JavaScript-ECMAScript(核心语法、适用于Java后端)-程序员宅基地
技术标签: 前端 JS javascript 开发语言
目录
parseInt()、parseFloat()、Math.ceil()函数的使用
null、NaN、undefined这三个值的区别(考点、重要)
JS介绍
JS是一门运行在浏览器的脚本语言,它是一门依靠事件为驱动的程序,他是一门弱类型语言,没有编译的过程。比如说:声明一个变量在Java中String name ="张三";
但是在JS中是var name= "张三"; 这个var是随意,你这个name可以是任何数据类型,他在浏览器运行的时候直接判断你给他赋予的值类型来判断name的数据类型,在java你要是在定义的时候不给变量数据类型,那么在编译的时候就会报错。但是JS不会,因为他没有编译这一步骤。
JS包括三部分:
ECMAScript核心语法(本文讲解内容)
核心语法这没啥好解释的
DOM文档对象模型:
就相当于浏览器的身体部分
BOM浏览器对象模型
相当于浏览器头的上面那一部分
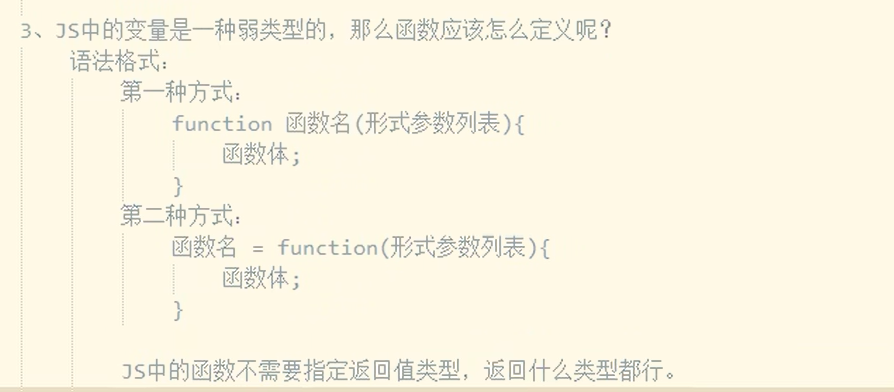
函数
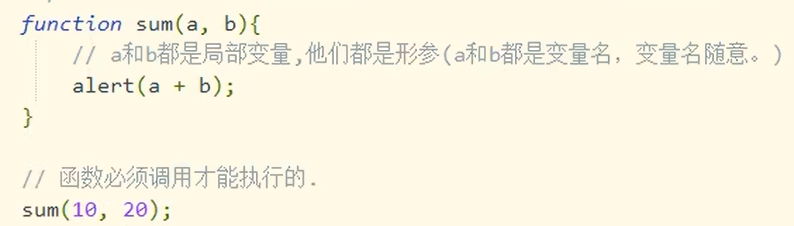
JS中的函数等同于Java中的方法,是一段可以被重复利用的代码段,代表某种功能。




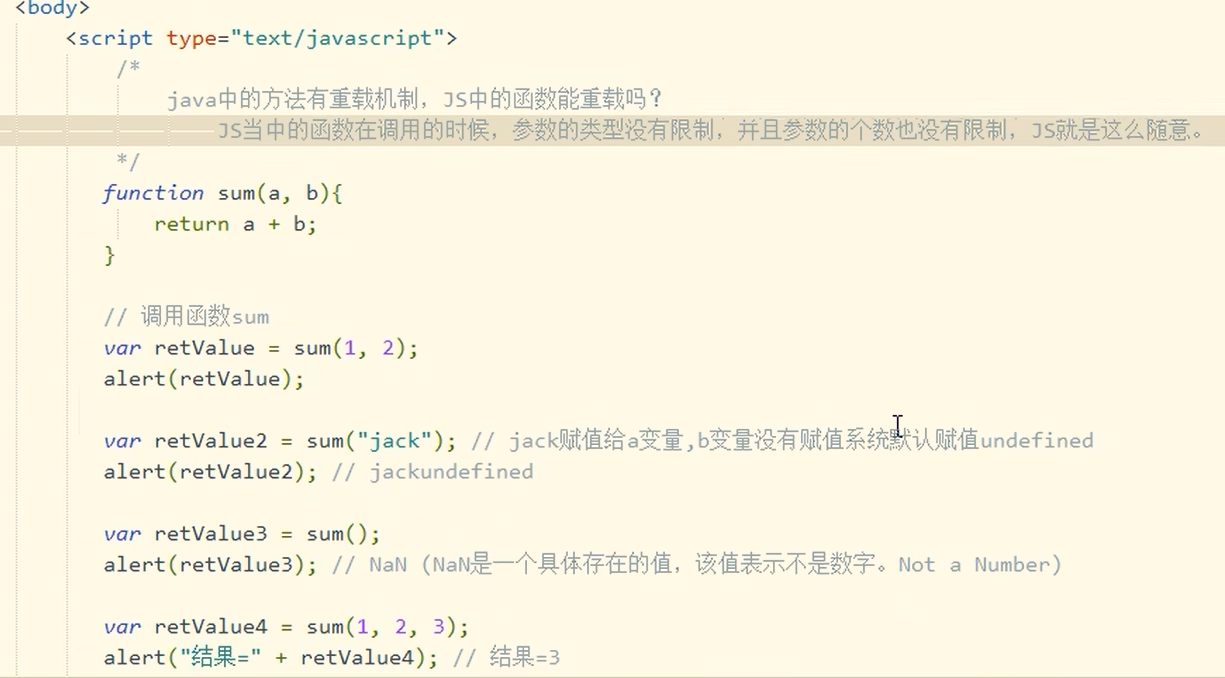
JS函数的重载问题
JS不存在函数重载的问题,当两个函数重名时,后面那个自动覆盖前面那个函数。所以一般来说JS不会设置两个同名的函数。
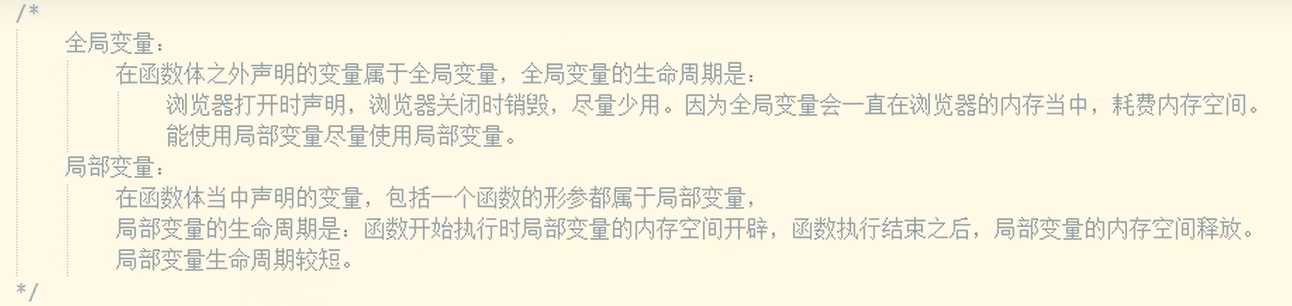
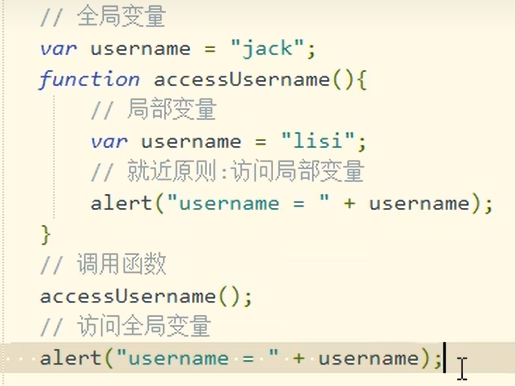
全局变量和局部变量

其次你再给我死记:如果一个变量在定义的时候没有加var,那么无论你在那里定义他都是一个全局变量。

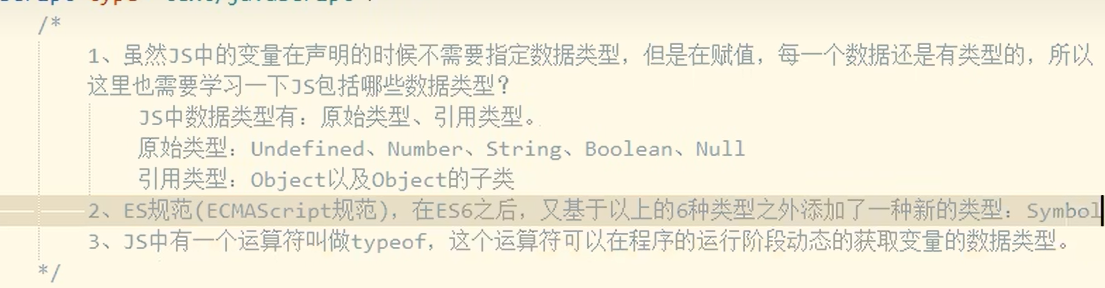
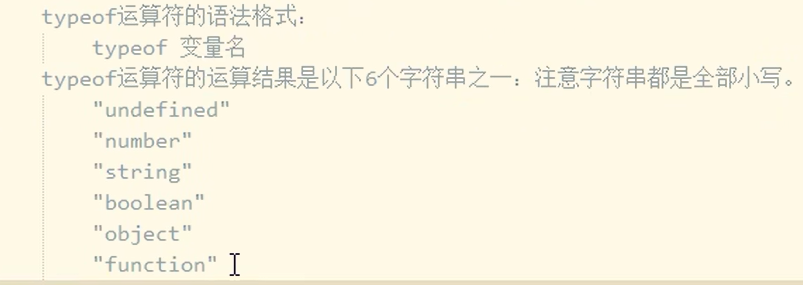
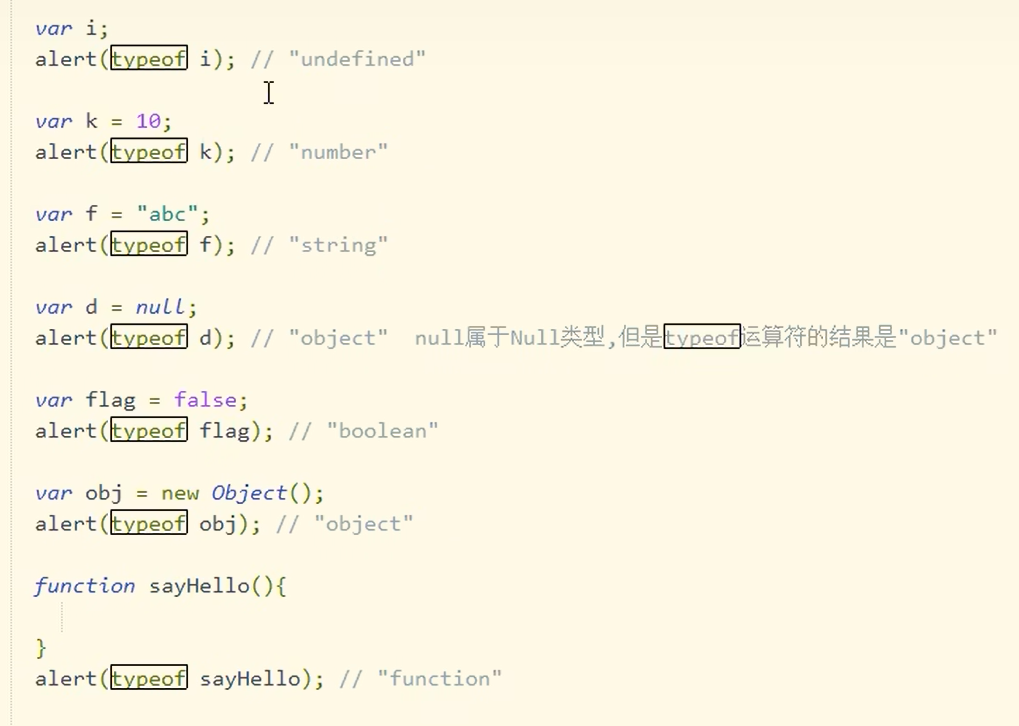
JS中的数据类型


![]() 注意:typeof num 的返回值是字符串!!!
注意:typeof num 的返回值是字符串!!!
比如:

Undefined
Number
整数、小数、正数、负数、不是数字、无穷大(Infinity)都属于Number类型
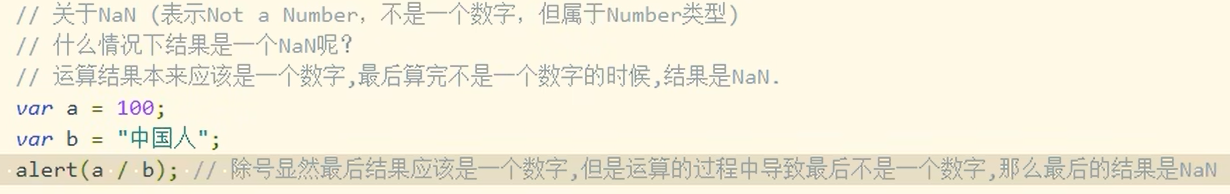
关于NaN
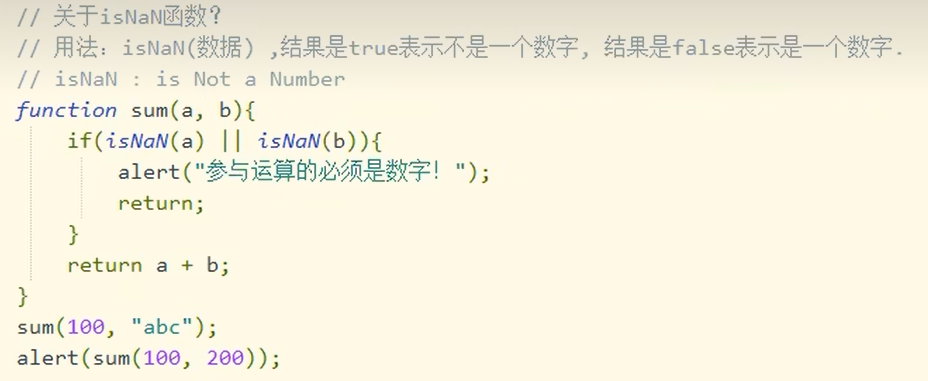
关于isNaN函数的用法
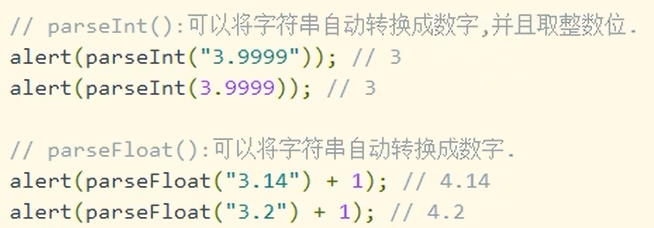
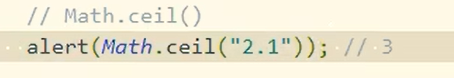
parseInt()、parseFloat()、Math.ceil()函数的使用
布尔(别小看,这里面有东西)
首先万年不变的是布尔值只有两个,true、false。其次不管是if还是循环结构的循环条件的判断只有这两个值。
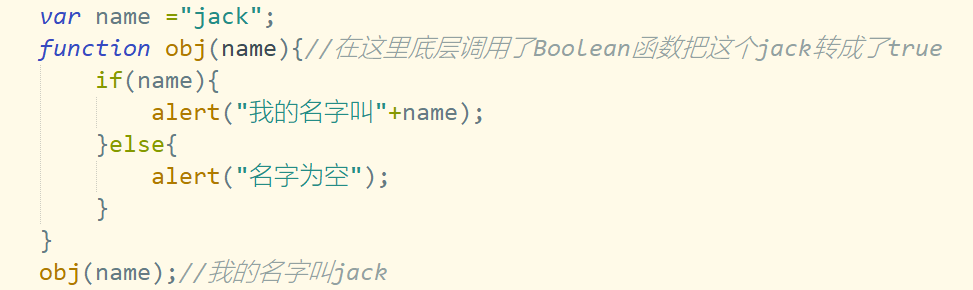
所以我要说的是,在JS中布尔类型和Java区别最最最大的是JS中有一个Boolean()函数,他的返回值是布尔值,我们在js中使用选择语句还是循环语句都涉及到布尔值的判断,那么在java中你的这个判定条件必须放一个布尔值,但是在JS中你可以不放布尔值,你随便放任意的东西都可以,他会自动调用Boolean函数帮你转换成布尔值。
比如:
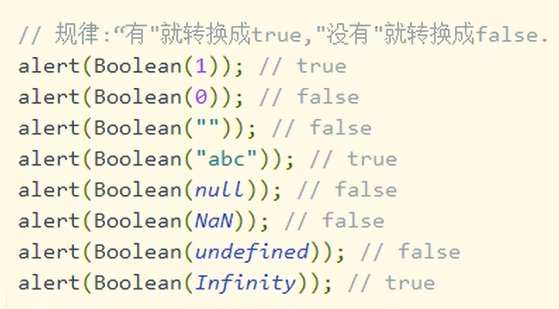
不同类型Boolean的转换:
"有"的含义是有东西有内容,最后一个无穷大肯定也是有东西啊。
String类型
创建字符串的方式有两种,一种是直接赋值字符串,一种是通过函数创建。
这里别蒙了,先回顾一下JS的数据类型。
第一种方式直接赋值就和Java中一样的啊,首先我们要知道typeof的值都是小写的,那么它对应的数据类型就是首字母大写的那些数据类型,比如string对应的就是String。我再说第一种创建方式:直接赋值给x这个变量一个字符串,其实就是把一个原始数据类型String赋值给他,那x的类型肯定就是String类型啊,小写是因为typeof都是小写。
其次,第二种方式,我是创建了一个对象然后让y指向他啊,那我这个y就是引用类型,没毛病吧,在引用类型中JS只有Object和他的子类,所以可以说所用的引用类型都是Object类型,千万不要认为这个y是String类型就是String类型。
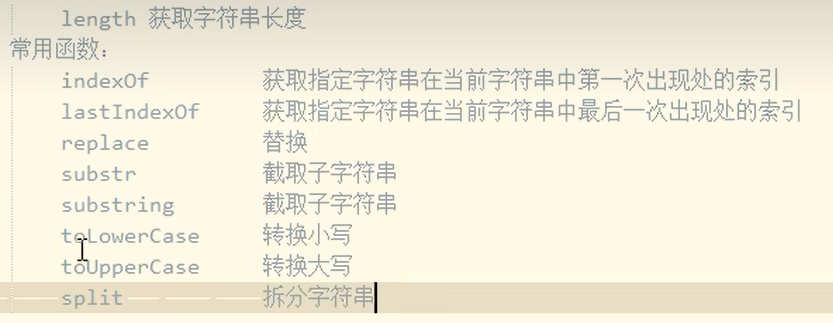
字符串的常用函数(方法)和属性:
这个length和java不一样,java中他是一个方法(函数),在js中他是一个属性,所以在后面不需要加括号用的时候。
indexOf如果存在则返回索引值,否则返回负数。
这里再说说replace替换
考点: substr和substring的区别?
其他方法不演示,自己看个大概,用到的时候再查。
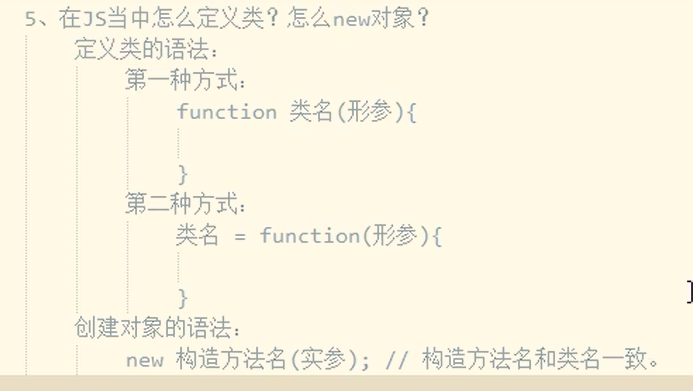
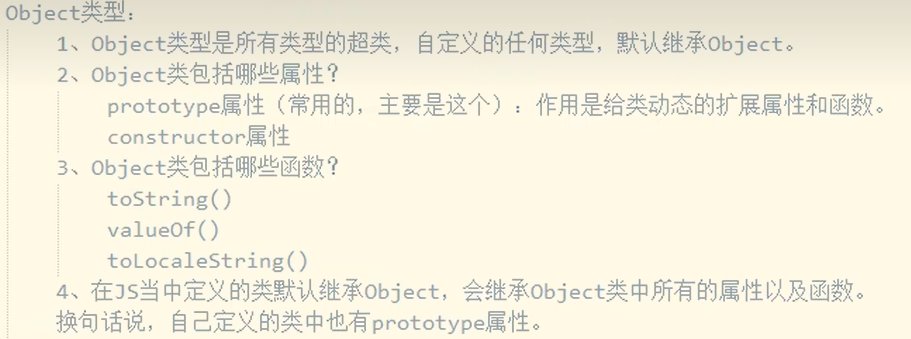
Object类型(重要!!!)

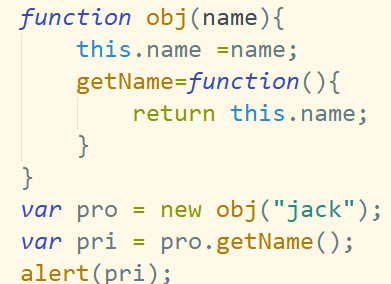
哈哈哈,看到这里你肯定懵逼了,这tm不是跟创建函数一样吗???
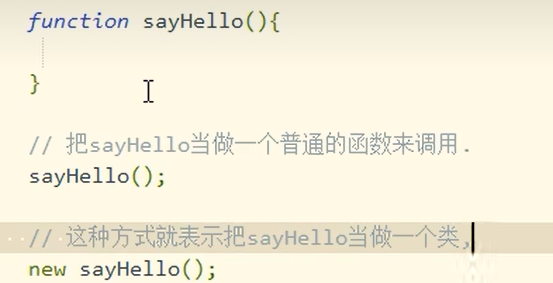
没错,就是一样,只不过他是类or方法就要看调用方式了。比如:
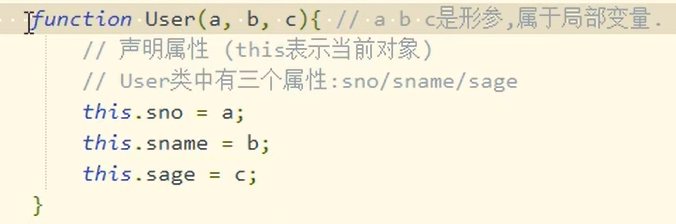
其次,在JS中构造函数(用来初始化属性的方法)只能有一个,然后重点来了,他的定义会和类写在一起,就是说你不需要像java那样还搞一个和类同名的方法,然后里面一顿this.name="张三".....;比如:
你看到没有,他这个this本来在Java中是放在构造方法中的,他直接没有这个方法,放在类里面。
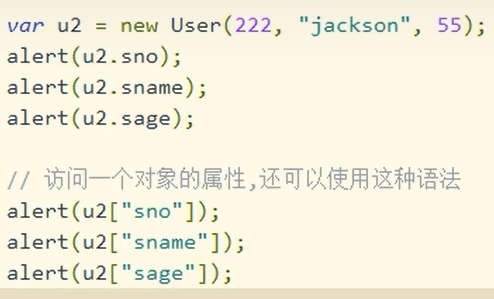
使用的时候两种语法:
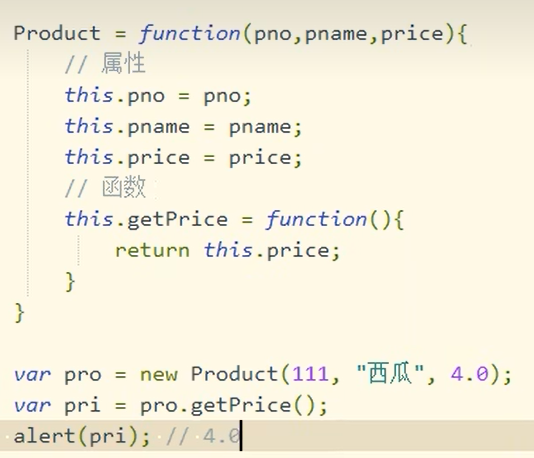
关于JS的普通方法我有一点必须说:如果你看到这里必须给我看下面
前面这几行代码:
这是属于构造器的,没毛病吧,因为你传过来的三个参数都是初始化了这三个参数。那关键是后面这个this.getPrice()是什么呀!!!,我先说他是一个普通的方法,那你又要说了,为什么要加this,普通方法我new对象都直接用不就好了,这个this是什么鬼, 我们先来看看如果不加this的话他会报错啥?
类型异常:pro.getName不是函数,原因在于JS把 “pro.getName”这一整体当做一个函数引用,tmd他根本没有进去obj对象里面读取这个方法,那为啥他不会进去里面,因为JS是一门脚本语言他根本不存在编译,也就是说他不会去像java一样new对象的时候去编译加载你这个方法,他只有运行这一步操作,所以你不加this他不会到这个类里面去找这个方法,你根本无法使用这个方法,当你加了this后这个方法会和pro动态的绑定在一起,所以当你加完这个this后才能正常的使用!!!!
还有一点就是向上面这种情况必须使用this来创建这个函数的时候你是无法使用
这种方式来创建的,不信自己去试试。只能用等式的方式去创建。
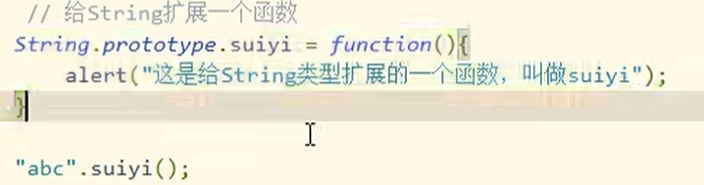
prototyoe
这是Object类的一个属性,可以通过该属性来对一个函数(自定义或者现有的都可以)进行功能扩展,比如说:
null、NaN、undefined这三个值的区别(考点、重要)
- 数据类型不一致:
- null是Object数据类型。
- NaN是Number数据类型
- undefined是Undefined数据类型(未定义)
- null == undefined;也就是说空和未定义可以等同
- 所以此时我又要引出一个东西了,就是如果我非要判定这两个东西不一样我怎么判断?
- 可以使用===,这个符号是全等符号,需要满足数值和数据类型相等才为true
JS中==和===的区别(重要,尤其是第三点)
1.概念不一样:这两个一个是等同,一个是全等。
2.==只会判断数值相等否。===即判定数值也判定数据类型。
3.JS可以直接把数值当做判定条件,默认会把非0的数转为true,0则为false,
但是注意!!!
这个点你要分两种情况去考虑:
第一种情况:直接拿数值当做判定条件,数值非0则为真,比如if(5){} 结果就是真。
第二种情况:拿数值和布尔值进行等同比较,会把布尔值进行1 or 0转换,比如
if(3 == true){结果为false,他不会进来这里面,因为此时他会把true转为1,3不等于1}
JS事件
注意:任何事件都对应一个事件句柄onXXX,XXX就是事件名字,事件句柄会出现在html元素标签的属性位置上面,这个事件句柄说白了就是用来设置事件的,他以属性的形式存在。
例如:click单击事件对应的事件句柄为onclick
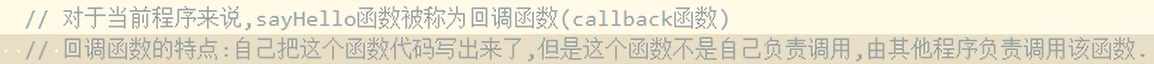
这里又引出了另外一个概念了:回调函数
焦点事件:
blur(失去焦点)
focus(获得焦点)
注:比如登录页面,输入账号和密码,当从账号框切换到密码框时,密码框获得焦点,触发获得焦点事件,账号框则相对的失去焦点,触发获得失去焦点事件。
鼠标事件:
click(单击)
dblclick(双击)
mousedown(鼠标按下)
mouseup(鼠标弹起)
mousenover(鼠标悬浮)
mousemove(鼠标移动)
mouseout(鼠标离开)
注:单击和按下不是一回事,单击包括按下和弹起,按下就只是按下没有弹起
键盘事件:
keydown(键盘按下)
keyup(键盘弹起)
表单事件:
reset(表单重置)
submit(表单提交)
特殊事件:
change(下拉列表选中项改变,或者文本框内容改变)
load(页面执行完毕,整个html页面元素执行完毕会发生)
select(文本被选中,比如你要复制一个文本你是不是要选中,选中就发生该事件,就是那个意思)
重要知识点:
当事件被触发后,浏览器会new一个对应的事件对象,并且一般来说我们在定义代码的时候触发事件肯定会有下一步操作也就是会为事件建一个函数,那么浏览器会把new的事件对象发送给对应的函数,即使你定义的函数没有形参他也会发送只不过你不定义形参你拿不到罢了。至于该事件对象里面是啥暂时不需要知道,你只知道有这回事就行了。
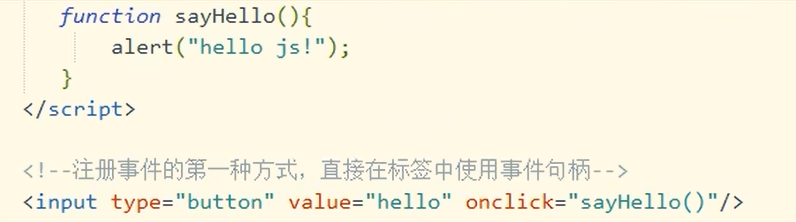
注册事件的两种方式
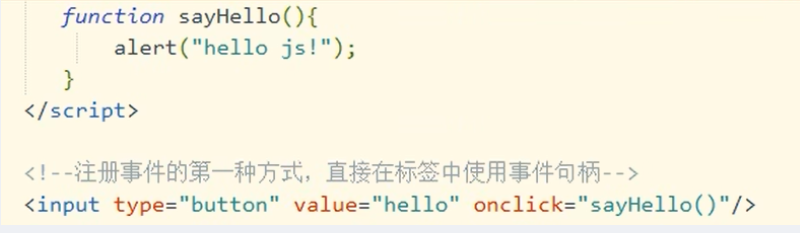
方式一:
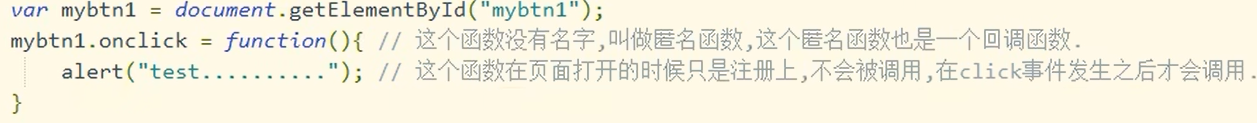
方式二:
你也可以把这个回调函数当做一个匿名函数,直接写在等号后面,下面这种方式才是最常用的
注意:第二种方式你的这个JS代码要在input元素下面,否则无法生效,那么此时你肯定会觉得这个方式二很鸡肋。所以我这里要引出JS的代码执行顺序,以及load事件的使用!
JS代码的加载、执行顺序,以及load事件的使用!
HTML代码是自上而下开始加载的,注意我说的加载不是执行,如果html元素中间混合了js代码,js代码也遵循这种加载方式。
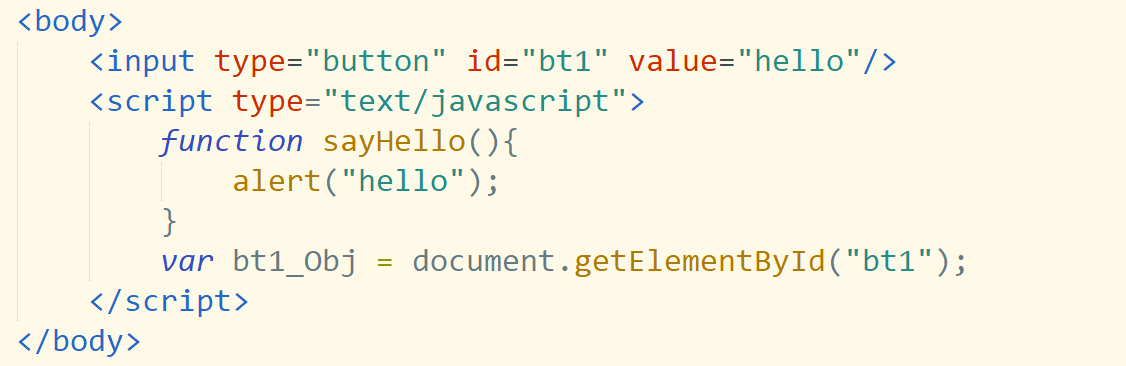
但是问题是,我再加载的时候他是不存在报错问题的,因为他不像Java那样存在编译异常,但是在执行代码的时候他会报错,比如,下面这段代码,如果你不把这个按钮先定义好,那么document.getElementById(“bt1”);这一段就会报错,你压根找不到bt1,这样就很鸡肋
此时我们就可以通过load事件来操作改变这种鸡肋方式。
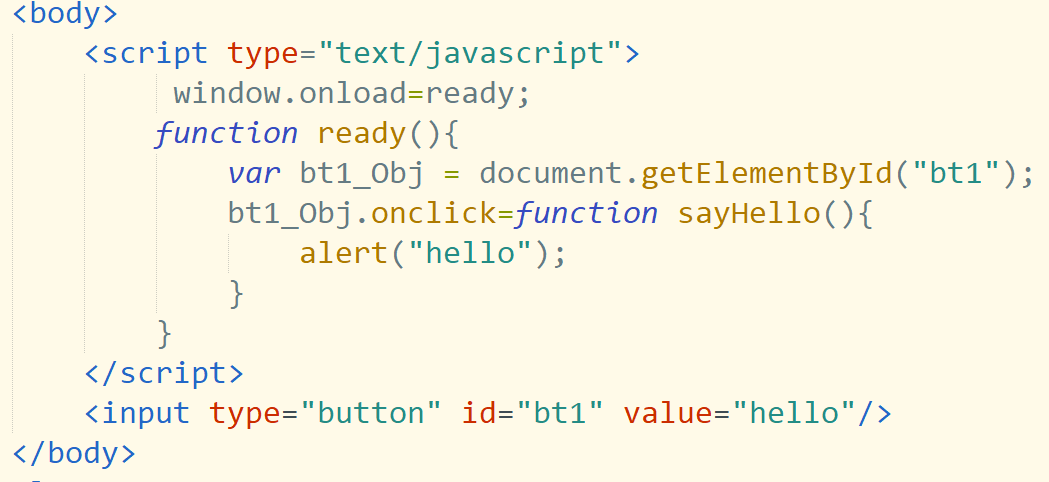
我再body标签上设置了一个onload属性,onload属性是load事件对应的事件句柄,在这里放在body标签代表整个body页面元素加载完毕才执行onload对应的值,在这里就是ready函数。
此时上述html代码的加载流程是:
程序自上而下加载body元素,首先他发现body挂载了一个事件,对应的值是ready函数,那么此时加载ready函数,在函数体中还有一个sayHello函数,加载sayHello函数,加载完毕后把这个sayHello函数注册bt1_Obj.onclick事件上,到此ready函数也加载完毕,把ready函数注册到body对应的onload事件上,接着才加载下面那个input元素。
执行顺序是:
现在整个页面的状态就是加载完毕,待执行!!!我直接说执行顺序了,程序自上而下执行,直接来到input按钮,按钮执行完毕后整个body执行结束,此时触发body挂载的onclick事件,开始执行ready函数,然后里面有一个bt1_Obj.onclick事件,该事件触发与否取决于是否点击bt1按钮,点击则执行否则不会执行。
其实这样做也很鸡肋,为啥呢?因为这个只是往body挂载了事件,那多个事件都需要挂载到body的话,难道都放到上面去吗?
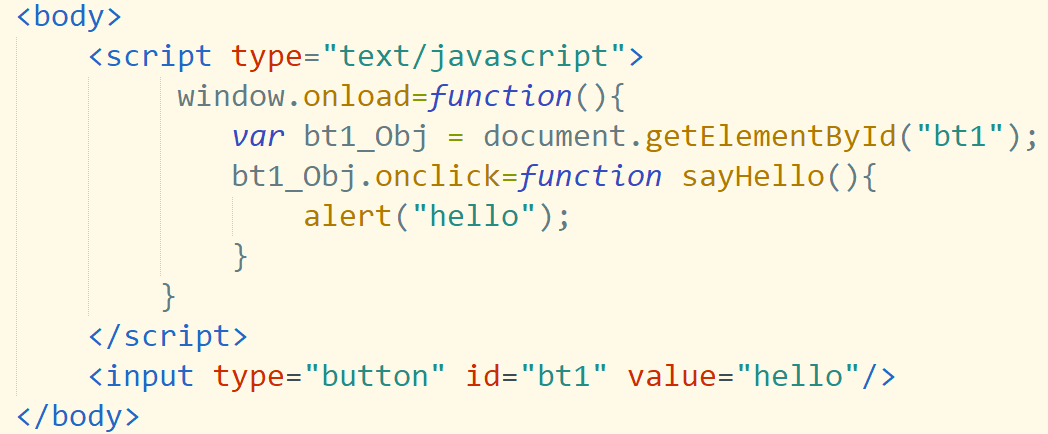
此时可以用到window标签,他代表浏览器窗口,我把这个事件挂载到浏览器窗口是一样的效果,看下面
一般是这样写会更多
加载顺序:自上而下加载【在window上挂载一个onload事件 -> 加载对应的匿名函数(内层也有一个挂载的动作) ->加载bt1按钮 】
执行顺序:自上而下执行【执行bt1按钮 ->body加载完毕也就是浏览器窗口也加载完毕了
-> 触发window.onload事件,浏览器会new一个load事件对象,然后执行对应的外层匿名函数->该匿名函数内部的bt1_Obj.onclick事件触发与否取决于是否点击这个bt1按钮】
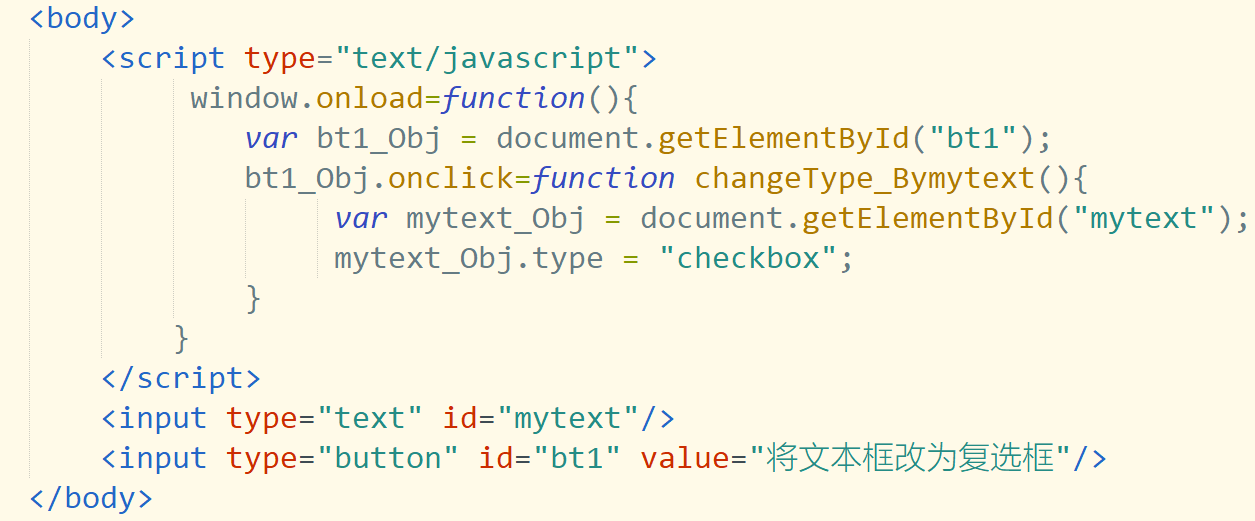
通过事件修改样式
修改后
键盘事件详细
keydown(键盘按下)
keyup(键盘弹起)
演示:捕捉回车键
window.onload = function(){ //根据元素id获取对应元素对象 var mytext_Obj = document.getElementById("mytext"); //为该元素对象注册键盘事件,当事件被触发后浏览器调用下面这个匿名函数 //并且浏览器会new一个事件对象发送给该函数,我用envent来接收 mytext_Obj.onkeydown = function(event){ if(event.code === 'Enter'){ alert("正在加载...."); } } } </script> <input type="text" id="mytext"/>在这里面浏览器发送给内层匿名函数一个事件对象,通过这个事件对象我们可以得到用户按下的键值,获取键值有三种方式。
event.code 返回字符串用法如上
event.key 返回字符串,该字符串就是键名用法和event.code一样
event.keyCode 返回整型数值,每一个键都有对应的键值目前,(Enter对应13,ESC对应27)
注:目前keyCode方法不推荐使用,过时了。推荐第一种和第二种。啥区别自己研究。
还有一个点必须知道就是即使你不写这个event参数来接收这个事件对象,浏览器也会把这个对象发送给你这个函数,只不过你没法再函数里面使用这个对象罢了。
JS运算符
JS的运算符跟Java的运算符概念基本上一致,你往Java运算符上面想就可以了,但是JS有一个特有的运算符void,我们来看看他。
我先说它的作用,他一般用于去除超链接路径,比如说我们平时在网页上下载东西,点击下载迅雷
它会弹出下面JS样式
无论我点击保留还是舍弃他都不会跳转页面,且还会停留在当前页面的当前位置,你可能会说
<a href="">下载迅雷</a> 我这样写这个a标签他不就不跳转了,NO,这样是空连接,空连接默认跳转当前页面相当于重写进入了一次当前页面,这样的话你这个页面停留位置就发生变化了,那你这还是属于跳转,想要达到不跳转页面,此时就用到void运算符了。
正确定义a标签:<a href="javascrip:void(0)">下载迅雷</a>
此时当你把鼠标悬浮在链接上面就会发现左下角有一个这样的提示javascript:void(0);
javascript:void(0);这个就代表死链接,就是不会跳转的意思。里面这个0可以写随意的数字,如果不写数字的话浏览器会报一个错误,但是不耽误执行效果。
智能推荐
linux devkmem 源码,linux dev/mem dev/kmem实现访问物理/虚拟内存-程序员宅基地
文章浏览阅读451次。dev/mem: 物理内存的全镜像。可以用来访问物理内存。/dev/kmem: kernel看到的虚拟内存的全镜像。可以用来访问kernel的内容。调试嵌入式Linux内核时,可能需要查看某个内核变量的值。/dev/kmem正好提供了访问内核虚拟内存的途径。现在的内核大都默认禁用了/dev/kmem,打开的方法是在 make menuconfig中选中 device drivers --> ..._dev/mem 源码实现
vxe-table 小众但功能齐全的vue表格组件-程序员宅基地
文章浏览阅读7.1k次,点赞2次,收藏19次。vxe-table,一个小众但功能齐全并支持excel操作的vue表格组件_vxe-table
(开发)bable - es6转码-程序员宅基地
文章浏览阅读62次。参考:http://www.ruanyifeng.com/blog/2016/01/babel.htmlBabelBabel是一个广泛使用的转码器,可以将ES6代码转为ES5代码,从而在现有环境执行// 转码前input.map(item => item + 1);// 转码后input.map(function (item) { return item..._让开发环境支持bable
FPGA 视频处理 FIFO 的典型应用_fpga 频分复用 视频-程序员宅基地
文章浏览阅读2.8k次,点赞6次,收藏29次。摘要:FPGA视频处理FIFO的典型应用,视频输入FIFO的作用,视频输出FIFO的作用,视频数据跨时钟域FIFO,视频缩放FIFO的作用_fpga 频分复用 视频
R语言:设置工作路径为当前文件存储路径_r语言设置工作目录到目标文件夹-程序员宅基地
文章浏览阅读575次。【代码】R语言:设置工作路径为当前文件存储路径。_r语言设置工作目录到目标文件夹
background 线性渐变-程序员宅基地
文章浏览阅读452次。格式:background: linear-gradient(direction, color-stop1, color-stop2, ...);<linear-gradient> = linear-gradient([ [ <angle> | to <side-or-corner>] ,]? &l..._background线性渐变
随便推点
【蓝桥杯省赛真题39】python输出最大的数 中小学青少年组蓝桥杯比赛 算法思维python编程省赛真题解析-程序员宅基地
文章浏览阅读1k次,点赞26次,收藏8次。第十三届蓝桥杯青少年组python编程省赛真题一、题目要求(注:input()输入函数的括号中不允许添加任何信息)1、编程实现给定一个正整数N,输出正整数N中各数位最大的那个数字。例如:N=132,则输出3。2、输入输出输入描述:只有一行,输入一个正整数N输出描述:只有一行,输出正整数N中各数位最大的那个数字输入样例:
网络协议的三要素-程序员宅基地
文章浏览阅读2.2k次。一个网络协议主要由以下三个要素组成:1.语法数据与控制信息的结构或格式,包括数据的组织方式、编码方式、信号电平的表示方式等。2.语义即需要发出何种控制信息,完成何种动作,以及做出何种应答,以实现数据交换的协调和差错处理。3.时序即事件实现顺序的详细说明,以实现速率匹配和排序。不完整理解:语法表示长什么样,语义表示能干什么,时序表示排序。转载于:https://blog.51cto.com/98..._网络协议三要素csdn
The Log: What every software engineer should know about real-time data's unifying abstraction-程序员宅基地
文章浏览阅读153次。主要的思想,将所有的系统都可以看作两部分,真正的数据log系统和各种各样的query engine所有的一致性由log系统来保证,其他各种query engine不需要考虑一致性,安全性,只需要不停的从log系统来同步数据,如果数据丢失或crash可以从log系统replay来恢复可以看出kafka系统在linkedin中的重要地位,不光是d..._the log: what every software engineer should know about real-time data's uni
《伟大是熬出来的》冯仑与年轻人闲话人生之一-程序员宅基地
文章浏览阅读746次。伟大是熬出来的 目录 前言 引言 时间熬成伟大:领导者要像狼一样坚忍 第一章 内圣外王——领导者的心态修炼 1. 天纵英才的自信心 2. 上天揽月的企图心 3. 誓不回头的决心 4. 宠辱不惊的平常心 5. 换位思考的同理心 6. 激情四射的热心 第二章 日清日高——领导者的高效能修炼 7. 积极主动,想到做到 8. 合理掌控自己的时间和生命 9. 制定目标,马..._当狼拖着受伤的右腿逃生时,右腿会成为前进的阻碍,它会毫不犹豫撕咬断自己的腿, 以
有源光缆AOC知识百科汇总-程序员宅基地
文章浏览阅读285次。在当今的大数据时代,人们对高速度和高带宽的需求越来越大,迫切希望有一种新型产品来作为高性能计算和数据中心的主要传输媒质,所以有源光缆(AOC)在这种环境下诞生了。有源光缆究竟是什么呢?应用在哪些领域,有什么优势呢?易天将为您解答!有源光缆(Active Optical Cables,简称AOC)是两端装有光收发器件的光纤线缆,主要构成部件分为光路和电路两部分。作为一种高性能计..._aoc 光缆
浏览器代理服务器自动配置脚本设置方法-程序员宅基地
文章浏览阅读2.2k次。在“桌面”上按快捷键“Ctrl+R”,调出“运行”窗口。接着,在“打开”后的输入框中输入“Gpedit.msc”。并按“确定”按钮。如下图 找到“用户配置”下的“Windows设置”下的“Internet Explorer 维护”的“连接”,双击选择“自动浏览器配置”。如下图 选择“自动启动配置”,并在下面的“自动代理URL”中填写相应的PAC文件地址。如下..._設置proxy腳本