PYQT5安装以及 PYQT integration 在vscode中的配置_vscode pyqt5-程序员宅基地
pyqt5的安装
废话少说,直接安装,你的本地环境里面,运行下面命令,命令先后顺序最好按照这里依次进行:
pyqt5安装: pip install PyQt5
PyQt5-tools 安装: pip install PyQt5-tools
为什么选择pyqt5
pyqt6
pyqt6没有qrc资源管理系统,这个资源管理器可以将图片,图标头像等打包到你的QT软件中,如果你要打包你的软件,图片背景等资源就需要一起打包,这个要求pyqt6办不到。但也听说pyqt6比pyqt5的bug少点。
pyside6
和pyqt5一样,pyside6有资源管理系统。而且pyside6还是Qt公司自己开发的(pyqt是第三方公司Python绑定Qt图形用户界面(GUI)工具包的版本)。但个人感觉,pyside6文档和社区支持不如PyQt,因此可能需要更多的自学成分。
在vscode中开发PYQT
一之准备
上面我们已经安装了PYQT5,现在开始 VScode 配置 PYQT5。
开始前,我们先查看这三个文件是否存在,请查看pyrcc5.exe,pyuic5.exe,designer.exe 三个文件,这三个文件安装了 PYQT 就应该能找到,我的路径如下:
pyrcc5.exe 位于
D:\appdata\anaconda3\envs\chat_gpt\Scripts\pyrcc5.exe
pyuic5.exe 位于
D:\appdata\anaconda3\envs\chat_gpt\Scripts\pyuic5.exe
designer.exe 位于
D:\appdata\anaconda3\envs\chat_gpt\Lib\site-packages\qt5_applications\Qt\bin\designer.exe
上面文件能找到,就表示 PYQT 安装好了
二之准备
开始配置 VScode 对于PYQT 的开发环境
在 VScode 插件商店搜索 PYQT integration
如图:

安装这个插件后,我们需要为这个 PYQT integration 软件插件配置 PYQT 编译路径。
配置方式
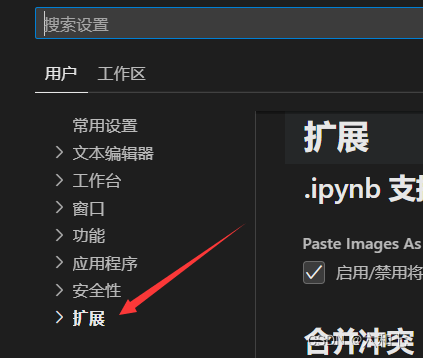
点击vscode软件左下角>>>>齿轮图标>>>>点击设置>>>>在用户组中选择扩展

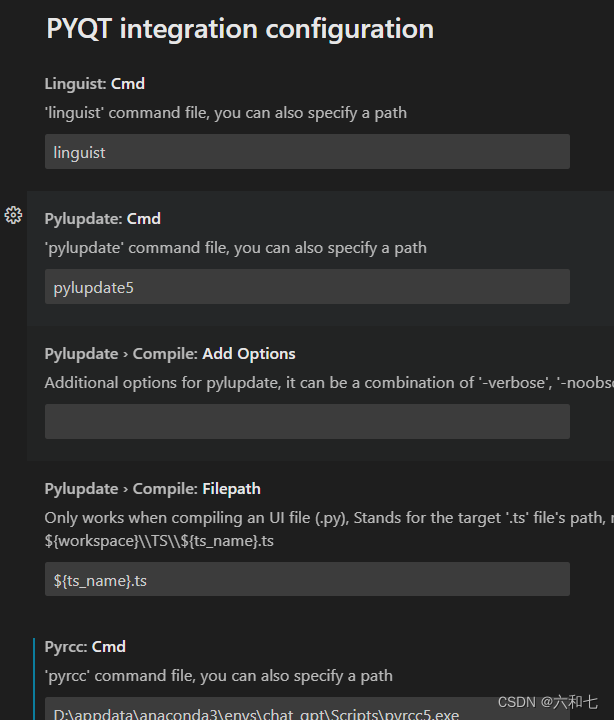
然后找到 PYQT integration configuration

在这里我们主要配置三个路径,比如我的路径分别为:
Pyrcc
D:\appdata\anaconda3\envs\chat_gpt\Scripts\pyrcc5.exe
Pyuic
D:\appdata\anaconda3\envs\chat_gpt\Scripts\pyuic5.exe
Qtdesigner
D:\appdata\anaconda3\envs\chat_gpt\Lib\site-packages\qt5_applications\Qt\bin\designer.exe
这三个路径配置好以后,Vscode的PYQT开发环境就配置结束了。
环境验证
主要是我们验证上面的路径配置是否成功
Qtdesigner 环境验证
在 vscoa 文件空白处,右击鼠标,可以看到 PYQT:New Form选项

点击New Form,就会弹出 Qtdesigner 的设计界面。
正常新建界面,我这里新建一个 QMainWindow 窗口,放一个 Pushbutton

保存,选择保存名字test.ui,好了,这就是我们的 UI 了。
只是界面比较简单,Qtdesigner 安装OK 。
Pyuic5 环境验证
右击刚才保存的 test.ui 文件,可以看到选项变多了

点击 PYQT:Compil Form 成功的话会生成 UI_test.py文件
Pyuic5 安装OK了
Pyrcc 环境验证
Pyrcc主要是用在文件资源管理的,打包背景图片,头像等资源。如果开发的UI只是再自己电脑用的话,嫌弃麻烦可以不验证。
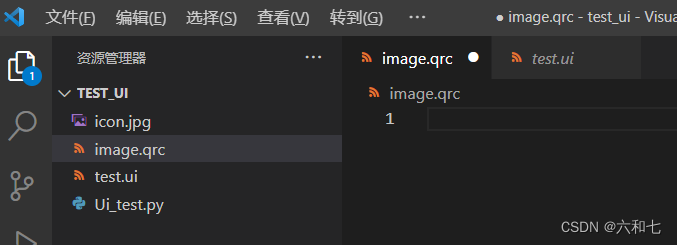
我们先在 vscode 项目下新建一个 image.qrc 文件,再向项目中添加一张图片当作资源。
现在我的目录结构如下:

我们再 image.qrc 文件中写入以下代码:
<RCC>
<qresource prefix="GROUP_NAME">
<file>./icon.jpg</file>
</qresource>
</RCC>
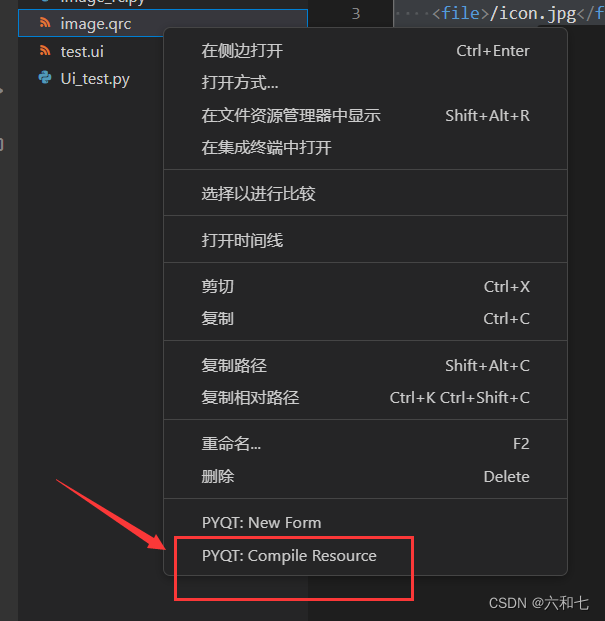
然后保存,右击 image.qrc,点击 PYQT:Compile Resource

可以看到新生成的 image_rc.py 文件。
说明Pyrcc 安装成功了
这里有坑:
1.PYQT不支持png的图片资源转换,多用jpg图片
2.写完代码请保存后,再点击 PYQT:Compile Resource
pyqt5安装以及 PYQT integration 在vscode中的配置
到此结束。
智能推荐
JWT(Json Web Token)实现无状态登录_无状态token登录-程序员宅基地
文章浏览阅读685次。1.1.什么是有状态?有状态服务,即服务端需要记录每次会话的客户端信息,从而识别客户端身份,根据用户身份进行请求的处理,典型的设计如tomcat中的session。例如登录:用户登录后,我们把登录者的信息保存在服务端session中,并且给用户一个cookie值,记录对应的session。然后下次请求,用户携带cookie值来,我们就能识别到对应session,从而找到用户的信息。缺点是什么?服务端保存大量数据,增加服务端压力 服务端保存用户状态,无法进行水平扩展 客户端请求依赖服务.._无状态token登录
SDUT OJ逆置正整数-程序员宅基地
文章浏览阅读293次。SDUT OnlineJudge#include<iostream>using namespace std;int main(){int a,b,c,d;cin>>a;b=a%10;c=a/10%10;d=a/100%10;int key[3];key[0]=b;key[1]=c;key[2]=d;for(int i = 0;i<3;i++){ if(key[i]!=0) { cout<<key[i.
年终奖盲区_年终奖盲区表-程序员宅基地
文章浏览阅读2.2k次。年终奖采用的平均每月的收入来评定缴税级数的,速算扣除数也按照月份计算出来,但是最终减去的也是一个月的速算扣除数。为什么这么做呢,这样的收的税更多啊,年终也是一个月的收入,凭什么减去12*速算扣除数了?这个霸道(不要脸)的说法,我们只能合理避免的这些跨级的区域了,那具体是那些区域呢?可以参考下面的表格:年终奖一列标红的一对便是盲区的上下线,发放年终奖的数额一定一定要避免这个区域,不然公司多花了钱..._年终奖盲区表
matlab 提取struct结构体中某个字段所有变量的值_matlab读取struct类型数据中的值-程序员宅基地
文章浏览阅读7.5k次,点赞5次,收藏19次。matlab结构体struct字段变量值提取_matlab读取struct类型数据中的值
Android fragment的用法_android reader fragment-程序员宅基地
文章浏览阅读4.8k次。1,什么情况下使用fragment通常用来作为一个activity的用户界面的一部分例如, 一个新闻应用可以在屏幕左侧使用一个fragment来展示一个文章的列表,然后在屏幕右侧使用另一个fragment来展示一篇文章 – 2个fragment并排显示在相同的一个activity中,并且每一个fragment拥有它自己的一套生命周期回调方法,并且处理它们自己的用户输_android reader fragment
FFT of waveIn audio signals-程序员宅基地
文章浏览阅读2.8k次。FFT of waveIn audio signalsBy Aqiruse An article on using the Fast Fourier Transform on audio signals. IntroductionThe Fast Fourier Transform (FFT) allows users to view the spectrum content of _fft of wavein audio signals
随便推点
Awesome Mac:收集的非常全面好用的Mac应用程序、软件以及工具_awesomemac-程序员宅基地
文章浏览阅读5.9k次。https://jaywcjlove.github.io/awesome-mac/ 这个仓库主要是收集非常好用的Mac应用程序、软件以及工具,主要面向开发者和设计师。有这个想法是因为我最近发了一篇较为火爆的涨粉儿微信公众号文章《工具武装的前端开发工程师》,于是建了这么一个仓库,持续更新作为补充,搜集更多好用的软件工具。请Star、Pull Request或者使劲搓它 issu_awesomemac
java前端技术---jquery基础详解_简介java中jquery技术-程序员宅基地
文章浏览阅读616次。一.jquery简介 jQuery是一个快速的,简洁的javaScript库,使用户能更方便地处理HTML documents、events、实现动画效果,并且方便地为网站提供AJAX交互 jQuery 的功能概括1、html 的元素选取2、html的元素操作3、html dom遍历和修改4、js特效和动画效果5、css操作6、html事件操作7、ajax_简介java中jquery技术
Ant Design Table换滚动条的样式_ant design ::-webkit-scrollbar-corner-程序员宅基地
文章浏览阅读1.6w次,点赞5次,收藏19次。我修改的是表格的固定列滚动而产生的滚动条引用Table的组件的css文件中加入下面的样式:.ant-table-body{ &amp;::-webkit-scrollbar { height: 5px; } &amp;::-webkit-scrollbar-thumb { border-radius: 5px; -webkit-box..._ant design ::-webkit-scrollbar-corner
javaWeb毕设分享 健身俱乐部会员管理系统【源码+论文】-程序员宅基地
文章浏览阅读269次。基于JSP的健身俱乐部会员管理系统项目分享:见文末!
论文开题报告怎么写?_开题报告研究难点-程序员宅基地
文章浏览阅读1.8k次,点赞2次,收藏15次。同学们,是不是又到了一年一度写开题报告的时候呀?是不是还在为不知道论文的开题报告怎么写而苦恼?Take it easy!我带着倾尽我所有开题报告写作经验总结出来的最强保姆级开题报告解说来啦,一定让你脱胎换骨,顺利拿下开题报告这个高塔,你确定还不赶快点赞收藏学起来吗?_开题报告研究难点
原生JS 与 VUE获取父级、子级、兄弟节点的方法 及一些DOM对象的获取_获取子节点的路径 vue-程序员宅基地
文章浏览阅读6k次,点赞4次,收藏17次。原生先获取对象var a = document.getElementById("dom");vue先添加ref <div class="" ref="divBox">获取对象let a = this.$refs.divBox获取父、子、兄弟节点方法var b = a.childNodes; 获取a的全部子节点 var c = a.parentNode; 获取a的父节点var d = a.nextSbiling; 获取a的下一个兄弟节点 var e = a.previ_获取子节点的路径 vue