关于级联选择器el-cascader的踩坑及解决_某个el-cascader展开项跑到另一个el-cascade下面-程序员宅基地
技术标签: elementui vue.js javascript
1.vue报错:Error in callback for watcher “options“: “TypeError: Cannot read propertie ‘level‘ of null
我的报错使用场景:级联选择器是遍历出来的,数据也是遍历的数组里面的,报错的原因是我删除了option绑定的数组,因为后台接口不需要这个数据
解决:给级联选择器加key,key的值是:new Date().getTime(),在每次数据改变的时候更新key,即this.keyIndex = new Date().getTime()
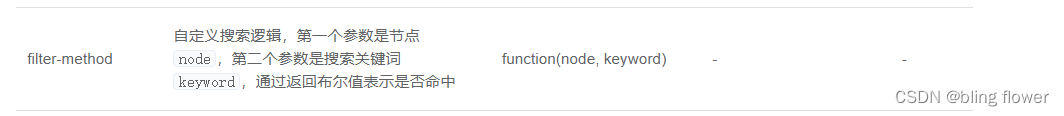
2.使用自带的filterable检索,并自定义检索方法,:filter-method

但是这个方法是有默认参数的,当不满足自己的需要,需要传其他参树的时候,
可以使用以下方式:
1.闭包方式:
:filter-method=“filterProduct({everyIndex,itemIndex,list:every.list})”
filterProduct(param){
//param----自定义传递的参数 node----节点 keyword----搜索关键词
//param.list 当前级联选择器的option
return (node,keyword)=>{
console.log(param,"换了个写法-param")
console.log(node,"换了个写法-node")
console.log(keyword,"换了个写法-keyword")
if (!!~node.label.toUpperCase().indexOf(keyword.toUpperCase())) {
return true
}
}
},
2.bind方法
:filter-method=“filterOrg.bind(this, param)”
filterOrg(param, value, data, node) {
// 在 filterOrg 方法中可以访问到传递的参数 param
console.log(param);
// 具体的过滤逻辑
// ...
// 返回过滤结果
return true; // 或者根据条件返回 true 或 false
}
3.自定义搜索方法后,使用slot自定义了节点内容
<span slot-scope="{ node,data }" class="custom-tree-node">
<span>{
{
data.id}}--{
{
data.name}}</span>
</span>
但是搜索出来后和自定义的不一样,只有label的那个字段,问题原因:
搜索的建议面板和原来的dom不是同一个dom
解决方式:
在获取到数据之后,对数据进行整体处理
function handleArr(arr) {
arr.forEach((el) => {
el.labelText = el.orgId + '-'+el.orgName;
handleArr(el.childrenList || []);
});
}
getOrganizationWithCondition({
templateId: this.templateNo,needChildren:1 }).then(
(res) => {
if(res.code == 0){
let arr = res.data
let b = arr
handleArr(b);
console.log(b,"机构处理好的数据")
this.$set(every, "list", b);
// this.$set(every, "list", res.data);
// every.list = res.data;
}
}
);
处理完之后直接使用:
<span>{
{
data.labelText }}</span>```
智能推荐
Docker 快速上手学习入门教程_docker菜鸟教程-程序员宅基地
文章浏览阅读2.5w次,点赞6次,收藏50次。官方解释是,docker 容器是机器上的沙盒进程,它与主机上的所有其他进程隔离。所以容器只是操作系统中被隔离开来的一个进程,所谓的容器化,其实也只是对操作系统进行欺骗的一种语法糖。_docker菜鸟教程
电脑技巧:Windows系统原版纯净软件必备的两个网站_msdn我告诉你-程序员宅基地
文章浏览阅读5.7k次,点赞3次,收藏14次。该如何避免的,今天小编给大家推荐两个下载Windows系统官方软件的资源网站,可以杜绝软件捆绑等行为。该站提供了丰富的Windows官方技术资源,比较重要的有MSDN技术资源文档库、官方工具和资源、应用程序、开发人员工具(Visual Studio 、SQLServer等等)、系统镜像、设计人员工具等。总的来说,这两个都是非常优秀的Windows系统镜像资源站,提供了丰富的Windows系统镜像资源,并且保证了资源的纯净和安全性,有需要的朋友可以去了解一下。这个非常实用的资源网站的创建者是国内的一个网友。_msdn我告诉你
vue2封装对话框el-dialog组件_<el-dialog 封装成组件 vue2-程序员宅基地
文章浏览阅读1.2k次。vue2封装对话框el-dialog组件_
MFC 文本框换行_c++ mfc同一框内输入二行怎么换行-程序员宅基地
文章浏览阅读4.7k次,点赞5次,收藏6次。MFC 文本框换行 标签: it mfc 文本框1.将Multiline属性设置为True2.换行是使用"\r\n" (宽字符串为L"\r\n")3.如果需要编辑并且按Enter键换行,还要将 Want Return 设置为 True4.如果需要垂直滚动条的话将Vertical Scroll属性设置为True,需要水平滚动条的话将Horizontal Scroll属性设_c++ mfc同一框内输入二行怎么换行
redis-desktop-manager无法连接redis-server的解决方法_redis-server doesn't support auth command or ismis-程序员宅基地
文章浏览阅读832次。检查Linux是否是否开启所需端口,默认为6379,若未打开,将其开启:以root用户执行iptables -I INPUT -p tcp --dport 6379 -j ACCEPT如果还是未能解决,修改redis.conf,修改主机地址:bind 192.168.85.**;然后使用该配置文件,重新启动Redis服务./redis-server redis.conf..._redis-server doesn't support auth command or ismisconfigured. try
实验四 数据选择器及其应用-程序员宅基地
文章浏览阅读4.9k次。济大数电实验报告_数据选择器及其应用
随便推点
灰色预测模型matlab_MATLAB实战|基于灰色预测河南省社会消费品零售总额预测-程序员宅基地
文章浏览阅读236次。1研究内容消费在生产中占据十分重要的地位,是生产的最终目的和动力,是保持省内经济稳定快速发展的核心要素。预测河南省社会消费品零售总额,是进行宏观经济调控和消费体制改变创新的基础,是河南省内人民对美好的全面和谐社会的追求的要求,保持河南省经济稳定和可持续发展具有重要意义。本文建立灰色预测模型,利用MATLAB软件,预测出2019年~2023年河南省社会消费品零售总额预测值分别为21881...._灰色预测模型用什么软件
log4qt-程序员宅基地
文章浏览阅读1.2k次。12.4-在Qt中使用Log4Qt输出Log文件,看这一篇就足够了一、为啥要使用第三方Log库,而不用平台自带的Log库二、Log4j系列库的功能介绍与基本概念三、Log4Qt库的基本介绍四、将Log4qt组装成为一个单独模块五、使用配置文件的方式配置Log4Qt六、使用代码的方式配置Log4Qt七、在Qt工程中引入Log4Qt库模块的方法八、获取示例中的源代码一、为啥要使用第三方Log库,而不用平台自带的Log库首先要说明的是,在平时开发和调试中开发平台自带的“打印输出”已经足够了。但_log4qt
100种思维模型之全局观思维模型-67_计算机中对于全局观的-程序员宅基地
文章浏览阅读786次。全局观思维模型,一个教我们由点到线,由线到面,再由面到体,不断的放大格局去思考问题的思维模型。_计算机中对于全局观的
线程间控制之CountDownLatch和CyclicBarrier使用介绍_countdownluach于cyclicbarrier的用法-程序员宅基地
文章浏览阅读330次。一、CountDownLatch介绍CountDownLatch采用减法计算;是一个同步辅助工具类和CyclicBarrier类功能类似,允许一个或多个线程等待,直到在其他线程中执行的一组操作完成。二、CountDownLatch俩种应用场景: 场景一:所有线程在等待开始信号(startSignal.await()),主流程发出开始信号通知,既执行startSignal.countDown()方法后;所有线程才开始执行;每个线程执行完发出做完信号,既执行do..._countdownluach于cyclicbarrier的用法
自动化监控系统Prometheus&Grafana_-自动化监控系统prometheus&grafana实战-程序员宅基地
文章浏览阅读508次。Prometheus 算是一个全能型选手,原生支持容器监控,当然监控传统应用也不是吃干饭的,所以就是容器和非容器他都支持,所有的监控系统都具备这个流程,_-自动化监控系统prometheus&grafana实战
React 组件封装之 Search 搜索_react search-程序员宅基地
文章浏览阅读4.7k次。输入关键字,可以通过键盘的搜索按钮完成搜索功能。_react search