UnrealEngine4 - 获取UE4最后的渲染缓存数据BackBuffer_webrtc unreal-程序员宅基地
技术标签: PixelStreaming BackBuffer UnrealEngine 帧缓存
1 获取UE4最后的渲染缓存的思路
1.1 从官方插件PixelStreaming中得到的思路
PixelStreaming是UE_4.21开始支持的一项技术,简单来说就是能够将游戏跑在服务器上,你可以通过浏览器来玩,玩家端不需要额外操作,只需要一个浏览器,所有的逻辑处理和渲染都在“云”端执行。它不仅仅只是一个插件(虽然有PixelStreamingPlugin这个插件,但它只是PixelStreaming实现中的一环),其实现具有一套独立与UE游戏的设计和组织方式。
而其中PixelStreamingPlugin主要提供渲染帧与音频数据的捕获与编码,并创建一个链接将音频和渲染帧的数据传递给WebRTC服务器,使用的是UE的插件方式编写和使用。
所以从UE4的源码中仔细看了下PixelStreaming插件的源码,发现了在PixelStreamingModule.cpp中的InitStreamer函数中有以下的调用:
// subscribe to engine delegates here for init / framebuffer creation / whatever
if (FSlateApplication::IsInitialized())
{
FSlateApplication::Get().GetRenderer()->OnBackBufferReadyToPresent().AddRaw(this, &FPixelStreamingModule::OnBackBufferReady_RenderThread);
}
而OnBackBufferReadyToPresent的委托的注释是:
/** Callback on the render thread after slate rendering finishes and right before present is called */
/** 在渲染窗口渲染完成之后并且在渲染之前位于渲染线程的回调函数,其中第一个参数为渲染窗口对象,第二参数为渲染窗口对应的渲染帧数据 */
DECLARE_MULTICAST_DELEGATE_TwoParams(FOnBackBufferReadyToPresent, SWindow&, const FTexture2DRHIRef&);
FOnBackBufferReadyToPresent& OnBackBufferReadyToPresent() {
return OnBackBufferReadyToPresentDelegate; }
并且在注册的委托函数OnBackBufferReady_RenderThread(SWindow& SlateWindow, const FTexture2DRHIRef& BackBuffer)发现了读取BackBuffer并且发送的代码:
void FPixelStreamingModule::OnBackBufferReady_RenderThread(SWindow& SlateWindow, const FTexture2DRHIRef& BackBuffer)
{
// enable streaming explicitly by providing `PixelStreamingIP` and `PixelStreamingPort` cmd-args
if (!Streamer)
{
return;
}
check(IsInRenderingThread());
if (!bFrozen)
{
Streamer->OnFrameBufferReady(BackBuffer);
}
// Check to see if we have been instructed to capture the back buffer as a
// freeze frame.
if (bCaptureNextBackBufferAndStream)
{
bCaptureNextBackBufferAndStream = false;
// Read the data out of the back buffer and send as a JPEG.
FRHICommandListImmediate& RHICmdList = FRHICommandListExecutor::GetImmediateCommandList();
FIntRect Rect(0, 0, BackBuffer->GetSizeX(), BackBuffer->GetSizeY());
TArray<FColor> Data;
RHICmdList.ReadSurfaceData(BackBuffer, Rect, Data, FReadSurfaceDataFlags());
SendJpeg(MoveTemp(Data), Rect);
}
}
1.2 思路总结
从上述的思路中我们可以看出:PixelStream插件实现了从UE引擎底层抓取渲染帧数据并且发送到远程的Web服务器,而我们只要实现获取UE4最后的渲染帧数据就可以了,那么只要注册OnBackBufferReadyToPresent的委托即可!注意,因为是最后的渲染帧数据,那么自然而然的包含了渲染窗口绘制的信息,这些信息里面自然包括了UE4中UI的信息。
2 获取UE4最后的渲染缓存的步骤
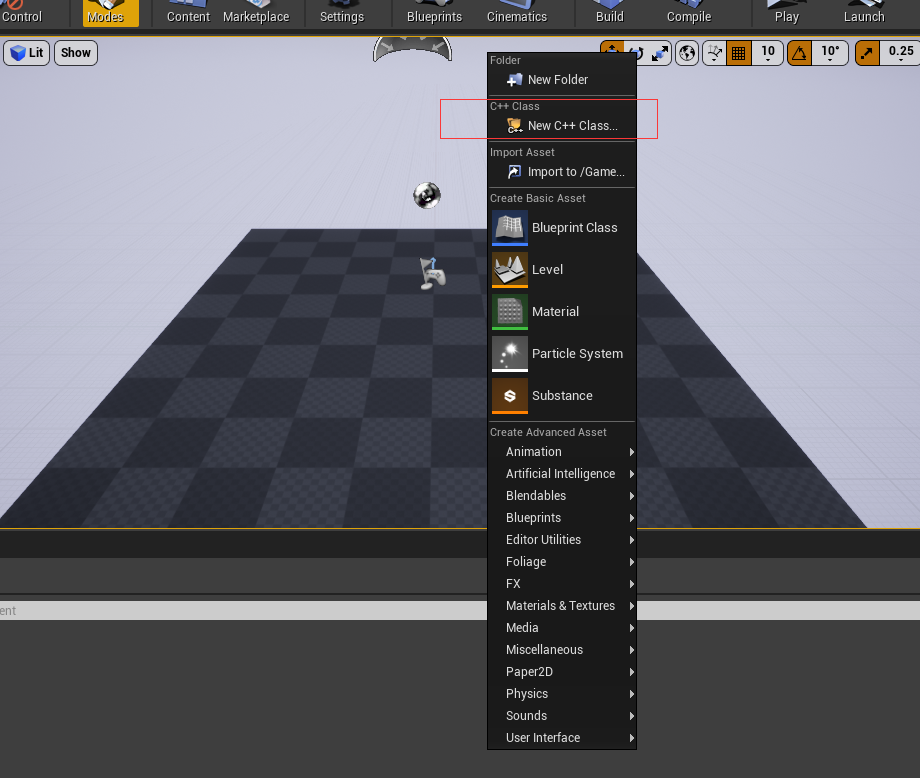
2.1 新建插件
自行百度如何在UE4中新建插件。
2.2 在插件中新建UObject类:UEVideoRecordImpl



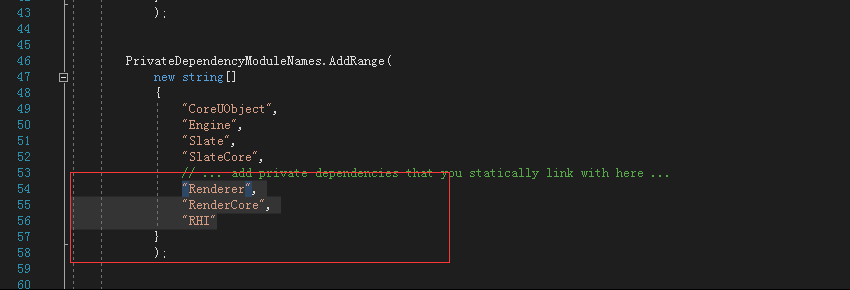
2.3 修改插件中的xxxx.Build.cs文件
在PrivateDependencyModuleNames.AddRange中加入以下模块:
"Renderer",
"RenderCore",
"RHI"
整个PrivateDependencyModuleNames.AddRange如下图所示:

2.4 类UEVideoRecordImpl的实现
2.4.1 声明类对象
在类中声明类对象 FDelegateHandle m_OnBackBufferReadyToPresent;
用于存储委托句柄。
2.4.2 声明私有类成员函数
在类中声明类成员函数 void OnBackBufferReady_RenderThread(SWindow& SlateWindow, const FTexture2DRHIRef& BackBuffer);
作为FSlateApplication::Get().GetRenderer()->OnBackBufferReadyToPresent()绑定的回调函数。
2.4.3 绑定获取BackBuffer数据的回调函数和解绑获取BackBuffer数据的回调函数
- 声明私有类成员函数BindBackbufferCallback,函数功能是注册获取BackBuffer数据的回调函数
BindBackbufferCallback函数实现如下:
void UUEVideoRecordImpl::BindBackbufferCallback()
{
if (FSlateApplication::IsInitialized())
{
m_OnBackBufferReadyToPresent.Reset();
m_OnBackBufferReadyToPresent = FSlateApplication::Get().GetRenderer()->OnBackBufferReadyToPresent().AddUObject(this, &UUEVideoRecordImpl::OnBackBufferReady_RenderThread);
}
}
- 声明私有类成员函数UnBindBackbufferCallback,函数功能是解绑获取BackBuffer数据的回调函数
UnBindBackbufferCallback函数实现如下:
void UUEVideoRecordImpl::UnBindBackbufferCallback()
{
if (m_OnBackBufferReadyToPresent.IsValid())
{
FSlateApplication::Get().GetRenderer()->OnBackBufferReadyToPresent().Remove(m_OnBackBufferReadyToPresent);
}
}
2.4.4 实现获取BackBuffer缓存数据回调函数:OnBackBufferReady_RenderThread
OnBackBufferReady_RenderThread的函数实现如下:
void UUEVideoRecordImpl::OnBackBufferReady_RenderThread(SWindow& SlateWindow, const FTexture2DRHIRef& BackBuffer)
{
FTexture2DRHIRef GameBuffer = BackBuffer;
FRHICommandListImmediate& RHICmdList = FRHICommandListExecutor::GetImmediateCommandList();
FIntRect Rect(0, 0, GameBuffer->GetSizeX(), GameBuffer->GetSizeY());
TArray<FColor> outData;
RHICmdList.ReadSurfaceData(GameBuffer, Rect, outData, FReadSurfaceDataFlags(RCM_UNorm));
// 其中outData为拿到的整个渲染场景的图像数据
// 一定要将进行这一步,不然图像数据可能会为全透明图像数据,这个坑我
// 踩过了,希望后来人不要踩了
for (FColor& color : outData)
{
color.A = 255;
}
}
如果有兴趣,可以访问我的个站:http://www.stubbornhuang.com
智能推荐
while循环&CPU占用率高问题深入分析与解决方案_main函数使用while(1)循环cpu占用99-程序员宅基地
文章浏览阅读3.8k次,点赞9次,收藏28次。直接上一个工作中碰到的问题,另外一个系统开启多线程调用我这边的接口,然后我这边会开启多线程批量查询第三方接口并且返回给调用方。使用的是两三年前别人遗留下来的方法,放到线上后发现确实是可以正常取到结果,但是一旦调用,CPU占用就直接100%(部署环境是win server服务器)。因此查看了下相关的老代码并使用JProfiler查看发现是在某个while循环的时候有问题。具体项目代码就不贴了,类似于下面这段代码。while(flag) {//your code;}这里的flag._main函数使用while(1)循环cpu占用99
【无标题】jetbrains idea shift f6不生效_idea shift +f6快捷键不生效-程序员宅基地
文章浏览阅读347次。idea shift f6 快捷键无效_idea shift +f6快捷键不生效
node.js学习笔记之Node中的核心模块_node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是-程序员宅基地
文章浏览阅读135次。Ecmacript 中没有DOM 和 BOM核心模块Node为JavaScript提供了很多服务器级别,这些API绝大多数都被包装到了一个具名和核心模块中了,例如文件操作的 fs 核心模块 ,http服务构建的http 模块 path 路径操作模块 os 操作系统信息模块// 用来获取机器信息的var os = require('os')// 用来操作路径的var path = require('path')// 获取当前机器的 CPU 信息console.log(os.cpus._node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是
数学建模【SPSS 下载-安装、方差分析与回归分析的SPSS实现(软件概述、方差分析、回归分析)】_化工数学模型数据回归软件-程序员宅基地
文章浏览阅读10w+次,点赞435次,收藏3.4k次。SPSS 22 下载安装过程7.6 方差分析与回归分析的SPSS实现7.6.1 SPSS软件概述1 SPSS版本与安装2 SPSS界面3 SPSS特点4 SPSS数据7.6.2 SPSS与方差分析1 单因素方差分析2 双因素方差分析7.6.3 SPSS与回归分析SPSS回归分析过程牙膏价格问题的回归分析_化工数学模型数据回归软件
利用hutool实现邮件发送功能_hutool发送邮件-程序员宅基地
文章浏览阅读7.5k次。如何利用hutool工具包实现邮件发送功能呢?1、首先引入hutool依赖<dependency> <groupId>cn.hutool</groupId> <artifactId>hutool-all</artifactId> <version>5.7.19</version></dependency>2、编写邮件发送工具类package com.pc.c..._hutool发送邮件
docker安装elasticsearch,elasticsearch-head,kibana,ik分词器_docker安装kibana连接elasticsearch并且elasticsearch有密码-程序员宅基地
文章浏览阅读867次,点赞2次,收藏2次。docker安装elasticsearch,elasticsearch-head,kibana,ik分词器安装方式基本有两种,一种是pull的方式,一种是Dockerfile的方式,由于pull的方式pull下来后还需配置许多东西且不便于复用,个人比较喜欢使用Dockerfile的方式所有docker支持的镜像基本都在https://hub.docker.com/docker的官网上能找到合..._docker安装kibana连接elasticsearch并且elasticsearch有密码
随便推点
Python 攻克移动开发失败!_beeware-程序员宅基地
文章浏览阅读1.3w次,点赞57次,收藏92次。整理 | 郑丽媛出品 | CSDN(ID:CSDNnews)近年来,随着机器学习的兴起,有一门编程语言逐渐变得火热——Python。得益于其针对机器学习提供了大量开源框架和第三方模块,内置..._beeware
Swift4.0_Timer 的基本使用_swift timer 暂停-程序员宅基地
文章浏览阅读7.9k次。//// ViewController.swift// Day_10_Timer//// Created by dongqiangfei on 2018/10/15.// Copyright 2018年 飞飞. All rights reserved.//import UIKitclass ViewController: UIViewController { ..._swift timer 暂停
元素三大等待-程序员宅基地
文章浏览阅读986次,点赞2次,收藏2次。1.硬性等待让当前线程暂停执行,应用场景:代码执行速度太快了,但是UI元素没有立马加载出来,造成两者不同步,这时候就可以让代码等待一下,再去执行找元素的动作线程休眠,强制等待 Thread.sleep(long mills)package com.example.demo;import org.junit.jupiter.api.Test;import org.openqa.selenium.By;import org.openqa.selenium.firefox.Firefox.._元素三大等待
Java软件工程师职位分析_java岗位分析-程序员宅基地
文章浏览阅读3k次,点赞4次,收藏14次。Java软件工程师职位分析_java岗位分析
Java:Unreachable code的解决方法_java unreachable code-程序员宅基地
文章浏览阅读2k次。Java:Unreachable code的解决方法_java unreachable code
标签data-*自定义属性值和根据data属性值查找对应标签_如何根据data-*属性获取对应的标签对象-程序员宅基地
文章浏览阅读1w次。1、html中设置标签data-*的值 标题 11111 222222、点击获取当前标签的data-url的值$('dd').on('click', function() { var urlVal = $(this).data('ur_如何根据data-*属性获取对应的标签对象