【愚公系列】2023年12月 WEBGL专题-缓冲区对象_js 缓冲数据 new float32array-程序员宅基地
技术标签: # 3D可视化-数字孪生 webgl

作者简介,愚公搬代码
《头衔》:华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,程序员宅基地专家,CSDN商业化专家,阿里云专家博主,阿里云签约作者,腾讯云优秀博主,腾讯云内容共创官,掘金优秀博主,51CTO博客专家等。
《近期荣誉》:2023年华为云十佳博主,2022年程序员宅基地之星TOP2,2022年华为云十佳博主等。
《博客内容》:.NET、Java、Python、Go、Node、前端、IOS、Android、鸿蒙、Linux、物联网、网络安全、大数据、人工智能、U3D游戏、小程序等相关领域知识。
欢迎 点赞评论收藏
前言
缓冲区对象(Buffer Object)是在OpenGL中用于存储和管理数据的一种机制。缓冲区对象可以存储各种类型的数据,例如顶点、纹理坐标、颜色等。在渲染过程中,缓冲区对象中存储的数据可以被复制到渲染管线的不同阶段中,例如顶点着色器、几何着色器和片段着色器等,以完成渲染操作。相比传统的CPU访问内存,缓冲区对象的数据存储和管理更加高效,能够提高OpenGL应用的性能表现。
一、缓冲区对象
1.Float32Array
在WebGL中,Float32Array是一种数据类型,用于存储32位浮点数。它通常用于存储顶点和颜色等数值型数据,以便将数据传递到顶点着色器中进行渲染。
Float32Array对象是JavaScript中的一个类型化数组,它可以通过创建一个新的Float32Array实例来初始化,并指定它的长度或数组。例如,可以通过以下方式创建一个长度为4的Float32Array实例:
var myFloatArray = new Float32Array(4);
这将创建一个长度为4的Float32Array数组,每个元素的默认值为0.0。也可以通过指定一个数组或另一个类型化数组来初始化Float32Array,例如:
var myArray = [0.5, 0.3, 0.8, 1.0];
var myFloatArray = new Float32Array(myArray);
这将创建一个长度为4的Float32Array,元素分别为0.5、0.3、0.8和1.0。
在WebGL中,Float32Array通常用于存储顶点坐标和颜色信息,以便在顶点着色器中进行渲染。可以使用gl.bufferData()将Float32Array数据存储到缓冲区对象中,然后使用gl.vertexAttribPointer()将缓冲区对象中的数据与顶点着色器中的属性关联起来。
2.创建缓冲区对象
在WebGL中,可以使用gl.createBuffer()函数创建缓冲区对象。该函数会返回一个指向新创建的缓冲区对象的引用。
例如,如果要创建一个顶点缓冲区对象,可以使用以下代码:
// 创建顶点缓冲区对象
var vertexBuffer = gl.createBuffer();
// 绑定缓冲区对象
gl.bindBuffer(gl.ARRAY_BUFFER, vertexBuffer);
// 将数据写入缓冲区对象
gl.bufferData(gl.ARRAY_BUFFER, new Float32Array(vertices), gl.STATIC_DRAW);
在上面的代码中,gl.bindBuffer(target, buffer)函数用于将缓冲区对象绑定到WebGL上下文的ARRAY_BUFFER目标上。
- gl.ARRAY_BUFFER: 表示缓冲区存储的是顶点的数据
- gl.ELEMENT_ARRAY_BUFFER: 表示缓冲区存储的是顶点的索引值
然后,可以使用gl.bufferData(target, data, type)函数将数据写入缓冲区对象。
- target: 类型同 gl.bindBuffer 中的 target
- data: 写⼊缓冲区的顶点数据,如程序中的 points
- type: 表示如何使⽤缓冲区对象中的数据,分为以下⼏类
- gl.STATIC_DRAW: 写⼊⼀次,多次绘制
- gl.STREAM_DRAW: 写⼊⼀次,绘制若干次
- gl.DYNAMIC_DRAW: 写⼊多次,绘制多次
注意,创建缓冲区对象之后,必须将其绑定到目标上,才能使用gl.bufferData()函数将数据写入缓冲区对象。
3.vertexAttribPointer
vertexAttribPointer不同于vertexAttrib1f、vertexAttrib2f、vertexAttrib3f、vertexAttrib4f,vertexAttribPointer是WebGL中一个用于设置顶点属性的方法。它主要用于指定顶点着色器中的顶点属性的数据类型、数量和存储方式。
vertexAttribPointer(location, size, type, normalized, stride, offset)有五个参数:
- index:指定要修改的顶点属性的索引,例如0表示修改位置属性,1表示修改颜色属性。
- size:指定每个顶点属性的分量数量,例如位置属性通常是3个分量,颜色属性通常是4个分量。
- type:指定每个分量的数据类型,例如:gl.FLOAT表示浮点型数据、gl.UNSIGNED_BYTE⽆符号字节、gl.SHORT短整型、gl.UNSIGNED_SHORT无符号短整型、gl.INT整型、gl.UNSIGNED_INT无符号整型。
- normalized:表示是否需要将数据规范化到0-1之间。
- stride:指定相邻两个顶点属性之间的字节数,如果是连续的,则为0。
- offset:指定一个属性从顶点数据的起始位置偏移量,通常为0。
示例代码:
gl.vertexAttribPointer(positionLoc, 3, gl.FLOAT, false, 0, 0);
gl.vertexAttribPointer(colorLoc, 4, gl.FLOAT, false, 0, numVertices * 3 * 4);
其中,positionLoc和colorLoc分别是位置和颜色属性的索引,3和4分别是每个顶点属性的分量数量,gl.FLOAT是数据类型,false表示不需要规范化数据,0表示数据是连续的,numVertices * 3 * 4表示从位置属性结束位置开始存储颜色属性。
可以使用gl.disableVertexAttribArray(aPosition)⽅法禁⽤。
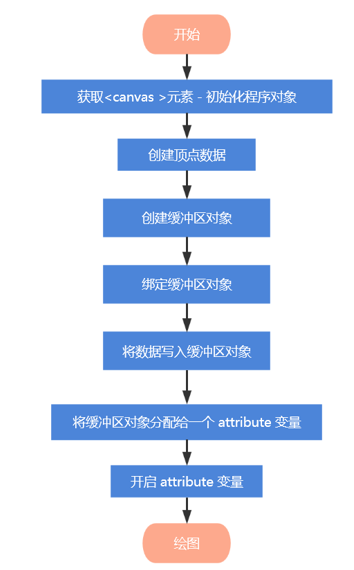
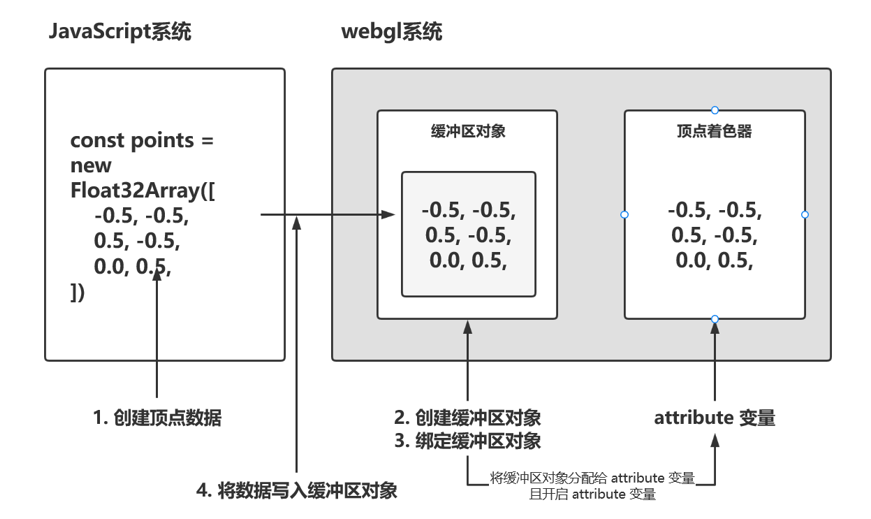
4.缓冲区处理流程


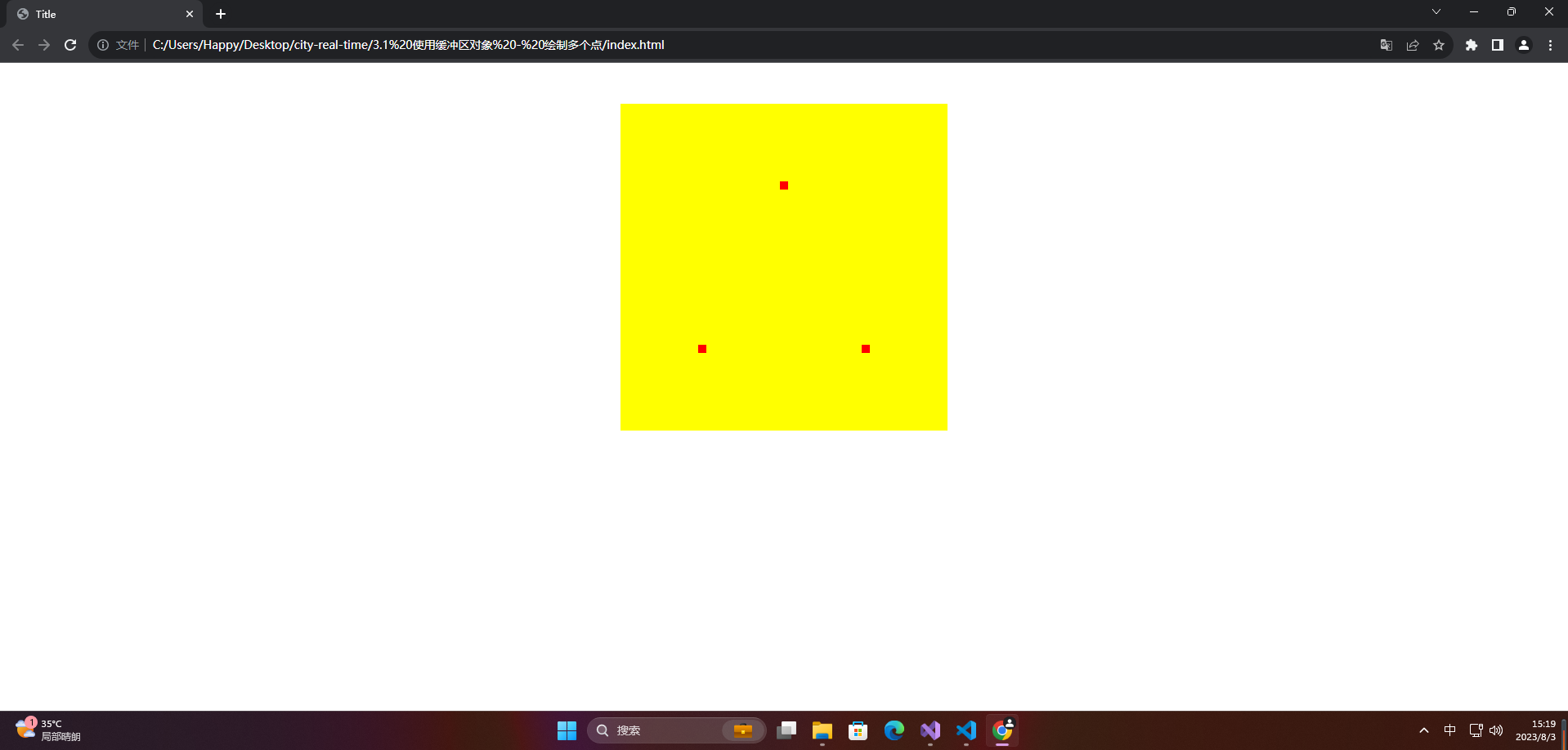
5.案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../lib/index.js"></script>
<style>
* {
margin: 0;
padding: 0;
}
canvas{
margin: 50px auto 0;
display: block;
background: yellow;
}
</style>
</head>
<body>
<canvas id="canvas" width="400" height="400">
此浏览器不支持canvas
</canvas>
</body>
</html>
<script>
const ctx = document.getElementById('canvas')
const gl = ctx.getContext('webgl')
// 创建着色器源码
const VERTEX_SHADER_SOURCE = `
// 只传递顶点数据
attribute vec4 aPosition;
void main() {
gl_Position = aPosition; // vec4(0.0,0.0,0.0,1.0)
gl_PointSize = 10.0;
}
`; // 顶点着色器
const FRAGMENT_SHADER_SOURCE = `
void main() {
gl_FragColor = vec4(1.0,0.0,0.0,1.0);
}
`; // 片元着色器
const program = initShader(gl, VERTEX_SHADER_SOURCE, FRAGMENT_SHADER_SOURCE)
const aPosition = gl.getAttribLocation(program, 'aPosition');
const points = new Float32Array([
-0.5, -0.5,
0.5, -0.5,
0.0, 0.5,
])
const buffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, buffer);
gl.bufferData(gl.ARRAY_BUFFER, points, gl.STATIC_DRAW);
gl.vertexAttribPointer(aPosition, 2, gl.FLOAT, false, 0, 0);
gl.enableVertexAttribArray(aPosition)
// gl.vertexAttrib2f(aPosition, 0.0, 0.0)
gl.drawArrays(gl.POINTS, 0, 3);
</script>

感谢:给读者的一封信
亲爱的读者,
我在这篇文章中投入了大量的心血和时间,希望为您提供有价值的内容。这篇文章包含了深入的研究和个人经验,我相信这些信息对您非常有帮助。
如果您觉得这篇文章对您有所帮助,我诚恳地请求您考虑赞赏1元钱的支持。这个金额不会对您的财务状况造成负担,但它会对我继续创作高质量的内容产生积极的影响。
我之所以写这篇文章,是因为我热爱分享有用的知识和见解。您的支持将帮助我继续这个使命,也鼓励我花更多的时间和精力创作更多有价值的内容。
如果您愿意支持我的创作,请扫描下面二维码,您的支持将不胜感激。同时,如果您有任何反馈或建议,也欢迎与我分享。

再次感谢您的阅读和支持!
最诚挚的问候, “愚公搬代码”
智能推荐
google vr 入门之制作简易的VR播放器(三),android学生管理系统项目视频_自己的android app中集成vr浏览器-程序员宅基地
文章浏览阅读192次。// 使用google vr 添加的compile ‘com.google.vr:sdk-base:1.40.0’compile ‘com.google.vr:sdk-audio:1.40.0’compile ‘com.google.vr:sdk-videowidget:1.40.0’添加这些依赖包之后google给我们的生成了哪些library库呢?或者很小(前面有一长串0的)的数比较简短地表示出来。如:X = 1000000000000000(多少个了?)= 10logX = 150 dB X = 0.000000000000001 = 10logX = -150 dB DB在缺省情况下总是定义功率单位,以 1_it dbm
芯片验证从零开始系列(一)——芯片验证概论-程序员宅基地
文章浏览阅读1w次,点赞7次,收藏78次。芯片验证从零开始系列(一)——芯片验证概论芯片开发流程动态验证技术静态验证技术Emulation和FPGA原型开发由于最近一个比赛要用到UVM验证,顺便多一门以后求职的手艺,准备系统地学习一下SV和UVM,也可以为之后的毕业论文和发展方向做一些准备。芯片开发流程1)市场人员和客户沟通确定用户需求2)系统设计人员按照功能划分为各个子系统3)子系统由设计团队开发实现4)验证人员对设计功能展开验证,发现设计缺陷,交由设计人员修正5)验证没有出现漏洞后,交由后端人员进行综合,布局布线6)后端人员将_芯片验证
RabbitMQ详解(一):RabbitMQ相关概念_obpmq-程序员宅基地
文章浏览阅读8.9k次,点赞24次,收藏26次。RabbitMQ是目前非常热门的一款消息中间件,不管是互联网大厂还是中小企业都在大量使用。作为一名合格的开发者,有必要对RabbitMQ有所了解,本系列是RabbitMQ快速入门文章,主要内容包括RabbitMQ是什么、RabbitMQ核心概念、五种消息模型、用Docker安装RabbitMQ等。_obpmq
HTML 网页自动刷新_html多线程刷新网页-程序员宅基地
文章浏览阅读5.2k次,点赞2次,收藏24次。HTML网页自动刷新方法在进行HTML网页编写的过程中,往往需要及时的编写反馈,反复的在编辑器和浏览器窗之间进行切换是一个很繁琐的事情,如果在编辑器上使用插件,我也不太愿意,繁琐而且不安全。下面介绍三种不需要插件的自动刷新方法。第一种使用meta标签在html的文档头中,在<head>标签中添加meta属性,像下面“ <meta http-equiv="refresh" content="10">其中前面是刷新所需的meta标识,后面的content是刷新的秒数。第二_html多线程刷新网页
使用@EventListener注解,只启动一次监听事件_@eventlistener 被启动了2次-程序员宅基地
文章浏览阅读726次。背景:当在写一个Spring项目时,配置了事件监听器,在项目启动的时候会自己启动一次,之后如果再调用Controller接口的时候,他还会自己再启动,这个时候我们的业务场景只需要启动一次该怎么办呢?解答: @EventListener public void listener1(ApplicationEvent event) { //解决controller调用接口的时候多次启动event实例 ContextRefreshedEvent event1 = _@eventlistener 被启动了2次
随便推点
通信原理与MATLAB(八):2PSK的调制解调_psk解调-程序员宅基地
文章浏览阅读1.9w次,点赞60次,收藏310次。通信原理和MATLAB_psk解调
Halcon 3D定位方法-程序员宅基地
文章浏览阅读1.9k次。Descriptor-based Matchinguncalibrated mathcing return perspective map,calibrated matching return pose.find_calib_descriptor_model()Deformable MatchingFind objects with perspective distort..._halcon 3d定位
用 Hadoop 进行分布式并行编程, 第 3 部分_hdfs dfs -copyfromlocal /home/hadoop/temp/* /tempd-程序员宅基地
文章浏览阅读706次。Hadoop 是一个实现了 MapReduce 计算模型的开源分布式并行编程框架,借助于 Hadoop, 程序员可以轻松地编写分布式并行程序,将其运行于计算机集群上,完成海量数据的计算。在本文中,详细介绍了如何部署 Hadoop 分布式运行环境,如何让程序分布式运行于多台普通的计算机上,如何使用 IBM MapReduce Tools 轻松地将 MapReduce 程序部署到 Hadoop 分_hdfs dfs -copyfromlocal /home/hadoop/temp/* /tempdir
Linux进阶 apache服务器;虚拟主机_虚拟机安装开启httpd服务-程序员宅基地
文章浏览阅读309次。1.关闭防火墙systemctlstopfirewalld(暂时关闭,重启后恢复)修改前------将index.html改为hello.html。2.设置宽容模式setenforce0(暂时性设置)配置同一ip不同端口的虚拟主机访问apache服务器。(1)安装httpd(先挂载,用yum安装)(4)修改配置文件httpd.html。(3)创建文件hello.html。(2)启动httpd服务。(5)重启httpd服务。(5)重启httpd服务。(5)重启httpd服务。..._虚拟机安装开启httpd服务
软件测试随笔-程序员宅基地
文章浏览阅读73次。记录一些软件测试工作中的想法。1)软件测试岗位价值在IT行业里是比较低的,为了更好的体现自身价值,我认为软件测试从业者应该比业务更懂技术,比技术更懂业务。同时具备很好的沟通协调能力。让自己变成万能胶。2)软件测试体现价值的点:1.发现bug2.提供信心3.提供信息4.预防缺陷3)软件测试一定要考虑测试的覆盖率4)测试工作要体现测试技术,而不是测试工..._软件测试随笔
VB程序设计教程(第四版) 龚沛曾_龚沛曾vb.pdf-程序员宅基地
文章浏览阅读1.6w次,点赞17次,收藏47次。VB程序设计教程(第四版) 龚沛曾 课后习题答案目录第一章课后答案第二章课后答案第三章课后答案第四章课后答案第五章课后答案第六章课后答案第七章课后答案第八章课后答案....第一章课后答案1、简述Visual Basic的特点。答:(1)具有基于对象的可视化设计工具(2)事件驱动的编程机制(3)提供易学易用的应用程序集成开发环境(4..._龚沛曾vb.pdf