django基于微信小程序的学生考勤管理系统(程序+开题报告)_开发学生考勤管理app存在的代码难题和解决办法-程序员宅基地
本系统(程序+源码+数据库+调试部署+开发环境)带文档lw万字以上,文末可获取
系统程序文件列表


开题报告内容
- 研究背景:
随着科技的不断发展和互联网技术的普及,微信小程序作为一种新型的应用形式逐渐受到广泛关注。微信小程序具有轻量化、易用性和快速传播等特点,为各行各业提供了便捷的服务。在教育领域,学生考勤管理是学校日常管理工作的重要组成部分,传统的考勤方式存在诸多不便,如纸质考勤表格的管理繁琐、数据容易出错等。因此,基于微信小程序的学生考勤管理系统应运而生,旨在通过技术手段提高考勤管理的效率和准确性。
- 意义:
基于微信小程序的学生考勤管理系统具有重要的意义。首先,它能够简化考勤管理的流程,减少人工操作的繁琐性,提高工作效率。其次,该系统可以实时更新学生的考勤信息,方便教师和辅导员随时了解学生的出勤情况,及时处理异常情况。此外,系统还可以提供请假功能,方便学生在线提交请假申请,并得到及时的审批和反馈。最重要的是,基于微信小程序的学生考勤管理系统可以提供数据统计和分析功能,帮助学校领导更好地了解学生的出勤情况,为学校的管理和决策提供有力支持。
- 目的:
本研究的目的在于设计和实现一个基于微信小程序的学生考勤管理系统。通过该系统,学生可以通过微信进行考勤操作,教师和辅导员可以实时查看学生的考勤情况,学校领导可以获取全面的考勤统计数据。同时,该系统还提供了请假功能,方便学生在线提交请假申请,并得到及时的审批和反馈。通过该系统的实施,可以提高学生考勤管理的效率和准确性,减轻教师和辅导员的工作负担,促进学校管理的科学化和规范化。
- 研究内容:
本研究将根据系统功能设计学生、教师、辅导员、学校领导等不同角色的操作界面和权限。学生可以通过微信小程序进行签到、签退和请假等操作;教师可以查看学生的考勤情况、审批请假申请,并发送考勤通知;辅导员可以查看所负责班级的考勤情况,并及时处理异常情况;学校领导可以获取全面的考勤统计数据,并进行分析和决策。此外,系统还将提供请假信息管理和考勤通知推送等功能。
- 拟解决的主要问题:
本研究拟解决的主要问题包括如何设计一个用户友好、易操作的学生考勤管理界面,如何实现学生、教师、辅导员和学校领导之间的信息共享和协同工作,以及如何保证考勤数据的准确性和安全性等。
- 研究方案:
本研究将采用软件开发的方法进行系统设计和实现。首先,进行需求分析和功能规划,明确系统的功能和操作流程。然后,进行系统架构设计和数据库设计,确定系统的技术架构和数据存储方式。接下来,进行界面设计和编码实现,开发各个角色的操作界面和相应的功能模块。最后,进行系统测试和优化,确保系统的稳定性和可靠性。
- 预期成果:
本研究的预期成果包括一个基于微信小程序的学生考勤管理系统的开发完成,并且能够在实际应用中发挥出应有的效果。该系统将提供便捷、高效的学生考勤管理服务,减轻教师和辅导员的工作负担,提高学校管理的科学化和规范化水平。同时,该系统的成功实施也将为其他学校或机构提供借鉴和参考,推动学生考勤管理向数字化、智能化方向发展。
进度安排:
1 研究阶段一(2022年12月25日——2023年3月15日)
实现系统的初步构架:
1.1 进行系统的需求分析;
1.2 系统所要实现的功能界面设计;
1.3 如何实现系统的解决思路;
2 研究阶段二(2023年3月16日——2023年4月16日)
1) 整个系统的二次开发代码构架;
2) 对每一个功能模块,通过具体的操作步骤,实现系统的所有功能。
3 研究阶段三(2023年4月17日——2023年5月21日)
1) 系统实现、优化、调试阶段
2) 论文终稿
参考文献:
[1] 唐文军, 隆承志. 基于Python的聚焦网络爬虫的设计与实现[J]. 计算机与数字工程, 2023, 51 (04): 845-849.
[2] 余飞扬, 杨衡杰. 基于Python的数据分析软件设计与实现[J]. 现代计算机, 2023, 29 (12): 99-103.
[3] 曹雪朋. 基于Django的数据分析系统设计与实现[J]. 信息与电脑(理论版), 2023, 35 (15): 141-143.
[4] 张文. 基于Python数据可视化的研究与应用[J]. 电脑编程技巧与维护, 2023, (11): 3-5+12.
[5] 尹江涛. 基于Python的漏洞扫描软件设计[J]. 山西电子技术, 2023, (01): 87-88+98.
[6] 张敏. C语言与Python的数据存储研究[J]. 山西电子技术, 2023, (02): 83-85.
[7] 王泽儒, 冯军军. 信息安全工具库的设计与实现[J]. 电脑与电信, 2023, (03): 69-72.
[8] 宗艳. Python语言与应用[J]. 小学教学研究, 2023, (30): 20-22.
[9] 王春明. 基于Unittest的Python测试系统[J]. 数字通信世界, 2023, (03): 66-69.
[10] 虞菊花, 乔虹. 基于Python的Web页面自动登录工具设计与实现[J]. 安徽电子信息职业技术学院学报, 2023, 22 (03): 19-22+28.
以上是开题是根据本选题撰写,是项目程序开发之前开题报告内容,后期程序可能存在大改动。最终成品以下面运行环境+技术+界面为准,可以酌情参考使用开题的内容。要本源码参考请在文末进行获取!!
系统部署环境:
前端框架: 使用 Vue.js 框架。Vue.js 是一种流行的前端JavaScript框架,专注于构建用户界面,易于集成到项目中,并支持单页应用(SPA)。
开发工具: Visual Studio Code (VSCode)。VSCode 是一款轻量级但功能强大的源代码编辑器,支持多种编程语言,拥有广泛的扩展库,非常适合前端开发。
后端框架: Python开发的 Django 框架。Django 是一个高级的Python Web框架,鼓励快速开发和干净、实用的设计。适用于构建高性能、维护方便的Web应用。
开发工具: PyCharm 社区版。PyCharm 是一个专为Python开发设计的集成开发环境(IDE),提供代码分析、图形化调试器、集成测试器、版本控制系统等多种功能。
数据库
数据库系统: MySQL 5.7。MySQL 是一个广泛使用的关系型数据库管理系统,以其可靠性和高性能著称,适用于各种规模的应用。
系统环境搭建说明:
前端开发环境:安装 Node.js, Vue CLI,并在 VSCode 中设置相关插件和工具。
后端开发环境:安装 Python, Django,并在 PyCharm 社区版中进行配置。
数据库:安装 MySQL 5.7,并设置好数据库的基本结构。
开发流程:
• 使用 VSCode 配置 Vue.js 前端环境,并利用 PyCharm 社区版设置 Django 后端环境,同时安装和配置 MySQL 数据库。在前端开发阶段,我们利用 Vue.js 构建用户界面并实现与后端的数据交互。对于后端,我们使用 Django 创建 API 接口,处理数据逻辑,并与 MySQL 数据库进行交互。
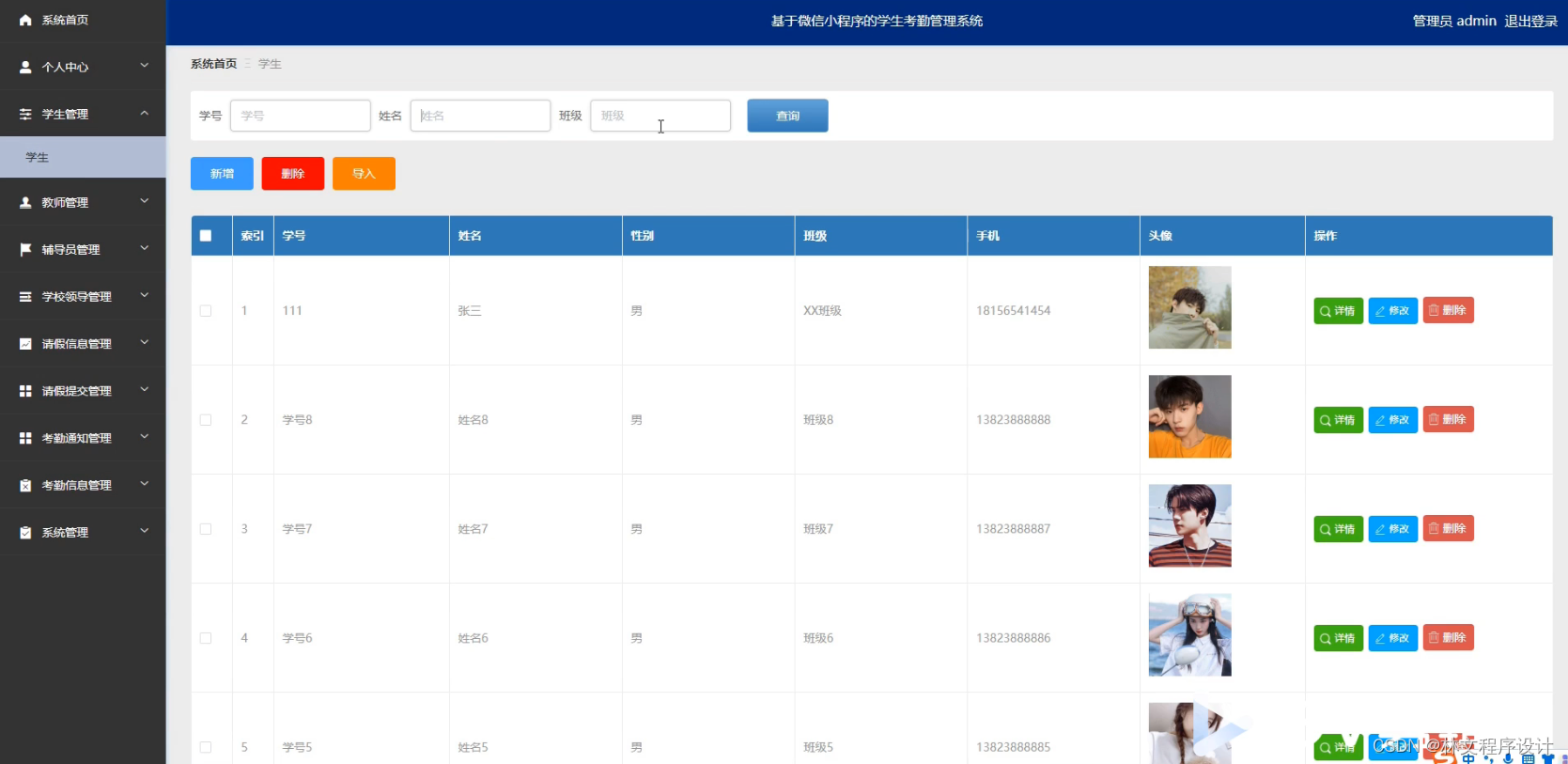
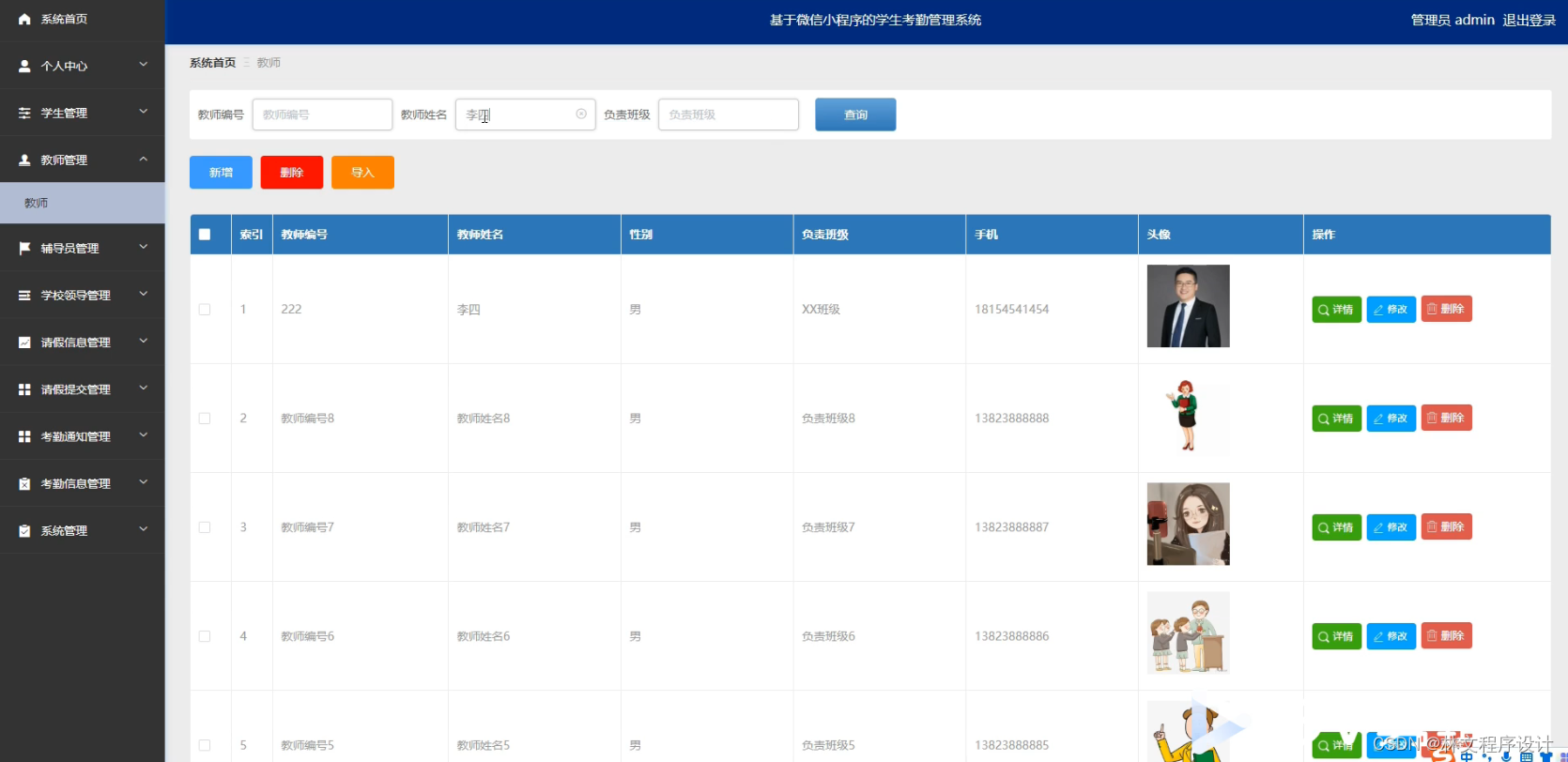
程序界面:







源码、数据库获取↓↓↓↓
智能推荐
while循环&CPU占用率高问题深入分析与解决方案_main函数使用while(1)循环cpu占用99-程序员宅基地
文章浏览阅读3.8k次,点赞9次,收藏28次。直接上一个工作中碰到的问题,另外一个系统开启多线程调用我这边的接口,然后我这边会开启多线程批量查询第三方接口并且返回给调用方。使用的是两三年前别人遗留下来的方法,放到线上后发现确实是可以正常取到结果,但是一旦调用,CPU占用就直接100%(部署环境是win server服务器)。因此查看了下相关的老代码并使用JProfiler查看发现是在某个while循环的时候有问题。具体项目代码就不贴了,类似于下面这段代码。while(flag) {//your code;}这里的flag._main函数使用while(1)循环cpu占用99
【无标题】jetbrains idea shift f6不生效_idea shift +f6快捷键不生效-程序员宅基地
文章浏览阅读347次。idea shift f6 快捷键无效_idea shift +f6快捷键不生效
node.js学习笔记之Node中的核心模块_node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是-程序员宅基地
文章浏览阅读135次。Ecmacript 中没有DOM 和 BOM核心模块Node为JavaScript提供了很多服务器级别,这些API绝大多数都被包装到了一个具名和核心模块中了,例如文件操作的 fs 核心模块 ,http服务构建的http 模块 path 路径操作模块 os 操作系统信息模块// 用来获取机器信息的var os = require('os')// 用来操作路径的var path = require('path')// 获取当前机器的 CPU 信息console.log(os.cpus._node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是
数学建模【SPSS 下载-安装、方差分析与回归分析的SPSS实现(软件概述、方差分析、回归分析)】_化工数学模型数据回归软件-程序员宅基地
文章浏览阅读10w+次,点赞435次,收藏3.4k次。SPSS 22 下载安装过程7.6 方差分析与回归分析的SPSS实现7.6.1 SPSS软件概述1 SPSS版本与安装2 SPSS界面3 SPSS特点4 SPSS数据7.6.2 SPSS与方差分析1 单因素方差分析2 双因素方差分析7.6.3 SPSS与回归分析SPSS回归分析过程牙膏价格问题的回归分析_化工数学模型数据回归软件
利用hutool实现邮件发送功能_hutool发送邮件-程序员宅基地
文章浏览阅读7.5k次。如何利用hutool工具包实现邮件发送功能呢?1、首先引入hutool依赖<dependency> <groupId>cn.hutool</groupId> <artifactId>hutool-all</artifactId> <version>5.7.19</version></dependency>2、编写邮件发送工具类package com.pc.c..._hutool发送邮件
docker安装elasticsearch,elasticsearch-head,kibana,ik分词器_docker安装kibana连接elasticsearch并且elasticsearch有密码-程序员宅基地
文章浏览阅读867次,点赞2次,收藏2次。docker安装elasticsearch,elasticsearch-head,kibana,ik分词器安装方式基本有两种,一种是pull的方式,一种是Dockerfile的方式,由于pull的方式pull下来后还需配置许多东西且不便于复用,个人比较喜欢使用Dockerfile的方式所有docker支持的镜像基本都在https://hub.docker.com/docker的官网上能找到合..._docker安装kibana连接elasticsearch并且elasticsearch有密码
随便推点
Python 攻克移动开发失败!_beeware-程序员宅基地
文章浏览阅读1.3w次,点赞57次,收藏92次。整理 | 郑丽媛出品 | CSDN(ID:CSDNnews)近年来,随着机器学习的兴起,有一门编程语言逐渐变得火热——Python。得益于其针对机器学习提供了大量开源框架和第三方模块,内置..._beeware
Swift4.0_Timer 的基本使用_swift timer 暂停-程序员宅基地
文章浏览阅读7.9k次。//// ViewController.swift// Day_10_Timer//// Created by dongqiangfei on 2018/10/15.// Copyright 2018年 飞飞. All rights reserved.//import UIKitclass ViewController: UIViewController { ..._swift timer 暂停
元素三大等待-程序员宅基地
文章浏览阅读986次,点赞2次,收藏2次。1.硬性等待让当前线程暂停执行,应用场景:代码执行速度太快了,但是UI元素没有立马加载出来,造成两者不同步,这时候就可以让代码等待一下,再去执行找元素的动作线程休眠,强制等待 Thread.sleep(long mills)package com.example.demo;import org.junit.jupiter.api.Test;import org.openqa.selenium.By;import org.openqa.selenium.firefox.Firefox.._元素三大等待
Java软件工程师职位分析_java岗位分析-程序员宅基地
文章浏览阅读3k次,点赞4次,收藏14次。Java软件工程师职位分析_java岗位分析
Java:Unreachable code的解决方法_java unreachable code-程序员宅基地
文章浏览阅读2k次。Java:Unreachable code的解决方法_java unreachable code
标签data-*自定义属性值和根据data属性值查找对应标签_如何根据data-*属性获取对应的标签对象-程序员宅基地
文章浏览阅读1w次。1、html中设置标签data-*的值 标题 11111 222222、点击获取当前标签的data-url的值$('dd').on('click', function() { var urlVal = $(this).data('ur_如何根据data-*属性获取对应的标签对象