分享 23 个在线学习 JavaScript 的网站-程序员宅基地
技术标签: css github js html javascript

来源 | https://javascript.plainenglish.io/23-place-to-learn-javascript-2022-7c6b854928c2
写在前面
一直以来,前端的三大基础技术HTML,CSS和JavaScript,大家都觉得JavaScript是最难学习,因此,今天我跟大家分享23个可以辅助学习JavaScript的地方,希望对你学习JavaScript有所帮助。
01、javascript.info
地址:https://javascript.info/

02、Freecodecamp
地址:https://www.freecodecamp.org/learn/javascript-algorithms-and-data-structures/

03、Codecademy
地址:https://www.codecademy.com/learn/introduction-to-javascript

04、30secondsofcode
地址:https://www.30secondsofcode.org/js/p/1

05、Mozilla Developer Network Javascript Guide
地址:https://developer.mozilla.org/en-US/docs/Web/JavaScript/Guide

06、Javascript30
地址:https://javascript30.com/

07、Khanacademy
地址:https://www.khanacademy.org/computing/computer-programming#html-css-js

08、Clean-Code-Javascript
地址:https://github.com/ryanmcdermott/clean-code-javascript

09、Learn-JS.org
地址:https://www.learn-js.org/

10、You Don’t Know JS
地址:https://github.com/getify/You-Dont-Know-JS

11、The JavaScript Way
地址:https://github.com/thejsway/thejsway

12、Web Projects With Vanilla JavaScript
地址:https://github.com/bradtraversy/vanillawebprojects

13、Eloquent Javascript
地址:https://eloquentjavascript.net/

14、Learning JavaScript Design Patterns
地址:https://www.patterns.dev/posts/classic-design-patterns/

15、w3schools
地址:https://www.w3schools.com/js/

16、Sololearn
地址:https://www.sololearn.com/learning/1024

17、Exercism
地址:https://exercism.org/tracks/javascript

18、JavaScript Garden
地址:https://bonsaiden.github.io/JavaScript-Garden/

19、33 JavaScript concepts
地址:https://github.com/leonardomso/33-js-concepts

20、Code Combat
地址:https://codecombat.com/

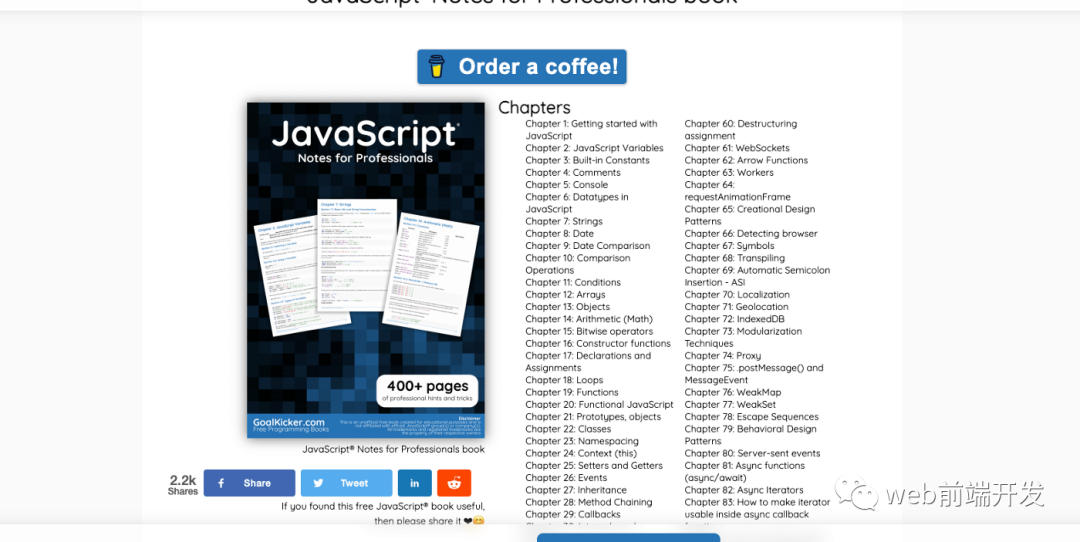
21、JavaScript Notes for Professionals book
地址:https://goalkicker.com/JavaScriptBook/

22、The JavaScript Beginner’s Handbook
地址:https://flaviocopes.com/page/javascript-handbook/

23、Udemy
地址:https://www.udemy.com/topic/javascript/free/

总结
以上就是我分享的23个学习JavaScript的网站,我希望这篇文章能帮助你有效的学习现代 JavaScript,如果你有任何问题,请在留言区给我留言,我会尽快回复。希望大家继续支持我,让我分享更多有价值的好内容。祝你今天过得愉快!
学习更多技能
请点击下方公众号
![]()
智能推荐
photoshop 导出 qml脚本问题(问题解决)_photoshop怎么转为qt的qml-程序员宅基地
文章浏览阅读2.2k次。2012-02-29 16:33Photoshop在从8.0到cs 4的发展中对脚本的支持越来完善,而致力于为移动平台打造更流畅、更易于开发的Qt新框架——QtQuick也日渐成熟。而QtQuick的核心之一就是QML语言。至此,gemfield本文题目中的两个名词全都出现了。下面gemfield详细说说。关于QML的一些基本元素在CivilNet社区的相关版块中已_photoshop怎么转为qt的qml
var、let、const的区别(超详细易懂)_var let const的区别-程序员宅基地
文章浏览阅读1.6w次,点赞72次,收藏401次。var、let、const的区别_var let const的区别
wen zi gun dong-程序员宅基地
文章浏览阅读89次。html<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><hea..._"intid[i] = setinterval(function(){ if(_this.find(\".123\").height()<=_this"
C语言动态函数调用_c语言动态调用函数-程序员宅基地
文章浏览阅读2.6k次。在远程调用中,服务器在收到请求后,需要通过查符号的手段,获取函数指针,然后调用客户端请求的函数。然而,不同函数参数个数、类型皆不相同,函数指针在定义时就需要明确类型,因此,没有一种定义,可以满足所有函数的调用。_c语言动态调用函数
Android程序员:为了跳槽刷完1307页的面试真题,没想到老板直接给我升职了-程序员宅基地
文章浏览阅读744次,点赞23次,收藏18次。最后为了帮助大家深刻理解Android相关知识点的原理以及面试相关知识,这里放上相关的我搜集整理的14套腾讯、字节跳动、阿里、百度等2021最新面试真题解析,我把技术点整理成了视频和PDF(实际上比预期多花了不少精力),包知识脉络 + 诸多细节。网上学习 Android的资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。本文已被CODING开源项目:《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》收录。
代理模式的简单理解_代理模式作用 简洁-程序员宅基地
文章浏览阅读134次。简介代理模式是程序员前辈们总结出来的一种设计模式,它出现的作用是降低程序的耦合度,更利于程序的扩展,它的要求:① 必须有一个接口(抽象主题角色)② 有一个实现类实现这个接口(真实主题角色)③ 然后再来一个实现类也去实现接口(代理主题角色)④ 第二个实现类中持有第一个实现类的对象作为属性⑤ 第二个实现类中也要重写接口的所有抽象方法,但是在重写方法的时候,调用第一个实现类对象的对应方法,..._代理模式作用 简洁
随便推点
尚硅谷最新版JavaScript基础全套教程完整版(p48-p65)_尚硅谷javascript新书大纲-程序员宅基地
文章浏览阅读237次。尚硅谷最新版JavaScript基础全套教程完整版(140集实战教学,JS从入门到精通)一、基本数据类型和引用数据类型1.基本数据类型-string 、 number 、 Boolean 、null 、undefined2.引用数据类型-object3.区别-JS中的变量都是保存到栈内存中的,基本数据类型的值直接在栈内存中存储,值与值之间是独立存在的,修改一个变量不会影响另外一个变量。-引用数据类型(对象)是保存到堆内存中的,每创建一个新的对象,就会在堆内存中开辟出一个新的空间,而变量保存_尚硅谷javascript新书大纲
ACM--HDOJ 2072--单词数--字符串--水_java acm单词数问题 #结束-程序员宅基地
文章浏览阅读1.2k次。HDOJ题目地址:传送门单词数Time Limit: 1000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total Submission(s): 44934 Accepted Submission(s): 10992Problem Descr_java acm单词数问题 #结束
uniapp自定义tabbar必看_uniapp custom-tab-bar-程序员宅基地
文章浏览阅读9.5k次。方式一:实验证明,在根目录下新建custom-tab-bar目录,在目录中新建index.vue是行不通的,vue文件不会被编译方式二:将小程序四大法宝(wxss,json,wxml,js)直接搬过来,虽然tabbar有渲染在小程序上了,但是切换是没有效果的,所以还是行不通方式三(行得通)经过上面的两个尝试,还是乖乖的以vue的做法吧,用单页面的形式,通过v-show控制组件的隐藏和显示注意:v-show有时没有效果,因为v-show是通过display:none来控制的,它的权重没_uniapp custom-tab-bar
树莓派系列-3-连接到树莓派_树莓派 片选接到-程序员宅基地
文章浏览阅读1.3k次。我们用树莓派,估计是没有人会接着屏幕使用的,但是如果有需求也可以使用。如果我们不用屏幕来使用树莓派,那么就得使用SSH、VNC、还有我们的Windows远程工具了。1.SSH 需要在树莓派中开启SSH支持,开启SSH支持有多种方式,这里我就说说我用的,第一种 就是在我们烧写有系统的时候,在boot的分区里面新建一个不带任何后缀的ssh文件,最简单的方式就是新建txt文件,完了重命名为s..._树莓派 片选接到
【毕业设计】STM32化工厂系统-程序员宅基地
文章浏览阅读32次。整个系统以STM32 单片机作为核心控制器,通过DHT11检测温湿度,通过CO传感器检测CO浓度,通过火焰传感器检测火焰,通过红外传感器检测人,通过RFID模块检测刷卡,检测到的数据通过OLED显示并通过无线传输模块上传数据到手机APP,通过继电器控制水阀,通过蜂鸣器报警。
CSS三角、界面样式(cursor、input输入边框不改变颜色、textarea拖拽不改变大小)、vertical-align、溢出文字省略号显示、CSS初始化_html css input::cue-程序员宅基地
文章浏览阅读1.5k次,点赞2次,收藏7次。vertical-align的可选值为:1. bottom: 图片的底线和文字的底线对齐,2. baseline:默认,图片的底线和文字的基线对齐,3. middle: 图片的中线和文字的中线对齐,4. top:图片的顶线和文字的顶线对齐。不同浏览器对有些标签的默认值是不同的,为了消除不同浏览器对HTML文本呈现的差异,所以需要进行CSS初始化。当我们选择input输入框,进行文字输入的时候,边框会改变颜色。textarea默认可以在右下角进行拖拽,改变输入框的大小。CSS初始化参考如下。_html css input::cue