前端vue echart自定义图表(柱形图 折线图 饼图 树形结构图 关系图谱 )_vue 图表 自定义工具-程序员宅基地
技术标签: 前端框架 微信小程序 前端 vue.js javascript css3 uni-app
欢迎加入我们的前端组件学习交流群,可添加群主微信,审核通过后入群。


前端组件化开发:使用ECharts快速实现自定义图表
摘要:
随着前端开发技术的发展,组件化开发已成为提高开发效率和降低维护成本的有效手段。本文将介绍如何使用ECharts库进行前端组件化开发,快速实现自定义的图表,包括柱形图、折线图、饼图、树形结构图和关系图谱等。通过结合业务特性的模块拆分策略、模块间的交互方式和构建系统等,可以实现灵活的组件组合和扩展,提高开发效率和降低维护成本。
一、引言
在前端开发中,图表的展示对于数据的可视化具有重要意义。传统的开发方式将图表与整个应用绑定在一起,导致修改或增加新图表变得非常困难。组件化开发可以将图表解耦为独立的组件,单独进行开发和维护,使得开发效率和维护成本得到显著提升。ECharts是一种流行的图表库,提供了丰富的图表类型和交互功能,适用于各种业务场景。
二、技术背景和市场需求
随着Web应用程序的复杂度不断提高,对于前端开发的需求也越来越高。组件化开发是一种有效的手段,可以将复杂的应用拆分为一系列可重复使用的组件,单独进行开发和维护。ECharts是一种广泛使用的图表库,提供了丰富的图表类型和交互功能,适用于各种业务场景。通过使用ECharts进行组件化开发,可以快速实现自定义的图表,满足市场需求。
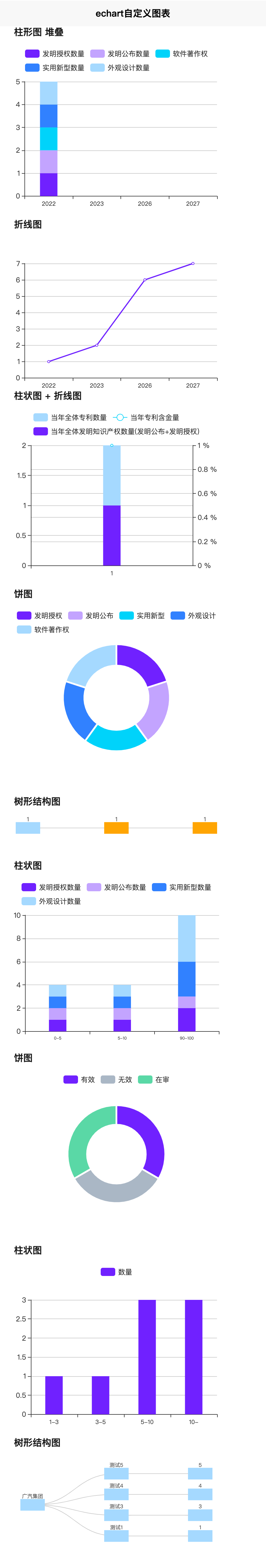
效果图如下:

三、技术实现
- 设计思路
使用ECharts进行组件化开发的设计思路是将图表解耦为独立的组件,使得各个组件可以单独进行开发和维护。在具体实现中,可以根据业务需求对图表进行模块拆分,例如将柱形图拆分为数据获取、图表配置和界面设计等模块。
- 关键技术
使用ECharts进行组件化开发的关键技术包括:
(1)模块拆分:根据业务需求对图表进行模块拆分,包括数据获取、图表配置和界面设计等模块。
(2)组件封装:将各个模块封装为独立的组件,单独进行开发和维护。
(3)交互设计:根据业务需求设计图表之间的交互方式,例如点击柱形图的某个数据点时弹出详细信息等。
(4)构建系统:使用构建系统将各个组件组合在一起,生成最终的图表。
- 代码实现
以下是一个使用ECharts实现柱形图的示例代码:
HTML代码部分
复制代码<template>
<view class="content">
<!-- 可视化 -->
<view style="background-color: white; border-radius: 4px; margin-top: -4px;">
<!-- 柱形图 堆叠 -->
<h4 style="margin-left: 12px; font-size: 16px; height: 30px; line-height: 30px;"> 柱形图 堆叠
</h4>
<div class="mui-content-padded">
<div id="dsj_zscq" style="width: calc(100vw - 40px); height: 280px;"></div>
</div>
<!-- 折线图 -->
<h4 style="margin-left: 12px; font-size: 16px; height: 30px; line-height: 30px;"> 折线图
</h4>
<div class="mui-content-padded">
<div id="dsj_cxcg" style="width: calc(100vw - 40px); margin: -18px 0px; height: 280px;">
</div>
</div>
<!-- 柱状图 + 折线图-->
<h4 style="margin-left: 12px; font-size: 16px; height: 30px; line-height: 30px; margin-top: 0px;">
柱状图 + 折线图 </h4>
<div class="mui-content-padded">
<div id="dsj_zlhjl" style="width: calc(100vw - 40px); height: 290px;"></div>
</div>
<!-- 有效知识产权结构 -->
<h4 style="margin-left: 12px; font-size: 16px; height: 30px; line-height: 30px; margin-top: 0px;">
饼图 </h4>
<div class="mui-content-padded">
<div id="dsj_zscqjg" style="width: calc(100vw - 40px); height: 306px;"></div>
</div>
<!-- 专利iPC结构 -->
<h4 style="margin-left: 12px; font-size: 16px; height: 30px; line-height: 30px; margin-top: 0px;">
树形结构图 </h4>
<div class="mui-content-padded">
<div id="dsj_zlipc_content"
style="margin-left: -10px; width: calc(100vw - 40px); height: auto; margin-bottom: 30px;">
</div>
</div>
<!-- 柱状图 -->
<h4 style="margin-left: 12px; font-size: 16px; height: 30px; line-height: 30px; margin-top: 0px;">
柱状图 </h4>
<div class="mui-content-padded">
<div id="dsj_zljz" style="width: calc(100vw - 40px); height: 280px;"></div>
</div>
<!-- 专利法律状态分布 -->
<h4 style="margin-left: 12px; font-size: 16px; height: 30px; line-height: 30px; margin-top: 0px;">
饼图 </h4>
<div class="mui-content-padded">
<div id="dsj_zlfl" style="width: calc(100vw - 40px); height: 280px;"></div>
</div>
<!-- 专利寿命分布 -->
<h4 style="margin-left: 12px; font-size: 16px; height: 30px; line-height: 30px; margin-top: 0px;">
柱状图 </h4>
<div class="mui-content-padded">
<div id="dsj_zlsm" style="width: calc(100vw - 40px); height: 280px;"></div>
</div>
<!-- 树形结构图 -->
<h4 style="margin-left: 12px; font-size: 16px; height: 30px; line-height: 30px; margin-top: 0px;">
树形结构图 </h4>
<div class="mui-content-padded">
<div id="dsj_zllhsq" style="width: calc(100vw - 40px); height: auto; margin-bottom: 30px;">
</div>
</div>
</view>
</view>
</template>
JS代码 (引入组件 填充数据)
复制代码<script>
import myIndex from '../index/index.js'
export default {
data() {
return {
title: 'Hello'
}
},
mounted() {
this.refreshEchartData();
},
methods: {
refreshEchartData() {
// 返回数据需在json转换格式工具 转成Json格式
let result = {
"data": {
"unionCompanyNum": 4,
"goldList": [{
"isNewRecord": true,
"comId": "1",
"socialCode": "123456",
"fmsqYx": "1",
"cfmwyxzscqsl": "1",
"years": "1",
"yxzscqsl": "1",
"dnzlhjl": "1"
}],
"patentLifeList": [{
"isNewRecord": true,
"comId": "1",
"socialCode": "123456",
"percentage": "1",
"quantity": "1",
"scope": "1-3",
"totalNum": "1"
}, {
"isNewRecord": true,
"comId": "1",
"socialCode": "123456",
"percentage": "1",
"quantity": "1",
"scope": "3-5",
"totalNum": "2"
}, {
"isNewRecord": true,
"comId": "1",
"socialCode": "123456",
"percentage": "1",
"quantity": "3",
"scope": "5-10",
"totalNum": "3"
}, {
"isNewRecord": true,
"comId": "1",
"socialCode": "123456",
"percentage": "1",
"quantity": "3",
"scope": "10-",
"totalNum": "4"
}],
"patentValueList": [{
"isNewRecord": true,
"comId": "1",
"socialCode": "123456",
"fmgbZs": "1",
"fmsqYx": "1",
"syxxYx": "1",
"wgsjYx": "1",
"scope": "0-5",
"totalNum": "1",
"percentageHighRights": "1",
"percentageHigh": "1",
"dspw": "1",
"jslypw": "1"
}, {
"isNewRecord": true,
"comId": "1",
"socialCode": "123456",
"fmgbZs": "1",
"fmsqYx": "1",
"syxxYx": "1",
"wgsjYx": "1",
"scope": "5-10",
"totalNum": "1",
"percentageHighRights": "1",
"percentageHigh": "1",
"dspw": "1",
"jslypw": "1"
}, {
"isNewRecord": true,
"comId": "1",
"socialCode": "123456",
"fmgbZs": "1",
"fmsqYx": "2",
"syxxYx": "3",
"wgsjYx": "4",
"scope": "90-100",
"totalNum": "10"
}],
"legalList": [{
"isNewRecord": true,
"comId": "1",
"socialCode": "123456",
"underTrial": "1",
"invalid": "1",
"efficient": "1",
"totalNum": "1",
"percentage": "1"
}],
"propertyRightList": [{
"isNewRecord": true,
"comId": "1",
"socialCode": "123456",
"fmgbZs": "1",
"fmgbZsP": "1",
"fmsqYx": "1",
"fmsqYxP": "1",
"syxxYx": "1",
"syxxYxP": "1",
"wgsjYx": "1",
"wgsjYxP": "1",
"rzYx": "1",
"rzYxP": "1",
"maxPercentage": "1",
"maxPercentageRights": "1",
"dspw": "1",
"jslypw": "1"
}],
"unionPatentNum": 13,
"ipcList": [{
"isNewRecord": true,
"comId": "1",
"socialCode": "123456",
"ipcDept": "1",
"ipcClass": "1",
"ipcNum": "1",
"ipcZbClass": "1",
"ipcZb": "1",
"dspw": "1",
"jslypw": "1"
}],
"yearList": [{
"isNewRecord": true,
"comId": "1",
"fmgbZs": "1",
"fmsqYx": "1",
"syxxYx": "1",
"wgsjYx": "1",
"rzYx": "1",
"years": "2022",
"dnkjcxcgkbjshl": "1",
"socialCode": "123456"
}, {
"isNewRecord": true,
"comId": "1",
"years": "2023",
"dnkjcxcgkbjshl": "2",
"socialCode": "123456"
}, {
"isNewRecord": true,
"comId": "1",
"years": "2026",
"dnkjcxcgkbjshl": "6",
"socialCode": "123456"
}, {
"isNewRecord": true,
"comId": "1",
"years": "2027",
"dnkjcxcgkbjshl": "7",
"socialCode": "123456"
}],
"unionList": [{
"isNewRecord": true,
"comId": "1",
"socialCode": "123456",
"unionName": "测试5",
"unionNum": "5",
"unionCompany": "1"
}, {
"isNewRecord": true,
"comId": "1",
"socialCode": "123456",
"unionName": "测试4",
"unionNum": "4",
"unionCompany": "1"
}, {
"isNewRecord": true,
"comId": "1",
"socialCode": "123456",
"unionName": "测试3",
"unionNum": "3",
"unionCompany": "1"
}, {
"isNewRecord": true,
"comId": "1",
"socialCode": "123456",
"unionName": "测试1",
"unionNum": "1",
"unionCompany": "1"
}]
},
"statusCode": 200,
"header": {
"date": "Tue, 30 May 2023 07:08:28 GMT",
"powered-by": "JeeSite V5.0.1 0",
"transfer-encoding": "chunked",
"content-type": "application/json"
},
"errMsg": "request:ok"
};
let resultData = result.data;
if (resultData.yearList != undefined && resultData.yearList.length > 0) {
console.log('执行图表1');
// 填充图表1 2
myIndex.fillChartOneTwo(resultData.yearList);
}
if (resultData.goldList != undefined && resultData.goldList.length > 0) {
// 填充图表3
myIndex.fillChartThree(resultData.goldList);
}
if (resultData.propertyRightList != undefined && resultData.propertyRightList.length > 0) {
// 填充图表4
myIndex.fillChartFour(resultData.propertyRightList);
}
if (resultData.ipcList != undefined && resultData.ipcList.length > 0) {
// 填充图表5
myIndex.fillChartFive(resultData.ipcList);
}
if (resultData.patentValueList != undefined && resultData.patentValueList.length > 0) {
// 填充图表6
myIndex.fillChartSix(resultData.patentValueList);
}
if (resultData.legalList != undefined && resultData.legalList.length > 0) {
// 填充图表7 法律
myIndex.fillChartSeven(resultData.legalList);
}
if (resultData.patentLifeList != undefined && resultData.patentLifeList.length > 0) {
// 填充图表8 寿命
myIndex.fillChartEight(resultData.patentLifeList);
}
if (resultData.unionList != undefined && resultData.unionList.length > 0) {
// 填充图表9 专利联合
myIndex.fillChartNine(resultData, "广汽集团");
}
}
}
}
</script>
CSS
复制代码<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.mui-content-padded {
margin: 10px 8px;
}
.mui-content-padded div {
font-size: 13px;
}
</style>
四、性能优化与应用场景
通过组件化开发,可以将图表解耦为独立的组件,单独进行开发和维护。这使得在性能优化和应用场景方面具有以下优势:
- 性能优化:通过将图表解耦为独立的组件,可以针对各个组件进行优化,例如优化数据获取速度、调整图表渲染效果等。这样可以提高整个应用程序的性能。
- 应用场景:通过将图表封装为独立的组件,可以方便地将不同图表集成到各种业务场景中,例如Web应用程序、移动应用程序等。这有助于提高应用程序的可扩展性和灵活性。
五、结论
使用ECharts进行前端组件化开发可以快速实现自定义的图表,提高开发效率和降低维护成本。通过将图表解耦为独立的组件,单独进行开发和维护,可以满足各种业务需求。未来,随着前端开发技术的不断发展,组件化开发将在更多的领域得到应用和发展。
阅读全文下载完整组件代码请关注微信公众号: 前端组件开发

智能推荐
攻防世界_难度8_happy_puzzle_攻防世界困难模式攻略图文-程序员宅基地
文章浏览阅读645次。这个肯定是末尾的IDAT了,因为IDAT必须要满了才会开始一下个IDAT,这个明显就是末尾的IDAT了。,对应下面的create_head()代码。,对应下面的create_tail()代码。不要考虑爆破,我已经试了一下,太多情况了。题目来源:UNCTF。_攻防世界困难模式攻略图文
达梦数据库的导出(备份)、导入_达梦数据库导入导出-程序员宅基地
文章浏览阅读2.9k次,点赞3次,收藏10次。偶尔会用到,记录、分享。1. 数据库导出1.1 切换到dmdba用户su - dmdba1.2 进入达梦数据库安装路径的bin目录,执行导库操作 导出语句:./dexp cwy_init/[email protected]:5236 file=cwy_init.dmp log=cwy_init_exp.log 注释: cwy_init/init_123..._达梦数据库导入导出
js引入kindeditor富文本编辑器的使用_kindeditor.js-程序员宅基地
文章浏览阅读1.9k次。1. 在官网上下载KindEditor文件,可以删掉不需要要到的jsp,asp,asp.net和php文件夹。接着把文件夹放到项目文件目录下。2. 修改html文件,在页面引入js文件:<script type="text/javascript" src="./kindeditor/kindeditor-all.js"></script><script type="text/javascript" src="./kindeditor/lang/zh-CN.js"_kindeditor.js
STM32学习过程记录11——基于STM32G431CBU6硬件SPI+DMA的高效WS2812B控制方法-程序员宅基地
文章浏览阅读2.3k次,点赞6次,收藏14次。SPI的详情简介不必赘述。假设我们通过SPI发送0xAA,我们的数据线就会变为10101010,通过修改不同的内容,即可修改SPI中0和1的持续时间。比如0xF0即为前半周期为高电平,后半周期为低电平的状态。在SPI的通信模式中,CPHA配置会影响该实验,下图展示了不同采样位置的SPI时序图[1]。CPOL = 0,CPHA = 1:CLK空闲状态 = 低电平,数据在下降沿采样,并在上升沿移出CPOL = 0,CPHA = 0:CLK空闲状态 = 低电平,数据在上升沿采样,并在下降沿移出。_stm32g431cbu6
计算机网络-数据链路层_接收方收到链路层数据后,使用crc检验后,余数为0,说明链路层的传输时可靠传输-程序员宅基地
文章浏览阅读1.2k次,点赞2次,收藏8次。数据链路层习题自测问题1.数据链路(即逻辑链路)与链路(即物理链路)有何区别?“电路接通了”与”数据链路接通了”的区别何在?2.数据链路层中的链路控制包括哪些功能?试讨论数据链路层做成可靠的链路层有哪些优点和缺点。3.网络适配器的作用是什么?网络适配器工作在哪一层?4.数据链路层的三个基本问题(帧定界、透明传输和差错检测)为什么都必须加以解决?5.如果在数据链路层不进行帧定界,会发生什么问题?6.PPP协议的主要特点是什么?为什么PPP不使用帧的编号?PPP适用于什么情况?为什么PPP协议不_接收方收到链路层数据后,使用crc检验后,余数为0,说明链路层的传输时可靠传输
软件测试工程师移民加拿大_无证移民,未受过软件工程师的教育(第1部分)-程序员宅基地
文章浏览阅读587次。软件测试工程师移民加拿大 无证移民,未受过软件工程师的教育(第1部分) (Undocumented Immigrant With No Education to Software Engineer(Part 1))Before I start, I want you to please bear with me on the way I write, I have very little gen...
随便推点
Thinkpad X250 secure boot failed 启动失败问题解决_安装完系统提示secureboot failure-程序员宅基地
文章浏览阅读304次。Thinkpad X250笔记本电脑,装的是FreeBSD,进入BIOS修改虚拟化配置(其后可能是误设置了安全开机),保存退出后系统无法启动,显示:secure boot failed ,把自己惊出一身冷汗,因为这台笔记本刚好还没开始做备份.....根据错误提示,到bios里面去找相关配置,在Security里面找到了Secure Boot选项,发现果然被设置为Enabled,将其修改为Disabled ,再开机,终于正常启动了。_安装完系统提示secureboot failure
C++如何做字符串分割(5种方法)_c++ 字符串分割-程序员宅基地
文章浏览阅读10w+次,点赞93次,收藏352次。1、用strtok函数进行字符串分割原型: char *strtok(char *str, const char *delim);功能:分解字符串为一组字符串。参数说明:str为要分解的字符串,delim为分隔符字符串。返回值:从str开头开始的一个个被分割的串。当没有被分割的串时则返回NULL。其它:strtok函数线程不安全,可以使用strtok_r替代。示例://借助strtok实现split#include <string.h>#include <stdio.h&_c++ 字符串分割
2013第四届蓝桥杯 C/C++本科A组 真题答案解析_2013年第四届c a组蓝桥杯省赛真题解答-程序员宅基地
文章浏览阅读2.3k次。1 .高斯日记 大数学家高斯有个好习惯:无论如何都要记日记。他的日记有个与众不同的地方,他从不注明年月日,而是用一个整数代替,比如:4210后来人们知道,那个整数就是日期,它表示那一天是高斯出生后的第几天。这或许也是个好习惯,它时时刻刻提醒着主人:日子又过去一天,还有多少时光可以用于浪费呢?高斯出生于:1777年4月30日。在高斯发现的一个重要定理的日记_2013年第四届c a组蓝桥杯省赛真题解答
基于供需算法优化的核极限学习机(KELM)分类算法-程序员宅基地
文章浏览阅读851次,点赞17次,收藏22次。摘要:本文利用供需算法对核极限学习机(KELM)进行优化,并用于分类。
metasploitable2渗透测试_metasploitable2怎么进入-程序员宅基地
文章浏览阅读1.1k次。一、系统弱密码登录1、在kali上执行命令行telnet 192.168.26.1292、Login和password都输入msfadmin3、登录成功,进入系统4、测试如下:二、MySQL弱密码登录:1、在kali上执行mysql –h 192.168.26.129 –u root2、登录成功,进入MySQL系统3、测试效果:三、PostgreSQL弱密码登录1、在Kali上执行psql -h 192.168.26.129 –U post..._metasploitable2怎么进入
Python学习之路:从入门到精通的指南_python人工智能开发从入门到精通pdf-程序员宅基地
文章浏览阅读257次。本文将为初学者提供Python学习的详细指南,从Python的历史、基础语法和数据类型到面向对象编程、模块和库的使用。通过本文,您将能够掌握Python编程的核心概念,为今后的编程学习和实践打下坚实基础。_python人工智能开发从入门到精通pdf