JavaScript(JS)源码集锦_js源码-程序员宅基地
技术标签: html javascript
JavaScript(JS)源码集锦
JavaScript(JS)源码集锦:实现点击图片在两张图片之间来回进行切换;制作倒计时。
JS实现两张图片来回进行切换
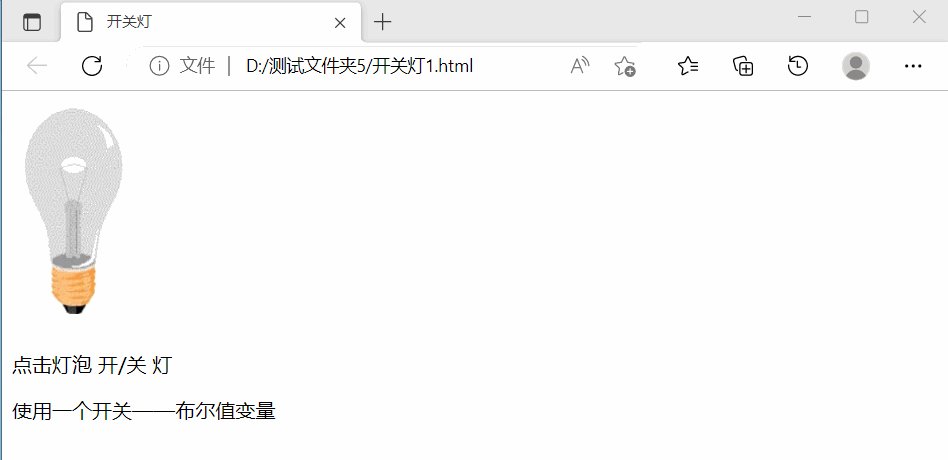
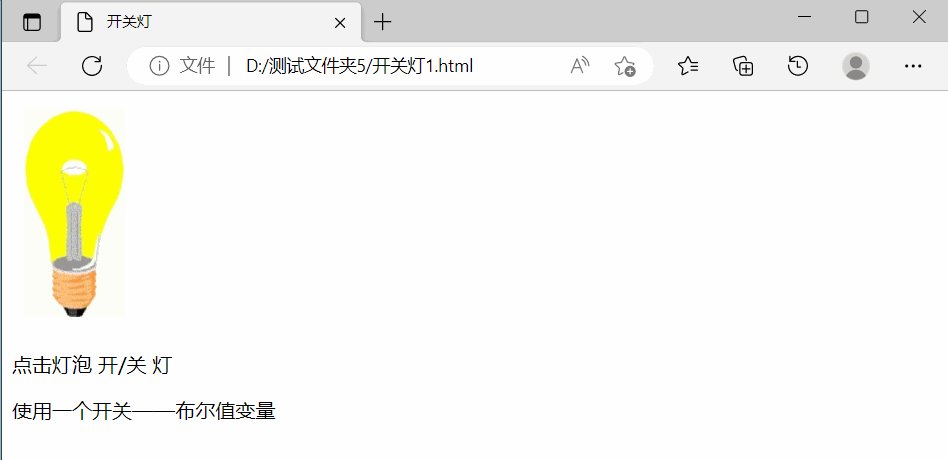
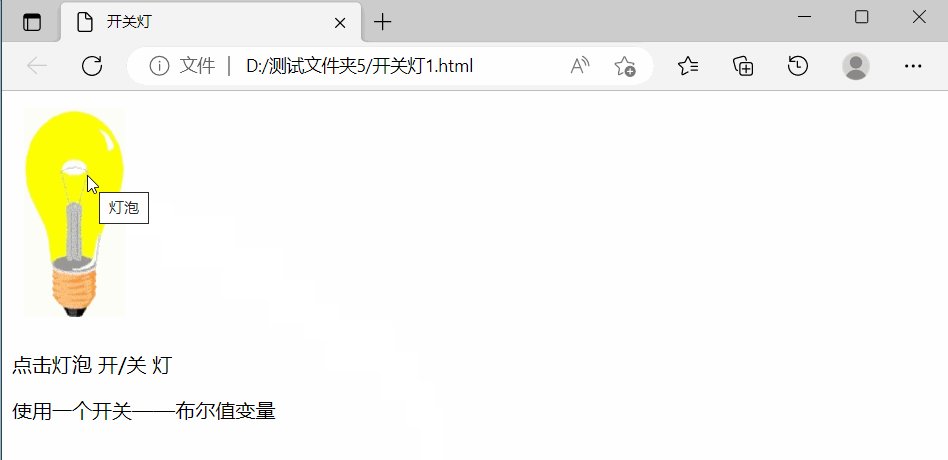
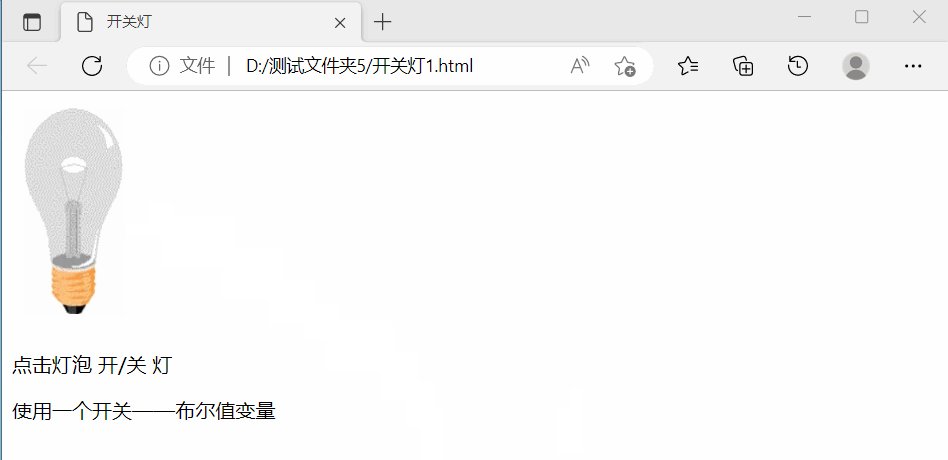
点击图片在两张图片之间进行切换,下面以开关灯泡为例,效果图如下:

下面以开关灯泡为例介绍,采用多种方法。
预先准备好两张图片:

法1、使用一个变量统计奇偶点击数
源码如下:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width" />
<title>开关灯</title>
<script>
let i = 1;//创造一个计数变量
function changeImage(){
let img1 = document.getElementById('myimg');
i++;
if( i%2 === 0){//如果是偶数
img1.src = '开.jpg';
}else{//如果是奇数
img1.src = '关.jpg';
}
}
</script>
</head>
<body>
<img id="myimg" title ="灯泡" onclick="changeImage()" border="0" src="关.jpg" width="100" height="180">
<p>点击灯泡 开/关 灯</p>
<p>使用一个变量统计奇偶点击数</p>
</body>
</html>法1b、是对 法1 的改进,使用addEventListener()方法。
源码如下:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width" />
<title>开关灯</title>
<script>
window.onload = function(){
let i = 1;//创造一个计数变量
let img1 = document.getElementById('myimg');
//为元素添加addEventListener()方法
img1.addEventListener("click", changeImage, false);
function changeImage(){
i++;
if( i%2 === 0){//如果是偶数
img1.src = '开.jpg';
}else{//如果是奇数
img1.src = '关.jpg';
}
}
}
</script>
</head>
<body>
<img id="myimg" title ="灯泡" border="0" src="关.jpg" width="100" height="180">
<p>点击灯泡 开/关 灯</p>
<p>使用一个变量统计奇偶点击数,并且使用addEventListener()方法</p>
</body>
</html>法2、使用一个开关——布尔值变量。
源码如下:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width" />
<title>开关灯</title>
<script>
let onOff = true;//创造一个开关,布尔值(true为1,false为0)
function changeImage(){
let img1 = document.getElementById('myimg');
if(onOff){//如果是真
img1.src = '开.jpg';
onOff = false;//并且开关设为假
}else{//如果是假
img1.src = '关.jpg';
onOff = true;//并且开关设为真
}
}
</script>
</head>
<body>
<img id="myimg" title ="灯泡" onclick="changeImage()" border="0" src="关.jpg" width="100" height="180">
<p>点击灯泡 开/关 灯</p>
<p>使用一个开关——布尔值变量</p>
</body>
</html>法2b、是对 法2 的改进,使用addEventListener()方法。
源码如下:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width" />
<title>开关灯</title>
<script>
window.onload = function(){
let onOff = true;//创造一个开关,布尔值(true为1,false为0)
let img1 = document.getElementById('myimg');
//为元素添加addEventListener()方法
img1.addEventListener("click", changeImage, false);
function changeImage(){
if(onOff){//如果是真
img1.src = '开.jpg';
onOff = false;//并且开关设为假
}else{//如果是假
img1.src = '关.jpg';
onOff = true;//并且开关设为真
}
}
}
</script>
</head>
<body>
<img id="myimg" title ="灯泡" border="0" src="关.jpg" width="100" height="180">
<p>点击灯泡 开/关 灯</p>
<p>使用一个开关——布尔值变量,并且使用addEventListener()方法</p>
</body>
</html>JS制作倒计时
就是计算两个时间点的时间差。倒计时显示牌,具体一点说:用结束时间减去现在时,获取时间差,再利用数学方法从时间差中分别获取日,时、分、秒等信息,最后通过定时器设置每秒执行一次,实现实时更新。
源码如下:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width" />
<title>2023年春节倒计时</title>
<style>
#hh{
color: red;
text-align: center;
}
</style>
<script>
function showtime(){
var nowtime = new Date(); //获取当前时间
var endtime = new Date("2023/1/22"); //定义结束时间; 这里是2023年春节。
var lefttime = endtime.getTime() - nowtime.getTime(); //距离结束时间的毫秒数
var leftd = Math.floor(lefttime/(1000*60*60*24)); //计算天数
var lefth = Math.floor(lefttime/(1000*60*60)%24); //计算小时数
var leftm = Math.floor(lefttime/(1000*60)%60); //计算分钟数
var lefts = Math.floor(lefttime/1000%60); //计算秒数
return "距离2023年春节" + leftd + "天" + lefth + "时" + leftm + "分" + lefts + "秒"; //返回倒计时的字符串
}
//使用定时器每秒钟调用倒计时函数一次
setInterval(function(){
hh.innerHTML = showtime();
},1000);
</script>
</head>
<body>
<h2 id="hh"></h2>
</body>
</html>
智能推荐
ESP8266和ESP32区别,以及优缺点分析!_esp8266为什么不建议使用-程序员宅基地
文章浏览阅读3.4k次,点赞3次,收藏4次。高速主频240MHZ,对比STM32F1的72MHZ和STM32F4的168MHZ,速度快很多,而且价格上比起一直在涨价的STM系低出非常多;总的来说,STM32在国内的使用程度和受众程度是远大于ESP32的,毕竟STM32已经占据主流市场很久了,学习的资料比起ESP32起来会多,再加上一些开源问题,使用32的人群还是占据多数。2016年,乐鑫推出了ESP32,它是ESP8266的升级版本,速度更快还带有蓝牙4.2和蓝牙低功耗,价格在20元左右,在这个价格下几乎找不到对手可以“一战”。_esp8266为什么不建议使用
linux 分区简介,Linux硬盘分区知识简介-程序员宅基地
文章浏览阅读990次。Linux系统可以挂载多个不同接口类型的磁盘(disk),每一个磁盘又可以分成若干个分区(Partition),每个分区又可以拥有自己的文件系统类型(FileSystem)。Linux对于磁盘和分区又自己的一套标记方法。硬盘和分区的区分第一个SCSI(Small Computer System Interface)磁盘记为/dev/sda,第二个SCSI磁盘记为/dev/sdb;第一个SATA磁盘..._linux引导分区的标记可为
unity 网络游戏架构设计(第12课:网络游戏案例讲解)之美_网络游戏消息结构设计案例-程序员宅基地
文章浏览阅读656次。第12课:网络游戏案例讲解上章给读者介绍关于服务器之间的通信,本章通过案例给读者介绍如何将框架跟 Photon 结合起来,实现一个网络通信的框架设计。UI 架构设计模块已经介绍过,我们的 Demo 使用的 UI 是 UGUI,简单的用几个 Button 代替 Sprite,它们的原理是一样的。我们先创建一个 UI,如下图所示:这个 UI 主要有三个关键按钮,分别是 Create Roo..._网络游戏消息结构设计案例
Android-Gradle详解_grade编译运行安卓-程序员宅基地
文章浏览阅读548次。Android 构建系统非常灵活,可让你在不修改应用核心源代码文件的情况下执行自定义构建配置。本部分将介绍 Android 构建系统的工作原理,以及它如何帮助你对多个构建配置进行自定义和自动化处理。构建过程涉及许多将你的项目转换为 Android 应用程序包 (APK) 的工具和过程。构建过程非常灵活,因此了解一些幕后发生的事情很有用。下图为Android 应用模块的构建过程。Android 应用模块的构建过程(如上图所示)遵循以下一般步骤:1、编译器将你的源代码转换为 DEX(Dalv_grade编译运行安卓
linux网络配置后面加一条wheel,linux安全配置/etc/sudoers&wheel组-程序员宅基地
文章浏览阅读800次。/etc/sudoers 控制哪些用户能在哪些主机上以哪些用户的身份执行哪些命令。只有此文件权限为440时才能用户才能使用sudo命令,只有root用户才能使用visudo命令修改此文件。当然也可以先添加文件写权限,然后修改,再把文件权限改回来。此文件的一些配置规则定义别名:User_Alias UserName = user1,user2,kongoveHost_Alias HostName =..._%wheel all=(all) all
NO.15——使用Appium自动化测试爬取微信朋友圈数据_appium监测微信图片-程序员宅基地
文章浏览阅读9.7k次,点赞5次,收藏27次。 一、解析过程本人使用锤子手机做测试,型号是YQ601,首先打开开发者模式确保手机能与mac相连,打开Appium客户端,配置参数如图可以理解为Appuim继承自web端的selenium,同样可以执行一些自动化操作。Appium自带了一个XPATH选择器,给用户提供了选择结果,如图这个选择器给出的结果太繁琐,所以可以改成通过查找ID的方式来构造爬虫程序。但是这里要注意,估计微信提升了自己..._appium监测微信图片
随便推点
交叉编译工具 aarch64-linux-gnu-gcc 的介绍与安装-程序员宅基地
文章浏览阅读8w次,点赞20次,收藏160次。aarch64-linux-gnu-gcc 是由 Linaro 公司基于 GCC 推出的的 ARM 交叉编译工具_aarch64-linux-gnu-gcc
数码管扫描显示verilog_如何开始Xilinx FPGA开发之旅 第二课 EGO1数码管与键盘-程序员宅基地
文章浏览阅读1.4k次。庚子年,我们的EGO1在疫情当中作为口袋实验平台成为了众多高校的复课利器。其中的成功案例更是得到了新华社网媒与CCTV教育频道的报道。借此东风,为了让更多的老师与学生熟悉了解Xilinx,更好的入门学习FPGA知识,我们的师资培训直播已开设EGO1专题直播,欢迎新老朋友跟踪关注。第二课---- EGO1数码管与键盘本周的直播我们将介绍EGO1的外设使用案例,介绍数码管扫描的原理和PS/2..._fpgaego1 键盘
python re库安装_python 库安装方法及常用库-程序员宅基地
文章浏览阅读3.6k次。python库安装方法:方法一:setpu.py1.下载库压缩包,解压,记录下路径:*:/**/……/2.运行cmd,切换到*:/**/……/目录下3.运行setup.py build4.然后输入python,进入python模块,验证是否安装成功方法二:1.Win + R 打开运行窗口,输入cmd回车2.找到pip安装路径——x:\Python xx\Scripts3. 在命令行中切换至该目录c..._rep库怎么安装
android listview fling,ListView优化: Fling(松开滑动) 过程中不加载数据-程序员宅基地
文章浏览阅读189次。1.Adapter增加滑动结束以后刷新方法//定义当前listview是否在滑动状态private boolean isScrolling = false;public void setScrolling(boolean scrolling) {this.isScrolling = scrolling;}public void refreshOnScrollEnd(AdapterView list..._android listview fling
微信公众号JSAPI自费支付总结_微信自动续费api-程序员宅基地
文章浏览阅读535次。文章目录前言一、准备操作1.公众号ID2.商户号3.商户号密钥4.域名、服务器二、步入正题1. 支付流程2. 初始化订单数据2.读入数据总结前言本编章主要是通过运行一个自费测试demo使其能够快速了解微信自费支付的实现流程,也是个人实现微信自费demo之后的记录、总结官方文档:https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=9_1一、准备操作进行微信自费支付之前请先获得以下几项必要条件,公众号和商户号需要绑定名称_微信自动续费api
java byte 字节负数-程序员宅基地
文章浏览阅读2w次。由于通讯协议中长度使用byte字节来表示,但在java中长度超过127的时候会变成负数,所以需要保证得到的长度是正数byte b & 0xFFhttp://www.blogjava.net/orangelizq/archive/2008/07/20/216228.html在剖析该问题前请看如下代码public static String bytes2HexString(