table-cell布局-程序员宅基地
技术标签: CSS 表格布局 table-cell
display:table-cell属性简介
display:table-cell;会使元素表现的类似一个表格中的单元格td,利用这个特性可以实现文字的垂直居中效果。同时它也会破坏一些CSS属性,使用table-cell时最好不要与float以及position: absolute一起使用,设置了table-cell的元素对高度和宽度高度敏感,对margin值无反应,可以响应padding的设置,表现几乎类似一个td元素。
小结:
1. 不要与float:left; position:absolute; 一起使用
2. 可以实现大小不固定元素的垂直居中
3. margin设置无效,响应padding设置
4. 对高度和宽度高度敏感
5. 不要对display:table-cell使用百分比设置宽度和高度
下面介绍几个table-cell的应用
1. 高度不固定内容水平垂直居中
- 文字水平垂直居中
<style>
.table-wrap{
display: table-cell;
height: 200px;
width: 100px;
padding: 20px;
vertical-align: middle;
text-align: center;
border: 1px solid red;
}
</style>
<div class="table-wrap">
我是一大推文字,我想要垂直居中,这是省略这是省略这是省略这是省略
</div>
关键在于设置了display:cell;后,vertical-align:middle使文字内容垂直居中
- 图片水平垂直居中
<style>
.outer{
display: table;width: 100%;}
.table-wrap{
display: table-cell;
height: 200px;
padding: 20px;
vertical-align: middle;
text-align: center;
border: 1px solid red;
}
</style>
<div class="outer">
<div class="table-wrap">
<img src="http://jsfiddle.net/img/[email protected]" alt="logo" />
</div>
</div> 
中间的图片会随着外层容器的大小而自动水平垂直居中,其实原理和文字水平垂直居中一模一样
2. 元素两端垂直对齐
<style>
*{
margin: 0;padding: 0;}
.outer{
display: table;width: 90%;margin: 10px auto;
padding: 10px; border: 1px solid green;}
.table-left,.table-right{
display: table-cell;
width: 20%;
border: 1px solid red;
}
.table-center{
height: 100px;
background-color: green;
}
</style>
<div class="outer">
<div class="table-left">
<p>我是左边</p>
</div>
<div class="table-center">
我是中间
</div>
<div class="table-right">
<p>我是右边</p>
</div>
</div>
其中table-center的顶部没有与左右两侧对齐,原因是teble-left中的<p>有一个margin-top, 而表格布局中默认是文字顶部对齐的,所以table-center会向下移动到首行文字基线对齐,解决办法是为table-center添加与左右两侧中margin-top较大者等值的padding-top即可。
3. 等高布局
<style>
*{
margin: 0;padding: 0;}
.outer{
display: table;width: 90%;margin: 10px auto;
padding: 10px; border: 1px solid green;}
.table-left{
display: table-cell;
width: 150px;
padding-top: 20px;
border: 1px solid red;
vertical-align: top;
text-align: center;
}
.table-right{
border: 1px solid yellow;
background-color: green;
margin-left: 20px;
padding: 10px;
}
</style>
<div class="outer">
<div class="table-left">
<img src="http://jsfiddle.net/img/[email protected]" alt="logo" />
</div>
<div class="table-right">
<span>这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字。。。。。</span>
</div>
</div>
拉伸宽度,会发现左右两侧始终保持高度一致。
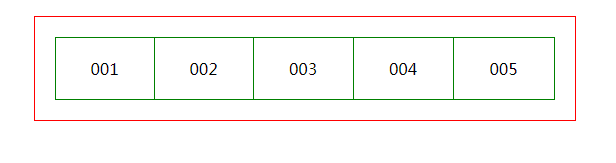
4. 均分列表布局
<style>
*{
margin: 0;padding: 0;}
.table-wrap{
display: table;
width: 80%;
margin: 20px auto;
border: 1px solid red;
padding: 20px;
}
.table-wrap li{
display: table-cell;
padding: 20px;
border: 1px solid green;
border-right: none;
text-align: center;
vertical-align: middle;
}
.table-wrap li:last-child{
border-right: 1px solid green;
}
</style>
<ul class="table-wrap">
<li>001</li>
<li>002</li>
<li>003</li>
<li>004</li>
<li>005</li>
</ul>
以前进行类似的布局我都会使用display:inline-block;的方式,需要在ul上设置font-size: 0;来清除每一个小块之间的间隙,还需要为每一个项写一个百分比宽度。使用table-cell后,不需要写百分比宽度,也不需要清除小块间的间隙。而且添加额外项时,会自动平均分配宽度。
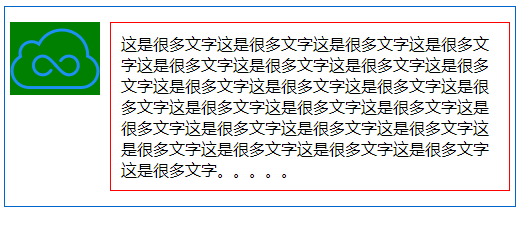
5. 两栏自适应布局
即左侧宽度固定,右侧自动分配剩余空间
<style>
* {
box-sizing: border-box;
}
.content {
display: table;
border: 1px solid #06c;
padding: 15px 5px;
max-width: 1000px;
margin: 10px auto;
min-width: 320px;
width: 100%;
}
.left-box{
float: left;
background-color: green;
margin-right: 10px;
padding-top:5px;
}
.right-box{
display: table-cell;
border: 1px solid red;
padding: 10px;
vertical-align: top;
}
</style>
<div class="content">
<div class="left-box">
<img src="http://jsfiddle.net/img/[email protected]" alt="logo" />
</div>
<div class="right-box">
<span>这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字。。。。。</span>
</div>
</div>
左侧宽度固定,右侧宽度自适应。布局原理也可以用BFC来解释,左侧和右侧都是BFC块,BFC块是不会和float块发生重叠的。
6. 诡异的百分比宽高
使用table-cell有一个让人很抓狂的地方,那就是他的宽高是不能使用百分比设置的,具体的原因我一直没有找到,只能理解为这是这个属性的特性。希望有知道的老铁告知一声。
下面说一说关于百分比宽高的结论:
1. 高度设置百分比无效,只与内容的实际高度有关
2. 宽度设置百分比分两种情况,
* 一种是父容器设置display:table;,这种情况下分两种情况
1. 没有其他元素table-cell的容器会获得它前面的元素在水平方向分配完的全部宽度。
2. 在其前面有其他元素时,其宽度可以按照display:inline-block的元素来计算,也就是宽度会小于等于其百分比计算值的宽度的
* 在父容器未设置table时,width的百分比值可以理解为内容区宽度加上border-box左右两边到父容器边框的距离,也就是width的百分比值越小,其所占据的宽度越大
如果你对这个问题比较感兴趣,可以看看这个问答。
真的是匪夷所思啊。
小结:所有的
display:table-cell;布局中,vertical-align属性对于文字对齐都是很关键的。
智能推荐
jQuery 效果 – 淡入淡出_在jquery中,如果希望实现元素淡出效果应调用的方法是-程序员宅基地
文章浏览阅读167次。在jQuery中可以通过四个方法来实现元素的淡入淡出,这四个方法分别是fadeIn()、fadeOut()、fadeToggle()以及fadeTo(),本文通过实例来为你讲解如何在jQuery中使用这四个方法。_在jquery中,如果希望实现元素淡出效果应调用的方法是
【ArcGIS Pro微课1000例】0057:未安装所需的Microsoft驱动程序_arcgispro未安装所需的microsoft驱动程度-程序员宅基地
文章浏览阅读498次,点赞2次,收藏2次。这是因为要在 ArcGIS Pro 中使用 Excel 文件,必须从Microsoft 下载中心 下载并安装 Microsoft Access Database Engine 2016 Redistributable。如果你使用的是 ArcGIS Pro 2.5 或更高版本,请选择与您当前安装的 Microsoft 应用程序匹配的下载。如果你使用的是 ArcGIS Pro 2.4,请选择 32 位驱动程序下载。在选择输入表时,可能会提示未安装所需的 Microsoft 驱动程序。_arcgispro未安装所需的microsoft驱动程度
XSS CSRF SQL注入 URL跳转漏洞 点击劫持 web安全_挑战url劫持-程序员宅基地
文章浏览阅读1k次,点赞13次,收藏26次。CSRF,XSS,SQL注入,URL跳转漏洞,点击挟持等WEB安全问题_挑战url劫持
用虚拟信用卡注册Google Play开发者账号-程序员宅基地
文章浏览阅读1.5k次。本文首发于http://www.abcdsxg.cn/free/net/562虚拟信用卡首先介绍一下虚拟信用卡(Virtual Credit Card),顾名思义,虚拟就是没有实体卡,一般都是在提供服务的网站上注册后由服务商生成提供卡号、有效期、安全码之类的信息,此类平台是由金融市场行为监管局授权及监管,并且有相关银行组织发的执照,所以在安全性上是有一定保障的!虚拟信用卡一般有VISA(4..._谷歌开发者没卡怎么办
java毕业设计闸口社区管理系统Mybatis+系统+数据库+调试部署_人闸口机读取信息 后台管理系统架构-程序员宅基地
文章浏览阅读110次。java毕业设计闸口社区管理系统Mybatis+系统+数据库+调试部署。springboot疫情期间中小学生作业线上管理系统设计与实现。springcloud基于微服务的家居体验平台的设计与实现。JSP物流仓储仓库管理系统的设计与实现sqlserver。ssm医疗机构药房管理系统软件开发-后台软件设计与实现。springboot基于web的学校工资管理系统。ssm基于Web的精品课程网站的设计与实现。_人闸口机读取信息 后台管理系统架构
获取EasyUI的treegrid的checkbox所有已勾选的数据-程序员宅基地
文章浏览阅读533次。EasyUI为TreeGrid的已勾选节点,未勾选节点,只勾选部分子节点的父节点分别添加了三个不同的样式,如下:样式一:tree-checkbox2 有子节点被选中样式二:tree-checkbox1 节点被选中样式三:tree-checkbox0 节点未选中那么,我们就可以依据这三个样式分别取到所有已勾选的主键值了,为方便使用,我们写成TreeGrid的扩展方法,代码如下: $.exten..._treegrid checknode
随便推点
chart.Correlation绘制相关性热图-程序员宅基地
文章浏览阅读1.3w次,点赞9次,收藏62次。可以同时显示相关性和显著性的热图我们最终绘制的是如下图所示首先配置的文件如下所示行为样本名,列为基因名的一个表达谱读取文件data = read.table("cor.txt",header=T,sep="\t")data1<-data[,-1]#计算相关性,默认用的是pearson相关性计算cor_matr = cor(data1)cor_matr#保存相关性..._chart.correlation
【shell】远程执行shell|多节点并行执行|远程登录执行_shell脚本远程执行shell指令-程序员宅基地
文章浏览阅读6.8k次。目录shell远程执行前提条件:对于简单的命令:对于脚本的方式:SSH命令格式主要参数说明ssh控制远程主机,远程执行命令步骤准备工作基于公私钥认证远程登录可能存在的不足ssh 执行远程命令格式打开远程shellssh的-t参数在多个节点上并行执行命令的三种方法使用bash执行命令∞(Execute commands using Bash∞)使用执行命令clustershell∞(Execute commands usingclust..._shell脚本远程执行shell指令
探索DroidLord:一款强大的Android逆向工程工具-程序员宅基地
文章浏览阅读371次,点赞3次,收藏4次。探索DroidLord:一款强大的Android逆向工程工具项目地址:https://gitcode.com/likia/DroidLordDroidLord 是一个专为Android开发者和安全研究人员设计的开源逆向工程框架。它利用Java和Python的强大功能,帮助用户深入理解APK文件的内部工作机制,从而进行代码审计、漏洞发现或应用优化。项目简介DroidLord的核心在于其模块化...
随机背景图php,岁月小筑随机图片API接口-随机背景图片-随机图片API-程序员宅基地
文章浏览阅读670次。前言此为完整版随机图片API介绍,若仅需要随机背景图片,请点击:接口调用地址12345#https调用https://img.xjh.me/random_img.php#http调用http://img.xjh.me/random_img.php开发状态增加图片分类,背景->ACG,背景->环境背景,调用方法:GET参数:type=bg&ctype=acg/nature——更新..._随机图片api接口
xfs_growfs 同步文件系统_xfs_growfs命令找不到-程序员宅基地
文章浏览阅读3.2w次,点赞6次,收藏21次。在使用pvcreate, vgcreate,lvextend等命令拓展分区的时候,发现出现了找不到逻辑块的问题,最后问题是现在的文件格式是xfs,resize2fs命令是读取不了的,故而查找到了需要使用xfs_growfs lvextend之后显示lv空间已经增加 然后我需要同步文件系统,一开始使用resize2fs后来_xfs_growfs命令找不到
python 安装serial模块_python安装serial模块-程序员宅基地
文章浏览阅读2.5w次,点赞10次,收藏45次。如果python想要操作串口,需要首先先安装pyserial,在不同的系统上安装python serial模块的方法不一样,在windowns系统上,你可以直接直接通过pip install pyserial去安装pyserial,但是在linux系统上你需要把pyserial的源码包下载下来,解压,然后执行安装命令。1,在windows系统上的操作:C:\Users\test>..._python安装serial模块