ubuntu20.04装机教程_ubuntu20.04安装教程-程序员宅基地
安装镜像路径:普遍的两种方式
一、制作U盘引导安装
1.下载镜像文件(Enterprise Open Source and Linux | Ubuntu)通过官网下载镜像文件
2.使用镜像工具制作U盘引导(UltraISO)通过官网正确下载即可
二、制作光盘镜像安装
1.下载镜像文件(Enterprise Open Source and Linux | Ubuntu)通过官网下载镜像文件
2.使用镜像工具制作光盘引导(UltraISO)通过官网正确下载即可
* 装机干货教程
注:需确认机器是否自带Linux Ubuntu20.04系统。带系统可跳过安装系统操作,如不带系统需到官网www.ubantu.com镜像文件进行安装。光盘(ISO)或U盘制作引导文件进行安装。
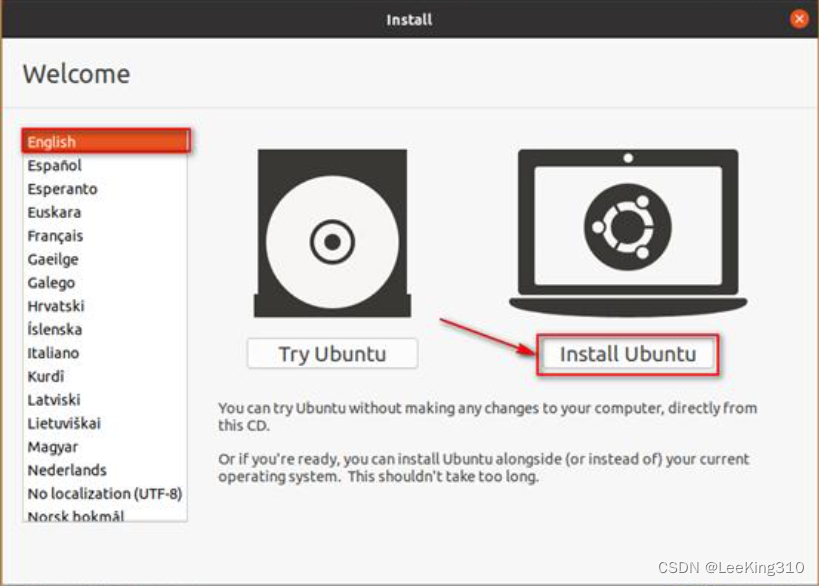
- 等待引导流程后到达安装页面。此处应该选择Install Ubuntu

图1.1系统安装界面
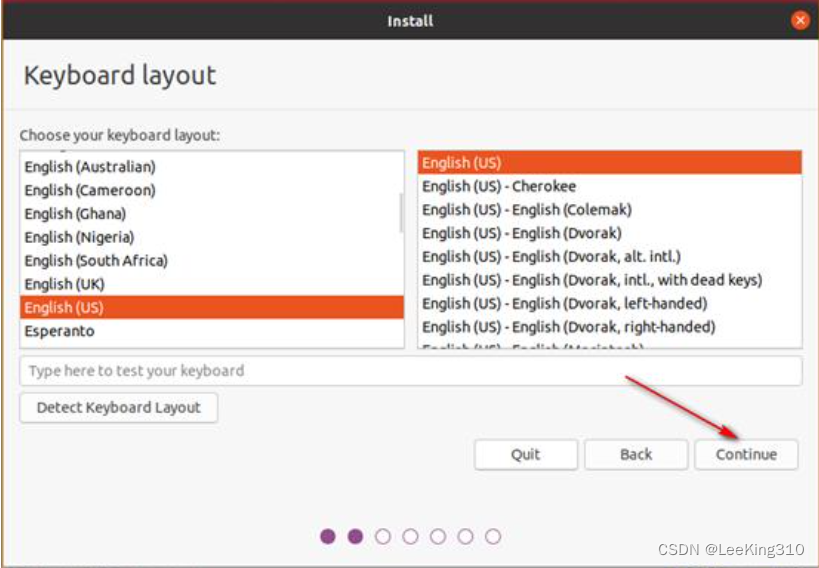
2.选择使用的语言及国家。语言处选择English,而不要选择中文,以免安装后文件夹名称中出现中文而在使用过程中不方便命令的输入

图1.2选择语言界面
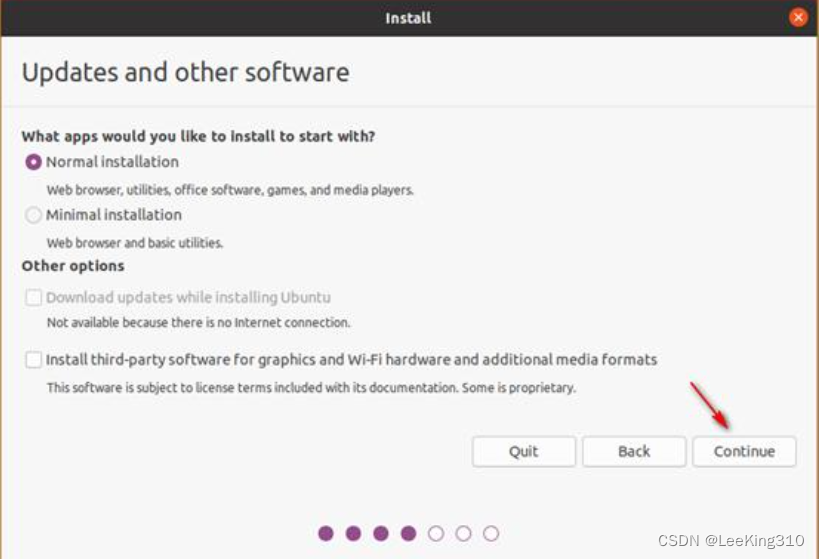
3.选择安装方式(选择正常安装方式) “Download updates while installing Ubuntu”可以正常勾选

图1.3选择安装方式界面
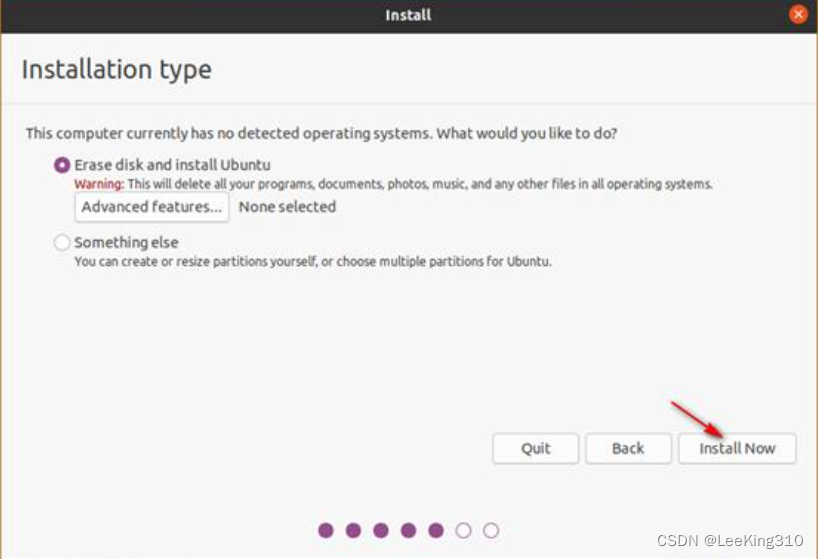
4. 在“Installation type”选项中,需指定对硬盘的操作,若是初次安装,则选择第一项“Erase disk and install Ubuntu”即可,表示擦除硬盘内容,安装Ubuntu系统

图1.4选择安装方式界面
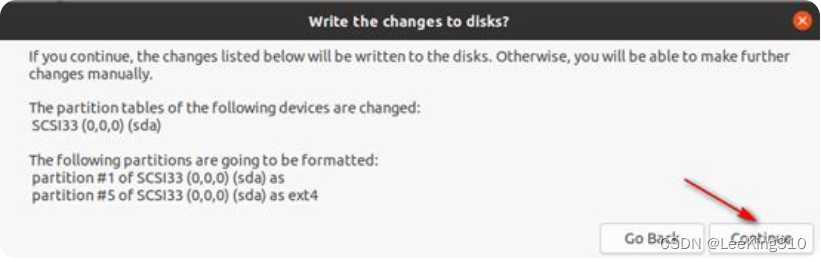
5. 在弹出的“Write the changes to disks”选项中,会提示系统默认采用的分区方式,此处直接采用默认,点击Continue即可

图1.5弹窗提示
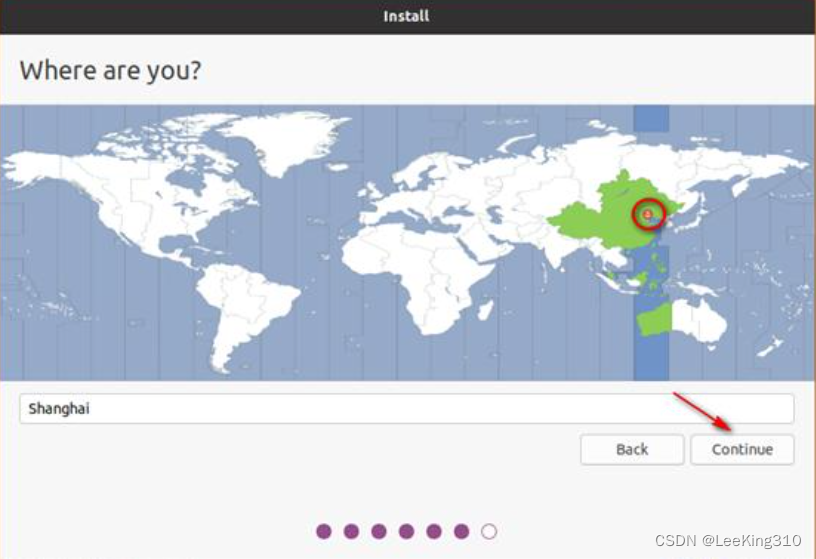
6. 在安装过程中会提示选择系统所在的时区,以便于系统进行对时操作,在中国国内直接选择“Shanghai”即可,此处需要鼠标点击相应位置选择,点选完毕后点击Continue继续下一步

图1.6 选择时间界面
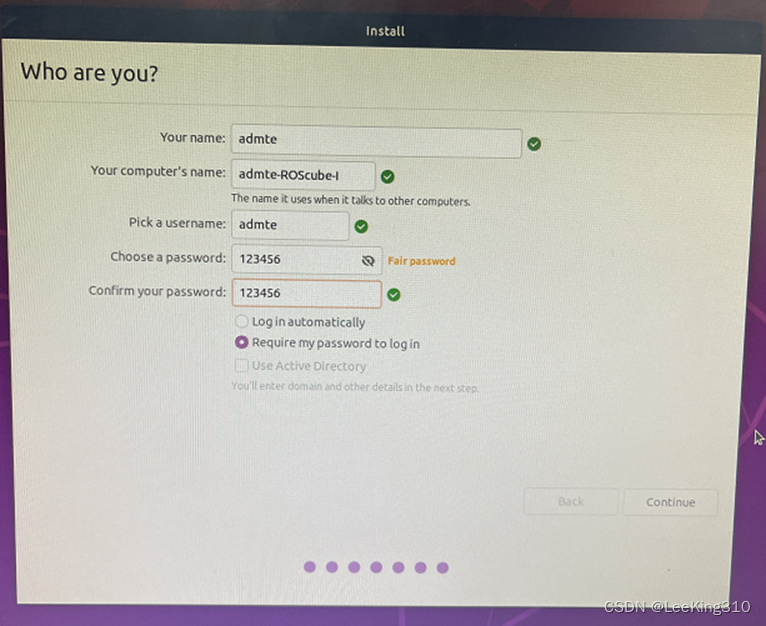
7. 在“Who are you”配置界面。设置系统的用户名、机器名称及密码(用户名及密码自行编辑即可)

图1.7个人信息设置页面
8. 至此,正式进入系统安装环节,将会出现如下画面,表示系统安装过程正在进行,正在拷贝文件

图1.8 系统安装进度条界面
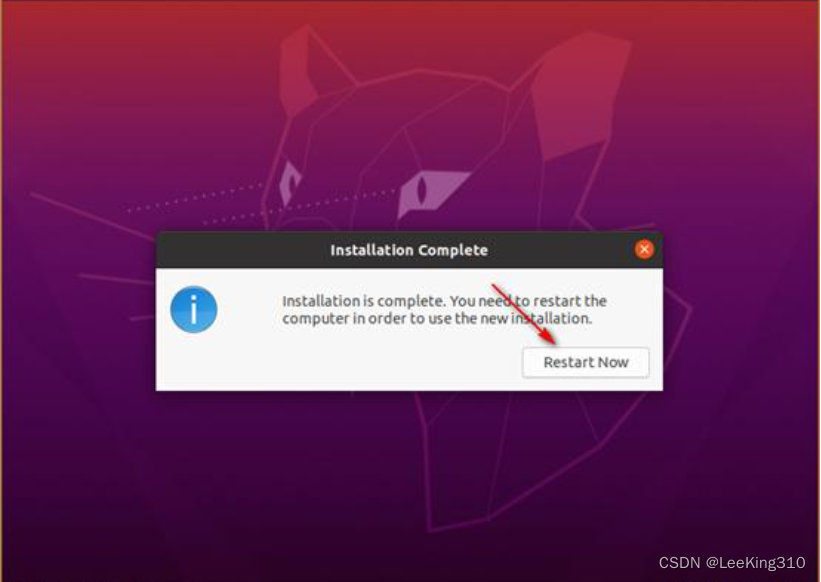
9. 系统安装完毕后,会弹出“Installation Complete”对话框,提示系统已经安装完毕,此时点击“Restart Now”重启系统即可进入安装后的Ubuntu20.04系统

图1.9 安装完毕重启界面
10.拔出安装介质(ENTER)回车启动系统即可

图1.10 提示拔出介质界面
拔出引导介质,重启系统即可
智能推荐
JWT(Json Web Token)实现无状态登录_无状态token登录-程序员宅基地
文章浏览阅读685次。1.1.什么是有状态?有状态服务,即服务端需要记录每次会话的客户端信息,从而识别客户端身份,根据用户身份进行请求的处理,典型的设计如tomcat中的session。例如登录:用户登录后,我们把登录者的信息保存在服务端session中,并且给用户一个cookie值,记录对应的session。然后下次请求,用户携带cookie值来,我们就能识别到对应session,从而找到用户的信息。缺点是什么?服务端保存大量数据,增加服务端压力 服务端保存用户状态,无法进行水平扩展 客户端请求依赖服务.._无状态token登录
SDUT OJ逆置正整数-程序员宅基地
文章浏览阅读293次。SDUT OnlineJudge#include<iostream>using namespace std;int main(){int a,b,c,d;cin>>a;b=a%10;c=a/10%10;d=a/100%10;int key[3];key[0]=b;key[1]=c;key[2]=d;for(int i = 0;i<3;i++){ if(key[i]!=0) { cout<<key[i.
年终奖盲区_年终奖盲区表-程序员宅基地
文章浏览阅读2.2k次。年终奖采用的平均每月的收入来评定缴税级数的,速算扣除数也按照月份计算出来,但是最终减去的也是一个月的速算扣除数。为什么这么做呢,这样的收的税更多啊,年终也是一个月的收入,凭什么减去12*速算扣除数了?这个霸道(不要脸)的说法,我们只能合理避免的这些跨级的区域了,那具体是那些区域呢?可以参考下面的表格:年终奖一列标红的一对便是盲区的上下线,发放年终奖的数额一定一定要避免这个区域,不然公司多花了钱..._年终奖盲区表
matlab 提取struct结构体中某个字段所有变量的值_matlab读取struct类型数据中的值-程序员宅基地
文章浏览阅读7.5k次,点赞5次,收藏19次。matlab结构体struct字段变量值提取_matlab读取struct类型数据中的值
Android fragment的用法_android reader fragment-程序员宅基地
文章浏览阅读4.8k次。1,什么情况下使用fragment通常用来作为一个activity的用户界面的一部分例如, 一个新闻应用可以在屏幕左侧使用一个fragment来展示一个文章的列表,然后在屏幕右侧使用另一个fragment来展示一篇文章 – 2个fragment并排显示在相同的一个activity中,并且每一个fragment拥有它自己的一套生命周期回调方法,并且处理它们自己的用户输_android reader fragment
FFT of waveIn audio signals-程序员宅基地
文章浏览阅读2.8k次。FFT of waveIn audio signalsBy Aqiruse An article on using the Fast Fourier Transform on audio signals. IntroductionThe Fast Fourier Transform (FFT) allows users to view the spectrum content of _fft of wavein audio signals
随便推点
Awesome Mac:收集的非常全面好用的Mac应用程序、软件以及工具_awesomemac-程序员宅基地
文章浏览阅读5.9k次。https://jaywcjlove.github.io/awesome-mac/ 这个仓库主要是收集非常好用的Mac应用程序、软件以及工具,主要面向开发者和设计师。有这个想法是因为我最近发了一篇较为火爆的涨粉儿微信公众号文章《工具武装的前端开发工程师》,于是建了这么一个仓库,持续更新作为补充,搜集更多好用的软件工具。请Star、Pull Request或者使劲搓它 issu_awesomemac
java前端技术---jquery基础详解_简介java中jquery技术-程序员宅基地
文章浏览阅读616次。一.jquery简介 jQuery是一个快速的,简洁的javaScript库,使用户能更方便地处理HTML documents、events、实现动画效果,并且方便地为网站提供AJAX交互 jQuery 的功能概括1、html 的元素选取2、html的元素操作3、html dom遍历和修改4、js特效和动画效果5、css操作6、html事件操作7、ajax_简介java中jquery技术
Ant Design Table换滚动条的样式_ant design ::-webkit-scrollbar-corner-程序员宅基地
文章浏览阅读1.6w次,点赞5次,收藏19次。我修改的是表格的固定列滚动而产生的滚动条引用Table的组件的css文件中加入下面的样式:.ant-table-body{ &amp;::-webkit-scrollbar { height: 5px; } &amp;::-webkit-scrollbar-thumb { border-radius: 5px; -webkit-box..._ant design ::-webkit-scrollbar-corner
javaWeb毕设分享 健身俱乐部会员管理系统【源码+论文】-程序员宅基地
文章浏览阅读269次。基于JSP的健身俱乐部会员管理系统项目分享:见文末!
论文开题报告怎么写?_开题报告研究难点-程序员宅基地
文章浏览阅读1.8k次,点赞2次,收藏15次。同学们,是不是又到了一年一度写开题报告的时候呀?是不是还在为不知道论文的开题报告怎么写而苦恼?Take it easy!我带着倾尽我所有开题报告写作经验总结出来的最强保姆级开题报告解说来啦,一定让你脱胎换骨,顺利拿下开题报告这个高塔,你确定还不赶快点赞收藏学起来吗?_开题报告研究难点
原生JS 与 VUE获取父级、子级、兄弟节点的方法 及一些DOM对象的获取_获取子节点的路径 vue-程序员宅基地
文章浏览阅读6k次,点赞4次,收藏17次。原生先获取对象var a = document.getElementById("dom");vue先添加ref <div class="" ref="divBox">获取对象let a = this.$refs.divBox获取父、子、兄弟节点方法var b = a.childNodes; 获取a的全部子节点 var c = a.parentNode; 获取a的父节点var d = a.nextSbiling; 获取a的下一个兄弟节点 var e = a.previ_获取子节点的路径 vue