Windows10&windows server 2012r2作为slave 用jenkins部署微信小程序自动化打包_win2012如何配置小程序?-程序员宅基地
技术标签: 小程序
背景
微信小程序的测试发布在没有 CI/CD 等相关工具的情况下,存在着如下的问题:
小程序开发助手中,同一个开发者只能显示一个开发版本
测试同事、产品经理、UI设计师找开发要二维码,或者本地拉取代码后使用开发者工具打开,不方便且效率较低
本地生成的二维码会出现携带本地代码、未及时拉取分支其他改动等问题
为了避免如上问题的发生,采用微信小程序集成 Jenkins 的方案。想达到一个效果,开发人员只管往前写代码,提交代码,修改bug。而测试人员就通过jenkins自动打包和部署进行测试开发人员所做的功能和回归bug。
基础
常规的微信小程序发布流程。

运行原理

准备工作
安装jenkins,git/svn,微信开发工具,wget等工具
微信开发者工具:微信开发者工具
除了图形化界面,微信开发者工具还提供了命令行与 HTTP 服务两种接口供外部调用,来进行登录、预览、上传等操作。
java环境:https://www.oracle.com/java/
Tomcat:http://tomcat.apache.org/
jenkins:https://jenkins.io/zh/
目前我们公司使用的是svn进行源码管理
开始部署,先看看部分效果
打包成开发版

左下角打印出来的二维码了就是开发版的二维码,测试人员扫码后就能进行测试开发人员提交的最新代码。
Jenkins搭建(略)
参考:
针对具体项目的配置
1、选择 Manage Jekins -> 点击 Manage Plugins
下载SVN插件

2、新建一个Freestyle project类型的任务,给任务取个名字,假如叫test

3、先设置几个参数让测试人员选择:
微信小程序识别当前小程序的版本,开发版、体验版、线上版
envVersion: ‘develop’, //开发版
envVersion: ‘trial’, //体验版
envVersion: ‘release’, //正式版
通过 __wxConfig.envVersion 能判断用户所在的小程序版本
设置一些参数来区分版本

4、设置好svn的来源

5、在构建处添加一个执行操作,选择powershell
1.打开微信开发工具,拿到服务端口进行
2.如果是体验版的就需要使用到版本号进行提交,这里是把时间也带上,好日后明确区分使用(方便沟通)
3.开发版就执行wget,体验版就执行cli的代码上传

开发者工具提供了命令行与 HTTP 服务两种接口供外部调用,开发者可以通过命令行或 HTTP 请求指示工具进行登录、预览、上传等操作。
http 服务在工具启动后自动开启,HTTP 服务端口号在用户目录下记录,可通过检查用户目录、检查用户目录下是否有端口文件及尝试连接来判断工具是否安装/启动。
端口号文件位置:
macOS : ~/Library/Application Support/微信开发者工具/<开发者工具安装路径的MD5>/Default/.ide
Windows : ~/AppData/Local/微信开发者工具/User Data/<开发者工具安装路径的MD5>/Default/.ide
cd D:\
cd 'D:\Program Files (x86)\Tencent\微信web开发者工具'
./cli.bat -o
$port=$(cat "C:\Users\admin\AppData\Local\微信开发者工具\User Data\f13f1c30f325514de496c9db6e27b110\Default\.ide")
echo "微信开发者工具运行在${port}端口"
$url = "http://127.0.0.1:${port}/open"
$req = [system.Net.WebRequest]::Create($url)
try {
$res = $req.GetResponse()
}
catch [System.Net.WebException] {
$res = $_.Exception.Response
}
$return_code=$res.StatusCode
if ($return_code -eq "OK") {
echo "返回状态码200,devtool启动成功!"
} else {
echo "返回状态码${return_code},devtool启动失败"
exit 1
}
# 2、设置版本号
$currentdate = date -Format 'MMddHH'
echo "时间 = ${currentdate}"
$ver="${env:version}.test.${currentdate}"
echo "版本=${ver}"
echo "build_type=${env:build_type}"
# 3、开始编译
if (${
env:build_type} -eq "develop") {
echo "发布开发版!"
cd D:\
cd ${
env:WORKSPACE}
remove-item alias:wget
wget -O qrcode.png http://127.0.0.1:${
port}/preview?projectpath=${
env:WORKSPACE}
echo "预览成功!请扫描二维码进入开发版!"
} elseif (${
env:build_type} -eq 'experience') {
echo "准备上传!"
cd D:\
cd 'D:\Program Files (x86)\Tencent\微信web开发者工具'
./cli upload --project ${
env:WORKSPACE} -v ${
ver} -d "env:test ${ver}体验版"
echo "上传成功!请到微信小程序后台设置体验版!"
}
6、构建后
添加build description,装插件的时候搜索:description setter
因为前面脚本我是写死了qrcode.png,所以就每次都是覆盖式的只有一张图片。也就同样返回这图片咯

<img src="http://{jenkins服务器ip}:{jenkins运行的端口}/job/${JOB_NAME}/ws/qrcode.png" alt="二维码${BUILD_NUMBER}"width="200" height="200" /> <a href="http://{jenkins服务器ip}:{jenkins运行的端口}/job/${JOB_NAME}/ws/qrcode.png">二维码${
BUILD_ID}</a>
遇到的问题
需要该电脑的微信开发工具打开,并且手动在【安全设置】里面打开服务端口
微信开发工具需要登录才能正常打包(关机后再开机,需要重新打开和登录)
在进行wget时或者代码upload时,都需要代码能正常编译才能跑成功,不然就会失败或者卡着不动。
wget需要另外安装,而且关键的一句话remove-item alias:wget需要执行才能跑真正的wget。因为powershell内部的Invoke-WebRequest缩写命令就是wget。解决方案来源:https://zhuanlan.zhihu.com/p/135925681
参考文献
https://blog.csdn.net/superiorpengFight/article/details/103988645
https://zhuanlan.zhihu.com/p/135925681
https://www.jianshu.com/p/c22eb681bbd2
https://juejin.cn/post/6844903758250377230
https://blog.csdn.net/qq_32874697/article/details/102477468?utm_medium=distribute.pc_relevant.none-task-blog-baidujs_title-11&spm=1001.2101.3001.4242
windows server 2012r2作为slave 搭建部署微信小程序自动化打包
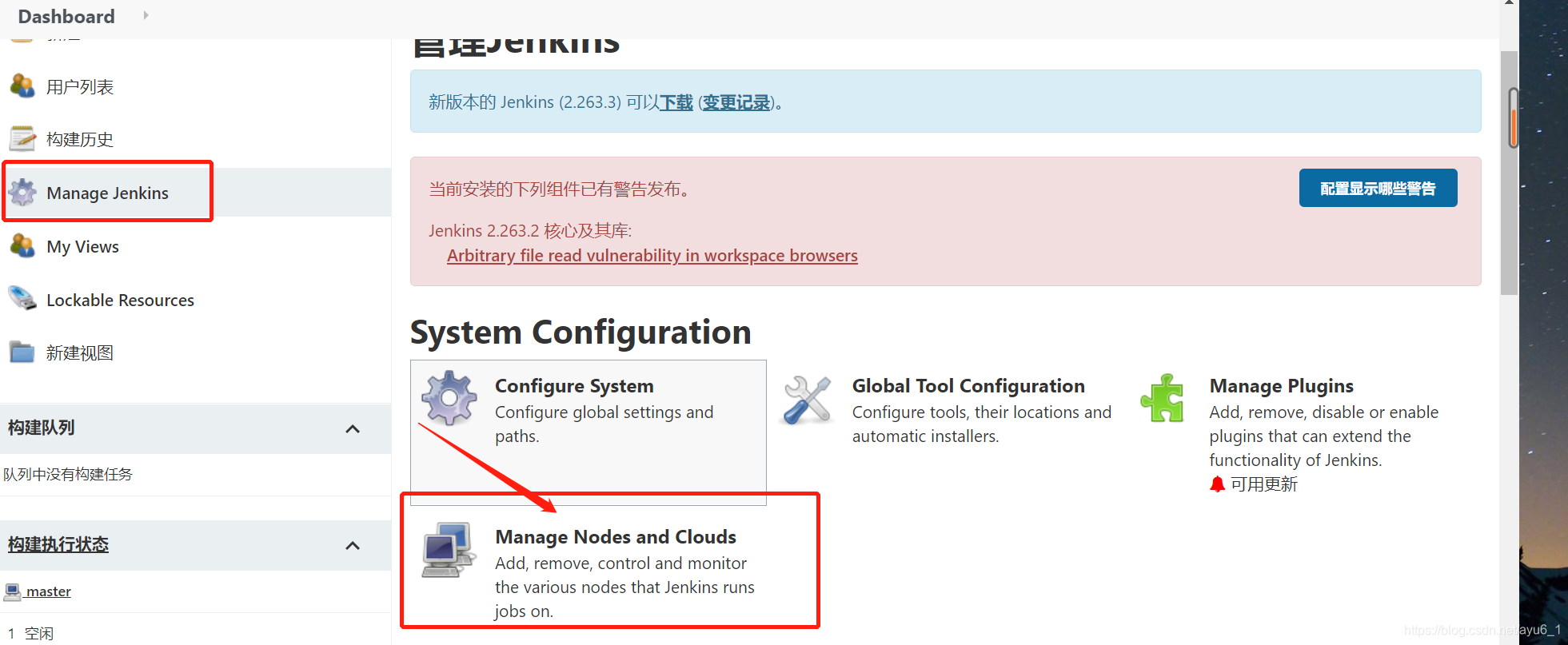
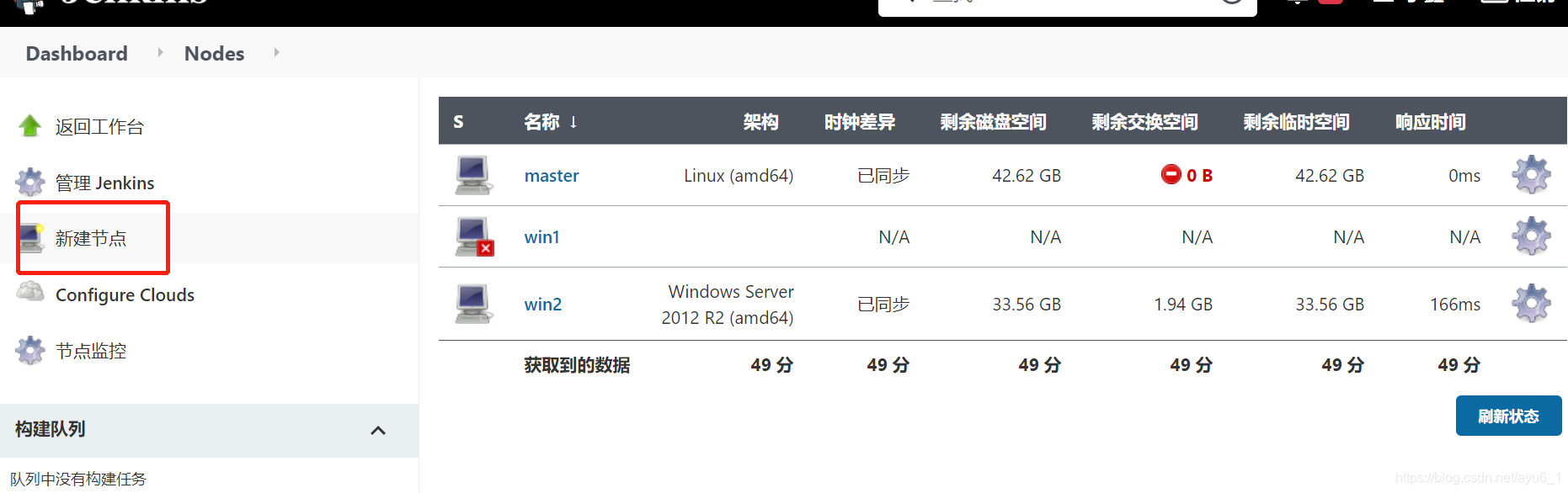
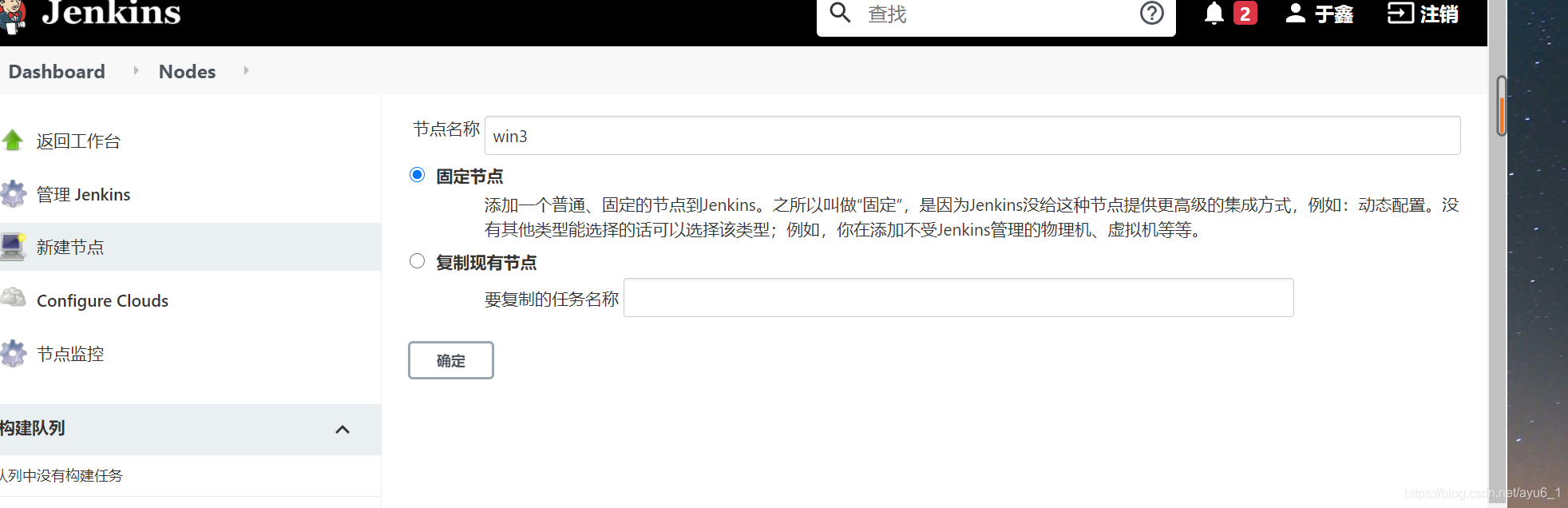
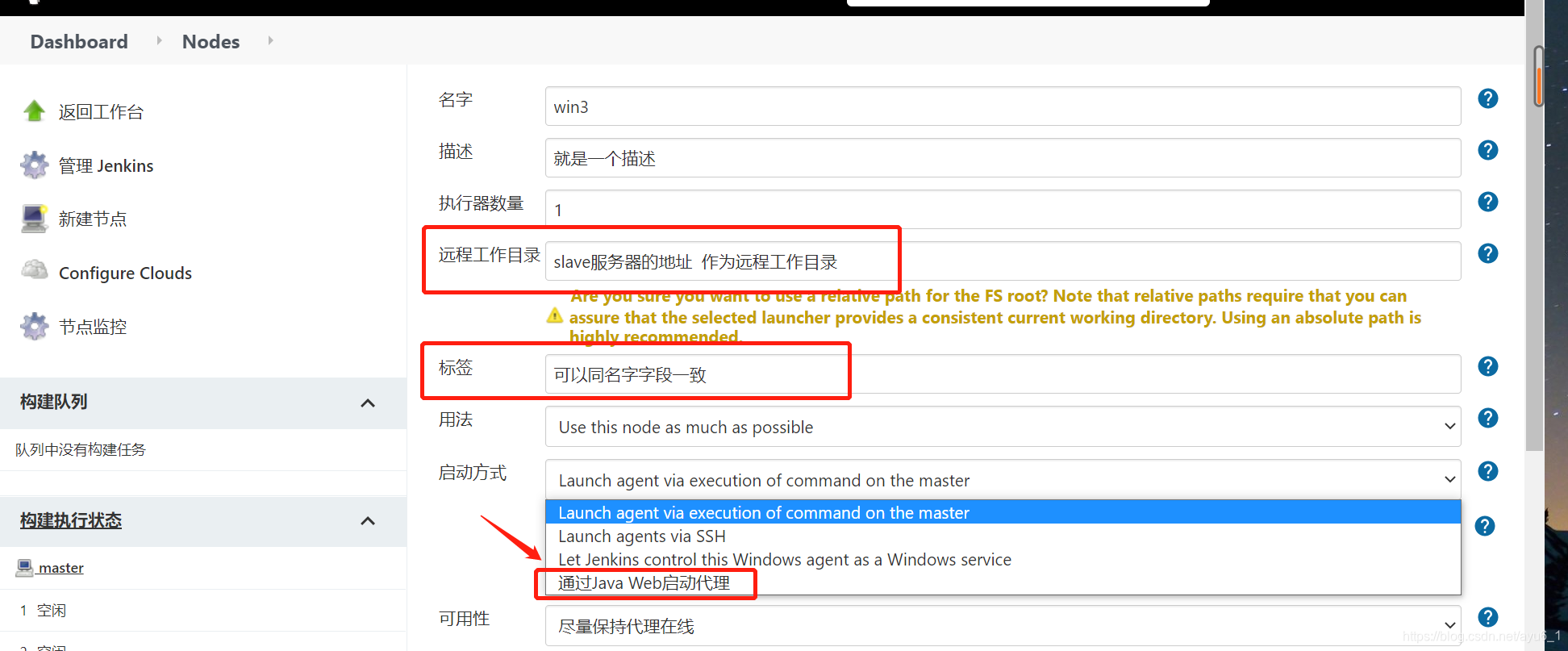
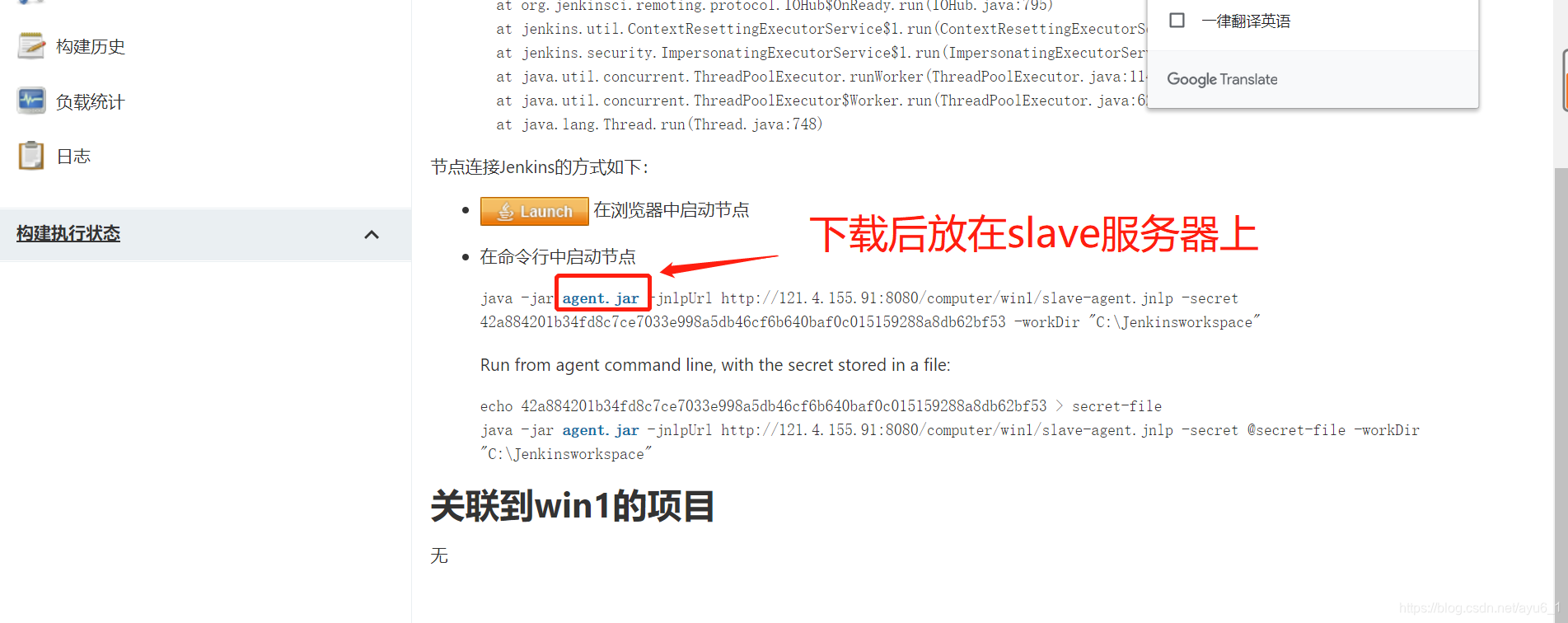
1、在Jenkins-master上创建slave节点





2、下载agent.jar放在服务器上个,在执行上面的命令行启动节点
3、在slave服务器上搭建一个简单的“图片服务器”
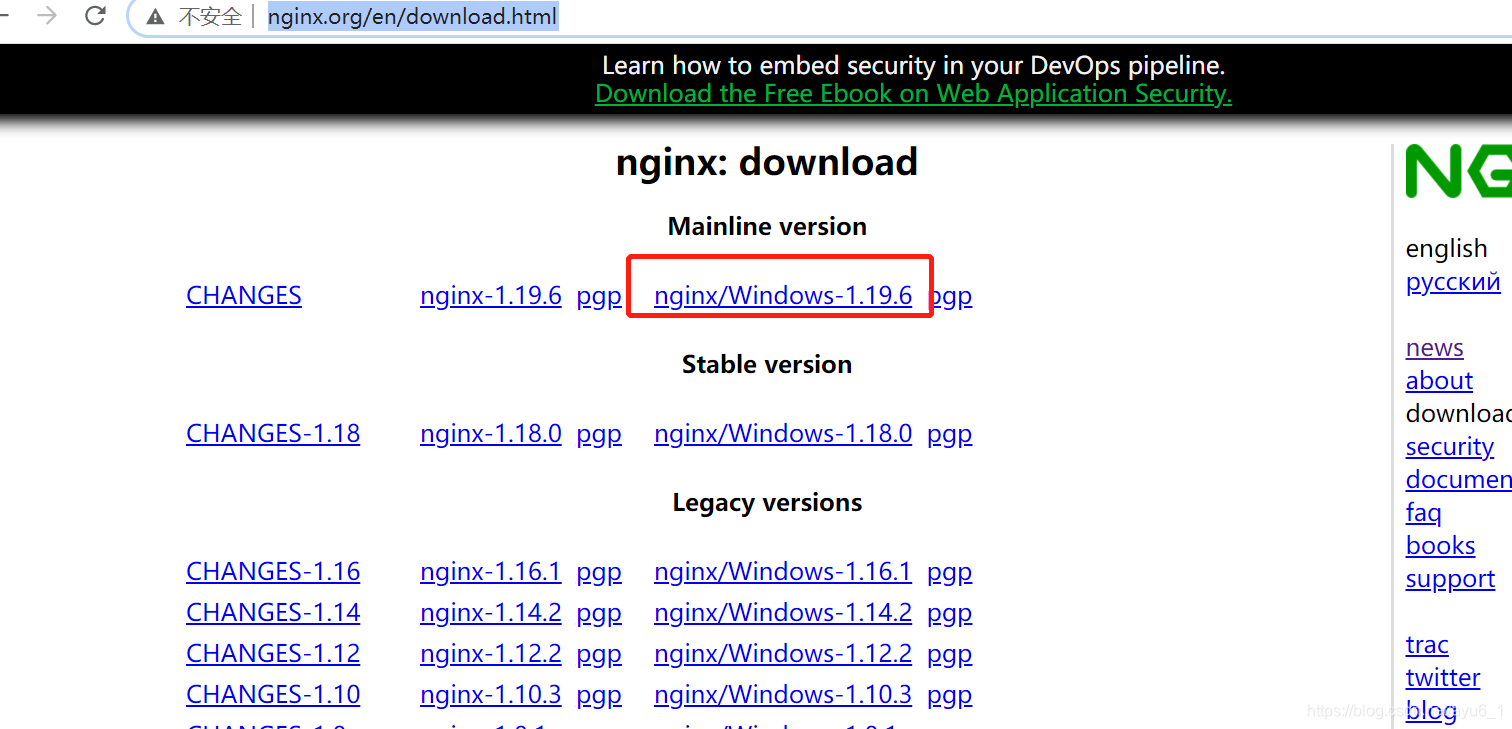
nginx下载:http://nginx.org/en/download.html

3、下载后解压,在解压后的conf/nginx.conf配置文件中,添加

4.创建 C:\jenkins\images文件夹用来
回到主目录下创建start.bat内容编辑为保存
nginx.exe -c nginx文件路径\conf\nginx.conf
5、打开start.bat即可
6.向C:\jenkins\images 下随便来一个图片
7.在浏览器中写入IP地址:80/图片名.jpg 图片出现 即为成功
准备好已上后,更改Jenkins脚本
cd C:\
cd 'C:\Program Files (x86)\Tencent\微信web开发者工具'
./cli.bat -o
$port=$(cat "C:\Users\Administrator\AppData\Local\微信开发者工具\User Data\1a695ca2de1a85735f93a43fb366c83f\Default\.ide")
echo "微信开发者工具运行在${port}端口"
$url = "http://127.0.0.1:${port}/open"
$req = [system.Net.WebRequest]::Create($url)
try {
$res = $req.GetResponse()
}
catch [System.Net.WebException] {
$res = $_.Exception.Response
}
$return_code=$res.StatusCode
if ($return_code -eq "OK") {
echo "返回状态码200,devtool启动成功!"
} else {
echo "返回状态码${return_code},devtool启动失败"
exit 1
}
# 2、设置版本号
$currentdate = date -Format 'MMddHH'
echo "时间 = ${currentdate}"
$ver="${env:version}.test.${currentdate}"
echo "版本=${ver}"
echo "build_type=${env:build_type}"
# 3、开始编译
if (${
env:build_type} -eq "develop") {
echo "发布开发版!"
echo "微信开发者工具运行在${port}端口"
echo ${
env:WORKSPACE}
cd C:\
# 下载二维码
wget -O qrcode.png http://127.0.0.1:${
port}/preview?projectpath=${
env:WORKSPACE}
# 将之前下载的二维码删除
Remove-Item C:\jenkins\images\qrcode.png
# 将最新的二维码 移动到C:\jenkins\images\qrcode.png
Move-Item -Path C:\qrcode.png -Destination C:\jenkins\images\qrcode.png
echo "预览成功!请扫描二维码进入开发版!"
} elseif (${
env:build_type} -eq 'experience') {
echo "准备上传!"
cd C:\qrcode.png -Destination C:\jenkins\images\qrcode.png
cd 'C:\Program Files (x86)\Tencent\微信web开发者工具'
./cli upload --project ${
env:WORKSPACE} -v ${
ver} -d "env:test ${ver}体验版"
echo "上传成功!请到微信小程序后台设置体验版!"
}
构建后操作:
<img src=“http://ip地址:80/qrcode.png” alt="二维码 B U I L D N U M B E R " w i d t h = " 200 " h e i g h t = " 200 " / > < a h r e f = " h t t p : / / i p 地 址 : 80 / q r c o d e . p n g " > 二 维 码 {BUILD_NUMBER}"width="200" height="200" /> <a href="http://ip地址:80/qrcode.png">二维码 BUILDNUMBER"width="200"height="200"/><ahref="http://ip地址:80/qrcode.png">二维码{BUILD_ID}
智能推荐
攻防世界_难度8_happy_puzzle_攻防世界困难模式攻略图文-程序员宅基地
文章浏览阅读645次。这个肯定是末尾的IDAT了,因为IDAT必须要满了才会开始一下个IDAT,这个明显就是末尾的IDAT了。,对应下面的create_head()代码。,对应下面的create_tail()代码。不要考虑爆破,我已经试了一下,太多情况了。题目来源:UNCTF。_攻防世界困难模式攻略图文
达梦数据库的导出(备份)、导入_达梦数据库导入导出-程序员宅基地
文章浏览阅读2.9k次,点赞3次,收藏10次。偶尔会用到,记录、分享。1. 数据库导出1.1 切换到dmdba用户su - dmdba1.2 进入达梦数据库安装路径的bin目录,执行导库操作 导出语句:./dexp cwy_init/[email protected]:5236 file=cwy_init.dmp log=cwy_init_exp.log 注释: cwy_init/init_123..._达梦数据库导入导出
js引入kindeditor富文本编辑器的使用_kindeditor.js-程序员宅基地
文章浏览阅读1.9k次。1. 在官网上下载KindEditor文件,可以删掉不需要要到的jsp,asp,asp.net和php文件夹。接着把文件夹放到项目文件目录下。2. 修改html文件,在页面引入js文件:<script type="text/javascript" src="./kindeditor/kindeditor-all.js"></script><script type="text/javascript" src="./kindeditor/lang/zh-CN.js"_kindeditor.js
STM32学习过程记录11——基于STM32G431CBU6硬件SPI+DMA的高效WS2812B控制方法-程序员宅基地
文章浏览阅读2.3k次,点赞6次,收藏14次。SPI的详情简介不必赘述。假设我们通过SPI发送0xAA,我们的数据线就会变为10101010,通过修改不同的内容,即可修改SPI中0和1的持续时间。比如0xF0即为前半周期为高电平,后半周期为低电平的状态。在SPI的通信模式中,CPHA配置会影响该实验,下图展示了不同采样位置的SPI时序图[1]。CPOL = 0,CPHA = 1:CLK空闲状态 = 低电平,数据在下降沿采样,并在上升沿移出CPOL = 0,CPHA = 0:CLK空闲状态 = 低电平,数据在上升沿采样,并在下降沿移出。_stm32g431cbu6
计算机网络-数据链路层_接收方收到链路层数据后,使用crc检验后,余数为0,说明链路层的传输时可靠传输-程序员宅基地
文章浏览阅读1.2k次,点赞2次,收藏8次。数据链路层习题自测问题1.数据链路(即逻辑链路)与链路(即物理链路)有何区别?“电路接通了”与”数据链路接通了”的区别何在?2.数据链路层中的链路控制包括哪些功能?试讨论数据链路层做成可靠的链路层有哪些优点和缺点。3.网络适配器的作用是什么?网络适配器工作在哪一层?4.数据链路层的三个基本问题(帧定界、透明传输和差错检测)为什么都必须加以解决?5.如果在数据链路层不进行帧定界,会发生什么问题?6.PPP协议的主要特点是什么?为什么PPP不使用帧的编号?PPP适用于什么情况?为什么PPP协议不_接收方收到链路层数据后,使用crc检验后,余数为0,说明链路层的传输时可靠传输
软件测试工程师移民加拿大_无证移民,未受过软件工程师的教育(第1部分)-程序员宅基地
文章浏览阅读587次。软件测试工程师移民加拿大 无证移民,未受过软件工程师的教育(第1部分) (Undocumented Immigrant With No Education to Software Engineer(Part 1))Before I start, I want you to please bear with me on the way I write, I have very little gen...
随便推点
Thinkpad X250 secure boot failed 启动失败问题解决_安装完系统提示secureboot failure-程序员宅基地
文章浏览阅读304次。Thinkpad X250笔记本电脑,装的是FreeBSD,进入BIOS修改虚拟化配置(其后可能是误设置了安全开机),保存退出后系统无法启动,显示:secure boot failed ,把自己惊出一身冷汗,因为这台笔记本刚好还没开始做备份.....根据错误提示,到bios里面去找相关配置,在Security里面找到了Secure Boot选项,发现果然被设置为Enabled,将其修改为Disabled ,再开机,终于正常启动了。_安装完系统提示secureboot failure
C++如何做字符串分割(5种方法)_c++ 字符串分割-程序员宅基地
文章浏览阅读10w+次,点赞93次,收藏352次。1、用strtok函数进行字符串分割原型: char *strtok(char *str, const char *delim);功能:分解字符串为一组字符串。参数说明:str为要分解的字符串,delim为分隔符字符串。返回值:从str开头开始的一个个被分割的串。当没有被分割的串时则返回NULL。其它:strtok函数线程不安全,可以使用strtok_r替代。示例://借助strtok实现split#include <string.h>#include <stdio.h&_c++ 字符串分割
2013第四届蓝桥杯 C/C++本科A组 真题答案解析_2013年第四届c a组蓝桥杯省赛真题解答-程序员宅基地
文章浏览阅读2.3k次。1 .高斯日记 大数学家高斯有个好习惯:无论如何都要记日记。他的日记有个与众不同的地方,他从不注明年月日,而是用一个整数代替,比如:4210后来人们知道,那个整数就是日期,它表示那一天是高斯出生后的第几天。这或许也是个好习惯,它时时刻刻提醒着主人:日子又过去一天,还有多少时光可以用于浪费呢?高斯出生于:1777年4月30日。在高斯发现的一个重要定理的日记_2013年第四届c a组蓝桥杯省赛真题解答
基于供需算法优化的核极限学习机(KELM)分类算法-程序员宅基地
文章浏览阅读851次,点赞17次,收藏22次。摘要:本文利用供需算法对核极限学习机(KELM)进行优化,并用于分类。
metasploitable2渗透测试_metasploitable2怎么进入-程序员宅基地
文章浏览阅读1.1k次。一、系统弱密码登录1、在kali上执行命令行telnet 192.168.26.1292、Login和password都输入msfadmin3、登录成功,进入系统4、测试如下:二、MySQL弱密码登录:1、在kali上执行mysql –h 192.168.26.129 –u root2、登录成功,进入MySQL系统3、测试效果:三、PostgreSQL弱密码登录1、在Kali上执行psql -h 192.168.26.129 –U post..._metasploitable2怎么进入
Python学习之路:从入门到精通的指南_python人工智能开发从入门到精通pdf-程序员宅基地
文章浏览阅读257次。本文将为初学者提供Python学习的详细指南,从Python的历史、基础语法和数据类型到面向对象编程、模块和库的使用。通过本文,您将能够掌握Python编程的核心概念,为今后的编程学习和实践打下坚实基础。_python人工智能开发从入门到精通pdf