jQuery入门,jq第一天学习_jquery是写好的代码吗-程序员宅基地
技术标签: 前端 jquery javascript
一.jQuery介绍
其本质就是第三方的框架:别人写好的js代码文件,好处就是效率高,坏处就是处理bug比较麻烦。、
官网:jQuery
jQuery文件下载:https://code.jquery.com/jquery-1.12.4.min.js
官方文档传送门:jQuery API 中文文档 | jQuery API 中文在线手册 | jquery api 下载 | jquery api chm
二.不同版本的区别
1.jQuery版本有很多,分为1.x 2.x 3
1.x版本:能够兼容IE678浏览器 不更新
2.x版本:不兼容IE678浏览器 不更新
3.x版本:不兼容IE678,更加的精简(在国内不流行,因为国内使用jQuery的主要目的就是兼容IE678) 更新中
国内多数网站还在使用1.x的版本
2.每一个版本的jquery文件,都有压缩和未压缩版的.
压缩版推荐实际开发/生产环境中使用:代码经过压缩,文件体积小
未压缩版平时开发学习环境中使用:代码没有压缩,方便查阅源代码
三.jQuery的入口函数
1.jq入口函数 :两种写法
2.jq入口函数与原生入口函数区别
a.数量不同 : 原生只能一个入口函数,jq可以多个
b.时机不同 :
jq: DOM树加载完毕就执行
原生:DOM树 + 外部资源路径 加载完毕才执行
四.DOM对象与jQuery对象区别
1.DOM对象 : 使用DOM原生语法获取的对象
2.jq对象 : 使用jq语法获取的对象 * jq对象的本质是伪数组
3.DOM对象与jq对象的区别 * 两者不互通 a. DOM对象只能使用DOM原生语法,无法使用jq语法 b. JQ对象只能使用JQ语法,无法使用DOM原生语法
4.jq对象与DOM对象互转 DOM->JQ : $(DOM对象) JQ-> : $()[下标] $().get(下标)
五.函数介绍
1. $ : 是一个函数对象
2. jQuery : 与$完全等价 ($ === jQuery)
* 意味着,凡是使用$的地方,一律可以替换成jQuery
3. $函数,传参不同,功能也不同 (三种功能)
a. 如果参数是一个函数 : 入口函数 $(function(){})
b. 如果参数是一个选择器 : 查询jq对象 $('#box')
c. 如果参数是一个DOM对象 : DOM->jq
语法.查询操作
一.基本选择器

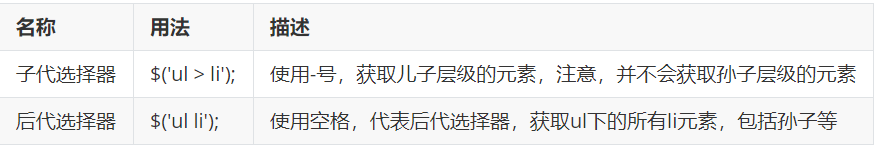
二.层次选择器

三.过滤选择器

四.css属性操作
.jq语法操作css样式 -> 调用方法
查询css样式 : $().css('属性名')
设置css样式 : $().css('属性名',属性值)
无论是行内还是行外,都可以操作(取值+赋值) -> 底层使用getComputedStyle()
3.总结
(1)方法统一 : 获取和设置方法名一样,参数不同,作用也不同
(2)隐式迭代 : 偷偷的遍历
* a.获取类只会默认获取第一个
* b.设置类才会隐式迭代
(1)原生DOM注册事件本质 : 对象属性赋值语法 DOM事件源.onclick = function(){}
(2)jq注册事件本质 : 调用函数 $().click(事件处理函数);
五.html属性操作
jquery中的元素属性操作
a.文本内容
$().text()
$().html()
b.标准属性+自定义属性
获取/设置 : $().attr()
移除: $().removeAttr()
六.表单元素属性操作
jquery语法
a.获取文本: $().val()
b.布尔类型属性: $().drop()
智能推荐
三天刷完《剑指OFFER编程题》--Java版本实现(第二天)_剑指offer java版-程序员宅基地
文章浏览阅读1.1k次,点赞2次,收藏4次。正在更新中。。。。。。。。。剑指offer --Python版本的实现:剑指offer(1/3)第一大部分剑指offer(2/3)第二大部分剑指offer(3/3)第三大部分27.字符串的排列输入一个字符串,按字典序打印出该字符串中字符的所有排列。例如输入字符串abc,则打印出由字符a,b,c所能排列出来的所有字符串abc,acb,bac,bca,cab和cba。输入描述:输入一个字符串,长度不超过9(可能有字符重复),字符只包括大小写字母。递归法,问题.._剑指offer java版
计算机视觉迎来GPT时刻!UC伯克利三巨头祭出首个纯CV大模型!-程序员宅基地
文章浏览阅读282次。点击下方卡片,关注“CVer”公众号AI/CV重磅干货,第一时间送达点击进入—>【视觉和Transformer】微信交流群扫码加入CVer知识星球,可以最快学习到最新顶会顶刊上的论文idea和CV从入门到精通资料,以及最前沿项目和应用!发论文,强烈推荐!在CVer微信公众号后台回复:LVM,即可下载论文pdf和代码链接!快学起来!转载自:机器之心仅靠视觉(像素)模型能走多远?UC 伯克利、约..._三巨头视觉大模型
qcc514x-qcc304x调试笔记-PIO相关操作_qcc304x 注册中断-程序员宅基地
文章浏览阅读720次,点赞2次,收藏5次。相关PIO接口#define PIOS_PER_BANK 32U#define PioCommonPioBank(_pio) ((_pio) / PIOS_PER_BANK)#define PioCommonPioMask(_pio) (1UL << ((_pio) % PIOS_PER_BANK))uint32 PioSetDir32Bank(uint16 bank, uint32 mask, uint32 dir);uint32 PioSet32Bank(uint16_qcc304x 注册中断
Pangu-Agent-程序员宅基地
文章浏览阅读380次,点赞7次,收藏7次。然而,在 Direct 中,即使没有明确要求,LLM 也会生成中间步骤,因为互联网上类似的小学水平问题就是这样呈现的,而这些问题很可能就包含在这些 LLM 的训练集中。因此,LLM 在这项任务中的表现会受到很大影响,特别是在 Reflect 等方法中,提示中还会包含额外的信息。同样值得注意的是,不同的方法在某些 LLM 中比在其他 LLM 中效果更好,例如 React 在 OpenChat-3.2 中的平均表现比 FS 差,而 React 和 FS 在 GPT-3.5 中的平均收益表现类似。whaosoft
wait_event_interruptible() 和 wake_up()的使用_wait_event_interruptible函数没有返回-程序员宅基地
文章浏览阅读571次。http://www.newsmth.net/nForum/#!article/KernelTech/20731 1. 关于 wait_event_interruptible() 和 wake_up()的使用 读一下wait_event_interruptible()的源码,不难发现这个函数先将 当前进程的状态设置成TASK_INTERRUPTIBLE,然后调用schedu_wait_event_interruptible函数没有返回
python自动化框架pycharm_Selenium+Python+Pycharm进行自动化-程序员宅基地
文章浏览阅读749次。最近研究新的自动化测试方法,QTP已经用的比较熟练,待开发新的方法,这里做个记录和大家共勉。1、首先肯定是配置环境了,一步一步来吧,先下载需要的工具:下载一个python的环境,我这里用的Python3.4,一会我上传上来,大家可以直接下载。最好用3.4以及以上的版本,这样可以不用pip单独安装什么的,可以联网直接安装selenium了。安装完Python后可以在线进行selenium安装了,首先..._pycharm webdriver.ie
随便推点
【转】在ubuntu12.04中安装wine和sourceinsight-程序员宅基地
文章浏览阅读46次。PS:用wine其实还可以在Linux下运行其他Windows软件,比如BeyondCompare,过程是一样的原文网址:http://www.2cto.com/os/201408/322370.html1.安装winesudo apt-get install wine2.安装source insight将source insight安装的可执行文件复制到ubuntu...
Javascript初级教程(适合新手)_js入门教程-程序员宅基地
文章浏览阅读1.7k次。1)定义变量的三要素 :var 变量名 = 初始化值;2)定义所有的变量都是var,而且var可以省略不写!3)js中,变量可以重复定义的,后面的值将前面的值覆盖!在js中定义函数的格式function 函数名(参数名1,参数名2,....){完成的函数的逻辑return 结果;//返回结果调用函数:赋值调用:var 变量名= 函数名(实际参数1,实际参数2..)以下为简单的函数实例var m = prompt("请输入一个数")_js入门教程
GTC 2024 火线评论:DPU 重构文件存储访问_dpu分布式存储-程序员宅基地
文章浏览阅读874次,点赞11次,收藏9次。在多样化的 GPU 存储类型的利用上,不管是块存储的 NVMe 卷作为节点内的高速缓存,还是共享文件存储作为 CPU/GPU 内存的全局缓存存储,最终通过基于对象存储的数据湖来统一治理,这些存储类型的需求和定位都跟 XSKY 的产品定位和路线图高度符合。对于国内领先的分布式存储厂商来说,我们同样认为,不仅是 Nvidia BlueField 系列产品可以提供这样的方式,这样的需求应该可以在普遍的 DPU 产品中实现并被利用,有效的提高 DPU 在存储协议上的多样化支持,并带来共享文件存储的安全性所需。_dpu分布式存储
flex两列布局,左边固定(可折叠),右边自适应_实现左侧展开折叠右侧自适应-程序员宅基地
文章浏览阅读9.7k次,点赞2次,收藏8次。需求:左边导航栏固定宽200px,并且导航栏可折叠隐藏,右边自适应,填充剩余的宽度. html:&lt;div class="body"&gt; &lt;div class="sidebar"&gt; &lt;div class="bar" id='bar'&g_实现左侧展开折叠右侧自适应
电感计算公式_y形接线三相pmsm的线电感与相电感换算公式-程序员宅基地
文章浏览阅读1w次,点赞4次,收藏18次。加载其电感量按下式计算: 阻抗(ohm) = 2 * 3.14159 * F(工作频率) * 电感量(mH),设定需用 360ohm 阻抗,因此: 电感量(mH) = 阻抗 (ohm) ÷ (2*3.14159) ÷ F (工作频率) = 360 ÷ (2*3.14159) ÷ 7.06 = 8.116mH 据此_y形接线三相pmsm的线电感与相电感换算公式
hive修改inputformat-程序员宅基地
文章浏览阅读2.3k次。TINPUTFORMAT “com.hadoop.mapred.DeprecatedLzoTextInputFormat”OUTPUTFORMAT “org.apache.hadoop.hive.ql.io.HiveIgnoreKeyTextOutputFormat”;ALTER TABLE foo PARTITION (pt=’2013-06-04′) SET FILEFORMATINPUTFORMAT “com.hadoop.mapred.DeprecatedLzoTextInputFormat”O_hive表修改 inputformat
