状态管理VueX_vuex状态管理-程序员宅基地
技术标签: Springboot和Vue全栈开发 elementui 前端 vue.js javascript

哈喽~大家好,这篇来看看状态管理VueX。
个人主页:个人主页
系列专栏:【专栏】
与这篇相关的文章:
SpringCloud Sentinel 使用 SpringCloud Sentinel 使用_程序猿追的博客-程序员宅基地_springcloud使用sentinel 将Nacos注册到springboot使用以及Feign实现服务调用 将Nacos注册到springboot使用以及Feign实现服务调用_程序猿追的博客-程序员宅基地_nacos springboot 服务调用 微服务介绍与 SpringCloud Eureka 微服务介绍与 SpringCloud Eureka_程序猿追的博客-程序员宅基地
目录
一、前言
1、什么是VueX?
Vuex是一个专为Vue.js应用程序开发的状态管理模式;它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。Vuex可以管理复杂应用的数据状态,比如兄弟组件的通信、多层嵌套的组件的传值等等。
对于组件化开发来说,大型应用的状态往往跨越多个组件。在多层嵌套的父子组件之间传递状态已经十分麻烦,而Vue更是没有为兄弟组件提供直接共享数据的办法。
基于这个问题,许多框架提供了解决方案——使用全局的状态管理器,将所有分散的共享数据交由状态管理器保管,Vue也不例外。
Vuex 是一个专为 Vue.js 应用程序开发的状态管理库,采用集中式存储管理应用的所有组件的状态。
简单的说,Vuex用于管理分散在Vue各个组件中的数据。
大家都知道兄弟组件之间的传值是用到事件EventBus来进行的,当然也可以通过父组件作为桥梁进行传值,那么遇到祖孙组件时传值就会比较麻烦,所以eventbus只是小型项目考虑的,当项目大起来的时候,就考虑使用vuex。
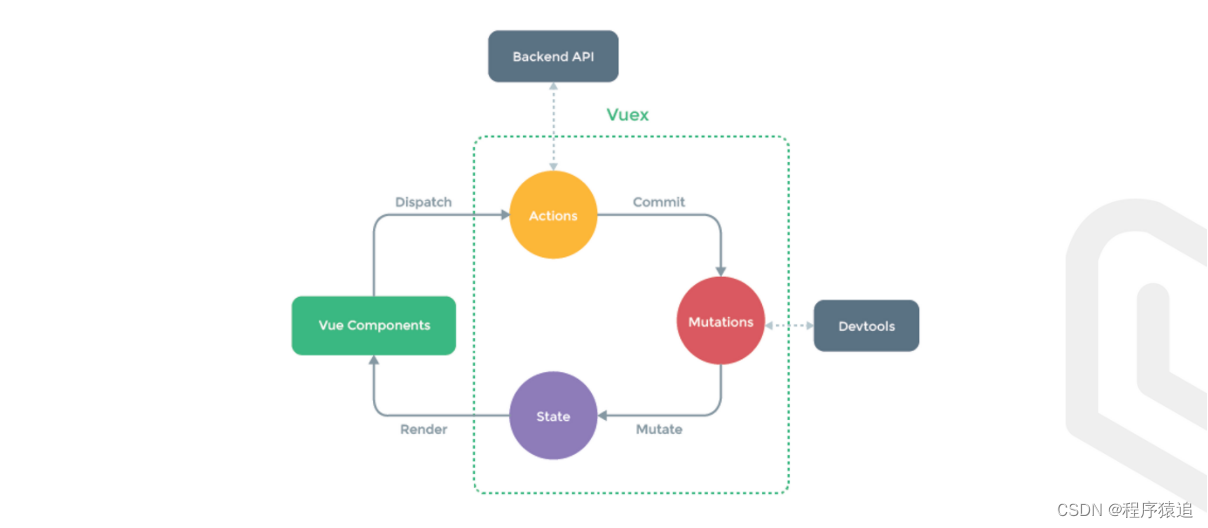
2、状态管理
每一个Vuex应用的核心都是一个store,与普通的全局对象不同的是,基于Vue数据与视图绑定的特点,当store中的状态发生变化时,与之绑定的视图也会被重新渲染。
store中的状态不允许被直接修改,改变store中的状态的唯一途径就是显式地提交(commit)mutation,这可以让我们方便地跟踪每一个状态的变化。
在大型复杂应用中,如果无法有效地跟踪到状态的变化,将会对理解和维护代码带来极大的困扰。
Vuex中有5个重要的概念:State、Getter、Mutation、Action、Module。
state,驱动应用的数据源;
view,以声明方式将 state 映射到视图;
actions,响应在 view 上的用户输入导致的状态变化。
mutations
state数据的修改只能通过mutations,并且mutations必须是同步更新,目的是形成
数据快照mutations是一个对象,对象中存放修改state的方法Vuex中mutations中要求不能写异步代码,如果有异步的ajax请求,应该放置在actions中
actions
state是存放数据的,mutations是同步更新数据,actions则负责进行异步操作 定义actions

二、使用说明
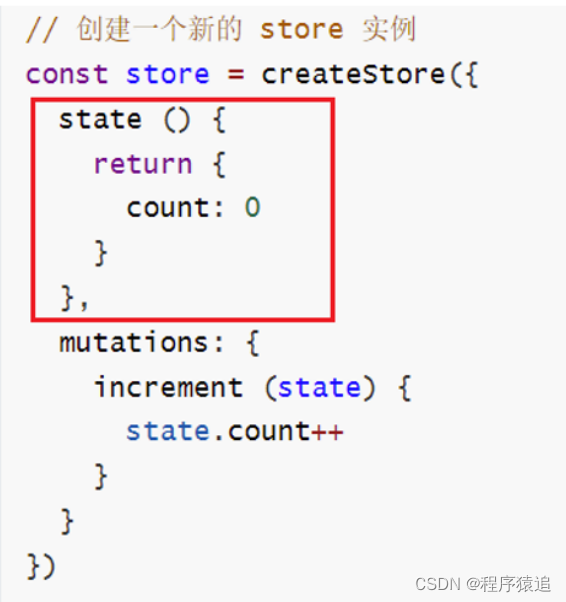
1、State
State用于维护所有应用层的状态,并确保应用只有唯一的数据源

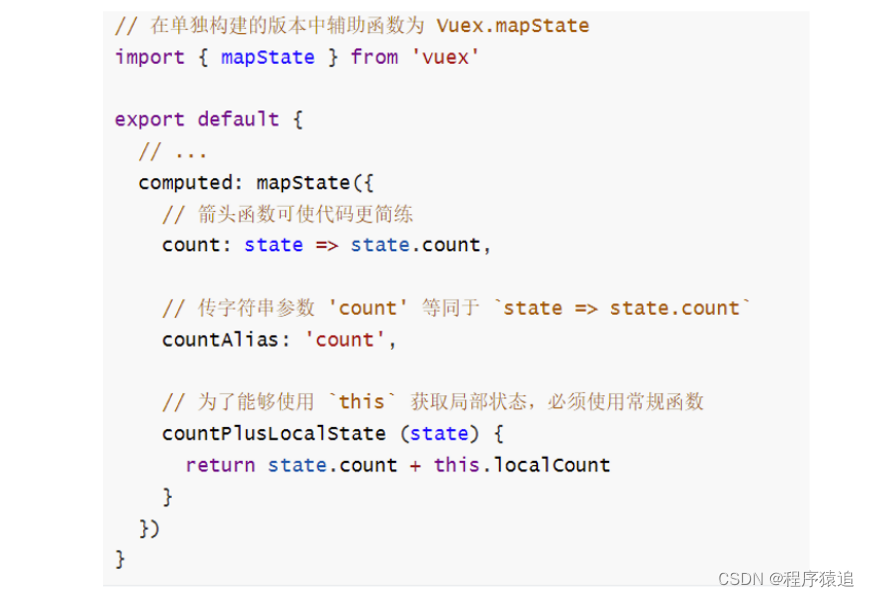
在组件中,可以直接使用this.$store.state.count访问数据,也可以先用mapState辅助函数将其映射下来。

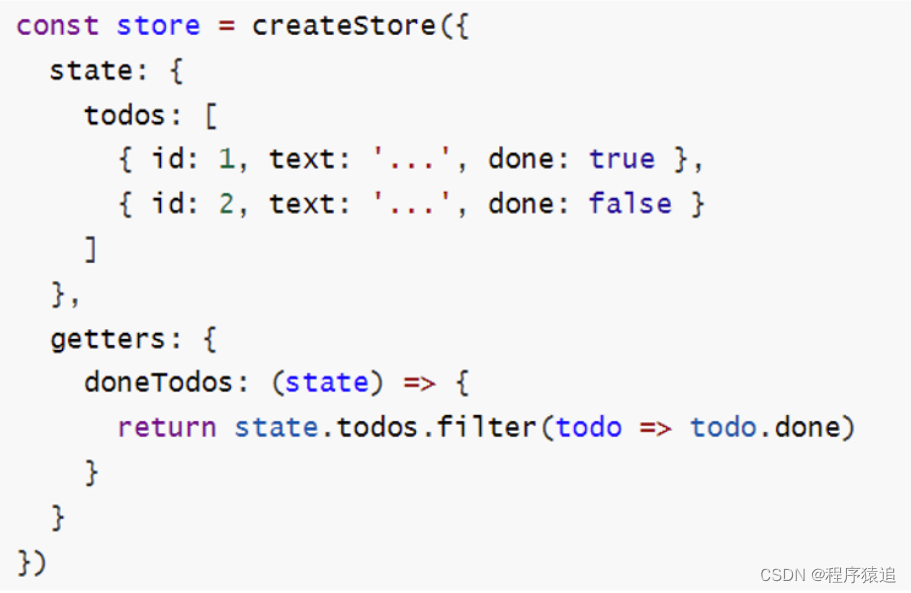
2、Getter
Getter维护由State派生的一些状态,这些状态随着State状态的变化而变化。

在组件中,可以直接使用this.$store.getters.doneTodos,也可以先用mapGetters辅助函数将其映射下来,代码如下:

3、Mutation
Mutation提供修改State状态的方法。

在组件中,可以直接使用store.commit来提交mutation。

也可以先用mapMutation辅助函数将其映射下来

4、Action
Action类似Mutation,不同在于:
Action不能直接修改状态,只能通过提交mutation来修改,Action可以包含异步操作。

在组件中,可以直接使用this.$store.dispatch('xxx')分发 action,或者使用mapActions辅助函数先将其映射下来。

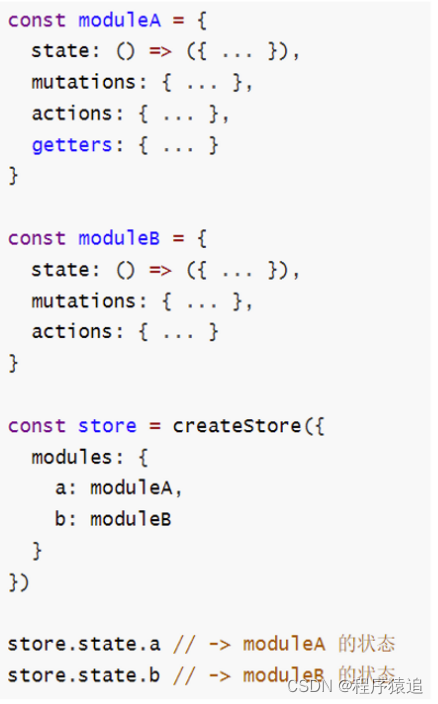
5、Module
由于使用单一状态树,当项目的状态非常多时,store对象就会变得十分臃肿。因此,Vuex允许我们将store分割成模块(Module)
每个模块拥有独立的State、Getter、Mutation和Action,模块之中还可以嵌套模块,每一级都有着相同的结构。

三、代码实现
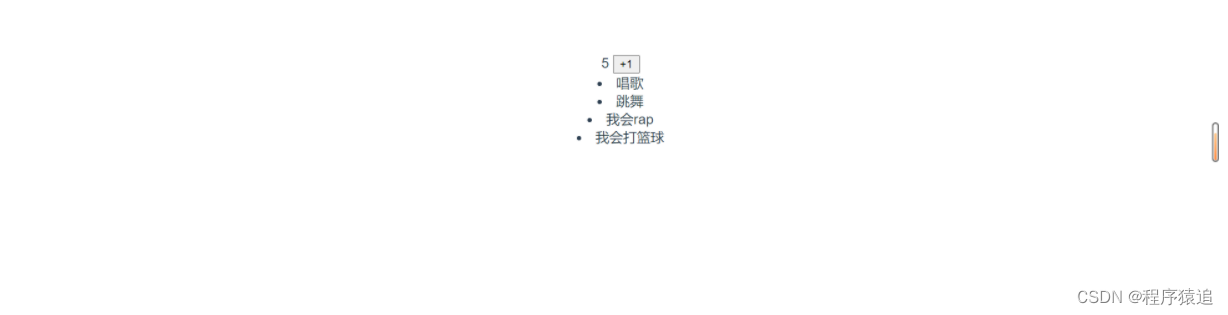
1、效果展示

2、代码展示
HalloWorld.vue 代码
<template>
<div class="hello">
<!-- {
{this.$store.state.count}} -->
{
{count}}
<button @click="add">+1</button>
<ui>
<li v-for="todo in todos" :key="todo.id">{
{todo.text}}</li>
</ui>
</div>
</template>
<script>
import { mapGetters, mapState } from 'vuex';
export default {
name: 'HelloWorld',
computed:{
count(){
return this.$store.state.count;
}
},
computed:mapState([
'count',"todos"
]),
// computed:{
// ...mapState([
// 'count','todos'
// ]),
// ...mapGetters([
// 'doneTodos'
// ])
// },
methods:{
add(){
this.$store.commit("increment")
}
}
}
</script>
<style>
</style>
App.vue 代码
<template>
<div id="app">
<HelloWorld/>
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
mian.js 代码
import Vue from 'vue'
import App from './App.vue'
import store from "../store"
Vue.config.productionTip = false
new Vue({
render: h => h(App),
store
}).$mount('#app')
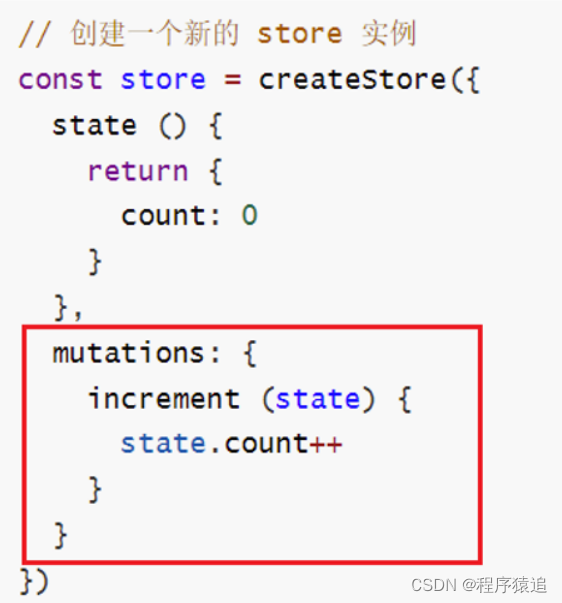
store 目录下面的index.js 代码
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const store = new Vuex.Store({
state: {
count: 0,
todos: [
{id: 1, text: '唱歌', done: true},
{id: 2, text: '跳舞', done: false},
{id: 3, text: '我会rap', done: true},
{id: 4, text: '我会打篮球', done: false}
]
},
mutations: {
increment (state) {
state.count++
}
}
})
export default store四、总结
作为一个状态管理器,首先要有保管状态的容器——State;
为了满足衍生数据和数据链的需求,从而有了Getter;
为了可以“显式地”修改状态,所以需要Mutation;
为了可以“异步地”修改状态(满足AJAX等异步数据交互),所以需要Action;
最后,如果应用有成百上千个状态,放在一起会显得十分庞杂,所以分模块管理(Module)也是必不可少的;
Vuex并不是Vue应用开发的必选项,在使用时,应先考虑项目的规模和特点,有选择地进行取舍,对于小型应用来说,完全没有必要引入状态管理,因为这会带来更多的开发成本;
不积跬步无以至千里,趁年轻,使劲拼,给未来的自己一个交代!向着明天更好的自己前进吧!
智能推荐
杭电acm—1257 最少拦截系统_杭电acm1257-程序员宅基地
文章浏览阅读499次。题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=1257最少拦截系统Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Total Submission(s): 43869 Accepted Submission(s)_杭电acm1257
C++可重入函数和不可重入函数_c++不可重入函数-程序员宅基地
文章浏览阅读1.8k次。C++可重入函数和不可重入函数可重入函数是指能够被多个线程“同时”调用的函数,并且能保证函数结果正确不必担心数据错误的函数。不可重入函数是指不能运行在多任务环境下,除非能保证互斥的函数。由于使用了未受保护的系统资源,如全局变量区,中断向量表等。不可重入函数在实时系统设计中被视为不安全函数。可重入函数特点:没有静态数据结构不返回指向静态数据的指针所有函数数据由函数的调用者提供使用auto变量,或通过全局变量的拷贝来保护全局变量若必须访问全局变量,则利用互斥信号保护不调用不可重入函_c++不可重入函数
微型计算机型号主要是以特征标志,安徽大学计算机教学部试题及答案-程序员宅基地
文章浏览阅读1.1k次。一、计算机基础知识1.下列叙述中,不是电子计算机特点的是_____。A.运算速度快 B.计算精度高 C.高度自动化 D.逻辑判断能力差 参考答案为:D2.现代电子计算机的本质工作原理是_____。A.能进行算术运算 B.运算速度高 C.计算精度高 D.存储并自动执行程序 参考答案为:D3.微型计算机的型号主要是以_____的型号为特征标志的。A.操作系统 B.微处理器...
chromium的部署工具depot_tools和gclient-程序员宅基地
文章浏览阅读3.6w次,点赞3次,收藏12次。depot_tools是个工具包,里面包含gclient、gcl、gn和ninja等工具。其中gclient是代码获取工具,它其实是利用了svn和git。_gclient
selenium爬虫学习,403Forbiden 获取不到价格。_selenium爬虫大众点评 403forbidden-程序员宅基地
文章浏览阅读411次,点赞12次,收藏4次。爬取速度很慢,5秒打开一个网页。部分商品详情页能获取到价格,大部分会显示403Forbiden。有了解爬虫的能指点一下嘛。_selenium爬虫大众点评 403forbidden
封装 电流密度 重布线_具有周边硅通孔的晶圆级芯片封装有限元分析-程序员宅基地
文章浏览阅读537次。摘要:针对外围分布着硅通孔的晶圆级芯片封装结构,利用有限元分析软件ANSYS建立全局模型与次模型,在温度循环试验规范条件下将封装体与硅通孔结构分开进行仿真与探讨。了解模型受到温度载荷所产生的热力学行为。研究发现封装体在经历温度循环试验后所产生的位移呈现圆形对称分布,结构在高温时向外翘曲,在低温时向内弯曲;重布线层在与锡球交界处会产生明显的应力集中。硅通孔结构中铜垫片越接近开孔所受应力越大;硅通孔结..._ansys软件mems晶圆
随便推点
Nexus 6p bootloop经历_n2g47z_4cores.img-程序员宅基地
文章浏览阅读2.2k次。昨天,用了1年半的6p不知为什么就bootloop了。正常使用中,突然就重启,然后就在重启提示和google标之间来回换,完全停不下来。能进入刷机模式,回复出场什么的都用不了,都会回到bootloop。用power off可以关机,可是一旦接上电源,就又开始bootloop。白色google一出来几秒钟不动,就感觉不对头,让人崩溃。。。。一想买新机又要花钱,决定再抢救一下了。先google..._n2g47z_4cores.img
使用JAXB进行JavaBean对象与XML文件的相互转化_jaxb 设置xml头encoding-程序员宅基地
文章浏览阅读1.7k次。思想:父标签相当于一个对象,子标签相当于对象的属性,然后循环嵌套。JAXBContext类,是应用的入口,用于管理XML/Java绑定信息。Marshaller接口,将Java对象序列化为XML数据。Unmarshaller接口,将XML数据反序列化为Java对象。如果是第一次使用的话,建议先下载代码跑一下看看效果:https://download.csdn.net/downl..._jaxb 设置xml头encoding
泰文Unicode编码表及排版规则_泰语文字范围-程序员宅基地
文章浏览阅读1.2w次,点赞5次,收藏18次。前言:泰文Unicode编码表及排版规则泰文 Unicode字符表 泰文符号字符数量统计: 128 Unicode编码范围:0E00—0E7F代码点泰文是一个Unicode块,包含泰文、Lanna Tai和Pali语言的字符。依据泰文工业标准620-2533。范围U+0E00…U+0E7F (128 代码位)已经分配:87代码位暂未使用:41个保留位Unicode字符表字..._泰语文字范围
四、基于海思芯片:从算法到移植 生成海思wk文件并进行成果展示_华为海思芯片转wk-程序员宅基地
文章浏览阅读6.2k次,点赞5次,收藏43次。一、基于海思芯片:从算法到移植 darknet框架下训练yolov3二、基于海思芯片:从算法到移植 darknet框架下yolov3转为caffe框架下三、基于海思芯片:从算法到移植 caffe-yolov3测试训练效果四、基于海思芯片:从算法到移植 生成海思wk文件并进行成果展示好了,在家的时候把法医秦明两部剧补了一下,还看了模仿游戏讲述图灵在二战中破译密码工作,大..._华为海思芯片转wk
docker exec 不同用户登入_docker exec -t --user-程序员宅基地
文章浏览阅读9.6k次。docker exec 以 root 身份登录容器:# docker exec -it --user root /bin/bash_docker exec -t --user
基于Elasticsearch + Fluentd + Kibana(EFK)搭建日志收集管理系统_kibana fluentd-程序员宅基地
文章浏览阅读1w次,点赞87次,收藏133次。详细讲述基于Elasticsearch、Fluentd和Kibana的日志管理系统搭建过程。_kibana fluentd
