CSS3 平面 2D 变换+CSS3 过渡-程序员宅基地
技术标签: 平面 前端 HTML5和CSS3悦读 css3
个人主页:学习前端的小z
个人专栏:HTML5和CSS3悦读
本专栏旨在分享记录每日学习的前端知识和学习笔记的归纳总结,欢迎大家在评论区交流讨论!
文章目录
一、CSS3 平面 2D 变换
容许元素在 2D 平面上进行变换:
- 平移(translate)
- 旋转(rotate)
- 缩放(scale)
- 倾斜(skew)
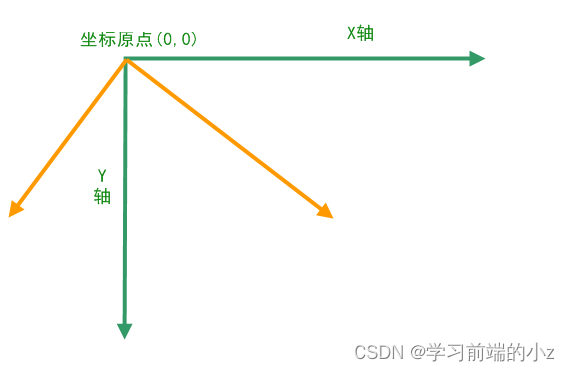
1 坐标轴

2 transform 语法
在 2D 平面上进行变换是通过设置 transform 属性,语法格式如下:
transform: none|transform-functions;
代码示例:
transform: translate(20px, 30px) rotate(30deg) scale(3, 4) skew(20deg, 30deg);
3 translate 平移
对非置换的行内元素无效,比如span(inline)无效,img(虽然是inline,但是它是置换元素)有效。
transform不会脱离文档流,也不改变文档流的大小和位置。只是视觉上发生了变换。
translate()方法,根据左(X 轴)和顶部(Y 轴)位置给定的参数,从当前元素位置移动。
transform: translate(50px, 100px);
transform: translateX(50px);
transform: translateY(50px);
translate值(50px,100px)是从左边元素移动50个像素,并从顶部移动100像素。
4 rotate 旋转
rotate()方法,在一个给定度数顺时针旋转的元素。负值是允许的,这样是元素逆时针旋转。
transform: rotate(30deg);
rotate值(30deg)元素顺时针旋转30度。
如果先旋转,则会导致坐标轴发生改变,从而后面的变换根据已改变的坐标轴进行变换:
/*改变 translateX,发现它是水平移动,坐标轴并没有改变*/
transform: translateX(10px) rotate(45deg);
/*改变 translateX,发现它是以改变的坐标轴进行移动,也就是斜角45deg往下走了*/
transform: rotate(45deg) translateX(10px);
5 transform-origin 语法
transform-origin属性允许您更改转换元素的位置。2D转换元素可以改变元素的X和Y轴。语法如下:
transform-origin: x-axis y-axis;
/*默认值是 x-axis:center y-axis: center*/
取值如下:
| 值 | 描述 |
|---|---|
| x-axis | 定义视图被置于 X 轴的何处。可能的值:left、center、right、length、% |
| y-axis | 定义视图被置于 Y 轴的何处。可能的值:top、center、bottom、length、% |
6 scale 缩放
scale()方法,该元素增加或减少的大小,取决于宽度(X 轴)和高度(Y 轴)的参数:
transform: scale(2, 3);
transform: scaleX(2);
transform: scaleY(3);
scale(2,3)转变宽度为原来的大小的2倍,和其原始大小3倍的高度。
缩放用 >=0 数字
7 skew 倾斜
语法
transform:skew(<angle> [,<angle>]);
包含两个参数值,分别表示X轴和Y轴倾斜的角度,如果第二个参数为空,则默认为0,参数为负表示向相反方向倾斜。
skewX(<angle>);表示只在X轴(水平方向)倾斜。skewY(<angle>);表示只在Y轴(垂直方向)倾斜。
transform: skew(30deg, 20deg);
transform: skewX(30deg);
transform: skewY(20deg);
skew(20deg,30deg) 元素在 X 轴倾斜 20 度和 Y 轴上倾斜 30 度。
二、CSS3 过渡
过渡(transition)是CSS3中具有颠覆性的特征之一,我们可以在不使用 Flash 动画或 JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。
过渡动画: 是从一个状态(起始值) 渐渐的过渡到另外一个状态(终止值)
- 0 ~ 100,100s,叫做过渡,里面存在一个速率
可以让我们页面更好看,更动感十足,虽然 低版本浏览器不支持(ie9以下版本) ,但是不会影响页面布局。
我们现在经常和 :hover 一起 搭配使用
transition: 要过渡的属性 花费时间 运动曲线 何时开始;
- 属性 : 想要变化的 css 属性, 宽度高度 背景颜色 内外边距都可以 。如果想要所有的属性都变化过渡, 写一个all 就可以。
- 花费时间: 单位是 秒(必须写单位) ,比如 0.5s
- 运动曲线: 默认是 ease (可以省略)
- 何时开始: 单位是 秒(必须写单位)可以设置延迟触发时间 默认是 0s (可以省略)
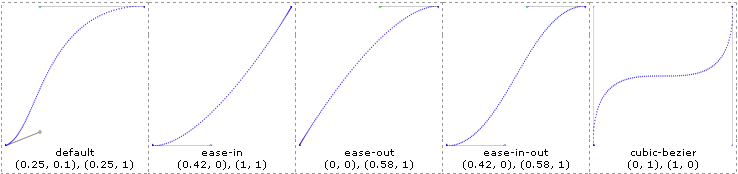
timing-function 曲线属性

| 值 | 描述 |
|---|---|
| linear | 规定以相同速度开始至结束的过渡效果(等于 cubic-bezier(0,0,1,1))。 |
| ease | 规定慢速开始,然后变快,然后慢速结束的过渡效果(cubic-bezier(0.25,0.1,0.25,1))。 |
| ease-in | 规定以慢速开始的过渡效果(等于 cubic-bezier(0.42,0,1,1))。 |
| ease-out | 规定以慢速结束的过渡效果(等于 cubic-bezier(0,0,0.58,1))。 |
| ease-in-out | 规定以慢速开始和结束的过渡效果(等于 cubic-bezier(0.42,0,0.58,1))。 |
| cubic-bezier(n,n,n,n) | 了解 cubic-bezier 函数中定义自己的值。可能的值是 0 至 1 之间的数值。 |
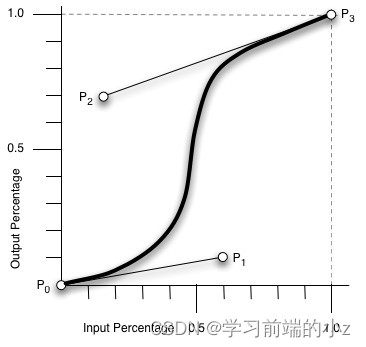
cubic-bezier 即为贝兹曲线中的绘制方法。图上有四点,P0-3,其中 P0、P3 是默认的点,对应了[0,0], [1,1]。而剩下的 P1、P2 两点则是我们通过 cubic-bezier()自定义的。cubic-bezier(x1, y1, x2, y2) 为自定义,x1,x2,y1,y2 的值范围在[0, 1]。

贝兹曲线调试网址:cubic-bezier
使用方法:在上面网址中选择想要的缓动效果(如:cubic-bezier(.17,.67,.84,.66))
智能推荐
c# 调用c++ lib静态库_c#调用lib-程序员宅基地
文章浏览阅读2w次,点赞7次,收藏51次。四个步骤1.创建C++ Win32项目动态库dll 2.在Win32项目动态库中添加 外部依赖项 lib头文件和lib库3.导出C接口4.c#调用c++动态库开始你的表演...①创建一个空白的解决方案,在解决方案中添加 Visual C++ , Win32 项目空白解决方案的创建:添加Visual C++ , Win32 项目这......_c#调用lib
deepin/ubuntu安装苹方字体-程序员宅基地
文章浏览阅读4.6k次。苹方字体是苹果系统上的黑体,挺好看的。注重颜值的网站都会使用,例如知乎:font-family: -apple-system, BlinkMacSystemFont, Helvetica Neue, PingFang SC, Microsoft YaHei, Source Han Sans SC, Noto Sans CJK SC, W..._ubuntu pingfang
html表单常见操作汇总_html表单的处理程序有那些-程序员宅基地
文章浏览阅读159次。表单表单概述表单标签表单域按钮控件demo表单标签表单标签基本语法结构<form action="处理数据程序的url地址“ method=”get|post“ name="表单名称”></form><!--action,当提交表单时,向何处发送表单中的数据,地址可以是相对地址也可以是绝对地址--><!--method将表单中的数据传送给服务器处理,get方式直接显示在url地址中,数据可以被缓存,且长度有限制;而post方式数据隐藏传输,_html表单的处理程序有那些
PHP设置谷歌验证器(Google Authenticator)实现操作二步验证_php otp 验证器-程序员宅基地
文章浏览阅读1.2k次。使用说明:开启Google的登陆二步验证(即Google Authenticator服务)后用户登陆时需要输入额外由手机客户端生成的一次性密码。实现Google Authenticator功能需要服务器端和客户端的支持。服务器端负责密钥的生成、验证一次性密码是否正确。客户端记录密钥后生成一次性密码。下载谷歌验证类库文件放到项目合适位置(我这边放在项目Vender下面)https://github.com/PHPGangsta/GoogleAuthenticatorPHP代码示例://引入谷_php otp 验证器
【Python】matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距-程序员宅基地
文章浏览阅读4.3k次,点赞5次,收藏11次。matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距
docker — 容器存储_docker 保存容器-程序员宅基地
文章浏览阅读2.2k次。①Storage driver 处理各镜像层及容器层的处理细节,实现了多层数据的堆叠,为用户 提供了多层数据合并后的统一视图②所有 Storage driver 都使用可堆叠图像层和写时复制(CoW)策略③docker info 命令可查看当系统上的 storage driver主要用于测试目的,不建议用于生成环境。_docker 保存容器
随便推点
网络拓扑结构_网络拓扑csdn-程序员宅基地
文章浏览阅读834次,点赞27次,收藏13次。网络拓扑结构是指计算机网络中各组件(如计算机、服务器、打印机、路由器、交换机等设备)及其连接线路在物理布局或逻辑构型上的排列形式。这种布局不仅描述了设备间的实际物理连接方式,也决定了数据在网络中流动的路径和方式。不同的网络拓扑结构影响着网络的性能、可靠性、可扩展性及管理维护的难易程度。_网络拓扑csdn
JS重写Date函数,兼容IOS系统_date.prototype 将所有 ios-程序员宅基地
文章浏览阅读1.8k次,点赞5次,收藏8次。IOS系统Date的坑要创建一个指定时间的new Date对象时,通常的做法是:new Date("2020-09-21 11:11:00")这行代码在 PC 端和安卓端都是正常的,而在 iOS 端则会提示 Invalid Date 无效日期。在IOS年月日中间的横岗许换成斜杠,也就是new Date("2020/09/21 11:11:00")通常为了兼容IOS的这个坑,需要做一些额外的特殊处理,笔者在开发的时候经常会忘了兼容IOS系统。所以就想试着重写Date函数,一劳永逸,避免每次ne_date.prototype 将所有 ios
如何将EXCEL表导入plsql数据库中-程序员宅基地
文章浏览阅读5.3k次。方法一:用PLSQL Developer工具。 1 在PLSQL Developer的sql window里输入select * from test for update; 2 按F8执行 3 打开锁, 再按一下加号. 鼠标点到第一列的列头,使全列成选中状态,然后粘贴,最后commit提交即可。(前提..._excel导入pl/sql
Git常用命令速查手册-程序员宅基地
文章浏览阅读83次。Git常用命令速查手册1、初始化仓库git init2、将文件添加到仓库git add 文件名 # 将工作区的某个文件添加到暂存区 git add -u # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,不处理untracked的文件git add -A # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,包括untracked的文件...
分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120-程序员宅基地
文章浏览阅读202次。分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120
【C++缺省函数】 空类默认产生的6个类成员函数_空类默认产生哪些类成员函数-程序员宅基地
文章浏览阅读1.8k次。版权声明:转载请注明出处 http://blog.csdn.net/irean_lau。目录(?)[+]1、缺省构造函数。2、缺省拷贝构造函数。3、 缺省析构函数。4、缺省赋值运算符。5、缺省取址运算符。6、 缺省取址运算符 const。[cpp] view plain copy_空类默认产生哪些类成员函数