏览阅读91次。冲刺第三天一、Daily Scrum Meeting照片二、每个人的工作1.昨天已完成的任务。昨天完成服务器上的数据库部署与Json数据传输2.今天计划完成的任务。今天计划完成安卓手机登入功能3.工作中遇到的困难。Json传输格式与数据库链接,进行了查询和学习。4.每个人的贡献比。余洋(201421123031):15%..._黄子敬 php
[ScreenOS] How to manually generate a new system self-signed certificate to replace the expired syst...-程序员宅基地
文章浏览阅读93次。SUMMARY:This article provides information on how to manually generate a new system self-signed certificate to replace the expired system self-signed certificate, without resetting the firewall...._the security key has expired, please generate a new key.是什么意思怎么解决
Python 利用matplotlib绘制热力图 correlation heatmap X,Y 坐标轴字体重叠显示问题,将字体进行旋转_热力图 x轴y轴字体显示-程序员宅基地
文章浏览阅读2.6w次,点赞18次,收藏51次。# 小白学习之路1.问题描述: 在学习kaggle经典学习项目Titanic,进行数据可视化处理时,对于每个特征进行相关性分析(也就是绘制pearson correlation heatmap )热力相关性矩阵时, plt.show() 图形绘制出来,字体会重叠.导致无法观察# Visualisations"""将数据进行可视化"""print(train.h..._热力图 x轴y轴字体显示
无迹卡尔曼滤波详细介绍及仿真-程序员宅基地
文章浏览阅读929次。无迹卡尔曼滤波UKF算法及源码_无迹卡尔曼滤波
DVWA——Brute force(low)_dvwa brute force一直都是impossible-程序员宅基地
文章浏览阅读527次。Brute force——暴力破解界面:源代码:<?phpif(isset($_GET['Login'])){//Getusername$user=$_GET['username'];//Getpassword$pass=$_GET['password'];$pass=md5($pass);//Checkthedatabase$query="SELECT*FROM`users`WHEREuser='$user'ANDpassword='$pass';";$result=_dvwa brute force一直都是impossible
随便推点
【翻译】CryEngine3的视图调试-程序员宅基地
文章浏览阅读89次。CryEngine3的视图调试调试视图是用来调试美术资源的,通过命令行启动,显示相关信息。1. 名字,Ploy个数,LOD层级数,当前LOD层级控制台命令:E_debugdraw 1这个调试绘制的信息的第一行显示了Cgf文件的名称,第二行显示左边显示了Ploy个数,括号里显示了LOD的当前层级数和总共LOD的层级数。另外这里还会显示出物体Cgf文件模型的包裹体...._cryengine 视图
Mac Android studio 下载安装 Google APIs System Image 慢_android studio 卡在preparing "install google apis ar-程序员宅基地
文章浏览阅读1k次。问题初始化Android studio里面的Android app 需要下载 google APIs system image, 比如说 Pie 28 x86. 但是通常下载会非常慢原因下载链接跟域名是 dl.google.com,所以很可能很慢解决方法打开任何可以ping的工具: 比如这个站长工具, ping dl.google.com 选取下面列出的延迟较小的一个,例如 203..._android studio 卡在preparing "install google apis arm 64 v8a system image ap
Unity3D开发者常见问题20条_unity3d 2020.3.7 启动不了-程序员宅基地
文章浏览阅读493次。1:天空盒有接缝怎么解决?答:在贴图导入设置里设置Wrap Mode为"Clamp".2:DDS格式怎么不显示?答:Unity不支持DDS格式,Unity会将除DDS外的其他格式图片具有为DDS同样的优化.3:Unity如何动态载入外部模型等文件?答:可以使用AssetBundle:http://unity3d.com/support/documentation/Scr_unity3d 2020.3.7 启动不了
第6章 国外著名数据库系统-程序员宅基地
文章浏览阅读452次。第6章 国外著名数据库系统• 6.1 综合性数据库系统• 6.2 专业检索工具6.1 综合性数据库系统• 6.1.1 DIALOG 数据库系统• 6.1.2 OCLC数据库系统6.1.1 DIALOG 数据库系统• 1.系统概述美国DIALOG系统是世界上最早和最大的专业情报检索系统,也是我国科技界广泛使用的系统。 DIALOG(Thomson Corpor..._dialog学术网站
struts2标签-程序员宅基地
文章浏览阅读263次。If elseif else描述:执行基本的条件流转。参数:名称必需默认类型描述备注test是 boolean决定标志里的内容是否显示的表达式else标志没有这个参数id否
Linux的环境中如何生成srw-rw---- 的文件权限?-程序员宅基地
文章浏览阅读1.8k次。文件属性d 开头是: 目录文件。l 开头是: 符号链接(指向另一个文件,类似于瘟下的快捷方式)。s 开头是: 套接字文件(sock)。b 开头是: 块设备文件,二进制文件。c 开头是: 字符设备文件。p 开头是: 命名管道文件。创建套接字文件nc -Ul sock文件权限r = 4w = 2x = 1chmod 660 sock转载于:https://www.cnb..._linux srw