微信开发的学费收收小程序_微信收学费小程序-程序员宅基地
微信开发的学费收收小程序是访问微信自己的数据库,同时可以实现查询和支付功能,因为微信的支付功能需要商家才能实现,故本文最后没有实现支付功能,但很有借鉴意义。
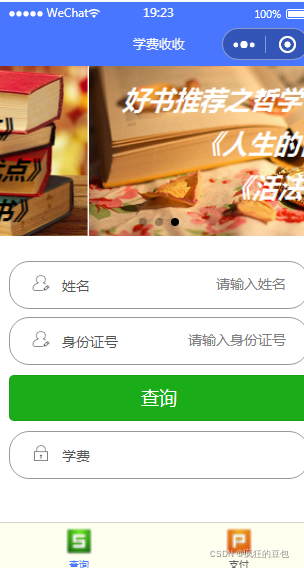
界面功能、结构如下:



(1) 实现的代码如下:
<!--index.wxml-->
<swiper class="swiper" indicator-dots="true" autoplay="true" interval="5000" duration="1000">
<block wx:for="{
{haoshu}}" wx:key="haoshu" wx:for-item="item" wx:for-index="index">
<swiper-item>
<image wx:if="{
{item}}" src="{
{item}}" class="slide-image" mode="aspectFill"></image>
</swiper-item>
</block>
</swiper>
<view class="container">
<view class="login-from">
<!--姓名-->
<view class="inputView">
<image class="nameImage" src="/pages/images/name.png"></image>
<label class="nameLab">姓名</label>
<input class="inputtext" placeholder="请输入姓名" bindinput="username" />
</view>
<view class="line"></view>
<!--身份证号-->
<view class="inputView">
<image class="nameImage" src="/pages/images/name.png"></image>
<label class="nameLab">身份证号</label>
<input class="inputtext" placeholder="请输入身份证号" bindinput="password" />
</view>
<!--按钮-->
<view class="ChaxunBthView">
<button class="ChaxunBtn" type="primary" size="{
{primarySize}}" loading="{
{loading}}" plain="{
{plain}}" disabled="{
{disabled}}" bindtap="Chaxun">查询</button>
</view>
</view>
</view>
//index.js
//获取应用实例
var app = getApp()
// 获取云数据库引用
wx.cloud.init()
const db = wx.cloud.database();
let xsname = null;//变量,用于存放用户输入的账号
let shenfenid = null;//变量,用于存放用户输入的身份证号
let XF=null;
Page({
data: {
haoshu:[
"/pages/images/haoshu1.png",
"/pages/images/haoshu2.png",
"/pages/images/haoshu3.png",
]
},
onLoad: function () {
},
//输入用户名
username:function(e) {
this.data.xsname=e.detail.value//将用户输入的名字放到变量里面
},
//输入身份证号
password:function(e) {
this.data.shenfenid=e.detail.value//将用户输入的身份证号放到变量里面
},
Chaxun(){
db.collection("xuefei").get({
success: (res) => {
let xuefei= res.data;
console.log(res.data);
console.log('连接成功!');
for (let i = 0; i < xuefei.length; i++) {
if(this.data.xsname === xuefei[i].name) {
if (this.data.shenfenid === xuefei[i].shenfenID) { //判断身份证号是否正确
console.log('身份证号正确!');
console.log("xuefei:" + xuefei[i].xuefei);
XF=xuefei[i].xuefei;
getApp().globalData=XF;
wx.switchTab({
url: '/pages/zhifu/zhifu',//这里是成功登录后跳转的页面
success: function (res) {
// 通过eventChannel向被打开页面传送数据
},
fail:function(res){}
})
}else {
wx.showToast({
title: '身份证号错误!!',
icon: 'none',
duration: 2500
})
}
break
}else {
wx.showToast({
title: '无此姓名!!',
icon: 'none',
duration: 2500
})
}
}
}
})
}
})
/**index.wxss**/
.swiper {
height: 400rpx;
width: 100%;
}
.swiper image {
height: 100%;
width: 100%;
}
.container {
height: 100%;
display: flex;
flex-direction: column;
padding: 0;
box-sizing: border-box;
/* background-color: rgb(156, 23, 78) */
}
/*表单内容*/
.login-from {
margin-top: 20px;
flex: auto;
height:100%;
}
.inputView {
/* background-color: #fff; */
margin-top: 5px;
line-height: 45px;
border-radius:20px;
border:1px solid #999999;
}
/*输入框*/
.nameImage, .keyImage {
margin-left: 22px;
width: 18px;
height: 16px;
margin-right:2px
}
.nameLab {
margin: 15px 15px 15px 10px;
color: #545454;
font-size: 14px
}
.xuefeiLab {
margin: 15px 15px 15px 10px;
color: #545454;
font-size: 14px
}
.inputtext {
flex: auto;
float: right;
text-align: right;
margin-right: 22px;
margin-top: 11px;
color: #cccccc;
font-size: 14px
}
.line {
margin-top: 8px;
}
/* .line {
width: 100%;
height: 1px;
background-color: #cccccc;
margin-top: 1px;
} */
/*按钮*/
.ChaxunBthView {
width: 100%;
height: auto;
/* background-color:#DCDCDC; */
margin-top: 10px;
margin-bottom: 10px;
padding-bottom: 0px;
}
.Chaxun {
width: 90%;
margin-top: 40px;
border-radius:10px;
}
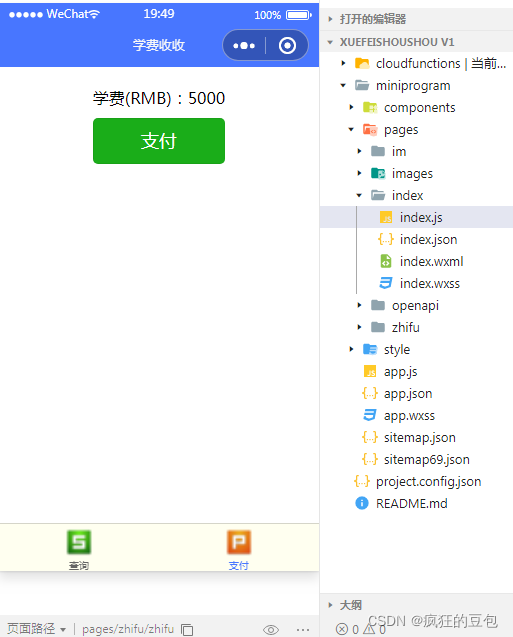
(2)第二个界面没有实现支付功能,故此没有js文件。
<!--zhifu.wxml-->
<view class="container">
<view class="zhifu-from">
<view style="display:flex;">
<label class="xuefeiLab">学费(RMB):</label>
<view>{
{xuefei}}</view>
</view>
<!--按钮-->
<view class="zhifuBthView">
<button class="zhifuBtn" type="primary" size="{
{primarySize}}" loading="{
{loading}}" plain="{
{plain}}" disabled="{
{disabled}}" bindtap="Zhifu">支付</button>
</view>
</view>
</view>
/**zhifu.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
padding: 0;
box-sizing: border-box;
/* background-color: rgb(156, 23, 78) */
}
/*表单内容*/
.zhifu-from {
margin-top: 20px;
flex: auto;
height:100%;
}
/*按钮*/
.zhifuBthView {
width: 100%;
height: auto;
/* background-color:#DCDCDC; */
margin-top: 10px;
margin-bottom: 10px;
padding-bottom: 0px;
}
.Zhifu {
width: 90%;
margin-top: 40px;
border-radius:10px;
}如果各位对源代码感兴趣,可以到我的主页下载。
智能推荐
【Composer】:Your requirements could not be resolved to an installable set of packages._composer your requirements could not be resolved t-程序员宅基地
文章浏览阅读1.5k次。错误内容vagrant@homestead:/usr/share/nginx/html/laravel-blog$ sudocomposerinstallLoadingcomposerrepositorieswithpackage informationInstallingdependencies (includingrequire-dev) fromlockfileYourrequirementscouldnot beresolvedto aninstallablesetofpackages. _composer your requirements could not be resolved to an installable set of pa
eclipse转android studio须知以及一些注意事项(包括android studio安装以及配置)_装adroid studio要装eclipse吗-程序员宅基地
文章浏览阅读2.3k次。为了简化 Android的开发力度,Google 决定将重点建设 Android Studio 工具。Google会 在今年年底停止支持其他集成开发环境,比如 Eclipse。 听到这个消息,于大部分刚开始学习android的Eclipse的新手来说是挺不开心的,Eclipse已经有了一些经验,是否要转Android Studio开发呢?答案是肯定的,早转晚转迟早都要转,Andro..._装adroid studio要装eclipse吗
阿里云Web应用托管服务,低成本建个人博客(wordpress和wiki.js)_阿里云 web应用托管 wordpress-程序员宅基地
文章浏览阅读1.9k次。 我的网站: www.mengyingjie.com 建个博客,不想费用太高,但是学生服务器也不能续租了,于是努力找便宜建站的方法,于是找到了一个方法,用“阿里云Web应用托管服务”建站。费用大概一个月5-10块左右。于是写一下建站过程。这里面有wordpress和wiki.js。1进入Web应用托管服务1.1打开阿里云官网,搜索栏里搜索“Web应用托管服务”1.2进入..._阿里云 web应用托管 wordpress
python如何训练模型生产_如何使用Python构建机器学习模型?-程序员宅基地
文章浏览阅读407次。如何使用Python构建机器学习模型?在构建机器学习模型时,我们希望将误差保持在尽可能低的水平。对于任何打算学习Python进行大数据分析的人来说,这都是一项关键技能。误差的两个主要来源是偏差和方差。如果我们设法减少这两个,那么我们可以建立更准确的模型。但是,我们如何首先诊断偏差和方差?当我们检测到某些东西时应该采取什么行动?在如何使用Python构建机器学习模型中,我们将学习如何使用学习曲线来回..._python训练模型并生成
大数据框架对比:Hadoop、Storm、Samza、Spark和Flink_flink storm spark hadoop 横向pk-程序员宅基地
文章浏览阅读432次。简介大数据是收集、整理、处理大容量数据集,并从中获得见解所需的非传统战略和技术的总称。虽然处理数据所需的计算能力或存储容量早已超过一台计算机的上限,但这种计算类型的普遍性、规模,以及价值在最近几年才经历了大规模扩展。在之前的文章中,我们曾经介绍过有关大数据系统的常规概念、处理过程,以及各种专门术语,本文将介绍大数据系统一个最基本的组件:处理框架。处理框架负责对系统中的数据进行计算,例如处理..._flink storm spark hadoop 横向pk
"0x69a8674c"指令引用"0x00000000"内存,该内存不能"r... -程序员宅基地
文章浏览阅读306次。[url=http://www.leutao.com/][img]http://www.leutao.com/templates/default/style/logo.png[/img][/url] 0x69a8674c指令引用0x00000000内存,该内存不能r... 今天遇到一个怪现象,xp系统中,每当打开有视频文件的文件夹或者盘符时,系统就会弹出explorer.e..._oxoooooooo指令引用的oxoooooooo内存,该内存不能为read
随便推点
图书推荐|西门子S7-1200 PLC编程与应用实例-程序员宅基地
文章浏览阅读1.4k次,点赞26次,收藏16次。编撰而成,作者是行业专家,在自动控制领域有独特建树,从事过十余个行业的相关项目,因此,你从本书不仅可以学习PLC1200的应用,其中的工作和实践经验尤其难得。参与过智能制造、轨道交通、市政燃气、石油石化、智慧矿山、光伏发电、火力发电、钢铁冶金、医药制造等行业的项目,项目经验丰富。,也可供有一定基础的工程师借鉴和参考,还可作为高等院校自动化和机电专业的教材。用,基础配合实例,循序渐进,通俗易懂,内容详实且丰富,书中还在多个地方使用了。《西门子S7-1200 PLC编程与应用实例》内容由浅入深,由基础到应用,
Huffman编码的Matlab实现_信息论基础huffman编码matlab上机作业-程序员宅基地
文章浏览阅读1.3k次,点赞2次,收藏11次。Huffman编码的Matlab实现实现代码信息论与编码大作业function [ Huff_chart, Ave_length, yita] = huff_code( c )%统计字符串中字符出现频率 t=unique(c); for i=1:length(t) Num(i)=length(strfind(c,t(i))); end Nu..._信息论基础huffman编码matlab上机作业
Servlet简单介绍及生命周期_servlet介绍博客-程序员宅基地
文章浏览阅读1.4k次。Servlet及其作用运行在服务器端的小程序,用来接收客户端的请求以及对客户端做出响应编写Servlet继承javax.servlet.http.HttpServlet(Http协议专用的Servlet)(最常用)继承javax.servlet.GenericServlet类(协议无关,用在各种协议之上)实现Servlet接口编写Servlet的步骤定义一个Se_servlet介绍博客
防止文件泄露的软件是什么?三款好用的文件防泄密软件推荐-程序员宅基地
文章浏览阅读813次,点赞23次,收藏26次。防止文件泄露的软件是什么?三款好用的文件防泄密软件推荐
bzoj 1501: [NOI2005]智慧珠游戏 Dancing Link-程序员宅基地
文章浏览阅读96次。1501: [NOI2005]智慧珠游戏Time Limit:5 SecMemory Limit:64 MBSubmit:190Solved:122[Submit][Status]DescriptionInput文件中包含初始的盘件描述,一共有10行,第i行有i个字符。如果第i行的第j个字符是字母”A”至”L”中的一个,则表示第i行..._智慧珠解法
【Java】AI+智慧工地云平台源码(SaaS模式)_java智慧工地源码 智慧工地监管平台源码 智慧工地管理系统源码 saas模式-程序员宅基地
文章浏览阅读480次,点赞24次,收藏24次。智慧工地管理平台-多端覆盖❉ 支持多端展示(PC端、手机端、平板端)❉ 大屏端:一张图掌握项目整体情况❉ 智慧工地平台围绕各个管理模块有机建立系统,实现智慧工地云台管理人:劳务管理;信息录入、速通门禁、教育培训、人员定位。机:设备管理;塔机安全监测、升降机安全监测、深基坑、高支模安全监测、司机管理、车辆管理。料:物料管理;智能地磅、进销存管理。法:工艺工法;技术交底、资料共享、施工图管理。环:绿色施工;扬尘监测、噪声监测、水电监测、自动喷淋。质:质量管理;质量巡检、混凝土_java智慧工地源码 智慧工地监管平台源码 智慧工地管理系统源码 saas模式