jqGrid formatter详解及一个通用的日期、时间自定义formatter实现-程序员宅基地
技术标签: formatter jqGrid 自定义formatter integer number email link WEB-Front
应用中有许多数据显示要求,比如货币显示、日期时间按格式显示、销售额按大小不同颜色显示等,从技术角度来说这是同一类需求即:相同的输入值,不同的输出显示,对应jqGrid来说就是表格列的format显示,formatter的使用。参考jqgrid使用手册说明,jqgrid内置了很多formater,同时支持自定义formatter。
一、jqgrid内置formatter(Predefined Formatters)
The formatter are defined in separate module named jquery.fmatter.js. 常见的内置formatter有integer,number,
1、integer
数字格式化显示,两个格式化选项:
- thousandsSeparator :千分位,determines the separator for the thousands.
- defaultValue:默认值,set the default value if the source data is empty.
- decimalPlaces:小数位,设置为0,则小数转换成整数显示
案例:
jQuery("#grid_id").jqGrid({
...
colModel : [
...
{
name:'sales', ... formatter:'integer', formatoptions:{
thousandsSeparator: ",", deaultValue: "0", decimalPlaces: 0} } ,
...
],
...
});
格式化结果:
"1234" => "1,234"
" " => "0"
"123" => "123"
"123.65" => "124"
2、number
基本上同integer formatter,number 格式化新增一个参数选项:
- decimalSeparator determines the separator for the decimals. 小数位分隔符
案例:
...
colModel : [
{
name:'myname', ..., formatter:'number',
formatoptions:{
thousandsSeparator: ",",
decimalSeparator: ".",
decimalPlaces : 1,
deaultValue: "0.0"
}
} ,
],
...
格式化结果:
"1234" => "1,234.0"
" " => "0.0"
"123" => "123.0"
"123.65" => "123.7"
3、currency
货币格式化,格式化选项如下:
- thousandsSeparator - determines the separator for the thousands.
- decimalSeparator determines the separator for the decimals.
- decimalPlaces determine how many decimal places we should have for the number
- prefix - string to be inserted before the number
- suffix - string inserted at end of the number
- defaultValue set the default value if the source data is empty.
案例:
colModel : [
...
{
name:'myname', ..., formatter:'currency',
formatoptions:{
thousandsSeparator: ",",
decimalSeparator: ".",
decimalPlaces : 2,
prefix : "$ ",
suffix : ""
deaultValue: "$ 0.00"
}
} ,
...
],
格式化结果:
"1234.12" => "$ 1,234.12"
" " => "$ 0.00"
"123.65" => "$ 124.65"
4、email
邮件格式化,将email地址格式化成邮件超链接,案例:
colModel : [
...
{
name:'myname', ..., formatter:'email'
} ,
...
],
格式化结果:
[email protected] => <a href="mailto:maben586@163">maben586@163</a>
5、link
超链接文本格式化成超链接,一个关键参数:
- 打开方式,target:_blank, _self, _parent, _top
案例:
colModel : [
...
{
name:'myname', ..., formatter:'link',
formatoptions : {
target : "_blank"
}
} ,
...
],
格式化结果:
http://www.guriddo.net => <a href="http://www.guriddo.net" target="_blank">http://www.guriddo.net</a>
除此之外,还有showLink, checkbox, date等内置formatter,具体可参考:jqgrid user-guide。
二、自定义formatter
简单起见,直接看个案例:
jQuery("#grid_id").jqGrid({
...
colModel: [
...
{
name:'price',
index:'price',
formatter:currencyFmatter
},
...
]
...
});
function currencyFmatter (cellvalue, options, rowObject)
{
// do something here
return new_format_value
}
currencyFmatter (cellvalue, options, rowObject) 参数说明:
- cellvalue - is the value to be formatted
- options - is an object containing the following element,options : { rowId: rid, colModel: cm, gid : gridId, pos : column_position, styleUI : guiStyle , isExported : boolval, exporttype : type_when_export}, where
rowId - is the id of the row,
colModel is the object of the properties for this column get from colModel array of jqGrid,
gid is the id of the grid,
pos is the position of the column in colModel,
styleUI is the style object,
isExported is a parameter passed only when export occur allowing to make custom formatting when export is in action. The parameter in this case is true and is valid only when export to CSV, Excel or PDF,
exporttype is a string which is available only when the isExported property is true. This indicates the type of the export - can be csv, pdf or excel depending on the export method called. - rowObject - is a row data
三、一个通用的日期、时间自定义formatter实现
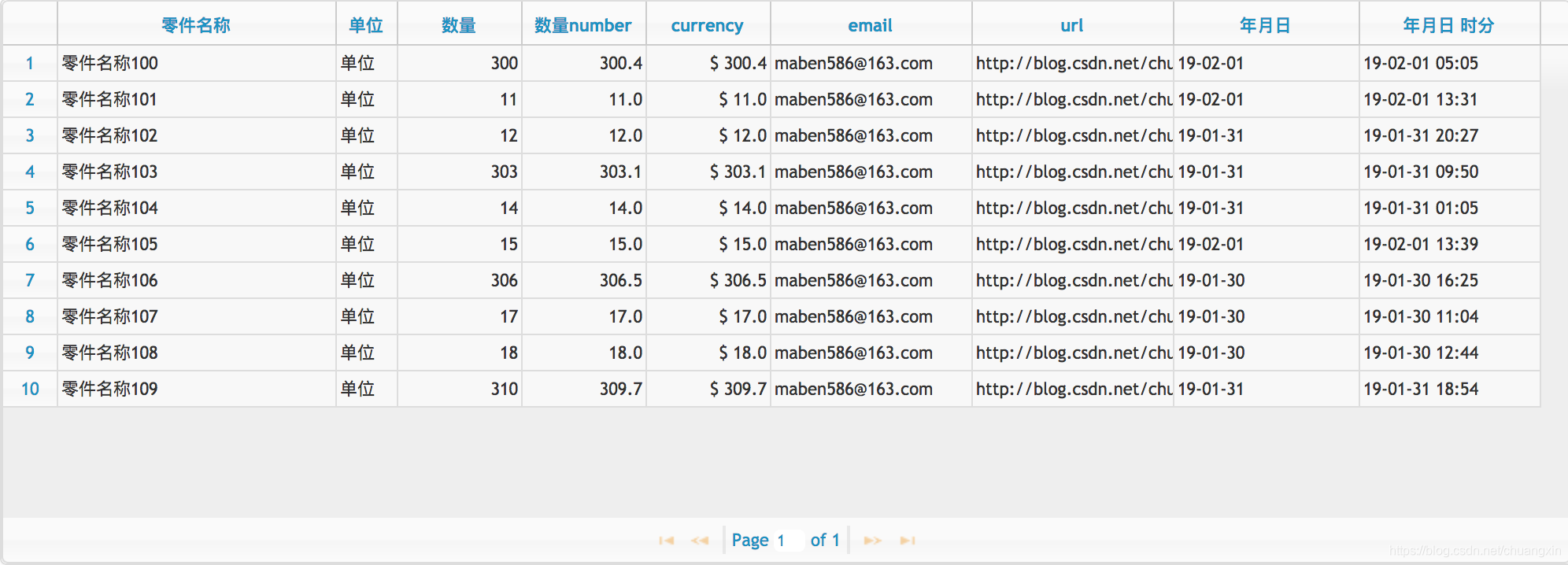
1、页面效果截图

2、页面代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>jggrid-Formatters</title>
<link rel="stylesheet" href="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/css/bootstrap.min.css" />
<link rel="stylesheet" href="https://cdn.bootcss.com/font-awesome/4.5.0/css/font-awesome.min.css" />
<link rel="stylesheet" href="https://cdn.bootcss.com/jqueryui/1.11.0/jquery-ui.min.css" />
<link rel="stylesheet" href="https://js.cybozu.cn/jqgrid/v5.3.1/css/ui.jqgrid.css" />
<script src="https://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script>
<script src="https://js.cybozu.cn/jqgrid/v5.3.1/js/jquery.jqGrid.min.js"></script>
<script src="https://js.cybozu.cn/jqgrid/v5.3.1/js/i18n/grid.locale-en.js"></script>
</head>
<body>
<div class="page-content container">
<div class="page-body"> <!-- page-body -->
<div class="panel panel-default" id="panel-orders">
<table id="orders"></table>
<div id="orders_footer"></div>
</div>
</div>
</div>
<script type="text/javascript">
var data = [];
function getBills() {
var rowCount = 10;
for (var i = 0; i < rowCount; i ++) {
data.push({
sid: i,
bill_id: i,
bill_detail: i,
goods_id: i,
unit_id: i,
package_id: i,
ref_detail: i,
goods_no: i + 1,
goods_name: '零件名称' + rowCount + i,
car_type_name: '车型' + rowCount + i,
package_name: '包装器具' + rowCount + i,
unit_name: '单位',
snp: 0.89,
box_count: rowCount + i,
total_count: rowCount + i,
goods_count: i % 3 == 0 ? Math.random() + rowCount * 30 + i : rowCount + i,
out_count: rowCount + i,
email: '[email protected]',
url: 'http://blog.csdn.net/chuangxin',
create_date: 1548800000000 + Math.ceil(200000000 * Math.random()),
flag: i >= rowCount - 1 ? 1 : 0,
})
}
$("#orders").jqGrid("clearGridData").jqGrid('setGridParam',{
data: data || []}).trigger('reloadGrid');
}
var dateFormat = function (date, format) {
console.log("ddd: ", date, format);
if(! date) return '';
var o = {
"M+": date.getMonth() + 1,
"d+": date.getDate(),
"h+": date.getHours(),
"m+": date.getMinutes(),
"s+": date.getSeconds(),
"q+": Math.floor((date.getMonth() + 3) / 3),
"S" : date.getMilliseconds()
};
format = format || 'yyyy-MM-dd';
if (/(y+)/.test(format)) {
format = format.replace(RegExp.$1, (date.getFullYear() + "").substr(4 - RegExp.$1.length));
}
for (var k in o) {
if (new RegExp("(" + k + ")").test(format)) {
format = format.replace(RegExp.$1, RegExp.$1.length == 1 ? o[k] : ("00" + o[k]).substr(("" + o[k]).length));
}
}
return format;
},
//字符串转日期
dateParse = function(value) {
if(!! value){
if(value instanceof Date) {
return value;
} else {
return new Date(isNaN(value) ? Date.parse(value.replace(/-/g,"/")) : value - 0);
}
}
return false;
}
function dtFormatter(val, options, row) {
var dfoptions = options.colModel.formatoptions, strfmt = dfoptions && dfoptions.format;
return dateFormat(dateParse(val), strfmt);
}
$(function() {
$("#orders").jqGrid({
colModel: [
{
label: "零件名称", name: "goods_name", search:false, width: 180},
{
label: "单位", name: "unit_name", width: 40},
{
label: "数量", name: "goods_count", width: 80, align:"right", formatter: 'integer',
formatoptions:{
thousandsSeparator:",", deaultValue: "0", decimalPlaces: 0}},
{
label: "数量number", name: "goods_count", width: 80, align:"right", formatter: 'number',
formatoptions:{
thousandsSeparator:",", decimalSeparator:'.', deaultValue: "0", decimalPlaces: 1}},
{
label: "currency", name: "goods_count", width: 80, align:"right", formatter: 'currency',
formatoptions:{
thousandsSeparator:",", decimalSeparator:'.', prefix : "$ ", surfix: "", deaultValue: "$ 0.0", decimalPlaces: 1}},
{
label: "email", name: "email", width: 130, formatter: 'email'},
{
label: "url", name: "url", width: 130, formatter: 'link', formatoptions:{
target:'_blank'}},
{
label: "年月日", name: "create_date", width: 120, formatter: dtFormatter, formatoptions:{
format:'yy-MM-dd'}},
{
label: "年月日 时分", name: "create_date", width: 120, formatter: dtFormatter, formatoptions:{
format:'yy-MM-dd hh:mm'}}
],
pager: "#orders_footer",
datatype: 'local',
rownumbers: true,
height: 300,
rowNum: 1000
});
getBills();
});
</script>
</body>
</html>
3、代码说明
自定义格式化函数
function dtFormatter(val, options, row) {
var dfoptions = options.colModel.formatoptions, strfmt = dfoptions && dfoptions.format;
return dateFormat(dateParse(val), strfmt);
}
- 可以通过formatoptions {format: ‘yy-MM-dd’}设置输出格式,为空默认yyyy-MM-dd
- dateParse是一个字符串、数字转日期函数
- dateFormat是日期格式化函数
- dateParse、dateFormat都可以优化,案例以可以得到结果为主,没太考虑代码简洁性。
智能推荐
while循环&CPU占用率高问题深入分析与解决方案_main函数使用while(1)循环cpu占用99-程序员宅基地
文章浏览阅读3.8k次,点赞9次,收藏28次。直接上一个工作中碰到的问题,另外一个系统开启多线程调用我这边的接口,然后我这边会开启多线程批量查询第三方接口并且返回给调用方。使用的是两三年前别人遗留下来的方法,放到线上后发现确实是可以正常取到结果,但是一旦调用,CPU占用就直接100%(部署环境是win server服务器)。因此查看了下相关的老代码并使用JProfiler查看发现是在某个while循环的时候有问题。具体项目代码就不贴了,类似于下面这段代码。while(flag) {//your code;}这里的flag._main函数使用while(1)循环cpu占用99
【无标题】jetbrains idea shift f6不生效_idea shift +f6快捷键不生效-程序员宅基地
文章浏览阅读347次。idea shift f6 快捷键无效_idea shift +f6快捷键不生效
node.js学习笔记之Node中的核心模块_node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是-程序员宅基地
文章浏览阅读135次。Ecmacript 中没有DOM 和 BOM核心模块Node为JavaScript提供了很多服务器级别,这些API绝大多数都被包装到了一个具名和核心模块中了,例如文件操作的 fs 核心模块 ,http服务构建的http 模块 path 路径操作模块 os 操作系统信息模块// 用来获取机器信息的var os = require('os')// 用来操作路径的var path = require('path')// 获取当前机器的 CPU 信息console.log(os.cpus._node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是
数学建模【SPSS 下载-安装、方差分析与回归分析的SPSS实现(软件概述、方差分析、回归分析)】_化工数学模型数据回归软件-程序员宅基地
文章浏览阅读10w+次,点赞435次,收藏3.4k次。SPSS 22 下载安装过程7.6 方差分析与回归分析的SPSS实现7.6.1 SPSS软件概述1 SPSS版本与安装2 SPSS界面3 SPSS特点4 SPSS数据7.6.2 SPSS与方差分析1 单因素方差分析2 双因素方差分析7.6.3 SPSS与回归分析SPSS回归分析过程牙膏价格问题的回归分析_化工数学模型数据回归软件
利用hutool实现邮件发送功能_hutool发送邮件-程序员宅基地
文章浏览阅读7.5k次。如何利用hutool工具包实现邮件发送功能呢?1、首先引入hutool依赖<dependency> <groupId>cn.hutool</groupId> <artifactId>hutool-all</artifactId> <version>5.7.19</version></dependency>2、编写邮件发送工具类package com.pc.c..._hutool发送邮件
docker安装elasticsearch,elasticsearch-head,kibana,ik分词器_docker安装kibana连接elasticsearch并且elasticsearch有密码-程序员宅基地
文章浏览阅读867次,点赞2次,收藏2次。docker安装elasticsearch,elasticsearch-head,kibana,ik分词器安装方式基本有两种,一种是pull的方式,一种是Dockerfile的方式,由于pull的方式pull下来后还需配置许多东西且不便于复用,个人比较喜欢使用Dockerfile的方式所有docker支持的镜像基本都在https://hub.docker.com/docker的官网上能找到合..._docker安装kibana连接elasticsearch并且elasticsearch有密码
随便推点
Python 攻克移动开发失败!_beeware-程序员宅基地
文章浏览阅读1.3w次,点赞57次,收藏92次。整理 | 郑丽媛出品 | CSDN(ID:CSDNnews)近年来,随着机器学习的兴起,有一门编程语言逐渐变得火热——Python。得益于其针对机器学习提供了大量开源框架和第三方模块,内置..._beeware
Swift4.0_Timer 的基本使用_swift timer 暂停-程序员宅基地
文章浏览阅读7.9k次。//// ViewController.swift// Day_10_Timer//// Created by dongqiangfei on 2018/10/15.// Copyright 2018年 飞飞. All rights reserved.//import UIKitclass ViewController: UIViewController { ..._swift timer 暂停
元素三大等待-程序员宅基地
文章浏览阅读986次,点赞2次,收藏2次。1.硬性等待让当前线程暂停执行,应用场景:代码执行速度太快了,但是UI元素没有立马加载出来,造成两者不同步,这时候就可以让代码等待一下,再去执行找元素的动作线程休眠,强制等待 Thread.sleep(long mills)package com.example.demo;import org.junit.jupiter.api.Test;import org.openqa.selenium.By;import org.openqa.selenium.firefox.Firefox.._元素三大等待
Java软件工程师职位分析_java岗位分析-程序员宅基地
文章浏览阅读3k次,点赞4次,收藏14次。Java软件工程师职位分析_java岗位分析
Java:Unreachable code的解决方法_java unreachable code-程序员宅基地
文章浏览阅读2k次。Java:Unreachable code的解决方法_java unreachable code
标签data-*自定义属性值和根据data属性值查找对应标签_如何根据data-*属性获取对应的标签对象-程序员宅基地
文章浏览阅读1w次。1、html中设置标签data-*的值 标题 11111 222222、点击获取当前标签的data-url的值$('dd').on('click', function() { var urlVal = $(this).data('ur_如何根据data-*属性获取对应的标签对象