网页开发学习(一):制作一份邀请函_邀请函编程-程序员宅基地
技术标签: 网页开发
网页开发设计是在面试创新实验室时面试官给的二面试题,让自己设计实现一个简单的网页。所以我决定来做一个邀请函网页,并将开发过程写在博客上供有需要的朋友们查看。
网页开发工具有很多,我使用的是对新手较为友好的Dreamweaver,其优点在于简便、直观、功能丰富,简称为“傻瓜化”。下载请点击这里。
1.1 创建首个HTML5页面
在准备好的开发工具中,首先输入第一行HTML代码,如下:
<!doctype html>
接下来,我们需要为页面构建最基本的结构框架。首先要建立最外侧的围“围墙”,来囊括整个页面,这需要使用到< html >标签,后续所有页面内容都卸载这对标签之内。而围墙之内又分为“头”和“身体”两部分,分别用< head >和< body >标签来指定。
<html>
<head>
</head>
<body>
</body>
</html>
< head >类似“身份证”,里面需要两项基本信息,一项是“名字”和“语言”。
正如每个人都有一个名字,< head >中唯一必须的元素就是< title >,即页面的标题。此外,还需要标注“语言”来使浏览器正确解读我们的页面而不会出现乱码。
<head>
<meta charset="UTF-8">
<title>HTML5学习邀请函</title>
</head>
< body >标签中则包含了所有要呈现给浏览者的内容信息。
<head>
Let's Learn HTML5
</head>
.
###1.2 增加必要的页面元素
为了对页面内容加以充实,我们使用标题标签。在HTML的各种标签中,标题标签有六个,按从大到小的层次结构为< h1 >到< h6 >。在这里我们就用< h1 >。
<body>
<h1>Let's Learn HTML5</h1>
</body>
接着要添加说明文字。说明文字放在段落标签< p >里。
<body>
<h1>Let's Learn HTML5</h1>
<p>发挥您的美感和想象力,探索Web开发的无限可能性,先诚邀您一同踏上HTML5的学习之路。</p>
</body>
最后是添加按钮。按钮的实质是文本链接,单击后跳转到某个URL。链接的标签为< a >,跳转的URL可以用该标签的href属性来指定,单击跳转到href所指”界面。
<body>
<h1>Let's Learn HTML5</h1>
<p>发挥您的美感和想象力,探索Web开发的无限可能性,先诚邀您一同踏上HTML5的学习之路。</p>
<a href="invite.php">邀您参加</a>
</body>
保存文件,打开之后显示如下
###1.3 页面中看不见的代码
页面中加入区块,可以将各种标签放入不同的内容区域中,可以是页面结构变得井井有条,便于后续的页面美化。而此次使用的就是通用区块< div >。修改代码如下:
<body>
<div>
<h1>Let's Learn HTML5</h1>
<p>发挥您的美感和想象力,探索Web开发的无限可能性,先诚邀您一同踏上HTML5的学习之路。</p>
<a href="invite.php">邀您参加</a>
</div>
</body>
此外,区块还可以进行命名,我们以便直接对应到这个区块。添加一个id属性,命名为container:
<div id="container">
<h1>Let's Learn HTML5</h1>
<p>发挥您的美感和想象力,探索Web开发的无限可能性,先诚邀您一同踏上HTML5的学习之路。</p>
<a href="invite.php">邀您参加</a>
</div>
###2.1 添加页面背景
背景图片要放置在和 index.html相同的路径下。css样式代码可以指定各种页面元素的呈现形式,但是在创建css样式代码之前,还需要在头部创建style元素来作为样式的容器。
<head>
<meta charset="utf-8">
<title>HTML5学习邀请函</title>
<style type="text/css"></style>
</head>
添加背景需要创建background样式:
<style type="text/css">
body{
background: url(file:///E:/HTML5/HTML52/images/timg2.jpg)}
</style>
这是网页的预览图,有没有发现什么问题?网页背景图片没有和网页的大小相匹配,出现了两张或好多张图片一起填充网页背景的情况。这是因为图片分辨率和浏览器的显示分辨率不同,因此要使图片根据浏览器的分辨率进行缩放。这就需要设置background属性在横向和纵向上的属性,使其充满全屏。
<style type="text/css">
html,body{
height: 100%;}
body{
background: url(file:///E:/HTML5/HTML52/images/timg2.jpg)center center;
background-size:cover;
}
</style>
两个center表示在水平和垂直方向上都是居中,cover表示“充满”。如图:
想要改变字体颜色的话,需要使用color属性:
html,body{
height: 100%;
color: #ffffff;
}
###2.2 调整区域位置
调整区域位置在网页设计中很重要,就想写微信推文,一个好的排版总能让人心情愉悦想要继续读下去,网页也一样,不能总是把东西都堆在一块,或者所有页面千篇一律。
在这个页面上,我想让内容居中显示,于是通过设置container这个容器(就是前面的id为container的div),使其宽度为100%,即横向充满整个屏幕,然后设置其中的文字居中:
#container{
width: 100%;
text-align: center;
}
*在创建css样式时,id类型的选择器需要使用“#”来定义。
之后需要变成垂直居中,先对container的父级,即页面的body做些属性定义,然后通过改变top属性来实现:
body{
background: url(file:///E:/HTML5/HTML52/images/timg2.jpg)center center;
background-size:cover;
margin: 0;
padding: 0;
position: relative;
}
#container{
width: 100%;
text-align: center;
position: absolute;
top: 50%;
}
要控制container的top属性,就要使container的定位方式为“绝对定位”,而这又需要body(container的父级)为“相对定位”。
top: 50%;使得container的顶部位于整个页面的50%位置。
不过要使得内容区块整体居中,还要使container向上移动其高度的一半。但问题在于container的高度是随着后续的字体、按钮样式而不断动态变化的值,所以不可以直接设置确定值,需要设置transform属性,设置其translateY的数值,使其在Y轴上移动-50%,即向上移动其高度的一半而无需声明container具体多高。代码如下:
#container{
width: 100%;
text-align: center;
position: absolute;
top: 50%;
transform: translateY(-50%);
-ms-transform:translateY(-50%);
-moz-transform:translateY(-50%);
-webkit-transform:translateY(-50%);
-o-transfrom:translateY(-50%);
}
这里多次重复定义是因为,不同浏览器对于transform属性的支持并不相同,为了使得页面在各种浏览器下都能够正常显示不得不这么做。
###2.3 调整字体和字号
考虑到不同电脑上字体库的问题,可能同一个字在不同电脑上显示不同或生僻字不能显示,需要设置font-family属性为sans-serif,即系统默认的无衬线字体;
html,body{
height: 100%;
color: #ffffff;
font-family: sans-serif;
}
接下来要调整文字大小,将h1标题的字号设置为了更大的54像素,并且小写变大写:
h1{
font-size: 54px;
text-transform: uppercase;
margin-bottom: 20px;
}
设置说明文字的样式,使段落文字字号更大,且拉开距离,代码如下:
p{
font-size: 21px;
margin-bottom: 40px;
}
测试以上页面效果如图:
###2.4 制作按钮
按钮是网页中非常常见的部件,而近年来圆角细线按钮颇为流行,其实要制作一个这样的按钮也很简单,只有在按钮周围加上宽度为1个像素的细细的白色边框,然后给边框设置一个非常小的圆角数值(通常为2~4像素),就能完成这样一个比较精没美的按钮。
a{
color: #fff;/*#fff是对#ffffff的简写。在css中,可以将#rrggbb格式的颜色用#rgb来表示。*/
font-size:18px;
border: 1px solid #fff;/*三个参数分别代表 边框为1像素宽、实线、白色*/
border-radius: 3px;
}
效果图
但是这个按钮看着还是好丑啊!一个方框紧紧包围着文字,看着就不舒服。那我们就来再给它加上垂直和水平方向上的内边距:
a{
color: #fff;/*#fff是对#ffffff的简写。在css中,可以将#rrggbb格式的颜色用#rgb来表示。*/
font-size:18px;
border: 1px solid #fff;/*三个参数分别代表 边框为1像素宽、实线、白色*/
border-radius: 3px;
padding: 10px 100px;/*增加垂直和水平方向的内边距*/
text-decoration:none;/*属性为none的作用是去掉了下划线*/
}
这样我们就得到了这样的按钮样式,是不是好看很多了呢?
###3.1 创建外部css文件
不知不觉间,我们就已经写了很多css样式了,而这些样式全都放在head的style元素中。幸好这个网页的代码比较短,如果你写了一个比较大比较好看的网页时,其内部css代码会动辄成百上千行,而一旦出现bug…估计你会想掐死自己吧!
所以,为了使css样式更方便管理,最好将其全部拿出来单独写一个.css文件,然后在.html文件中引入。注意.css文件要和.html文件放在统一路径下。
新建.css文件如下:
@charset "utf-8";
/* CSS Document */
html,body{
height: 100%;
color: #ffffff;
font-family: sans-serif;
}
h1{
font-size: 54px;
text-transform: uppercase;
margin-bottom: 20px;
}
p{
font-size: 21px;
margin-bottom: 40px;
margin-left: 25px;
margin-right: 25px;
}
a{
color: #fff;/*#fff是对#ffffff的简写。在css中,可以将#rrggbb格式的颜色用#rgb来表示。*/
font-size:18px;
border: 1px solid #fff;/*三个参数分别代表 边框为1像素宽、实线、白色*/
border-radius: 3px;
padding: 10px 100px;/*增加垂直和水平方向的内边距*/
text-decoration:none;/*属性为none的作用是去掉了下划线*/
}
#container{
width: 100%;
text-align: center;
position: absolute;
top: 50%;
transform: translateY(-50%);/*IE9*/
-ms-transform:translateY(-50%);/*Firefox*/
-moz-transform:translateY(-50%);/*Safari Chrome*/
-webkit-transform:translateY(-50%);
-o-transfrom:translateY(-50%);
}
body{
background: url(../HTML52/images/timg2.jpg) center center;
background-size:cover;
margin: 0;
padding: 0;
position: relative;
}
在.html文件中,删去< style >标签,改用< link >标签来引入.css文件:
<link href="css.css" rel="stylesheet">
###4.1 创建交互
在前面的步骤中,写了.html文件和.css文件,但是在网页开发中,其实是包含三大部分的,剩下的一部分就是.js文件。.js文件就是JavaScript,网页中的动画、交互等功能基本都是由js来完成的。HTML、CSS和JS三者的关系就像身体、衣服和行为之间的关系。
想让按钮在发生点击事件后发生变化(例如文字变成“报名成功”,背景变成绿色),就要修改按钮< a >链接的单击事件,在里面加入功能代码。不过在此之前,还要给它起个名字,使得JavaScript能够快速找到这个按钮。
修改.html文件中的超链接标签:
<a href="invite.php" id="enroll">邀您参加</a>
然后要创建< script >标签,用来写JavaScript代码。但是这个标签放在哪呢?
答案就是放在头上(head)和肚子上(body)都可以,但是最好放在肚子最下面(body的底部),因为这样可以提高加载速度,还能避免JavaScript代码的提前解析执行。
<script type="text/javascript"></script>
js中需要定义变量来对应按钮。要定义变量,就需要使用var关键字;而要对应到按钮元素,可以使用document对象的getElementById方法来获取id为“enroll”所对应的元素。
在script中添加代码:
var enroll = document.getElementById("enroll");
定义好变量之后,怎么能知道是否对应成功了呢?
简单,做个测试就好了。添加一行代码:
alert(enroll);
如果成功了,浏览器会弹出一个包含了链接地址的提醒框。
测试成功后就可以删掉这行代码了。
下一步就是修改单击事件(enroll的onclick事件)对应的函数了。这个函数里做了三件事:
1.阻止单击后浏览器默认的URL跳转;
2.修改按钮文字从“邀您参加”到“报名成功”;
3.修改按钮背景颜色为绿色;
在script中添加代码:
enroll.onclick = function(e){
e.preventDefault();//<!--阻止单击连接后浏览器默认的URL跳转-->
enroll.innerHTML = "报名成功";//<!--修改enroll元素的innerHTML属性-->
enroll.style.background = "#27cb8b";//<!--设置按钮底色和边框的颜色-->
enroll.style.borderColor = "#27cb8b";
}
当然,这只是一个非常简单的修改,也可以不阻止浏览器的跳转,而把跳转链接换成你写的另一个网页或者其他任何网页,文字部分的修改也可以根据自己的喜欢随意更改。
和css文件一样,JavaScript也可以拿出来单独创建一个 .js文件。
enroll.js文件代码如下:
var enroll = document.getElementById("enroll");
//alert(enroll); //<!--测试,如果定义的变量成功对应到按钮的话,浏览器将弹出一个包含了链接地址的提醒框 -->
enroll.onclick = function(e){
e.preventDefault();//<!--阻止单击连接后浏览器默认的URL跳转-->
enroll.innerHTML = "报名成功";//<!--修改enroll元素的innerHTML属性-->
enroll.style.background = "#27cb8b";//<!--设置按钮底色和边框的颜色-->
enroll.style.borderColor = "#27cb8b";
}
而在.html文件中,修改script为:
<script src="enroll.js"></script>
至此为止我们的页面就已经完成了!
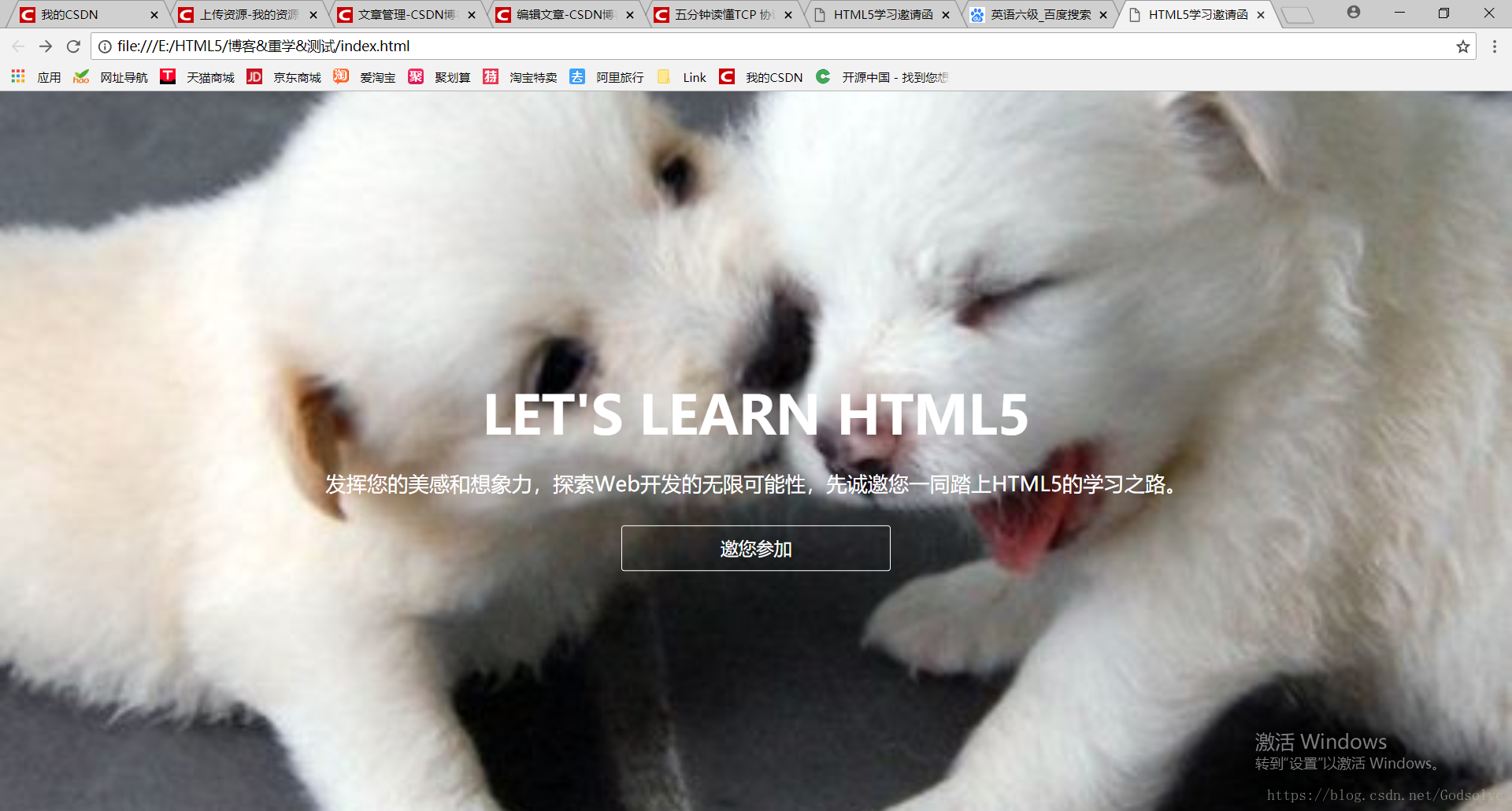
来看下完整的网页截图吧:
###5.1 页面的移动化
虽然这个网页在电脑可以很好地显示出来,但是在手机上呢?
在智能手机时代,如果一个网页不能在手机上很好的显示出来,那…凉了啊兄dei。
其实要想在手机上显示也很简单,调整一下文字和边框的边距即可:
p{
font-size: 21px;
margin-bottom: 40px;
margin-left: 25px;
margin-right: 25px;
}
这样可以防止出现文字被挤成一团团的情况发生(那样真的好丑!)
小技巧:其实在浏览器中,都可以在开发者选项中找到“响应式设计视图”,在这里就可以进入移动端测试模式,来看看你的网页在移动端上的显示情况如何。
背景图献上
是不是很棒呢~
智能推荐
从零开始搭建Hadoop_创建一个hadoop项目-程序员宅基地
文章浏览阅读331次。第一部分:准备工作1 安装虚拟机2 安装centos73 安装JDK以上三步是准备工作,至此已经完成一台已安装JDK的主机第二部分:准备3台虚拟机以下所有工作最好都在root权限下操作1 克隆上面已经有一台虚拟机了,现在对master进行克隆,克隆出另外2台子机;1.1 进行克隆21.2 下一步1.3 下一步1.4 下一步1.5 根据子机需要,命名和安装路径1.6 ..._创建一个hadoop项目
心脏滴血漏洞HeartBleed CVE-2014-0160深入代码层面的分析_heartbleed代码分析-程序员宅基地
文章浏览阅读1.7k次。心脏滴血漏洞HeartBleed CVE-2014-0160 是由heartbeat功能引入的,本文从深入码层面的分析该漏洞产生的原因_heartbleed代码分析
java读取ofd文档内容_ofd电子文档内容分析工具(分析文档、签章和证书)-程序员宅基地
文章浏览阅读1.4k次。前言ofd是国家文档标准,其对标的文档格式是pdf。ofd文档是容器格式文件,ofd其实就是压缩包。将ofd文件后缀改为.zip,解压后可看到文件包含的内容。ofd文件分析工具下载:点我下载。ofd文件解压后,可以看到如下内容: 对于xml文件,可以用文本工具查看。但是对于印章文件(Seal.esl)、签名文件(SignedValue.dat)就无法查看其内容了。本人开发一款ofd内容查看器,..._signedvalue.dat
基于FPGA的数据采集系统(一)_基于fpga的信息采集-程序员宅基地
文章浏览阅读1.8w次,点赞29次,收藏313次。整体系统设计本设计主要是对ADC和DAC的使用,主要实现功能流程为:首先通过串口向FPGA发送控制信号,控制DAC芯片tlv5618进行DA装换,转换的数据存在ROM中,转换开始时读取ROM中数据进行读取转换。其次用按键控制adc128s052进行模数转换100次,模数转换数据存储到FIFO中,再从FIFO中读取数据通过串口输出显示在pc上。其整体系统框图如下:图1:FPGA数据采集系统框图从图中可以看出,该系统主要包括9个模块:串口接收模块、按键消抖模块、按键控制模块、ROM模块、D.._基于fpga的信息采集
微服务 spring cloud zuul com.netflix.zuul.exception.ZuulException GENERAL-程序员宅基地
文章浏览阅读2.5w次。1.背景错误信息:-- [http-nio-9904-exec-5] o.s.c.n.z.filters.post.SendErrorFilter : Error during filteringcom.netflix.zuul.exception.ZuulException: Forwarding error at org.springframework.cloud..._com.netflix.zuul.exception.zuulexception
邻接矩阵-建立图-程序员宅基地
文章浏览阅读358次。1.介绍图的相关概念 图是由顶点的有穷非空集和一个描述顶点之间关系-边(或者弧)的集合组成。通常,图中的数据元素被称为顶点,顶点间的关系用边表示,图通常用字母G表示,图的顶点通常用字母V表示,所以图可以定义为: G=(V,E)其中,V(G)是图中顶点的有穷非空集合,E(G)是V(G)中顶点的边的有穷集合1.1 无向图:图中任意两个顶点构成的边是没有方向的1.2 有向图:图中..._给定一个邻接矩阵未必能够造出一个图
随便推点
MDT2012部署系列之11 WDS安装与配置-程序员宅基地
文章浏览阅读321次。(十二)、WDS服务器安装通过前面的测试我们会发现,每次安装的时候需要加域光盘映像,这是一个比较麻烦的事情,试想一个上万个的公司,你天天带着一个光盘与光驱去给别人装系统,这将是一个多么痛苦的事情啊,有什么方法可以解决这个问题了?答案是肯定的,下面我们就来简单说一下。WDS服务器,它是Windows自带的一个免费的基于系统本身角色的一个功能,它主要提供一种简单、安全的通过网络快速、远程将Window..._doc server2012上通过wds+mdt无人值守部署win11系统.doc
python--xlrd/xlwt/xlutils_xlutils模块可以读xlsx吗-程序员宅基地
文章浏览阅读219次。python–xlrd/xlwt/xlutilsxlrd只能读取,不能改,支持 xlsx和xls 格式xlwt只能改,不能读xlwt只能保存为.xls格式xlutils能将xlrd.Book转为xlwt.Workbook,从而得以在现有xls的基础上修改数据,并创建一个新的xls,实现修改xlrd打开文件import xlrdexcel=xlrd.open_workbook('E:/test.xlsx') 返回值为xlrd.book.Book对象,不能修改获取sheett_xlutils模块可以读xlsx吗
关于新版本selenium定位元素报错:‘WebDriver‘ object has no attribute ‘find_element_by_id‘等问题_unresolved attribute reference 'find_element_by_id-程序员宅基地
文章浏览阅读8.2w次,点赞267次,收藏656次。运行Selenium出现'WebDriver' object has no attribute 'find_element_by_id'或AttributeError: 'WebDriver' object has no attribute 'find_element_by_xpath'等定位元素代码错误,是因为selenium更新到了新的版本,以前的一些语法经过改动。..............._unresolved attribute reference 'find_element_by_id' for class 'webdriver
DOM对象转换成jQuery对象转换与子页面获取父页面DOM对象-程序员宅基地
文章浏览阅读198次。一:模态窗口//父页面JSwindow.showModalDialog(ifrmehref, window, 'dialogWidth:550px;dialogHeight:150px;help:no;resizable:no;status:no');//子页面获取父页面DOM对象//window.showModalDialog的DOM对象var v=parentWin..._jquery获取父window下的dom对象
什么是算法?-程序员宅基地
文章浏览阅读1.7w次,点赞15次,收藏129次。算法(algorithm)是解决一系列问题的清晰指令,也就是,能对一定规范的输入,在有限的时间内获得所要求的输出。 简单来说,算法就是解决一个问题的具体方法和步骤。算法是程序的灵 魂。二、算法的特征1.可行性 算法中执行的任何计算步骤都可以分解为基本可执行的操作步,即每个计算步都可以在有限时间里完成(也称之为有效性) 算法的每一步都要有确切的意义,不能有二义性。例如“增加x的值”,并没有说增加多少,计算机就无法执行明确的运算。 _算法
【网络安全】网络安全的标准和规范_网络安全标准规范-程序员宅基地
文章浏览阅读1.5k次,点赞18次,收藏26次。网络安全的标准和规范是网络安全领域的重要组成部分。它们为网络安全提供了技术依据,规定了网络安全的技术要求和操作方式,帮助我们构建安全的网络环境。下面,我们将详细介绍一些主要的网络安全标准和规范,以及它们在实际操作中的应用。_网络安全标准规范