快速上手 Vue 和 Element-UI 组件库_elementui-程序员宅基地
技术标签: spring boot Springboot和Vue全栈开发 spring cloud elementui vue.js javascript

哈喽~大家好,这篇来看看快速上手 Vue 和 Element-UI 组件库。
个人主页:个人主页
系列专栏:【微服务】
与这篇相关的文章:
SpringCloud Sentinel 使用 SpringCloud Sentinel 使用_程序猿追的博客-程序员宅基地_springcloud使用sentinel 将Nacos注册到springboot使用以及Feign实现服务调用 将Nacos注册到springboot使用以及Feign实现服务调用_程序猿追的博客-程序员宅基地_nacos springboot 服务调用 微服务介绍与 SpringCloud Eureka 微服务介绍与 SpringCloud Eureka_程序猿追的博客-程序员宅基地
号外号外,我最近发现了一个非常棒的人工智能学习网站,它的内容通俗易懂,风趣幽默,让人印象深刻。我想和大家分享这个网站,点击链接即可访问。
目录
一、前言
1、vue 是什么?
vue是一个用于创建用户界面的开源JavaScript框架,也是一个创建单页应用的Web应用框架;Vue所关注的核心是MVC模式中的视图层,同时,它也能方便地获取数据更新,并通过组件内部特定的方法实现视图与模型的交互。
Vue.js提供了MVVM数据绑定和一个可组合的组件系统,具有简单、灵活的API。
其目标是通过尽可能简单的API实现响应式的数据绑定和可组合的视图组件。
2、什么是MVVM?
MVVM是Model-View-ViewModel的缩写,它是一种基于前端开发的架构模式,其核心是提供对View和ViewModel的双向数据绑定。
Vue提供了MVVM风格的双向数据绑定,核心是MVVM中的VM,也就是ViewModel,ViewModel负责连接View和Model,保证视图和数据的一致性。

注:学习vue需要网页三件套的基础(HTML + CSS + JavaScript)
这里我们使用的工具是 VScode ,需要安装的插件是 Vetur

二、NPM使用
1、安装 npm 与 vue
安装 npm 与 vue 可以看看这位大佬的
三、vue 的使用
1、基本用法
我们采用导入 vue 的脚本文件方法
<script src="https://unpkg.com/vue@next"></script>声明要被 vue 所控制的 DOM 区域
<div id="app">
{
{message}}
</div>创建 vue 的实例对象
<script>
const hello = {
// 指定数据源,既MVVM中的Model
data: function() {
return {
message: 'Hello Vue!'
}
}
}
const app = Vue.createApp(hello)
app.mount('#app')
</script>Vue.createApp()
createApp可以分解成create和App来理解,create就是创建的意思,而App指的是Application,也就是应用的意思,那么Vue.createApp()就可以理解成创建一个Vue应用的意思。 createApp()方法会返回一个Vue实例对象。
mount()
mount()是挂载的意思,需要一个字符串型参数参数,写法可以使用css选择器,一般都是使用ID选择器的形式,比如mount("#app"),意思就是将ID为app的节点挂载到Vue上。
测试代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<!-- 1. 导入 vue 的脚本文件 -->
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<!-- 2. 声明要被 vue 所控制的 DOM 区域 -->
<div id="app">
{
{message}}
</div>
<!-- 3. 创建 vue 的实例对象 -->
<script>
const hello = {
// 指定数据源,既MVVM中的Model
data: function() {
return {
message: 'Hello Vue!'
}
}
}
const app = Vue.createApp(hello)
app.mount('#app')
</script>
</body>
</html>
效果

2、内容渲染指令
在 data 里面的return 的字段名,通过 { {字段名}} 的方式可以是字段名的内容渲染到标签里面,但如果遇到渲染的内容是个标签呢?
eg:
<p>{
{desc}}</p>
data: function(){
return {
username: 'zhangsan',
gender: '男',
desc: '<a href="http://www.baidu.com">百度</a>'
}
}效果

这肯定不是我们想要的,我们可以用 v-html
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="app">
<!-- <p>姓名:{
{username}}</p>
<p>性别:{
{gender}}</p> -->
<p>{
{desc}}</p>
<p v-html="desc"></p>
</div>
<script>
const vm = {
data: function(){
return {
username: 'zhangsan',
gender: '男',
desc: '<a href="http://www.baidu.com">百度</a>'
}
}
}
const app = Vue.createApp(vm)
app.mount('#app')
</script>
</body>
</html>效果

3、属性绑定指令
vue中,属性加不加冒号的区别?
加冒号:表示后边是一个变量,或者是一个表达式
不加冒号:表示后边是一个字符串字面量
Tips ① (:)是(v-bind:)的简写,v-bind是vue用来绑定属性的,属于vue的基础知识——模板语法 > > > 指令 > > > v-bind,详见官网 ② 指令 (Directives) 是带有 v- 前缀的特殊 attribute。除v-for外,其余attribute的预期值是一个js表达式
测试代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="app">
<a :href="link">百度</a>
<input type="text" :placeholder="inputValue">
<img :src="imgSrc" :style="{width:w}" alt="">
</div>
<script>
const vm = {
data: function(){
return {
link:"http://www.baidu.com",
// 文本框的占位符内容
inputValue: '请输入内容',
// 图片的 src 地址
imgSrc: './images/demo.png',
w:'500px'
}
}
}
const app = Vue.createApp(vm)
app.mount('#app')
</script>
</body>
</html>
效果

4、使用JavaScript表达式
JavaScript表达式有基本数据的直接量,有数组初始化表达式,有对象初始化表达式,有成员访问表达式,属性访问表达式等等。
直接看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<!-- vue 实例要控制的 DOM 区域 -->
<div id="app">
<p>{
{number + 1}}</p>
<p>{
{ok ? 'True' : 'False'}}</p>
<p>{
{message.split('').reverse().join('')}}</p>
<p :id="'list-' + id">xxx</p>
<p>{
{user.name}}</p>
</div>
<script>
const vm = {
data: function(){
return {
number: 9,
ok: false,
message: 'ABC',
id: 3,
user: {
name: 'itxzw',
}
}
}
}
const app = Vue.createApp(vm)
app.mount('#app')
</script>
</body>
</html>
效果

5、事件绑定指令
在vue里面点击事件可以用v-on:click或@click来进行绑定某函数
示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="app">
<h3>count 的值为:{
{count}}</h3>
<button v-on:click="addCount">+1</button>
<button @click="count+=1">+1</button>
<button @click="count-=1">-1</button>
</div>
<script>
const vm = {
data: function(){
return {
count: 0,
}
},
methods: {
// 点击按钮,让 count 自增 +1
addCount() {
this.count += 1
},
},
}
const app = Vue.createApp(vm)
app.mount('#app')
</script>
</body>
</html>效果

6、条件渲染指令
条件指令就像if else这样的了
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="app">
<button @click="flag = !flag">Toggle Flag</button>
<p v-if="flag">请求成功 --- 被 v-if 控制</p>
<p v-show="flag">请求成功 --- 被 v-show 控制</p>
</div>
<script>
const vm = {
data: function(){
return {
flag: false,
}
}
}
const app = Vue.createApp(vm)
app.mount('#app')
</script>
</body>
</html>v-if 与 v-show 的区别
隐藏状态下,v-if 是直接没有了,而 v-show 是 display: none;


7、v-else与v-else-if指令
其实就是我们学的if else
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="app">
<p v-if="num > 0.5">随机数 > 0.5</p>
<p v-else>随机数 ≤ 0.5</p>
<hr />
<p v-if="type === 'A'">优秀</p>
<p v-else-if="type === 'B'">良好</p>
<p v-else-if="type === 'C'">一般</p>
<p v-else>差</p>
<div v-show="a">
测试
</div>
<button @click="!a">点击</button>
</div>
<script>
const vm = {
data: function(){
return {
// 生成 1 以内的随机数
num: Math.random(),
// 类型
type: 'A',
a : false
}
},
methods:{
f:function(){
this.a = !this.a
}
}
}
const app = Vue.createApp(vm)
app.mount('#app')
</script>
</body>
</html>
效果

8、列表渲染指令
v-for 使用的是增强for循环
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="app">
<ul>
<li v-for="(user, i) in userList">索引是:{
{i}},姓名是:{
{user.name}}</li>
</ul>
</div>
<script>
const vm = {
data: function(){
return {
userList: [
{ id: 1, name: 'zhangsan' },
{ id: 2, name: 'lisi' },
{ id: 3, name: 'wangwu' },
],
}
},
}
const app = Vue.createApp(vm)
app.mount('#app')
</script>
</body>
</html>
效果

9、v-for中的key
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="app">
<!-- 添加用户的区域 -->
<div>
<input type="text" v-model="name">
<button @click="addNewUser">添加</button>
</div>
<!-- 用户列表区域 -->
<ul>
<li v-for="(user, index) in userlist" :key="user.id">
<input type="checkbox" />
姓名:{
{user.name}}
</li>
</ul>
</div>
<script>
const vm = {
data: function(){
return {
// 用户列表
userlist: [
{ id: 1, name: 'zhangsan' },
{ id: 2, name: 'lisi' }
],
// 输入的用户名
name: '',
// 下一个可用的 id 值
nextId: 3
}
},
methods: {
// 点击了添加按钮
addNewUser() {
this.userlist.unshift({ id: this.nextId, name: this.name })
this.name = ''
this.nextId++
}
}
}
const app = Vue.createApp(vm)
app.mount('#app')
</script>
</body>
</html>效果

push() 方法可向数组的末尾添加一个或多个元素,并返回新的长度。
pop() 方法数组最后一位元素删除并返回数组的最后一个元素。
shift() 方法用于把数组的第一个元素从其中删除,并返回第一个元素的值。
unshift() 方法可向数组的开头添加一个或更多元素,并返回新的长度。
splice(index,howmany,item1, …, itemX) 方法向/从数组中添加/删除项目,然后返回被删除的项目 第一个参数:表示从哪个索引位置(index)添加/删除元素 第二个参数:要删除的项目数量。如果设置为 0,则不会删除项目。 第三个参数:可选。向数组添加的新项目。
sort() 方法对原列表进行排序,如果指定参数,则使用比较函数指定的比较函数。
filter() 方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。
concat() 方法用于连接两个或多个数组。
slice() 方法可从已有的数组中返回选定的元素。
split() 方法用于把一个字符串分割成字符串数组。
四、Vue CLI使用
1、什么是Vue CLI?
Vue CLI是Vue官方提供的构建工具,通常称为脚手架。
用于快速搭建一个带有热重载(在代码修改后不必刷新页面即可呈现修改后的效果)及构建生产版本等功能的单页面应用。
Vue CLI基于 webpack 构建,也可以通过项目内的配置文件进行配置。
2、什么是组件化开发?
组件(Component)是Vue.js最强大的功能之一。组件可以扩展HTML元素,封装可重用的代码。
Vue的组件系统允许我们使用小型、独立和通常可复用的组件构建大型应用。
3、vue组件的构成
Vue 中规定组件的后缀名是 .vue
每个 .vue 组件都由 3 部分构成,分别是
template,组件的模板结构,可以包含HTML标签及其他的组件
script,组件的 JavaScript 代码
style,组件的样式
4、使用Vue CLI 创建Vue
打开要创建的文件目录
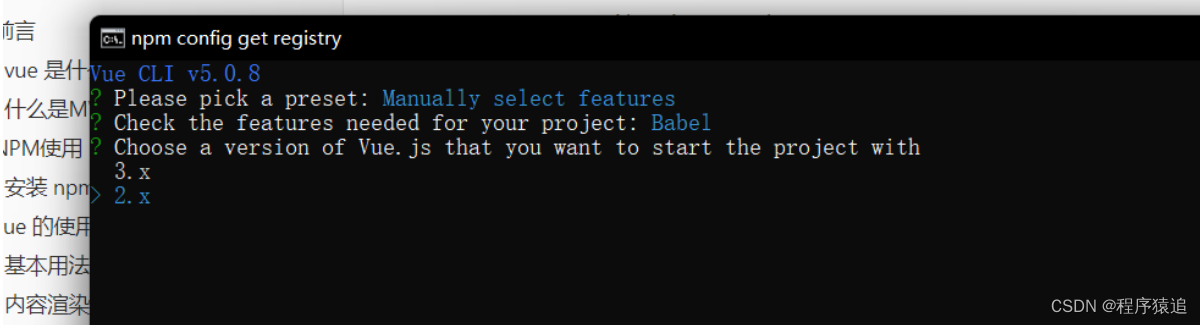
打开cmd 使用 vue create 项目名指令

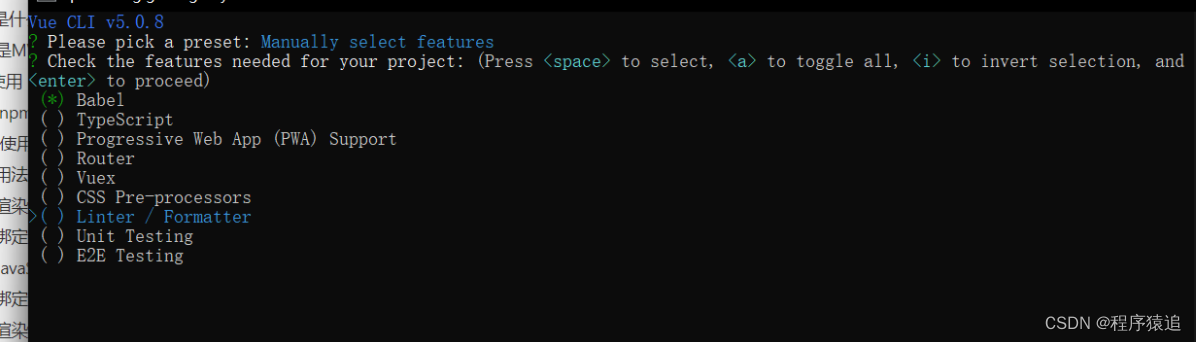
选择第三个,敲回车

取消 Linter / Formatter ,按空格取消,回车下一步

选择版本号,这里我们用2.0

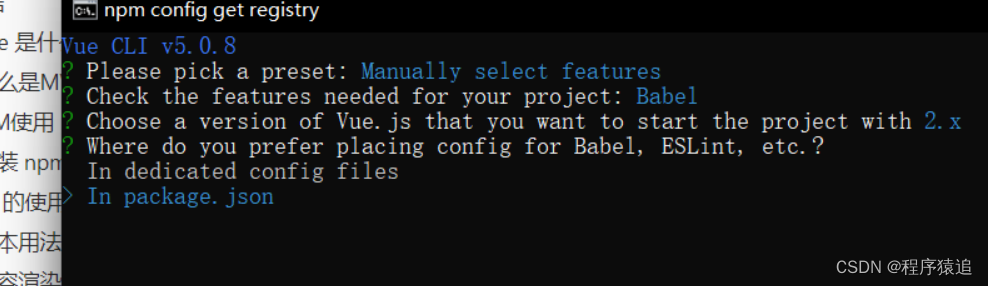
使用json风格

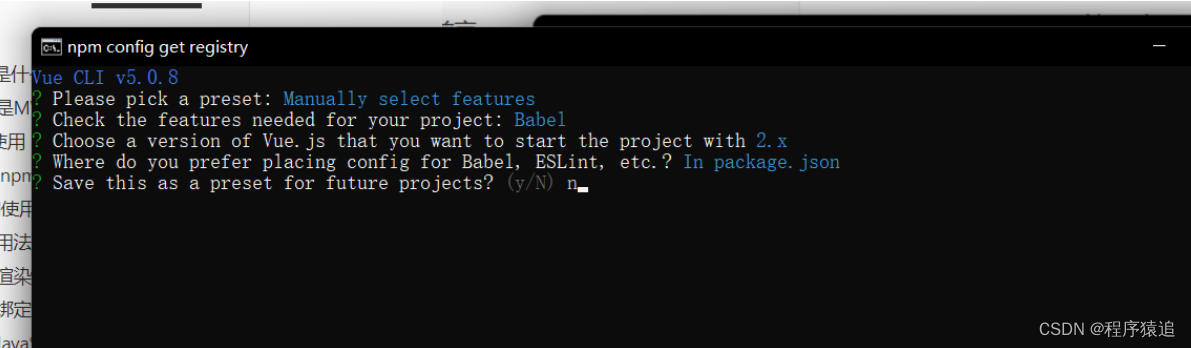
不使用快照

正在创建

以创建ok

使用 vscode 打开
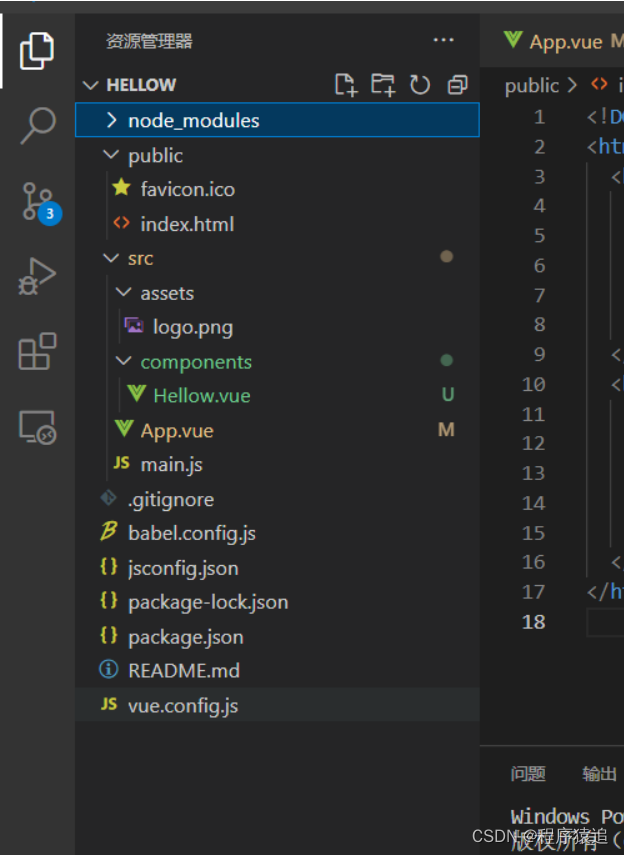
5、目录结构

“assets”: 共用的样式、图片
“components”: 业务代码存放的地方,里面分成一个个组件存放,一个页面是一个组件,一个页面里面还会包着很多组件
“router”: 设置路由
“App.vue”: vue文件入口界面
“main.js:对应App.vue 创建vue实例,也是入口文件,对应webpack.base.config.js里的入口配置
static 文件夹:
存放的文件不会经过webpack处理,可以直接引用,例如swf文件如果要引用可以在webpack配置对swf后缀名的文件处理的loader,也可以直接将swf文件放在这个文件夹引用
package.json:
这个文件有两部分是有用的:scripts 里面设置命令,例如设置了dev用于调试则我们开发时输入的是 npm run dev ;例如设置了build 则是输入 npm run build 用于打包;另一部分是这里可以看到我们需要的依赖包,在dependencies和devDependencies中,分别对应全局下载和局部下载的依赖包
vscode 打开控制台,使用命令 npm run serve 运行,
效果

Hellow.vue 代码
<template>
<h1>Hellow Vue</h1>
</template>
<script>
</script>
<style>
</style>App.vue 将 Hellow.vue 代码导入进来,并起一个别名
import hellow from './components/Hellow.vue'并注册到组件里面,这就是自定义标签
export default {
name: 'App',
components: {
hellow
}
}<template>
<img alt="Vue logo" src="./assets/logo.png">
<hellow></hellow>
</template>
思路有点像套娃行为
6、自定义标签
新建一个Movie.vue,代码如下
<template>
<div>
<h1>{
{title}}</h1>
<span>{
{rating}}</span>
<button @click="fun">点击</button>
</div>
</template>
<!-- props 自定义属性,可以在外部使用自定义的名称,不需要导入的方式来进行套娃 -->
<script>
export default {
name: "Movic",
props:["title","rating"],
data: function(){
return{
}
},
methods: {
fun(){
alert("我被点击了")
}
}
}
</script>App.vue 代码
<template>
<div id="app">
<Movie v-for= "movie in movies" :key="movie.id" :title="movie.title" :rating="movie.rating"></Movie>
<Hello></Hello>
</div>
</template>
<script>
import Movie from "./components/Movie.vue"
import Hello from "./components/Hello.vue"
export default {
name: 'App',
data: function(){
return {
movies: [
{id:1, title: "666", rating: 6},
{id:2, title: "777", rating: 7},
{id:3, title: "888", rating: 8},
]
}
},
components: {
Movie,
Hello
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
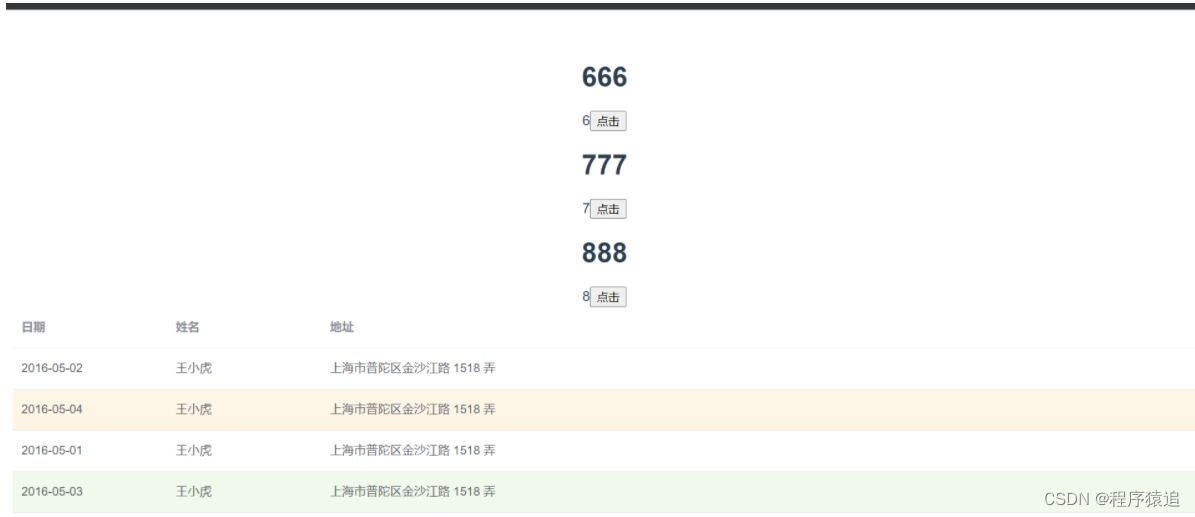
效果

五、第三方组件element-ui
1、什么是element-ui?
element-ui是由饿了么前端团队推出的一套为开发者、设计师和产品经理准备的基于Vue.js 2.0的桌面组件库,而手机端有对应框架是 Mint UI 。整个ui风格简约,很实用,同时也极大的提高了开发者的效率,是一个非常受欢迎的组件库。
2、安装
推荐使用npm安装方式
npm install element-ui -save3、引入
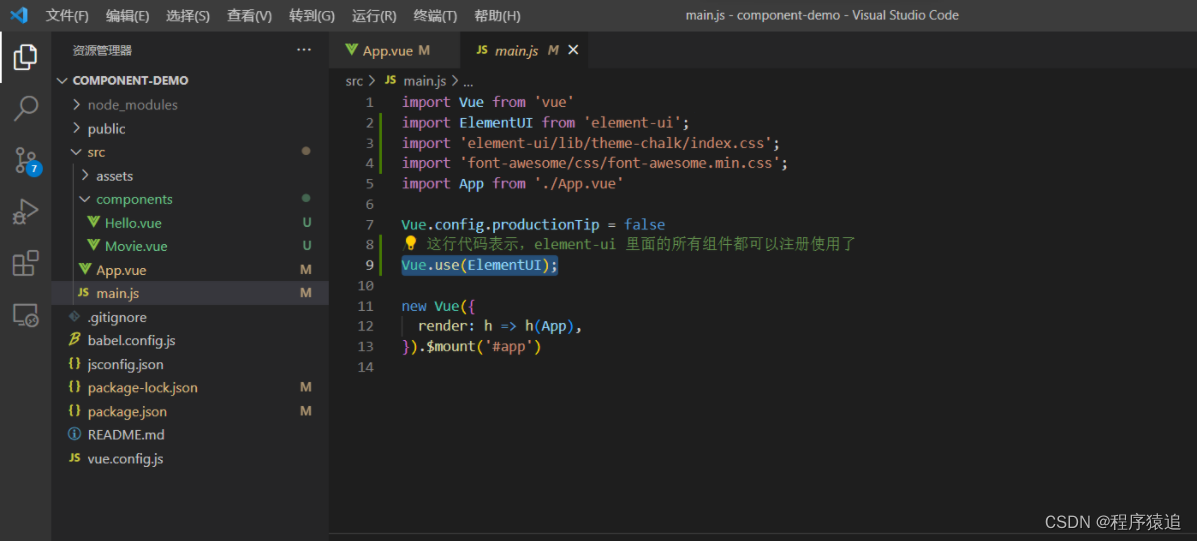
全局引入,在vue入口main.js中增加内容如下
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
局部引入,在指定的vue文件中引入所需要的组件或主题样式,如下
import '@/style/theme/element-variables.scss'
import { Message, MessageBox, Loading } from 'element-ui'
Vue.use(Loading.directive)
Vue.prototype.$loading = Loading.service
Vue.prototype.$msgbox = MessageBox
Vue.prototype.$alert = MessageBox.alert
Vue.prototype.$confirm = MessageBox.confirm
Vue.prototype.$prompt = MessageBox.prompt
Vue.prototype.$message = Message4、使用element-ui
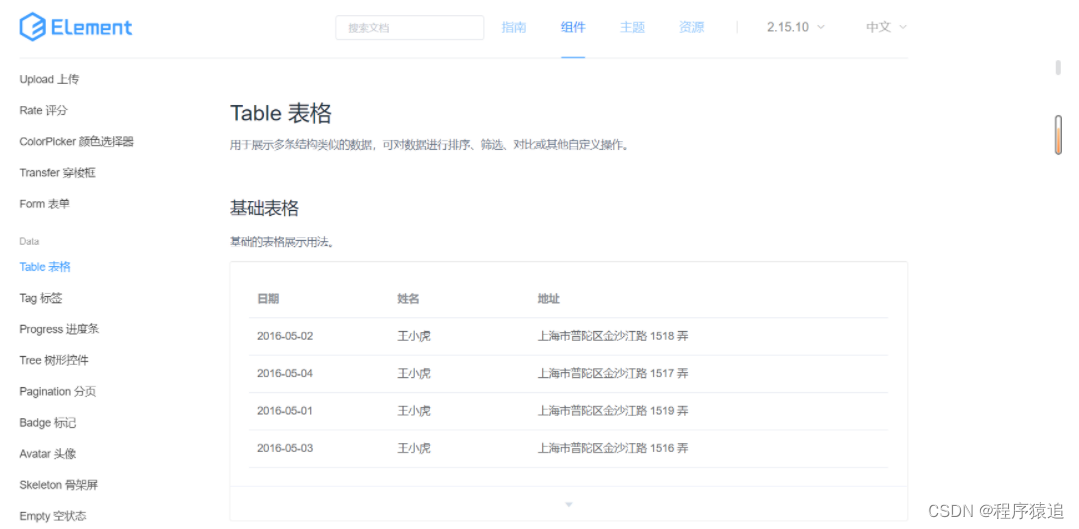
打开官网,在组件里面选择要使用的代码直接cv大法

Hallow.vue代码
<template>
<div>
<el-table
:data="tableData"
style="width: 100%"
:row-class-name="tableRowClassName">
<el-table-column
prop="date"
label="日期"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="180">
</el-table-column>
<el-table-column
prop="address"
label="地址">
</el-table-column>
</el-table>
<i class="fa fa-camera-retro fa-lg"></i> fa-lg
</div>
</template>
<!-- props 自定义属性,可以在外部使用自定义的名称,不需要导入的方式来进行套娃 -->
<script>
export default {
name: "Hello",
data: function(){
return {
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄',
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄',
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}]
}
},
methods: {
tableRowClassName({row, rowIndex}) {
if (rowIndex === 1) {
return 'warning-row';
} else if (rowIndex === 3) {
return 'success-row';
}
return '';
}
}
}
</script>
<style>
.el-table .warning-row {
background: oldlace;
}
.el-table .success-row {
background: #f0f9eb;
}
</style>效果

5、第三方图标库
由于Element UI提供的字体图符较少,一般会采用其他图表库,如著名的Font Awesome
Font Awesome提供了675个可缩放的矢量图标,可以使用CSS所提供的所有特性对它们进行更改,包括大小、颜色、阴影或者其他任何支持的效果。
文档地址:Font Awesome,一套绝佳的图标字体库和CSS框架
安装:npm install font-awesome
使用:import 'font-awesome/css/font-awesome.min.css'

也是一样的,直接cv大法
这里我是用了这行代码
<i class="fa fa-camera-retro fa-lg"></i>页面效果

不积跬步无以至千里,趁年轻,使劲拼,给未来的自己一个交代!向着明天更好的自己前进吧!
智能推荐
18个顶级人工智能平台-程序员宅基地
文章浏览阅读1w次,点赞2次,收藏27次。来源:机器人小妹 很多时候企业拥有重复,乏味且困难的工作流程,这些流程往往会减慢生产速度并增加运营成本。为了降低生产成本,企业别无选择,只能自动化某些功能以降低生产成本。 通过数字化..._人工智能平台
electron热加载_electron-reloader-程序员宅基地
文章浏览阅读2.2k次。热加载能够在每次保存修改的代码后自动刷新 electron 应用界面,而不必每次去手动操作重新运行,这极大的提升了开发效率。安装 electron 热加载插件热加载虽然很方便,但是不是每个 electron 项目必须的,所以想要舒服的开发 electron 就只能给 electron 项目单独的安装热加载插件[electron-reloader]:// 在项目的根目录下安装 electron-reloader,国内建议使用 cnpm 代替 npmnpm install electron-relo._electron-reloader
android 11.0 去掉recovery模式UI页面的选项_android recovery 删除 部分菜单-程序员宅基地
文章浏览阅读942次。在11.0 进行定制化开发,会根据需要去掉recovery模式的一些选项 就是在device.cpp去掉一些选项就可以了。_android recovery 删除 部分菜单
mnn linux编译_mnn 编译linux-程序员宅基地
文章浏览阅读3.7k次。https://www.yuque.com/mnn/cn/cvrt_linux_mac基础依赖这些依赖是无关编译选项的基础编译依赖• cmake(3.10 以上)• protobuf (3.0 以上)• 指protobuf库以及protobuf编译器。版本号使用 protoc --version 打印出来。• 在某些Linux发行版上这两个包是分开发布的,需要手动安装• Ubuntu需要分别安装 libprotobuf-dev 以及 protobuf-compiler 两个包•..._mnn 编译linux
利用CSS3制作淡入淡出动画效果_css3入场效果淡入淡出-程序员宅基地
文章浏览阅读1.8k次。CSS3新增动画属性“@-webkit-keyframes”,从字面就可以看出其含义——关键帧,这与Flash中的含义一致。利用CSS3制作动画效果其原理与Flash一样,我们需要定义关键帧处的状态效果,由CSS3来驱动产生动画效果。下面讲解一下如何利用CSS3制作淡入淡出的动画效果。具体实例可参考刚进入本站时的淡入效果。1. 定义动画,名称为fadeIn@-webkit-keyf_css3入场效果淡入淡出
计算机软件又必须包括什么,计算机系统应包括硬件和软件两个子系统,硬件和软件又必须依次分别包括______?...-程序员宅基地
文章浏览阅读2.8k次。计算机系统应包括硬件和软件两个子系统,硬件和软件又必须依次分别包括中央处理器和系统软件。按人的要求接收和存储信息,自动进行数据处理和计算,并输出结果信息的机器系统。计算机是脑力的延伸和扩充,是近代科学的重大成就之一。计算机系统由硬件(子)系统和软件(子)系统组成。前者是借助电、磁、光、机械等原理构成的各种物理部件的有机组合,是系统赖以工作的实体。后者是各种程序和文件,用于指挥全系统按指定的要求进行..._计算机系统包括硬件系统和软件系统 软件又必须包括
随便推点
进程调度(一)——FIFO算法_进程调度fifo算法代码-程序员宅基地
文章浏览阅读7.9k次,点赞3次,收藏22次。一 定义这是最早出现的置换算法。该算法总是淘汰最先进入内存的页面,即选择在内存中驻留时间最久的页面予以淘汰。该算法实现简单,只需把一个进程已调入内存的页面,按先后次序链接成一个队列,并设置一个指针,称为替换指针,使它总是指向最老的页面。但该算法与进程实际运行的规律不相适应,因为在进程中,有些页面经常被访问,比如,含有全局变量、常用函数、例程等的页面,FIFO 算法并不能保证这些页面不被淘汰。这里,我_进程调度fifo算法代码
mysql rownum写法_mysql应用之类似oracle rownum写法-程序员宅基地
文章浏览阅读133次。rownum是oracle才有的写法,rownum在oracle中可以用于取第一条数据,或者批量写数据时限定批量写的数量等mysql取第一条数据写法SELECT * FROM t order by id LIMIT 1;oracle取第一条数据写法SELECT * FROM t where rownum =1 order by id;ok,上面是mysql和oracle取第一条数据的写法对比,不过..._mysql 替换@rownum的写法
eclipse安装教程_ecjelm-程序员宅基地
文章浏览阅读790次,点赞3次,收藏4次。官网下载下载链接:http://www.eclipse.org/downloads/点击Download下载完成后双击运行我选择第2个,看自己需要(我选择企业级应用,如果只是单纯学习java选第一个就行)进入下一步后选择jre和安装路径修改jvm/jre的时候也可以选择本地的(点后面的文件夹进去),但是我们没有11版本的,所以还是用他的吧选择接受安装中安装过程中如果有其他界面弹出就点accept就行..._ecjelm
Linux常用网络命令_ifconfig 删除vlan-程序员宅基地
文章浏览阅读245次。原文链接:https://linux.cn/article-7801-1.htmlifconfigping <IP地址>:发送ICMP echo消息到某个主机traceroute <IP地址>:用于跟踪IP包的路由路由:netstat -r: 打印路由表route add :添加静态路由路径routed:控制动态路由的BSD守护程序。运行RIP路由协议gat..._ifconfig 删除vlan
redux_redux redis-程序员宅基地
文章浏览阅读224次。reduxredux里要求把数据都放在公共的存储区域叫store里面,组件中尽量少放数据,假如绿色的组件要给很多灰色的组件传值,绿色的组件只需要改变store里面对应的数据就行了,接着灰色的组件会自动感知到store里的数据发生了改变,store只要有变化,灰色的组件就会自动从store里重新取数据,这样绿色组件的数据就很方便的传到其它灰色组件里了。redux就是把公用的数据放在公共的区域去存..._redux redis
linux 解压zip大文件(解决乱码问题)_linux 7za解压中文乱码-程序员宅基地
文章浏览阅读2.2k次,点赞3次,收藏6次。unzip版本不支持4G以上的压缩包所以要使用p7zip:Linux一个高压缩率软件wget http://sourceforge.net/projects/p7zip/files/p7zip/9.20.1/p7zip_9.20.1_src_all.tar.bz2tar jxvf p7zip_9.20.1_src_all.tar.bz2cd p7zip_9.20.1make && make install 如果安装失败,看一下报错是不是因为没有下载gcc 和 gcc ++(p7_linux 7za解压中文乱码
