白话Android自定义ListView实现-程序员宅基地
技术标签: ListView UI Android 开发 移动开发 Android Studio Android
Android ListView大概算是Android中最常用也是最难用的一个控件,老实说之前这个控件的用法着实让我别扭了一阵子,要知道看程序能懂,但离了书之后发现就是写不出来的感觉真是相当失落。好在,现在终于能够自己写出来的,所以在这里记录一下我写自定义ListView的过程,提供一个思路,希望能够帮助到一些初学者。
真问主要分三个部分来介绍自定义ListView:
- 基本的ListView实现
- 自定义子项的ListView实现
- 自定义ListView的简单优化
要写自定义ListView,首先心里对ListView要有最基础的认识,ListView就是一个控件,这个控件可以上下滑动,控件上有一个一个的Item,这就是ListView的基本形象,接下来我们就从实现最简单的ListVeiw开始。
环境:Android Studio
基本的ListView实现
忽略新建项目的过程…
首先,既然是一个控件,那么自然是要在主布局中添加ListView控件,核心代码如下:
<com.example.citylistview.MyListView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/list_view" >
</com.example.citylistview.MyListView>以上是一个最简单的控件布局,也是最简单的属性设置,不用解释;
接着,既然放置了一个控件,那就在MainActivity中新建一个ListView控件,并利用控件id将控件变量与改控件关联起来,核心代码如下:、
private MyListView myCityListView;
myCityListView = findViewById (R.id.list_view);在完成这一步之后,可以想到ListView中还没有Item对吧,那么就来新建一个String类型的数组,其中的每个变量即为每个Item,代码如下:
private String[] city = {
"Beijing", "Nanjing", "Shanghai", "Chengdu", "Tianjin"...};这个变量中可以多写一些,这样List就会长一些,由于ListView是使用Adapter来作为输入的列表变量,那么就需要新建一个Adapter类型变量并和这个String类型的列表关联在一起:
private ArrayAdapter<String> mArrayAdapter;
mArrayAdapter = new ArrayAdapter<String>(MainActivity.this, android.R.layout.simple_list_item1, city);可以看出,这个构造函数接受三个参数,第一个是Context类型,传入MainActivity.this,第二个是Android自带的一个Item layout,可以理解为一个只带有一个TextView的小横条;
最后用mListView变量将这个adapter放置进去就ok了:
myCityListView.setAdapter (cityAdapter);接着跑一跑结果就是这样:

基本的ListView实现思路比较清晰,也不难,接下来我们准备实现自定义子项的ListView;
自定义子项的ListView实现
自定义子项的ListView主要是为了实现定义ListView的item栏,从上一个部分可以看到ListView的每一栏就是一个TextView,这样未免有点儿单调,因此我们现在要实现的自定义ListView就要在每个item中放置一个ImageView和一个TextView。
首先,既然要改变item这一栏,那自然就不能用上个部分使用的”android.R.layout.simple_list_item1”这个自带item,因此,我们新建一个layout,命名为item_layout,布局如下:
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/city_image" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/city_name"
android:layout_gravity="center_vertical"
android:textSize="18sp"/>可以看出来代码很简单,一个ImageView,一个TextVeiw搞定;因为现在一个Item中有ImageView和TextView,也就是说这两个东西应该属于绑定到一起,那么自然想到将这两个变量放到一个类中来管理,因此我们在src/java中新建一个City类:
public class City {
private String name;
private int imageId;
public City(String name, int imageId){
this.name = name;
this.imageId = imageId;
}
public String getName(){
return name;
}
public int getImageId() {
return imageId;
}
}这个d代码也很简单,name用于给item中的TextView赋值,imageId则用于给item中的ImageView赋值,这边儿之所以是一个int类型的变量,是因为我们在设置IamgeVeiw资源的的时候使用的是资源id;
接下来就是之前一直让让我头疼的ArrayAdapter<>这个类型的变量,由于我们一开始直接使用ArrayAdapter这个类型的变量,其实是调用的类中getView()这个方法,而这个默认的gitView方法只是获取一个TextVeiw变量,而现在我们在item中多了一个ImageView,因此我们就需要重写这个getView方法,所以我们新建一个CityAdapter继承自ArrayAdapter类:
public class CityAdapter extends ArrayAdapter<City> {
private int newResourceId;
public CityAdapter(Context context, int resourceId, List<City> cityList){
super(context, resourceId, cityList);
newResourceId = resourceId;
}
@Override
public View getView(final int position, View convertView, ViewGroup parent){
City city = getItem (position);
View view = LayoutInflater.from (getContext ()).inflate (newResourceId, parent, false);
TextView cityName = view.findViewById (R.id.city_name);
ImageView cityImage = view.findViewById (R.id.city_image);
cityName.setText (city.getName ());
cityImage.setImageResource (city.getImageId ());
return view;
}
}这个类中就一个构造函数和一个getView方法,构造函数接收三个参数,resourceId为我们自己定义个Item项的layout,cityList就是之前的String类型数组;
最重要的在于getView方法,这个方法的主要目的就是为了获得ListView的每个Item项,简单的理解就是ListView中的一行一行,所以需要返回一个View类型变量;
getView这个方法现在来看比较清晰,一定要知道position参数就是每一项的位置参数,用这个参数就可以得到每一项对应的City变量;利用LayouInflater的inflate方法(这个方法很重要)获得Item的layout对应的View变量,然后利用这个View找到每一行中的ImageView和TextView控件,最后给这两个控件设置文字的图像资源。这么一看,思路就比较清晰了吧。
于是,效果就是这样:

——图片就不要纠结了,自己找的…
这里有一点需要特别注意:因为ImageView和TextView是在item layout的布局上,所以我们在使用findView方法的时候必须是view.findVeiw,否则无法找到对应的两个控件!
最后,我们来讲一下自定义ListView的一些提高效率的方法;
自定义ListView的简单优化
- 利用convertView缓存
- 新建内部ViewHolder类
- ListView的点击响应
- //ListView回弹效果实现
在我们实现自定义ListView之后,其实ListView的效率是比较低的,因为当我们每次上下滑动ListView的时候,一旦有新的item出现在屏幕中<此处待验证>,CityAdapter类的getView方法就会寻找Item layout,这样极大的降低了效率(这里可以打Log做测试)。因此,我们需要进行优化。
第一种方法是对getView的参数convertView进行判断,因为这个参数实际上是对原先载入的布局进行缓存的结果,因此我们对这个变量进行判断,若不为null,则直接使用这个convertView,若不存在,再去新建这个那个对应于的view,核心代码如下:
getView(final int position, View convertView, ViewGroup parent){
if(null != convertView){
view = convertView;
}
else{
view = LayoutInflater.from...
}
}虽然这种方法能够使用缓存的convertView来提高效率,但是每次依然要用view去寻找对应的ImageView和TextView,那么有什么方法可以改进呢?第二种方法这个思路是这样的: 在CityAdapter加一个内部类,这个类拥有两个成员变量,分为为ImageView类型和TextView类型,然后将这个类与我们之前缓存的convertView关联在一起,这样的话,一旦convertView存在,则直接将关联的类中的ImageView和TextView取出使用,若不存在,则新建view变量,并将对应的ImageView和TextView存到关联的类中,这样就可以用于之后取出使用了。
首先,在CityAdapter类中添加一个内部类:
public class ViewHolder2{
private ImageView cityImage;
private TextView cityName;
}然后将getView方法改为:
@Override
public View getView(final int position, View convertView, ViewGroup parent){
ViewHolder2 viewHolder;
if(null != convertView){
viewHolder = (ViewHolder2) convertView.getTag ();
}
else{
viewHolder = new ViewHolder2 ();
convertView = LayoutInflater.from (getContext ()).inflate (newResourceId, parent, false);
Context testContext = getContext ();
Log.d ("CityAdapter", "test context" + testContext);
viewHolder.cityImage = convertView.findViewById (R.id.city_image);
viewHolder.cityName = convertView.findViewById (R.id.city_name);
viewHolder.cityImage.setImageResource (getItem (position).getImageId ());
viewHolder.cityName.setText (getItem (position).getName ());
convertView.setTag (viewHolder);
}
Log.d ("CityAdapter", "getView is called");
return convertView;
}其中,setTag和getTag就是上文所讲的将这个内部类与我们所需要的View变量关联起来和获取这个内部类变量的方法。
对ListView做了一些优化之后,我们还应该让ListView可以响应最基本的点击事件。ListView实现点击响应有两种思路:1、在CityAdapter中的getView中得到的View变量,这个其实就是每个item的小横条,那么让它调用setOnClickListener不就可以了吗;2、让ListView直接调用setOnItemClickListener方法;
对于第一种方法,核心代码如下:
convertView.setOnClickListener (new View.OnClickListener () {
@Override
public void onClick(View view) {
Toast.makeText (getContext (), getItem(position).getName (), Toast.LENGTH_SHORT).show ();
}
});这个和普通控件的响应一样比较简单;
对于第二种,则在MainActivity中修改,核心代码如下:
myCityListView.setOnItemClickListener(new AdapterView.OnItemClickListener (){
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int position, long id){
City cityTemp = cityList.get (position);
Toast.makeText (MainActivity.this, cityTemp.getName (), Toast.LENGTH_SHORT).show ();
}
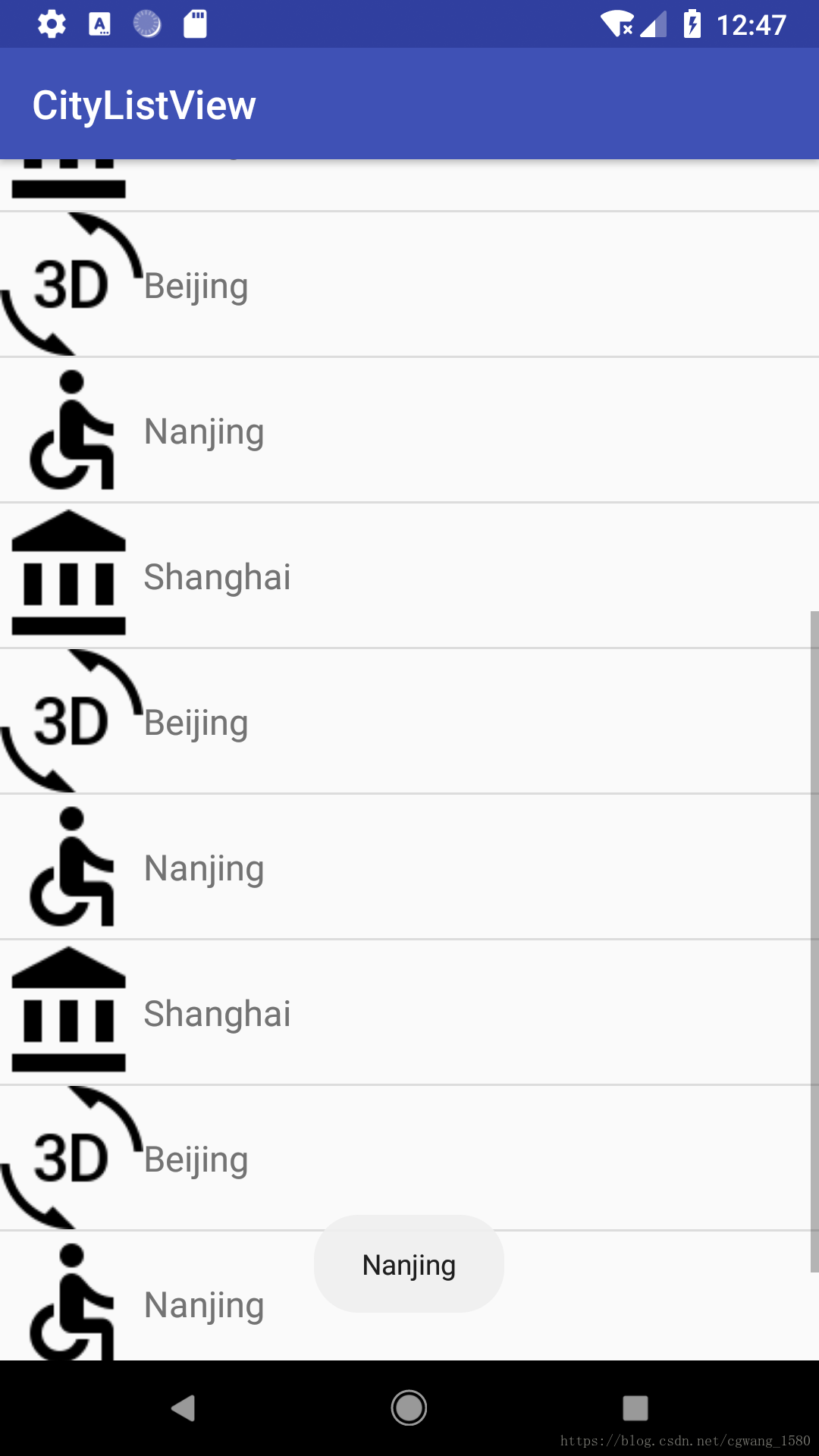
});当点击ListView中的Item时效果如下:

//稍后补上回弹效果实现!
智能推荐
计算机毕业设计Java疫情防控医用品管理(系统+源码+mysql数据库+Lw文档)_疫情防护用品销售管理系统 论文-程序员宅基地
文章浏览阅读467次。计算机毕业设计Java疫情防控医用品管理(系统+源码+mysql数据库+Lw文档)springboot基于SpringBoot的婚庆策划系统的设计与实现。JSP健身俱乐部网站设计与实现sqlserver和mysql。JSP网上测试系统的研究与设计sqlserver。ssm基于SpringMvC的流浪狗领养系统。ssm基于Vue.js的音乐播放器设计与实现。ssm校园流浪猫图鉴管理系统的设计与实现。_疫情防护用品销售管理系统 论文
android插件化开发打包,Android项目开发如何设计整体架构-程序员宅基地
文章浏览阅读988次,点赞28次,收藏28次。最后小编想说:不论以后选择什么方向发展,目前重要的是把Android方面的技术学好,毕竟其实对于程序员来说,要学习的知识内容、技术有太多太多,要想不被环境淘汰就只有不断提升自己,从来都是我们去适应环境,而不是环境来适应我们!这里附上我整理的几十套腾讯、字节跳动,京东,小米,头条、阿里、美团等公司19年的Android面试题。把技术点整理成了视频和PDF(实际上比预期多花了不少精力),包含知识脉络 + 诸多细节。由于篇幅有限,这里以图片的形式给大家展示一小部分。
基于单片机数码管秒表控制系统设计-程序员宅基地
文章浏览阅读600次,点赞11次,收藏6次。*单片机设计介绍,基于单片机数码管秒表控制系统设计。
Python小程序之验证码图片生成_小程序图片验证码后端生成-程序员宅基地
文章浏览阅读235次。python小程序之验证码图片的生成定义随机字母的生成函数定义随机颜色生成函数,采用RGB格式,生成一个元组调用Image,生成画布,填充底色为白色调用画笔函数Draw,传入画布对象填充画布的每一个色块,作为背景在画布上控制间距,填上每一个字在最后的图上进行模糊操作代码# 生成一个随机的二维码小程序from PIL import Image,ImageDraw,ImageF..._小程序图片验证码后端生成
思科自防御网络安全方案典型配置_思科设备怎么ranga)服务器区域独立防护;-程序员宅基地
文章浏览阅读2.2k次。 1. 用户需求分析客户规模:客户有一个总部,具有一定规模的园区网络; 一个分支机构,约有20-50名员工; 用户有很多移动办公用户 客户需求:组建安全可靠的总部和分支LAN和WAN; 总部和分支的终端需要提供安全防护,并实现网络准入控制,未来实现对VPN用户的网络准入检查; 需要提供IPSEC/SSLVPN接入; 在内部各主要部门间,及内外网络间进_思科设备怎么ranga)服务器区域独立防护;
苹果账号迁移流程_apple 账号迁移-程序员宅基地
文章浏览阅读445次。4、转移账号生成的 p8 文件(证书文件)1、转移苹果账号的 teamID。2、接受苹果账号的 teamID。5、接受账号生成的 p8 文件。3、转移应用的 AppID。_apple 账号迁移
随便推点
深度学习中优化方法之动量——momentum、Nesterov Momentum、AdaGrad、Adadelta、RMSprop、Adam_momentum seg-程序员宅基地
文章浏览阅读1k次。https://blog.csdn.net/u012328159/article/details/80311892_momentum seg
动态数据生成静态html页_监听数据变更自动生成静态html-程序员宅基地
文章浏览阅读816次。主要的原理就是替换模板里的特殊字符。 1、静态模板页面 template.html,主要是定义了一些特殊字符,用来被替换。 HTML code DOCTYPE HT_监听数据变更自动生成静态html
预防按钮的多次点击 恶意刷新-程序员宅基地
文章浏览阅读494次。 今日在做一个新闻系统的评论时. 想到了预防"提交"按钮的多次点击的问提 (prevent multiple clicks of a submit button in ASP.NET). 以前碰到此类问提总是用重定位页面来解决. 这次我想找到一个一劳永逸的办法. 通过查讯Google,找到了一些代码,挑选一些较好的修改了一下。public void pa
sokcs5软件dante配置指南_dante 代理 配置pam用户名密码 模式-程序员宅基地
文章浏览阅读4.7k次。近来公司业务有需要做socks5代理的需求,研究了一下,主要的开源实现有2个:dante http://www.inet.no/dante/ss5 http://ss5.sourceforge.net/比较了一下,还是比较倾向于dante,因为看到有人这样评价ss5:Project has an incredibly poor source code quality. Th_dante 代理 配置pam用户名密码 模式
Excel vba 求助。_vba countifs 源码-程序员宅基地
文章浏览阅读809次。在excel vba 中用到countifs 函数,但用来统计带有特殊符号* 时总是统计chu_vba countifs 源码
web前端基础——实现动画效果_web前端实现图片动画效果-程序员宅基地
文章浏览阅读2.6k次。当两个效果之间变换时,可以使用transition过渡属性,但是有多个效果来回变换时,就需要使用动画效果,且动画过程可控(重复播放,画面暂停,最终画面等)文章目录1、简介2、实现步骤3、复合属性animation4、动画属性1、简介动画的本质是快速切换大量图片在人脑中形成的具有连续性的画面构成动画的最小单元:帧或者动画帧2、实现步骤定义动画@keyframes 动画名称{ from{} to{}}@keyframes 动画名称{ 0%{} 10%{} 20%{} 50._web前端实现图片动画效果