CSS拾遗篇之定位体系和包含块 & html,body 的探究_绝对定位初始包含块-程序员宅基地
绝对定位元素相对于最近的有定位的(position值为非static)父级元素定位,如果不存在满足条件的父元素,则相对于哪个元素定位 ?
若无非static祖先,是相对于初始包含块来定位的,而初始包含块并不是以html 或body 进行定位。
定位体系和包含块
- 根元素 HTML的包含块 叫做初始包含块(initial containing block)。初始包含块的“ direction”属性与根元素相同。
- 大多数情况下,包含块就是这个元素最近的祖先块元素的内容区。
如何确定具有不同position属性的元素元素的包含块?
确定包含块的过程完全依赖于这个包含块的 position 属性,大致分为下列场景:
- 如果 position 属性是 static 或 relative 的话,包含块就是由它的最近的祖先块元素(比如说inline-block, block 或 list-item元素)或格式化上下文BFC(比如说 a table container, flex container, grid container, or the block container itself)的内容区的边缘组成的。
- 如果 position 属性是 absolute 的话,包含块就是由它的最近的 position 的值不是 static (fixed, absolute, relative, or sticky)的祖先元素的内边距区的边缘组成的。
- 如果 position 属性是 fixed 的话,包含块就是由 viewport (in the case of continuous media) or the page area (in the case of paged media) 组成的。
- 如果 position 属性是 absolute 或 fixed,包含块也可能是由满足以下条件的最近父级元素的内边距区的边缘组成的:
A transform or perspective value other than none
A will-change value of transform or perspective
A filter value other than none or a will-change value of filter (only works on Firefox).

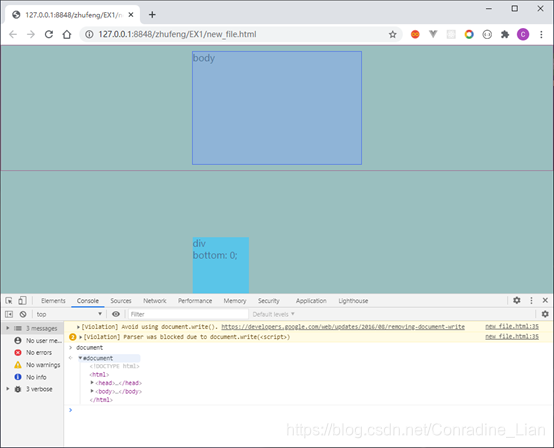
案例:div绝对定位 bottom:0 ,body,html无定位的效果图如下:



可以看出div是相对于初始包含块的,而不是 <html> 或 <body>
有滚动条时
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
html{
width: 100%;
height: 100%;
border: 1px solid red;
}
#opac{
width: 100%;
height: 100px;
background-color: #CCCCCC;
position: absolute;
bottom: 0;
}
#d1{
width: 100%;
height: 1000px;
}
</style>
</head>
<body>
<div id="opac">
</div>
<div id="d1">
</div>
</body>
</html>
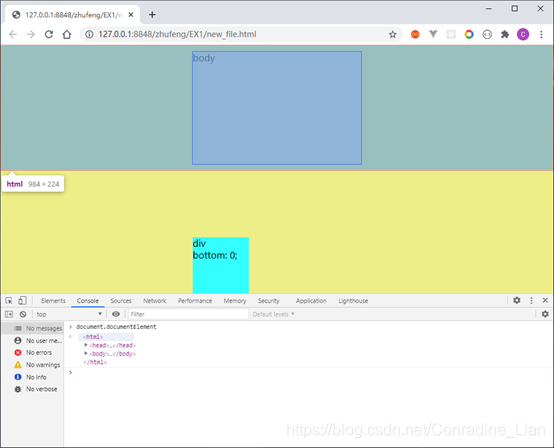
当有滚动条时效果是这样的:


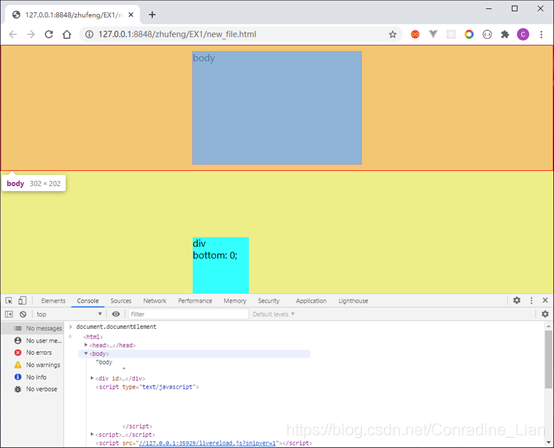
尝试减少html宽度位80%:

滚动滚动条的效果:

由此得出:div仍然是相对于初始包含块定位的,只是我们对初始包含块的定义不够了解,初始化包含块不是viewport,只是尺寸一样。
划重点: 滚动系统滚动条会影响初始包含块的位置。也就是说,初始包含块会随着滚动条移动(PS.这里的移动是指初始包含块随滚动条向上移动)
对于连续媒体,初始包含块具有视口的尺寸,并固定在画布原点;而对于分页媒体,则是一个页面的区域。我们使用的电脑屏幕属于连续媒体。
html,body 的探究
background-color
从上面的案例中引申出另一个问题:
为什么在 html 中 给 body 元素设置 css background 后全屏都有效果?
CSS 规范规定在没有单独设置 html 元素上的 background 时,直接应用 body 上的 background 属性的计算值。
html未设置,body设置时;不是body的background起作用,而是body作为一个根节点起作用了,<html>标签未被激活,body担当类似于根节点的节点,其background背景色被浏览器捕获。当<html>标签无背景样式时,<body>的背景色其实不是<body>标签的背景色,而是浏览器的。
html,body都设置了背景色时;一旦设置了<html>节点的background背景色之后,<body>的背景色变成了正常的<body>标签(一个实实在在,普普通通标签)的背景色,而此时的<html>标签最顶级,背景色被浏览器获取,成为浏览器的背景色。
一般来讲,如果在标签中设置background-color属性,这种颜色就会充满整个浏览器窗口;但是如果在标签中也设置了背景色,那么body的背景色就只会填满内容区域。 ——《css实战手册》
注意:即使在html源代码中省略了body标签,body元素的规则仍将起作用,因为html解析器将推断出丢失的标签。
高度百分比
- 如果中途有个height为auto或是没有设置height属性,则高度百分比不起作用;
- 如果inline属性的标签,如果没有浮动,zoom,或是绝对定位之类属性是不支持百分比高度的,block或inline-block属性可以说是高度百分比起作用的前提条件之一。
body 和 HTML的 高度百分比显示
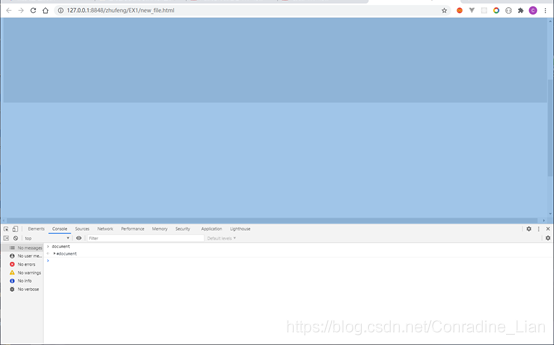
百度面试题:透明层无论滚动与否都满屏显示
<html>和<body>标签高度100%显示,同时溢出隐藏(overflow:hidden),然后用一个<div>高度100%显示,溢出滚动。而这个透明层就使用绝对定位且与这个<div>平级,高宽100%显示,就可以使得无论怎么滚动这个透明覆盖层都是满屏显示的。这其实也就解决IE6下浮动层固定定位的经典方法。
默认状态下,<body>不是高度100%显示的。
解决ie6下固定定位失效的问题:用绝对定位来模拟固定定位
1.禁止系统滚动条(系统的滚动条是在文档上,而不是在html,body上)
2.将滚动条作用在最外层的包裹器上或者在body上
3.因为移动包裹器或者body身上的滚动条并不会影响初始包含块的位置, 所以一个按照初始包含块定位的元素就不会产生移动
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
html,body{
width: 100%;
height: 100%;
overflow: hidden;
}
#opac{
width: 100%;
height: 100%;
background-color: #CCCCCC;
position: absolute;
}
#d1{
width: 100%;
height: 100%;
position: absolute;
overflow: scroll;
/* 自己做了一个页面,自己加滚动条 */
right: 0;
}
#d2{
width: 100%;
height: 1000px;
}
</style>
</head>
<body>
<div id="opac">
</div>
<div id="d1">
<div id="d2">
</div>
</div>
</body>
</html>
body的溢出隐藏
只设置body的overflow:hidden是无法隐藏高度不足一屏的元素的(body给定一个<屏幕的宽度)。如果想要隐藏需要设置HTML的overflow:hidden。并不是说body overflow无效,而是body天然的overflow计算容器是一屏高度。
文中若发现有误之处,请及时指出~
参考:
当父级是body时,子元素设置position:absolute;定位是根据body还是document呢?
对html与body的一些研究与理解
正确认识html与body
UI样式
PC浏览器关于viewport中html元素,window 对象,screen 对象的尺寸
css包含块
css初始包含块
智能推荐
牛客网Leetcode刷题模板 C++ 笔记_牛客刷题数据结构c++-程序员宅基地
文章浏览阅读542次。牛客网Leetcode刷题模板 C++ 笔记1.模板&常见操作2.数据结构1.栈2.队列1.模板&常见操作#include <bits/stdc++.h>using namespace std;int main(){ int n; cin>>n; while(n--){ xxxx return 0;}2.数据结构1.栈stack<int> L;L.empty() 堆栈为空_牛客刷题数据结构c++
STM32控制矩阵按键,HAL库,cubeMX配置_stm32 (基于hal库)4×4矩阵按键 cubemax-程序员宅基地
文章浏览阅读2.1k次,点赞4次,收藏31次。stm32,hal库,cubeMX配置。行列扫描:和逐行或逐列扫描不通的是行列扫描;扫描原理是先把高4位设置为低电平,把低4位设置为高电平,这样如果低4位中有电平变低,说明该列有按键按下,但不知道具体是哪一行的按键;接着反过来操作,把高4位设置为高电平,低四位设置为低电平,检测高4位哪一位被拉低,那么按键就在对应的行上,这样通过两次扫描就知道该按键在哪一行哪一列了, 也就知道具体是哪个按键被按下了。..._stm32 (基于hal库)4×4矩阵按键 cubemax
JSP一些知识点_<%=get int()%>-程序员宅基地
文章浏览阅读1.4k次,点赞3次,收藏3次。<%%> 与 <%!%> 和 <%=%>的区别名称作用<%%>脚本片段其内容会翻译在Servlet的Service方法中;可以定义局部变量或者调用方法,但不能定义方法<%!%>声明其内容会直接翻译在Servlet类中,可以定义方法、属性、全局变量<%=%>JSP表达式将已经声明的变量或者表达式输出到页面参考资料:https://www.cnblogs.com/mark5/p/1159_
Oracle 系统权限分类_oracle数据库的系统权限有哪些-程序员宅基地
文章浏览阅读3.2k次。群集权限 权限 作用 CREATE CLUSTER 在自己的方案中创建、更改和删除群集 CREATE ANY CLUSTER 在任何方案中创建群集 ALTER ANY CLUSTER 在任何方案中更改群集 DROP ANY..._oracle数据库的系统权限有哪些
基于狐狸算法FOX实现复杂地形无人机避障航迹规划附Matlab实现-程序员宅基地
文章浏览阅读936次,点赞6次,收藏8次。无人机三维路径规划是无人机自主飞行的关键技术之一,也是无人机领域的研究热点。本文提出了一种基于狐狸算法 FOX 的复杂地形无人机避障航迹规划方法。该方法首先将复杂地形建模为三维网格地图,然后将无人机路径规划问题转化为在三维网格地图中寻找一条从起点到终点的最优路径。接下来,本文将狐狸算法 FOX 应用于三维路径规划问题,并通过仿真实验验证了该方法的有效性。
LN2292芯片升压3.5A 24V高效率DC-DC升压IC_ln2292资料-程序员宅基地
文章浏览阅读262次。LN2292 是一款微小型、高效率、升压型DC/DC 调整器。电路由电流模PWM 控制环路,误差放大器,斜坡补偿电路,比较器和功率开关等模块组成。该芯片可在较宽负载范围内高效稳定的工作,内置一个3.5A 的功率开关和软启动保护电路。高达93%的转换效率能够高效的延长电池寿命。可以通过调整两个外加电阻来设定输出电压。工作电压= 2.0-24V。封装形式= SOT23-6。振荡频率= 1.4MHz。输入电压范围2-24V。输出电流= 3.5A。反馈电压= 0.6V。输出电压可升到24V。功率通路支持短路保护。_ln2292资料
随便推点
RGB YUV转换原理_c# rgb转yv12-程序员宅基地
文章浏览阅读1.5k次。[+]RGB TO YUV转换原理及代码示例数据表述方式转换公式代码示例1前言2YUV相关色彩空间模型1YUV 与 YIQ YcrCb3YUV2RGB快速算法分析1整型算法2部分查表法3完全查表法4进一步的思考4RGB2YUV RGB TO YUV转换原理及代码示例[转]RGB TO YUV转换原理及代码示例 _c# rgb转yv12
Python基础篇--学习记录2.0-程序员宅基地
文章浏览阅读988次,点赞23次,收藏11次。hash是一类算法,算法就是功能.我们可以看为一个函数.给它传入一段内容,它经过运算之后,就会返回一串hash值或者说是散列值,而它就是一串字符串常见的hash算法有md5,sha1,sha256,sha512等等,它们的功能都是一样的,只是算法的负责程度是不一样的。
python对医疗数据进行分析,看看男女生病几率_python医疗数据分析-程序员宅基地
文章浏览阅读947次,点赞2次,收藏19次。嗨喽,大家好呀~这里是爱看美女的茜茜呐明确目的–获得数据(爬虫,现有,公开的数据)–数据预处理——数据可视化——结论。_python医疗数据分析
键盘符号输入 Alt+小键盘数字(希腊字母)_alt键码输入希腊字符-程序员宅基地
文章浏览阅读208次。24个希腊字母表_alt键码输入希腊字符
java环境的配置——实现win10下双击直接运行jar文件-程序员宅基地
文章浏览阅读5.6k次,点赞3次,收藏5次。在渗透测试的过程中很多工具的安装和使用需要java环境,下面我来介绍一下java环境配置的超详细步骤(包含怎样实现win10下双击直接运行jar文件)_java环境的配置——实现win10下双击直接运行jar文件
如何在OpenCV中实现图像的直方图均衡化?_opencv 直方图均衡-程序员宅基地
文章浏览阅读468次。通过简单的代码示例,我们展示了图像读取、灰度转换、直方图均衡化以及结果可视化的过程。直方图均衡化是一种简单而有效的图像增强技术,在图像处理和计算机视觉领域有着广泛的应用。它通过重新分布图像的像素值,使得图像的像素值在整个灰度范围内均匀分布,从而增强图像的细节和对比度。在本文中,我们将介绍如何在OpenCV中实现图像的直方图均衡化,通过运行以上代码,我们可以在OpenCV中实现图像的直方图均衡化,并观察到图像对比度的增强效果。最后,我们将以上代码整合在一起并运行,即可实现图像的直方图均衡化。_opencv 直方图均衡