CSS flex布局的使用之逆战班系列_nzjustify无效-程序员宅基地
技术标签: flex
一、 什么是flex布局
Flex是Flexible Box的缩写,也称“弹性布局”,用来为盒状模型提供最大的灵活性。任何一个容器都可以指定为Flex布局。
注:设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
二、 基本概念
采用Flex布局的元素,称为Flex容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称”项目”。 容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
三、 容器属性
用于容器上的属性
flex-direction
flex-wrap
flex-flow
justify-content
align-items
align-content
3.1 flex-direction属性
flex-direction属性决定主轴的方向(即项目的排列方向)
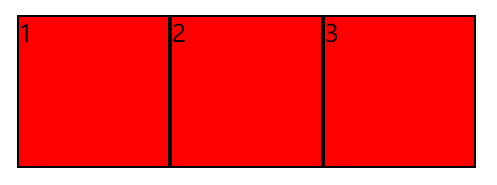
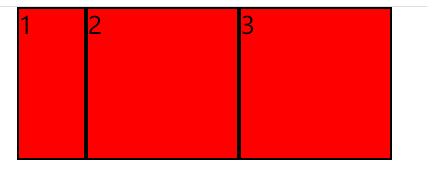
取值:row(默认值):主轴为水平方向,起点在左端。
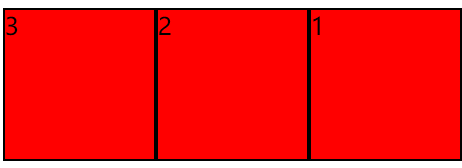
row-reverse:主轴为水平方向,起点在右端。
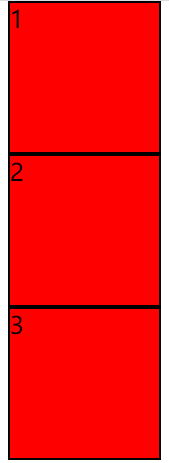
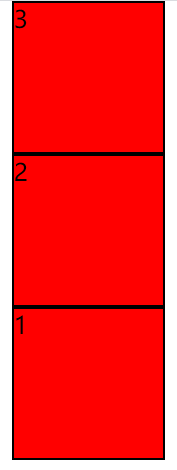
column:主轴为垂直方向,起点在上沿。 column-reverse:主轴为垂直方向,起点在下沿。
<style>
*{
padding: 0;margin: 0;}
.box{
display: flex;flex-direction:row;margin-left: 50px;}
.box div{
width: 100px;height: 100px;background-color: red;border: 1px solid black;}
</style>
<body>
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>

.box{
display: flex;flex-direction:row-reverse;margin-left: 50px;}

.box{
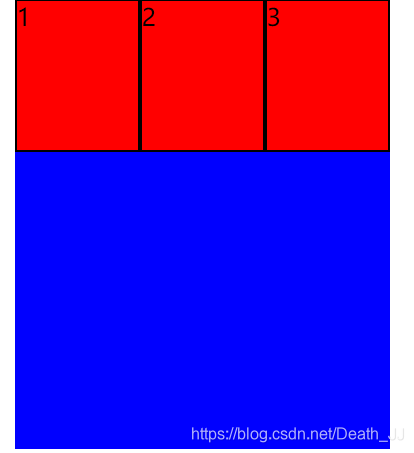
display: flex;flex-direction:column;margin-left: 50px;}

.box{
display: flex;flex-direction:column-reverse;margin-left: 50px;}

3.2 flex-wrap属性
默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
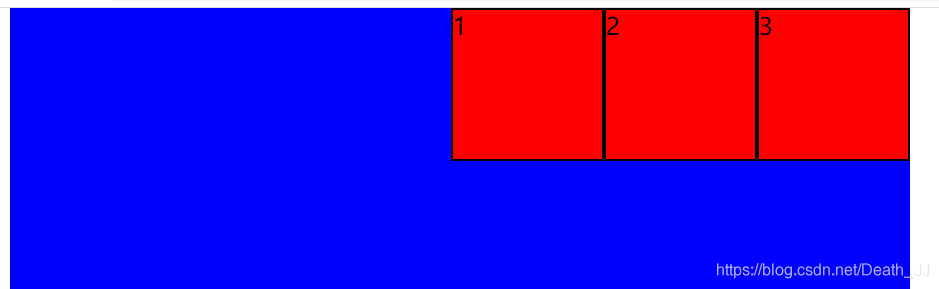
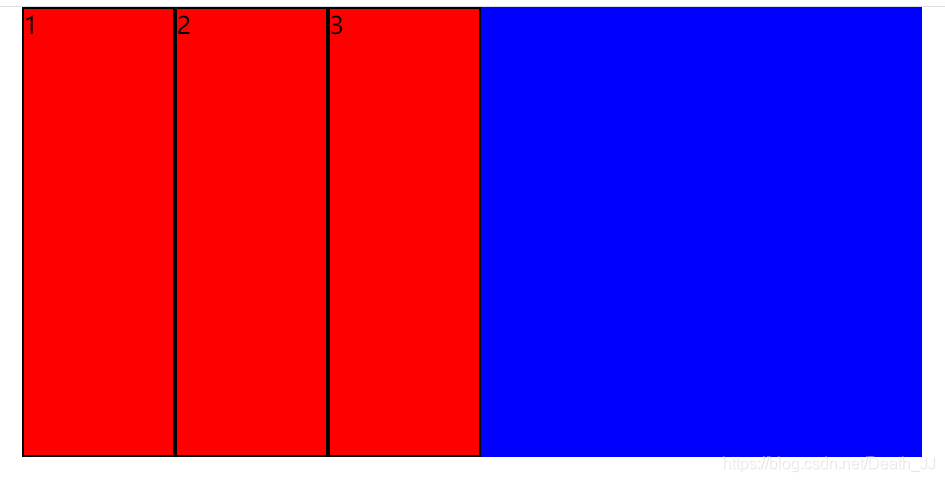
取值:nowrap(默认):不换行。
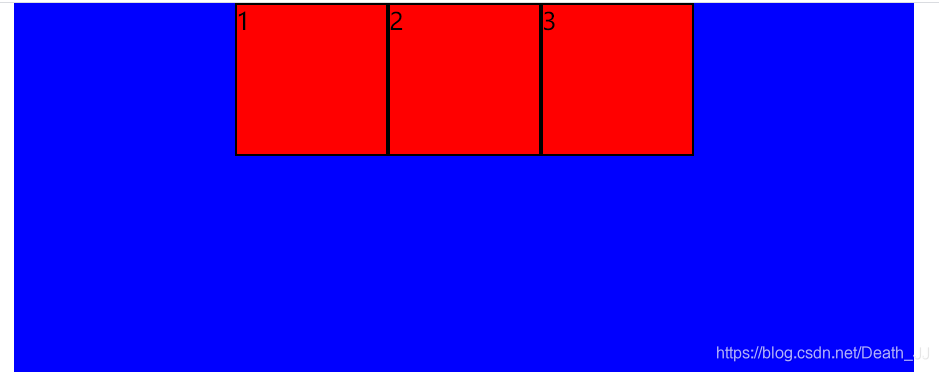
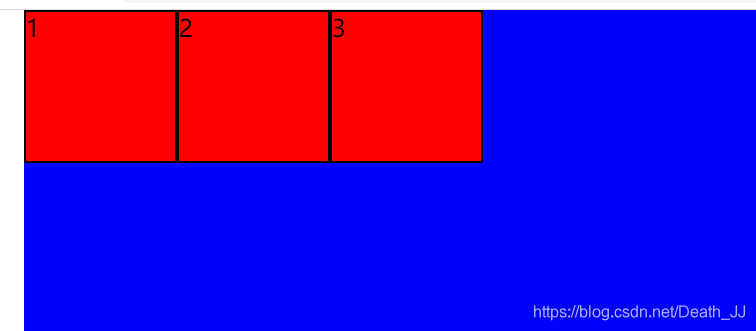
wrap:换行,第一行在上方。
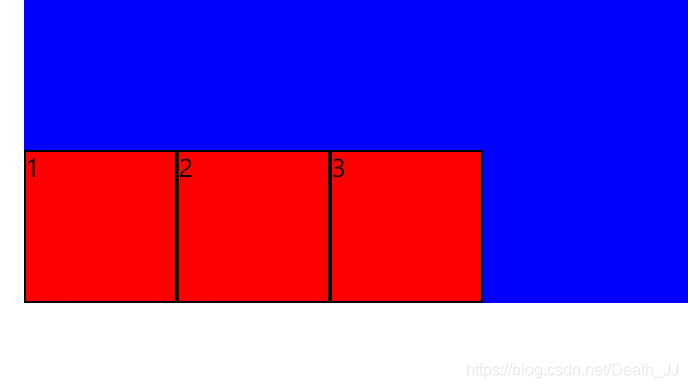
wrap-reverse:换行,第一行在下方。
<style>
*{
padding: 0;margin: 0;}
.box{
display: flex;flex-wrap: nowrap;margin-left: 50px;width: 250px;height: 300px; background-color: blue;}
.box div{
width: 100px;height: 100px;background-color: red;border: 1px solid black;}
</style>
<body>
<div class="box">

.box{
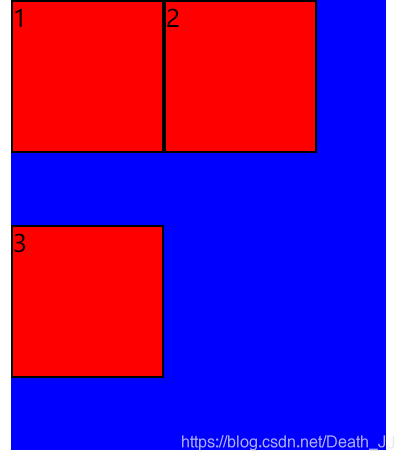
display: flex;flex-wrap:wrap;margin-left: 50px;width: 250px;height: 300px; background-color: blue;}

.box{
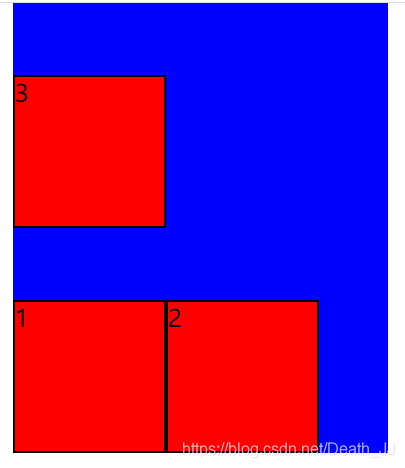
display: flex;flex-wrap:wrap-reverse;margin-left: 50px;width: 250px;height: 300px; background-color: blue;}

3.3 flex-flow属性
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
3.4 justify-content属性
justify-content属性定义了元素在主轴上的对齐方式。
取值:flex-start(默认值):左对齐
flex-end:右对齐
center: 居中
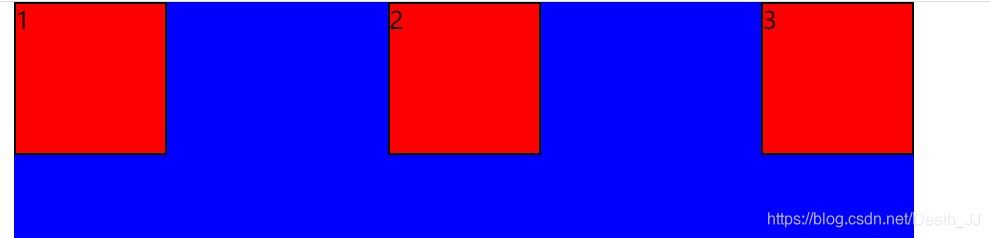
space-between:两端对齐,项目之间的间隔都相等。
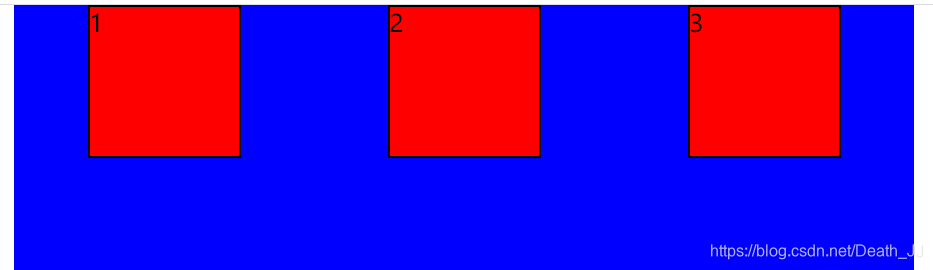
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
<style>
*{
padding: 0;margin: 0;}
.box{
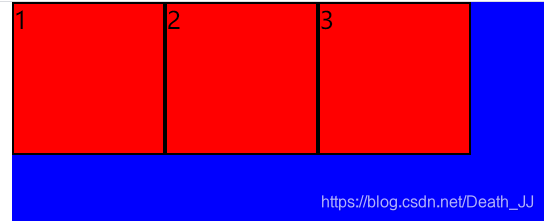
display: flex;justify-content: flex-start; margin-left: 50px;width: 600px;height: 300px; background-color: blue;}
.box div{
width: 100px;height: 100px;background-color: red;border: 1px solid black;}
</style>
<body>
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
</div>

.box{
display: flex;justify-content: flex-end; margin-left: 50px;width: 600px;height: 300px; background-color: blue;}

.box{
display: flex;justify-content: center; margin-left: 50px;width: 600px;height: 300px; background-color: blue;}

.box{
display: flex;justify-content: space-between; margin-left: 50px;width: 600px;height: 300px; background-color: blue;}

.box{
display: flex;justify-content: space-around; margin-left: 50px;width: 600px;height: 300px; background-color: blue;}

3.5 align-items属性
align-items属性定义项目在交叉轴上如何对齐。
取值:flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
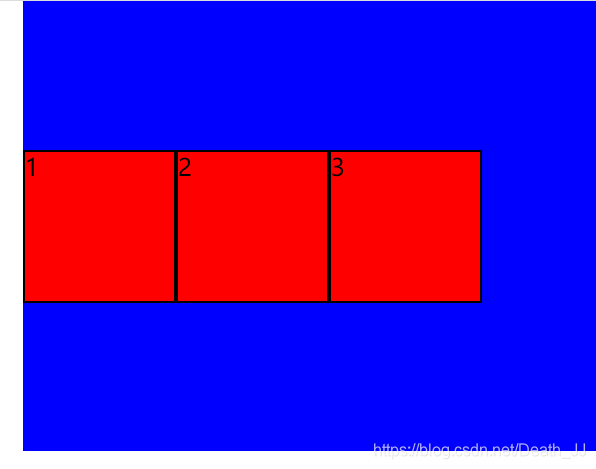
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
<style>
*{
padding: 0;margin: 0;}
.box{
display: flex;align-items:flex-start; margin-left: 50px;width: 600px;height: 300px; background-color: blue;}
.box div{
width: 100px;height: 100px;background-color: red;border: 1px solid black;}
</style>
<body>
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>

.box{
display: flex;align-items:flex-end; margin-left: 50px;width: 600px;height: 300px; background-color: blue;}

.box{
display: flex;align-items:center; margin-left: 50px;width: 600px;height: 300px; background-color: blue;}

.box{
display: flex;align-items:baseline; margin-left: 50px;width: 600px;height: 300px; background-color: blue;}

.box{
display: flex;align-items:stretch; margin-left: 50px;width: 600px;height: 300px; background-color: blue;}

3.6 align-content属性
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
取值:
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。
四、 项目的属性
4.1 order属性
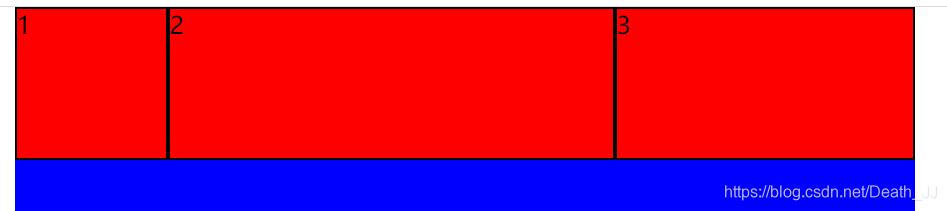
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
<style>
*{
padding: 0;margin: 0;}
.box{
display: flex;align-content:center; margin-left: 50px;width: 600px;height: 300px; background-color: blue;}
.box div{
width: 100px;height: 100px; background-color: red;border: 1px solid black;}
.box div:nth-of-type(1){
order: 0;}
.box div:nth-of-type(2){
order: 2;}
.box div:nth-of-type(3){
order: 1;}
</style>
<body>
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>

4.2 flex-grow属性
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
.box div:nth-of-type(1){
flex-grow: 0;}
.box div:nth-of-type(2){
flex-grow: 2;}
.box div:nth-of-type(3){
flex-grow: 1;}

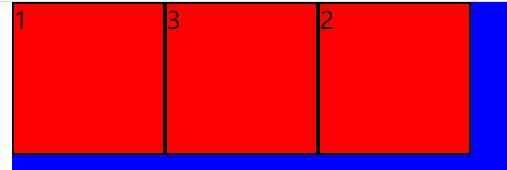
4.3 flex-shrink属性
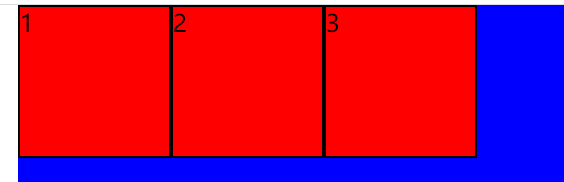
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。负值对该属性无效。
.box{
display: flex;align-content:center; margin-left: 50px;width: 250px;height: 80px; background-color: blue;}
.box div{
width: 100px;height: 100px; background-color: red;border: 1px solid black;}
.box div:nth-of-type(1){
flex-shrink: 1;}
.box div:nth-of-type(2){
flex-shrink: 0;}
.box div:nth-of-type(3){
flex-shrink: 0;}

4.4 flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
4.5 align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
智能推荐
使用nginx解决浏览器跨域问题_nginx不停的xhr-程序员宅基地
文章浏览阅读1k次。通过使用ajax方法跨域请求是浏览器所不允许的,浏览器出于安全考虑是禁止的。警告信息如下:不过jQuery对跨域问题也有解决方案,使用jsonp的方式解决,方法如下:$.ajax({ async:false, url: 'http://www.mysite.com/demo.do', // 跨域URL ty..._nginx不停的xhr
在 Oracle 中配置 extproc 以访问 ST_Geometry-程序员宅基地
文章浏览阅读2k次。关于在 Oracle 中配置 extproc 以访问 ST_Geometry,也就是我们所说的 使用空间SQL 的方法,官方文档链接如下。http://desktop.arcgis.com/zh-cn/arcmap/latest/manage-data/gdbs-in-oracle/configure-oracle-extproc.htm其实简单总结一下,主要就分为以下几个步骤。..._extproc
Linux C++ gbk转为utf-8_linux c++ gbk->utf8-程序员宅基地
文章浏览阅读1.5w次。linux下没有上面的两个函数,需要使用函数 mbstowcs和wcstombsmbstowcs将多字节编码转换为宽字节编码wcstombs将宽字节编码转换为多字节编码这两个函数,转换过程中受到系统编码类型的影响,需要通过设置来设定转换前和转换后的编码类型。通过函数setlocale进行系统编码的设置。linux下输入命名locale -a查看系统支持的编码_linux c++ gbk->utf8
IMP-00009: 导出文件异常结束-程序员宅基地
文章浏览阅读750次。今天准备从生产库向测试库进行数据导入,结果在imp导入的时候遇到“ IMP-00009:导出文件异常结束” 错误,google一下,发现可能有如下原因导致imp的数据太大,没有写buffer和commit两个数据库字符集不同从低版本exp的dmp文件,向高版本imp导出的dmp文件出错传输dmp文件时,文件损坏解决办法:imp时指定..._imp-00009导出文件异常结束
python程序员需要深入掌握的技能_Python用数据说明程序员需要掌握的技能-程序员宅基地
文章浏览阅读143次。当下是一个大数据的时代,各个行业都离不开数据的支持。因此,网络爬虫就应运而生。网络爬虫当下最为火热的是Python,Python开发爬虫相对简单,而且功能库相当完善,力压众多开发语言。本次教程我们爬取前程无忧的招聘信息来分析Python程序员需要掌握那些编程技术。首先在谷歌浏览器打开前程无忧的首页,按F12打开浏览器的开发者工具。浏览器开发者工具是用于捕捉网站的请求信息,通过分析请求信息可以了解请..._初级python程序员能力要求
Spring @Service生成bean名称的规则(当类的名字是以两个或以上的大写字母开头的话,bean的名字会与类名保持一致)_@service beanname-程序员宅基地
文章浏览阅读7.6k次,点赞2次,收藏6次。@Service标注的bean,类名:ABDemoService查看源码后发现,原来是经过一个特殊处理:当类的名字是以两个或以上的大写字母开头的话,bean的名字会与类名保持一致public class AnnotationBeanNameGenerator implements BeanNameGenerator { private static final String C..._@service beanname
随便推点
二叉树的各种创建方法_二叉树的建立-程序员宅基地
文章浏览阅读6.9w次,点赞73次,收藏463次。1.前序创建#include<stdio.h>#include<string.h>#include<stdlib.h>#include<malloc.h>#include<iostream>#include<stack>#include<queue>using namespace std;typed_二叉树的建立
解决asp.net导出excel时中文文件名乱码_asp.net utf8 导出中文字符乱码-程序员宅基地
文章浏览阅读7.1k次。在Asp.net上使用Excel导出功能,如果文件名出现中文,便会以乱码视之。 解决方法: fileName = HttpUtility.UrlEncode(fileName, System.Text.Encoding.UTF8);_asp.net utf8 导出中文字符乱码
笔记-编译原理-实验一-词法分析器设计_对pl/0作以下修改扩充。增加单词-程序员宅基地
文章浏览阅读2.1k次,点赞4次,收藏23次。第一次实验 词法分析实验报告设计思想词法分析的主要任务是根据文法的词汇表以及对应约定的编码进行一定的识别,找出文件中所有的合法的单词,并给出一定的信息作为最后的结果,用于后续语法分析程序的使用;本实验针对 PL/0 语言 的文法、词汇表编写一个词法分析程序,对于每个单词根据词汇表输出: (单词种类, 单词的值) 二元对。词汇表:种别编码单词符号助记符0beginb..._对pl/0作以下修改扩充。增加单词
android adb shell 权限,android adb shell权限被拒绝-程序员宅基地
文章浏览阅读773次。我在使用adb.exe时遇到了麻烦.我想使用与bash相同的adb.exe shell提示符,所以我决定更改默认的bash二进制文件(当然二进制文件是交叉编译的,一切都很完美)更改bash二进制文件遵循以下顺序> adb remount> adb push bash / system / bin /> adb shell> cd / system / bin> chm..._adb shell mv 权限
投影仪-相机标定_相机-投影仪标定-程序员宅基地
文章浏览阅读6.8k次,点赞12次,收藏125次。1. 单目相机标定引言相机标定已经研究多年,标定的算法可以分为基于摄影测量的标定和自标定。其中,应用最为广泛的还是张正友标定法。这是一种简单灵活、高鲁棒性、低成本的相机标定算法。仅需要一台相机和一块平面标定板构建相机标定系统,在标定过程中,相机拍摄多个角度下(至少两个角度,推荐10~20个角度)的标定板图像(相机和标定板都可以移动),即可对相机的内外参数进行标定。下面介绍张氏标定法(以下也这么称呼)的原理。原理相机模型和单应矩阵相机标定,就是对相机的内外参数进行计算的过程,从而得到物体到图像的投影_相机-投影仪标定
Wayland架构、渲染、硬件支持-程序员宅基地
文章浏览阅读2.2k次。文章目录Wayland 架构Wayland 渲染Wayland的 硬件支持简 述: 翻译一篇关于和 wayland 有关的技术文章, 其英文标题为Wayland Architecture .Wayland 架构若是想要更好的理解 Wayland 架构及其与 X (X11 or X Window System) 结构;一种很好的方法是将事件从输入设备就开始跟踪, 查看期间所有的屏幕上出现的变化。这就是我们现在对 X 的理解。 内核是从一个输入设备中获取一个事件,并通过 evdev 输入_wayland